.png)
あるイベントのスタッフ(ボランディア)応募フォーマットを作成してみます。
カレンダープラグインのインストール
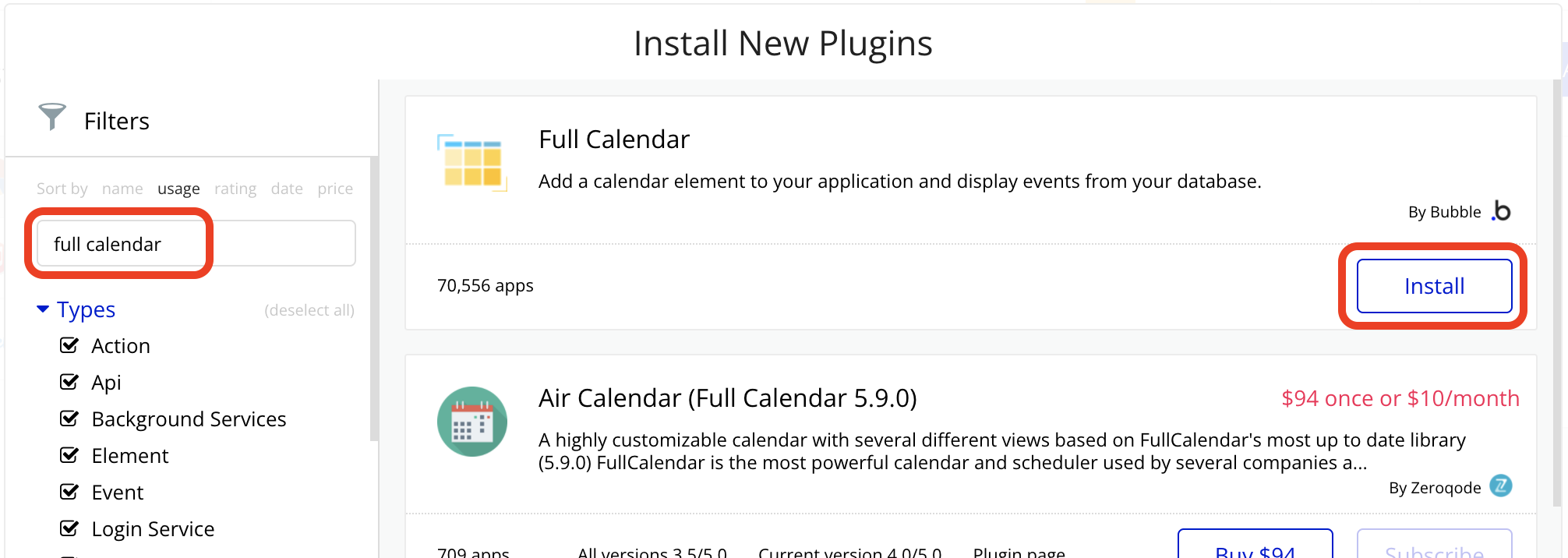
まずは、カレンダープラグインをインストールします。
検索窓に「full calendar」と入力してインストールします。

データベースの作成
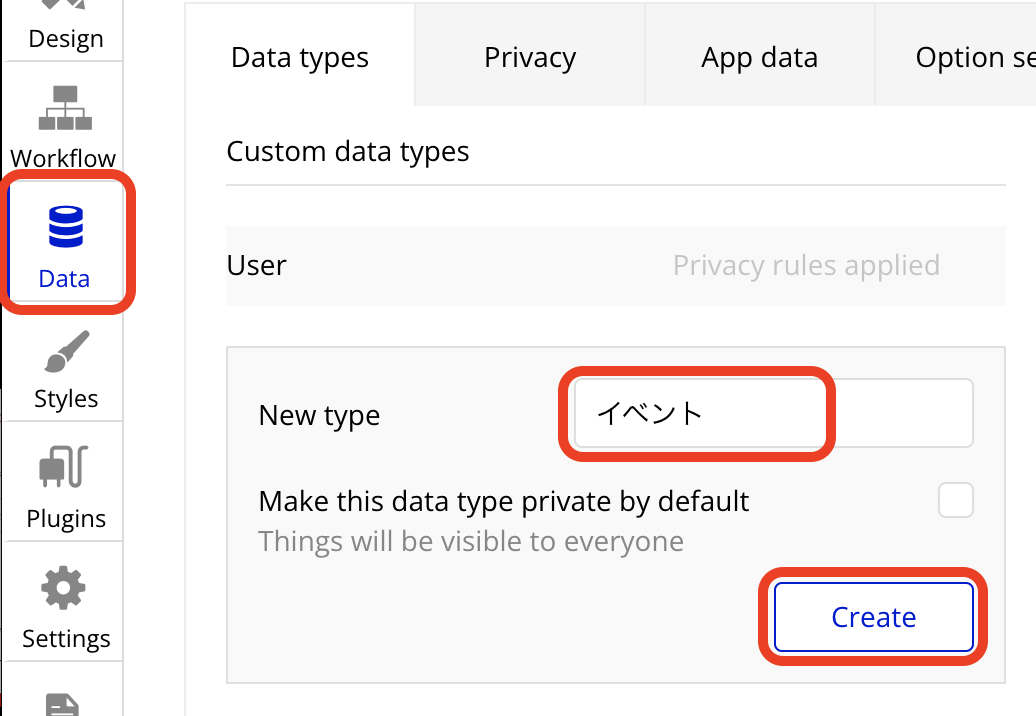
次に、データベースにカレンダーに掲載するイベントを登録していきます。
データベースのタイプを「イベント」とします。

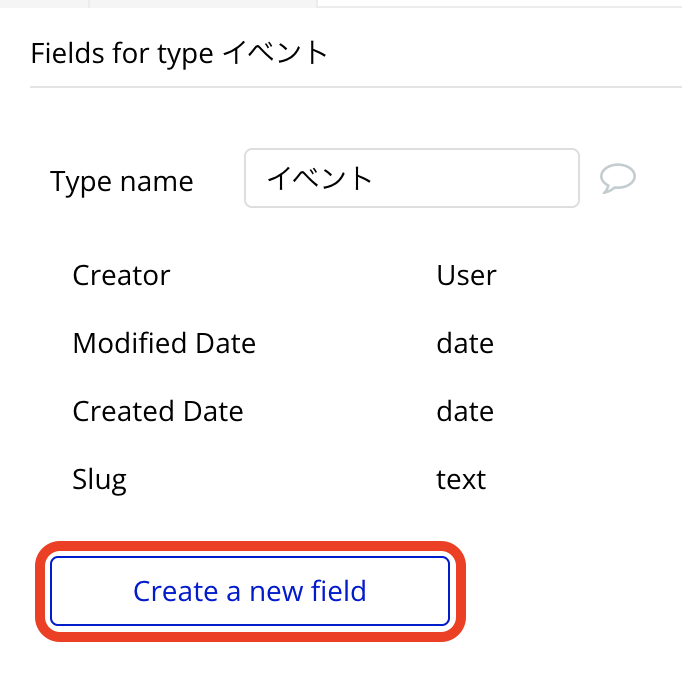
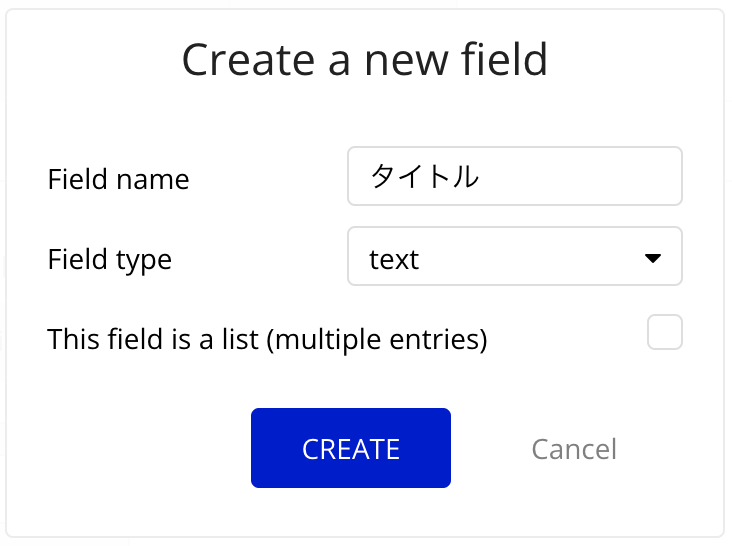
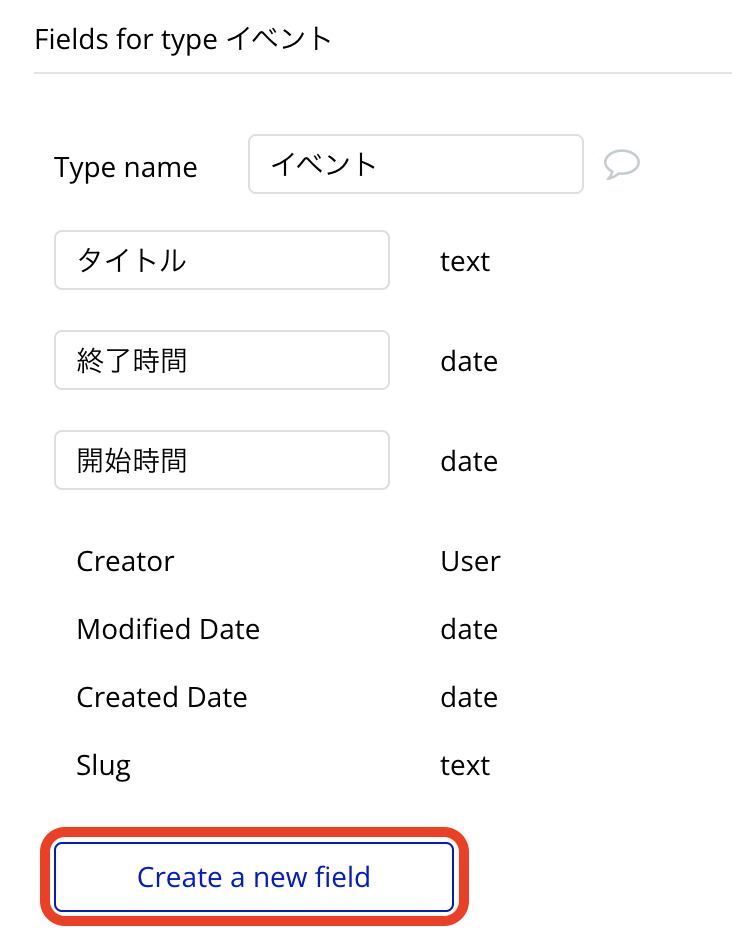
フィールドを作成します。

名前はイベントの「タイトル」、フィールドタイプは「text」にします。

同じように「開始時間」と「終了時間」のフィールドも作成します。
「開始時間」と「終了時間」のフィールドタイプは「date」にします。

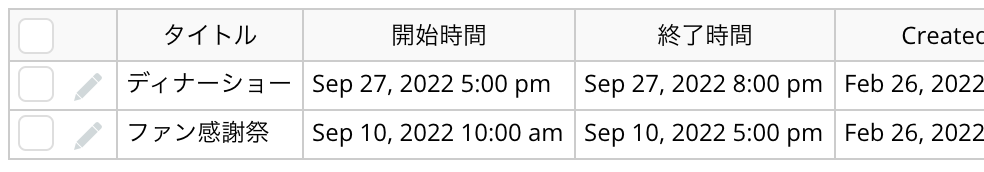
このように3つのフィールドを作りました。
次にイベントを登録していきます。
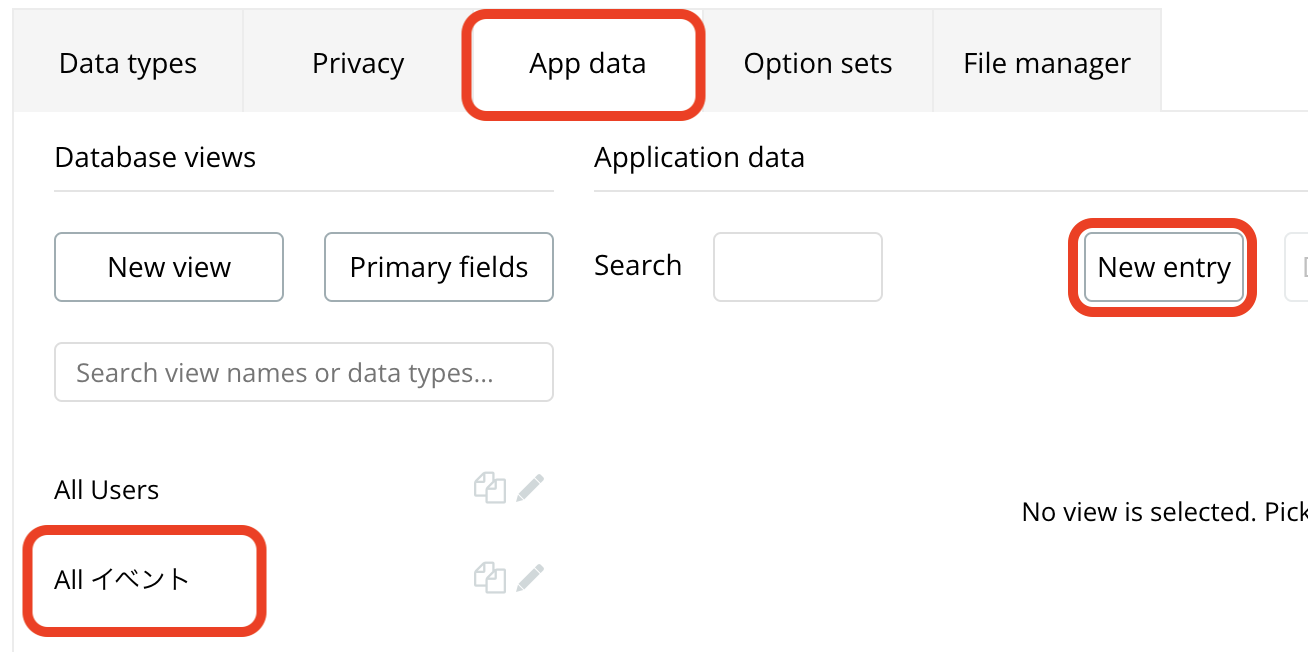
「App data」タブに移って、「New entry」で新しいイベントを登録します。

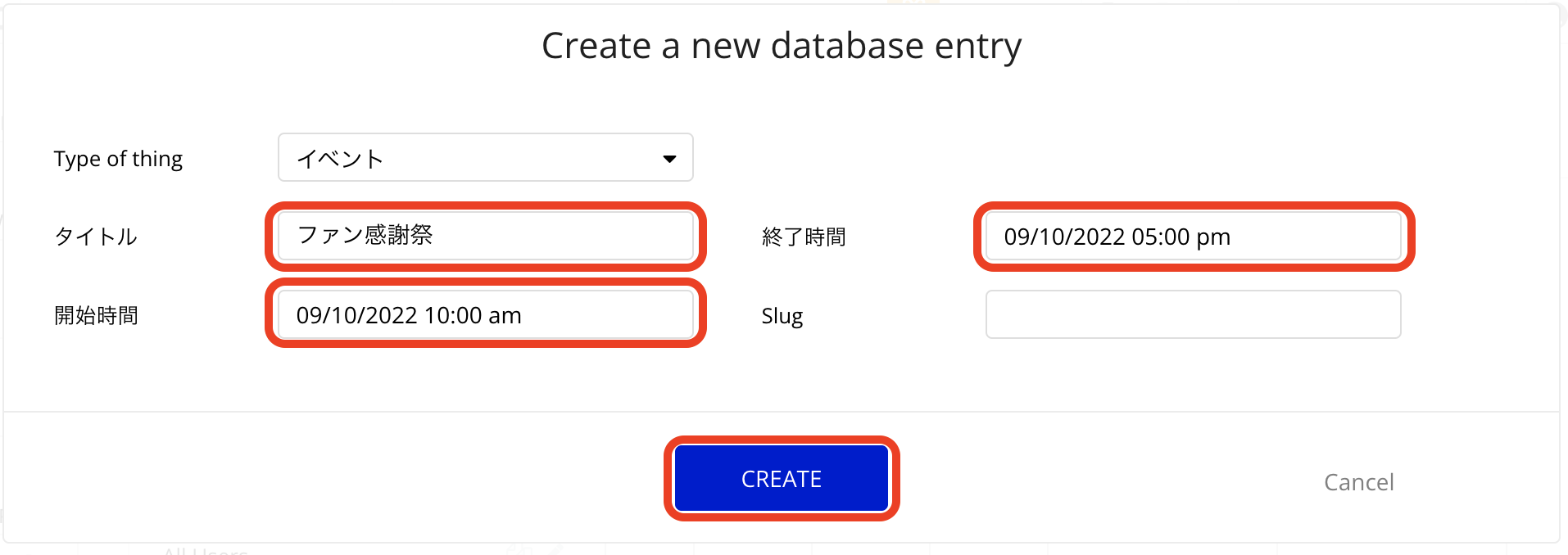
イベントタイトル「ファン感謝祭」とし、開始日時と終了日時も入力します。
(値は何でもOKです)

次のように「ファン感謝祭」「ディナーショー」の2つのイベントを登録しました。

カレンダーの作成
続いて、カレンダーを作成します。
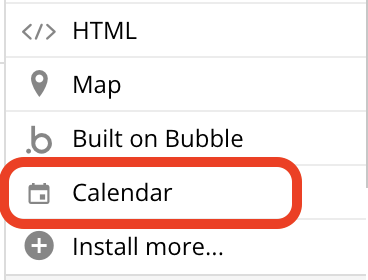
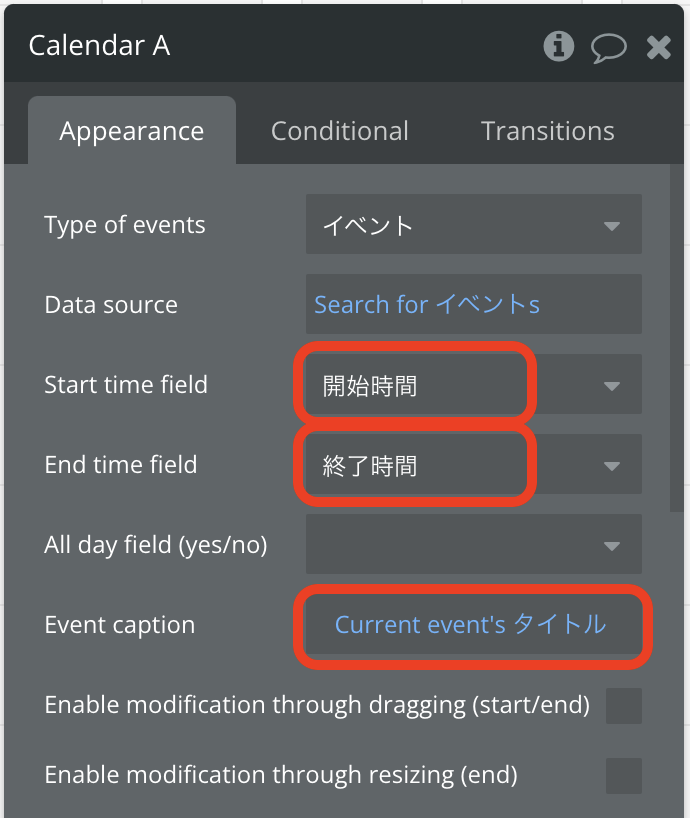
最初にインストールした「Calendar」を選択します。

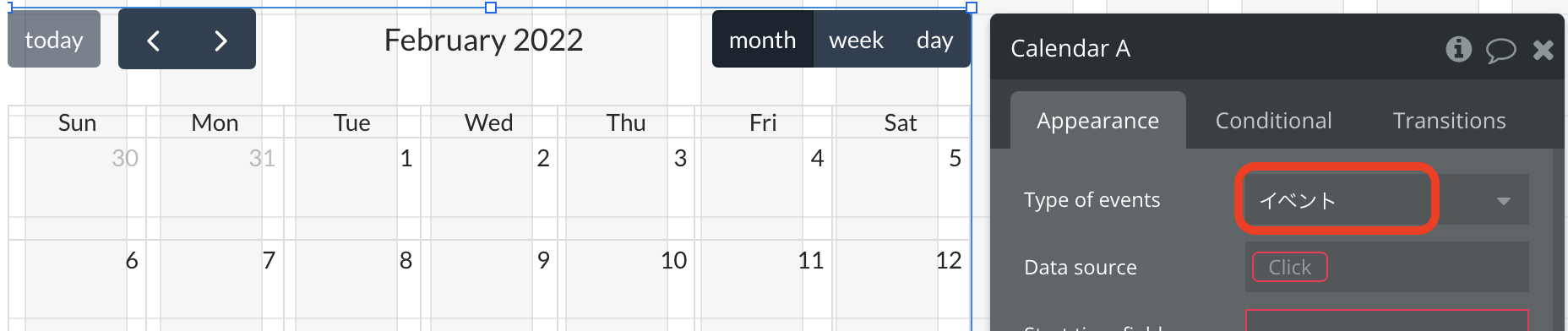
タイプは先ほど作成した「イベント」にします。

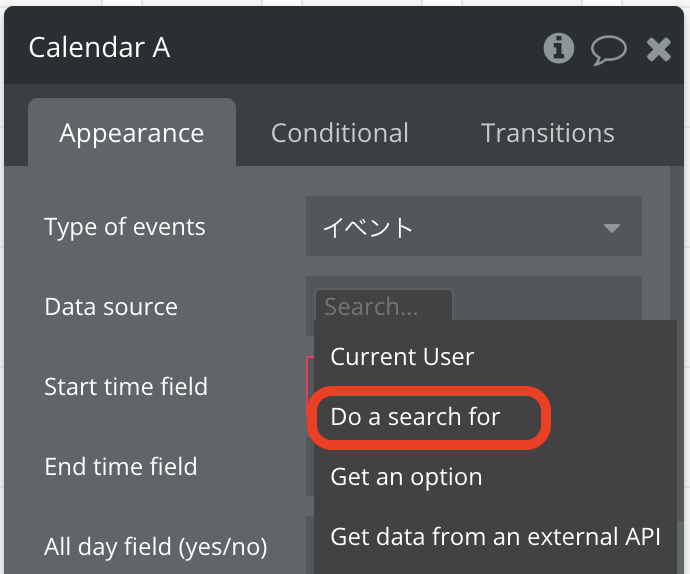
「Data source」を選択します。
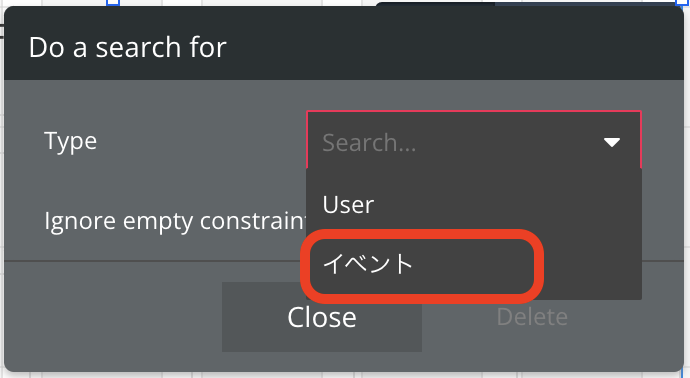
データベースから探してくるので「Do a search for」を選択します。

データベースのタイプは、先ほど作成した「イベント」を選択します。

日時は「開始時間」と「終了時間」フィールドからに設定います。
「Event caption」は「イベントのタイトル」を設定します。

プレビューで確認
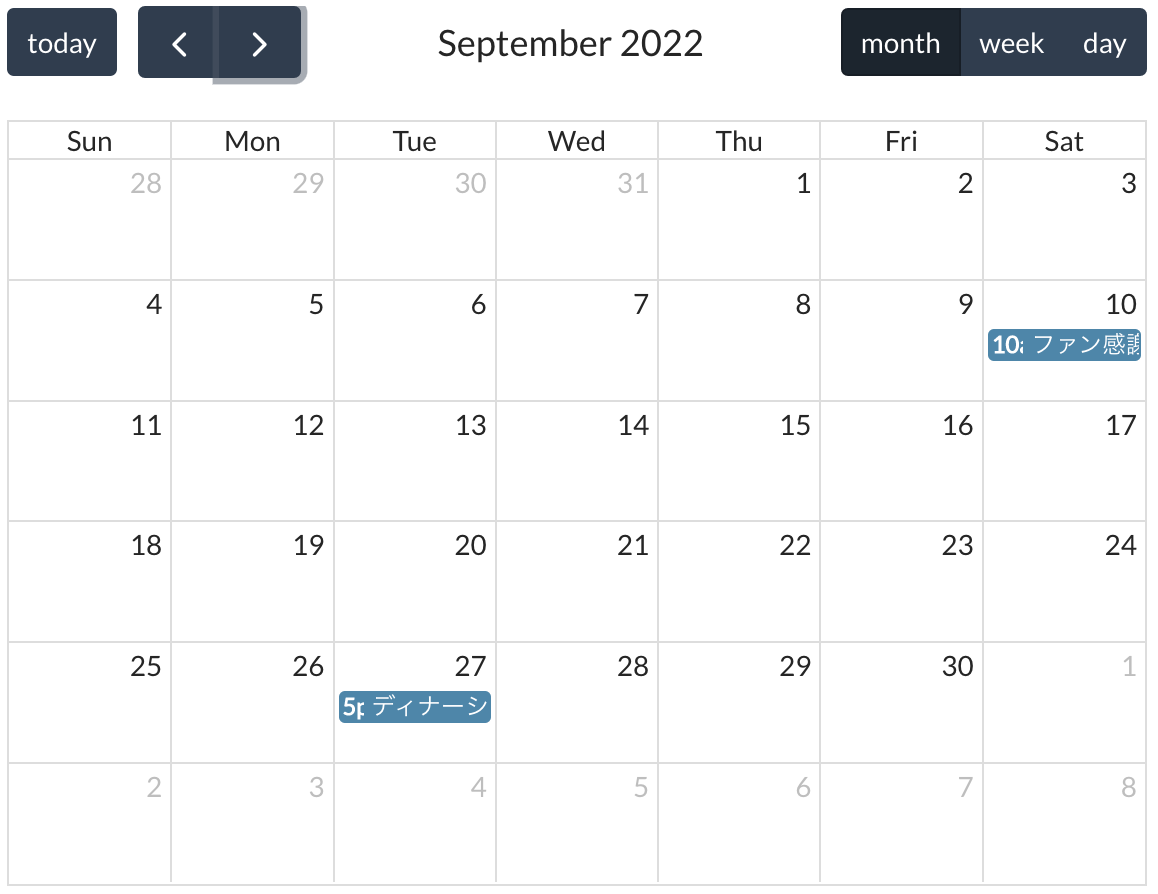
プレビューで、イベントが表示されているか確認してみます。
「ファン感謝祭」と「ディナーショー」がちゃんと表示されています。

これで、データベースに登録した情報をカレンダーに表示することができました。
応募フォーマットの作成
続いて、イベントスタッフの応募フォーマットを作成します。
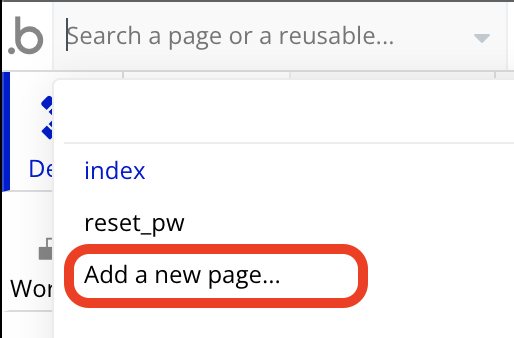
登録者フォームは、別のページを作成します。

「Add a new page...」を選択します。

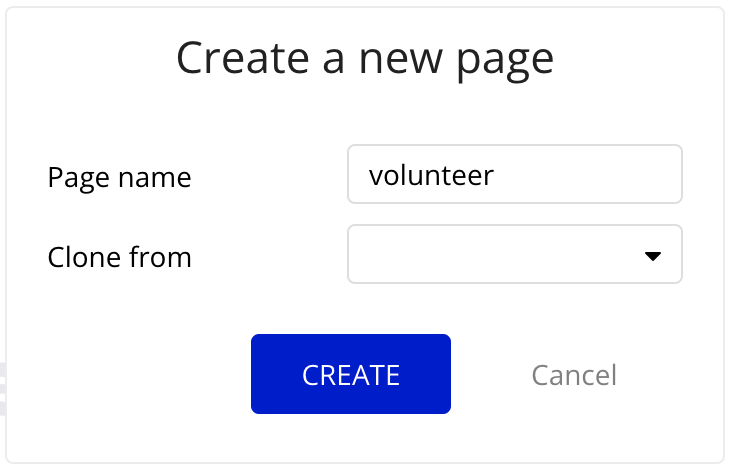
ページ名は「volunteer」とします。

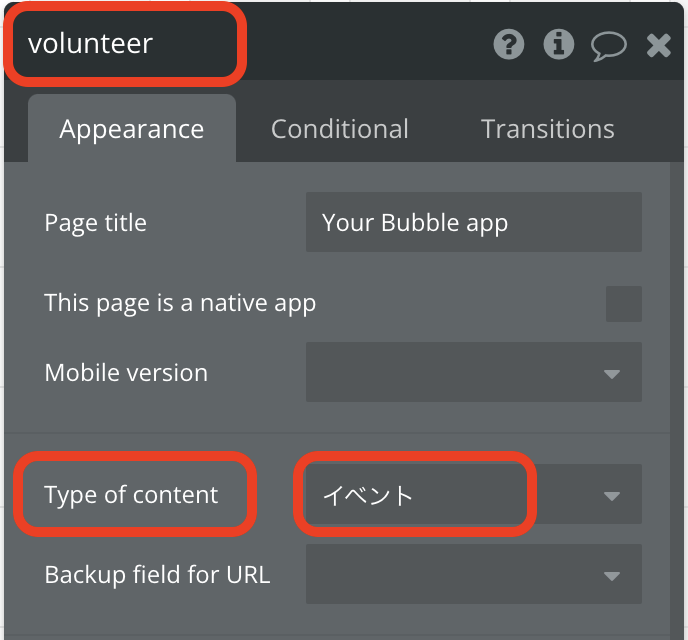
最初に、この「volunteer」ページの設定をします。
エディターの何もないところで、左クリックをして「volunteer」ページ全体のプロパティを表示させます。
「Type of content」は「イベント」を選択します。

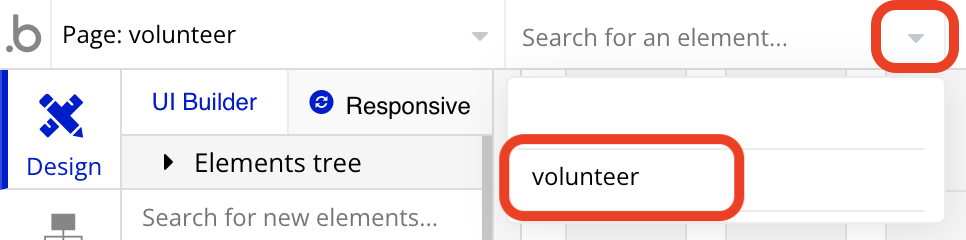
下記の手順でも「volunteer」ページ全体のプロパティを表示できます。

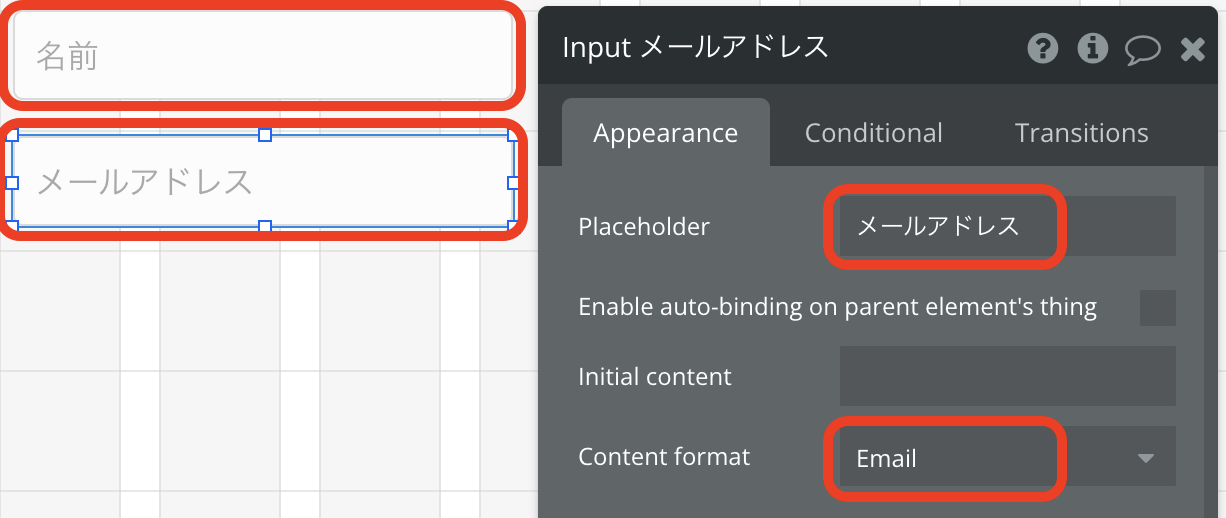
続いて、「Inputエレメント」を使って、登録者の「名前入力」と「メールアドレス」入力フォームを作成します。

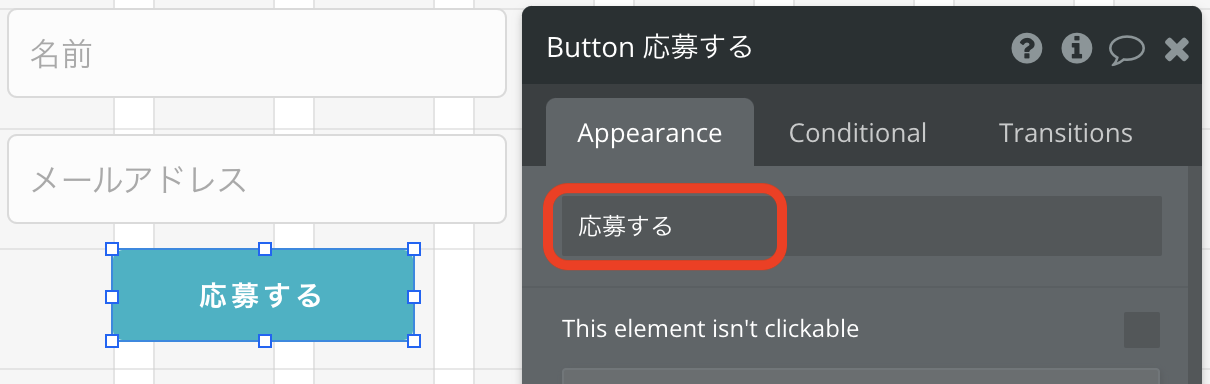
入力された情報をデータベースに登録するためのボタンを設置します。

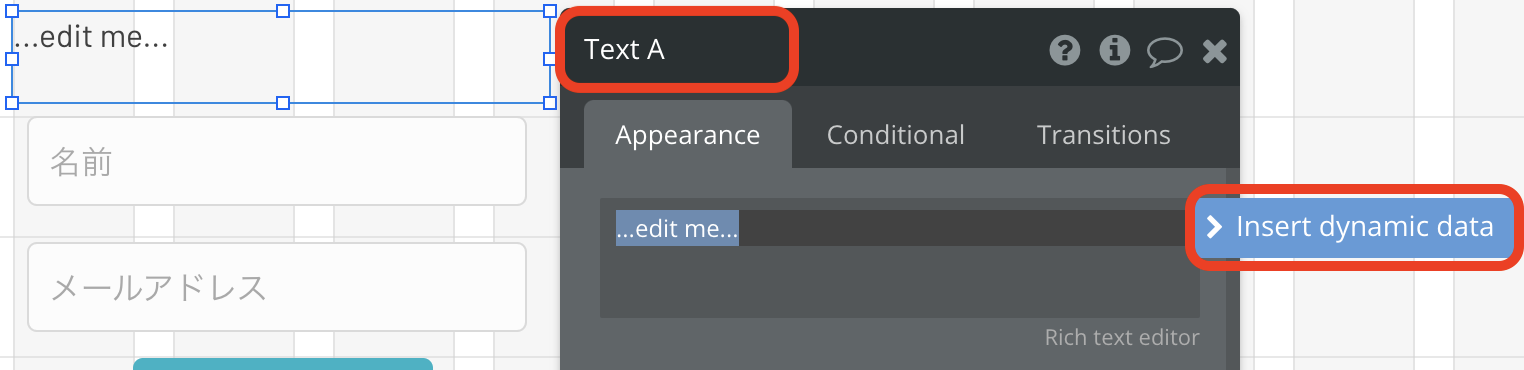
次に、イベント名を「Textエレメント」を使って作ります。
入力フォームの上にTextエレメントを設置します。
動的データで、設定していきます。
「Insert dynamic data」をクリックします。

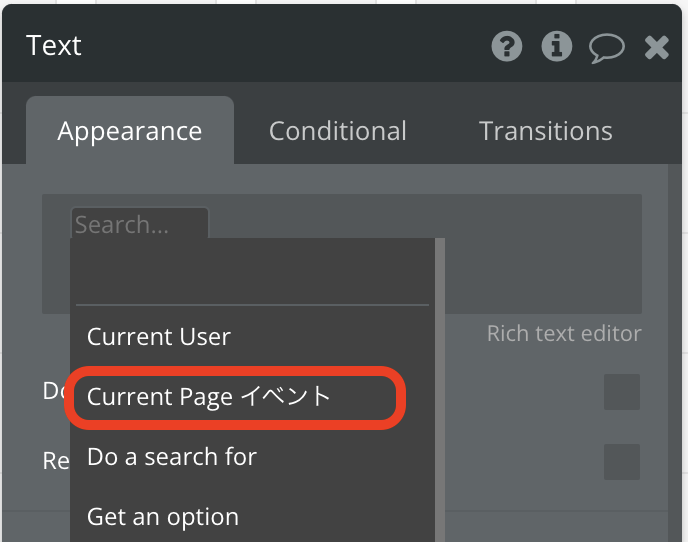
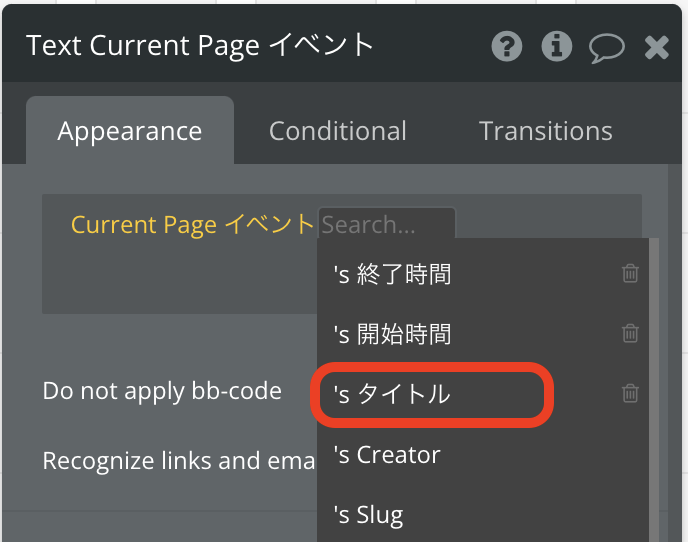
「Current Pageイベント」を選択します。

「's タイトル」を選択します。

これで、カレンダーで選択されたイベントのタイトルが、Textエレメントに表示されるようになります。
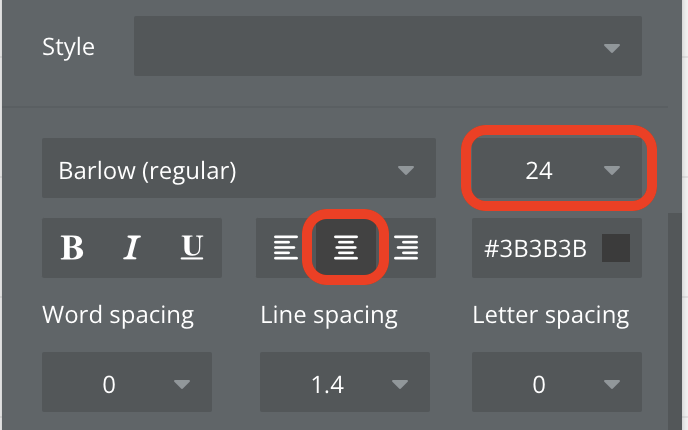
テキストの大きさなどを少し変更しておきます。

データベースの作成2
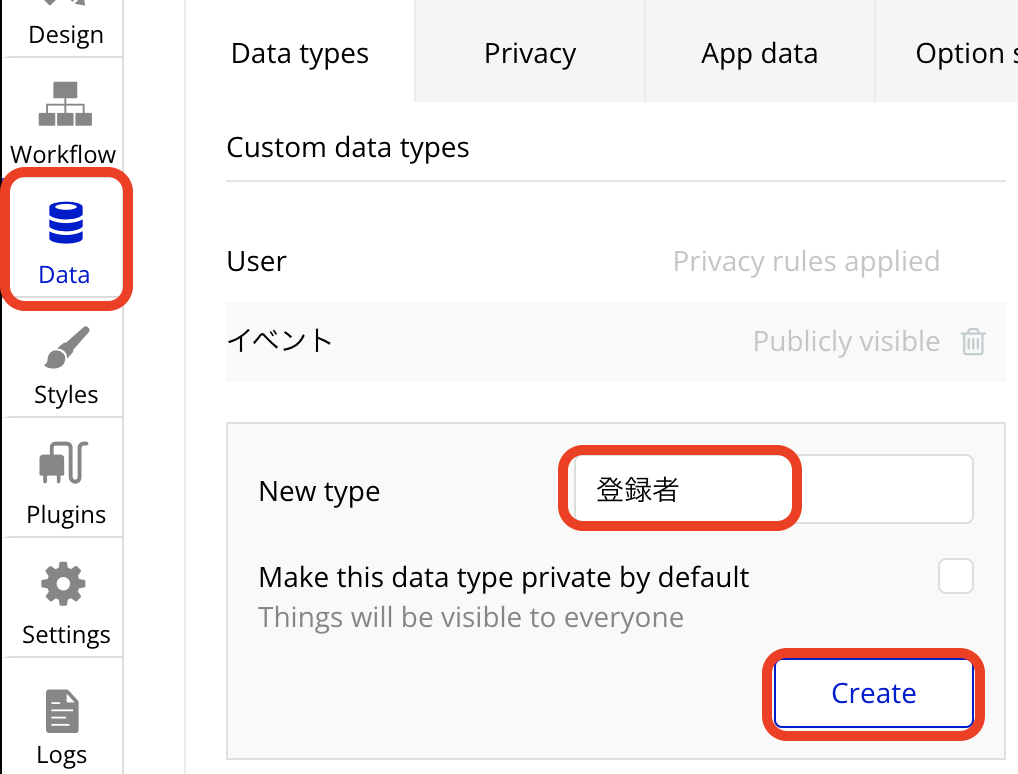
入力された情報を保存できるように、データベースを作成します。
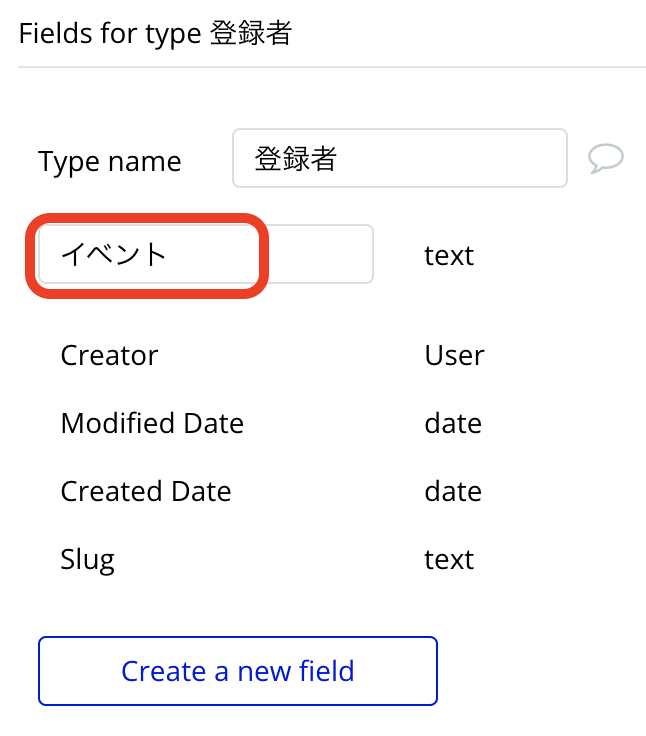
登録者の情報を保存したいので、タイプ名は「登録者」とします。

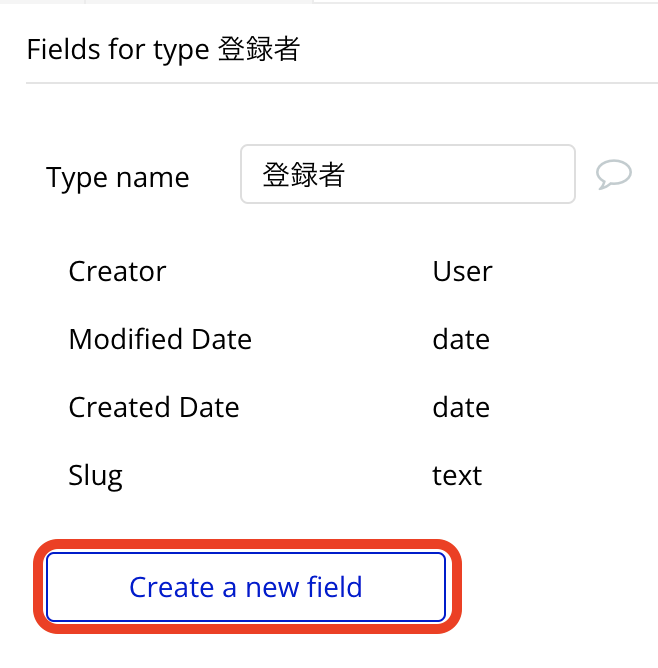
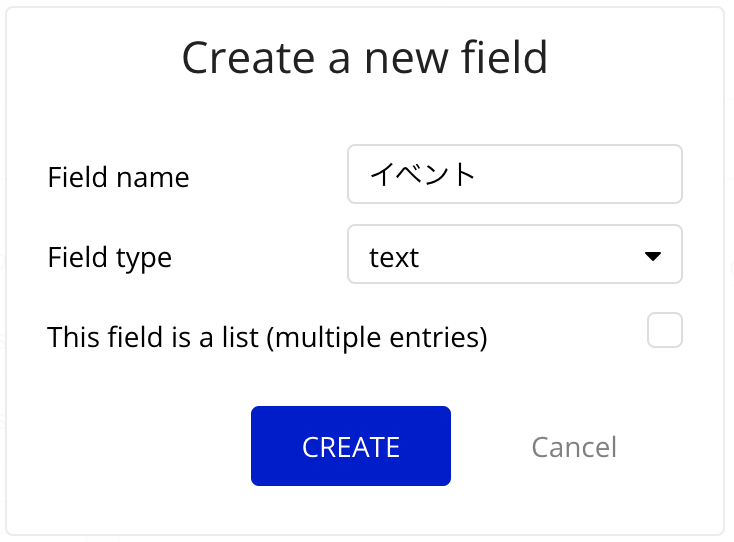
登録者タイプの中にフィールドを作成します。

名前は「イベント」としてイベント名が登録できるようにします。


ワークフローの作成
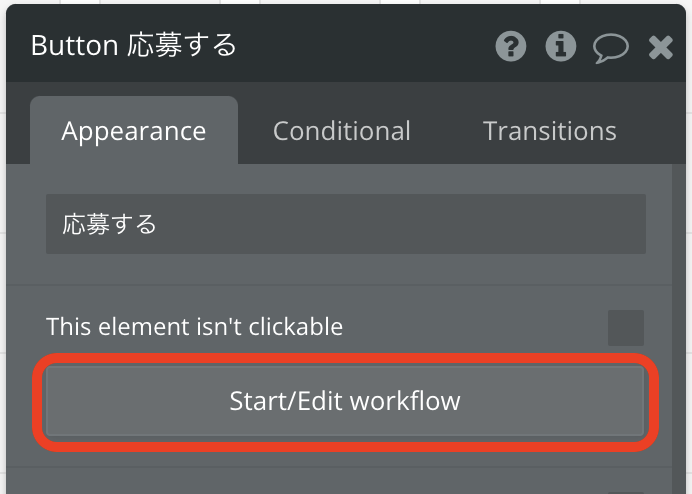
入力フォーム(「volunteer」ページ)に戻って、ボタンのワークフローを作成します。
入力された名前とメールアドレスをデータベースに保存するために、「ボタン」のワークフローを作成します。

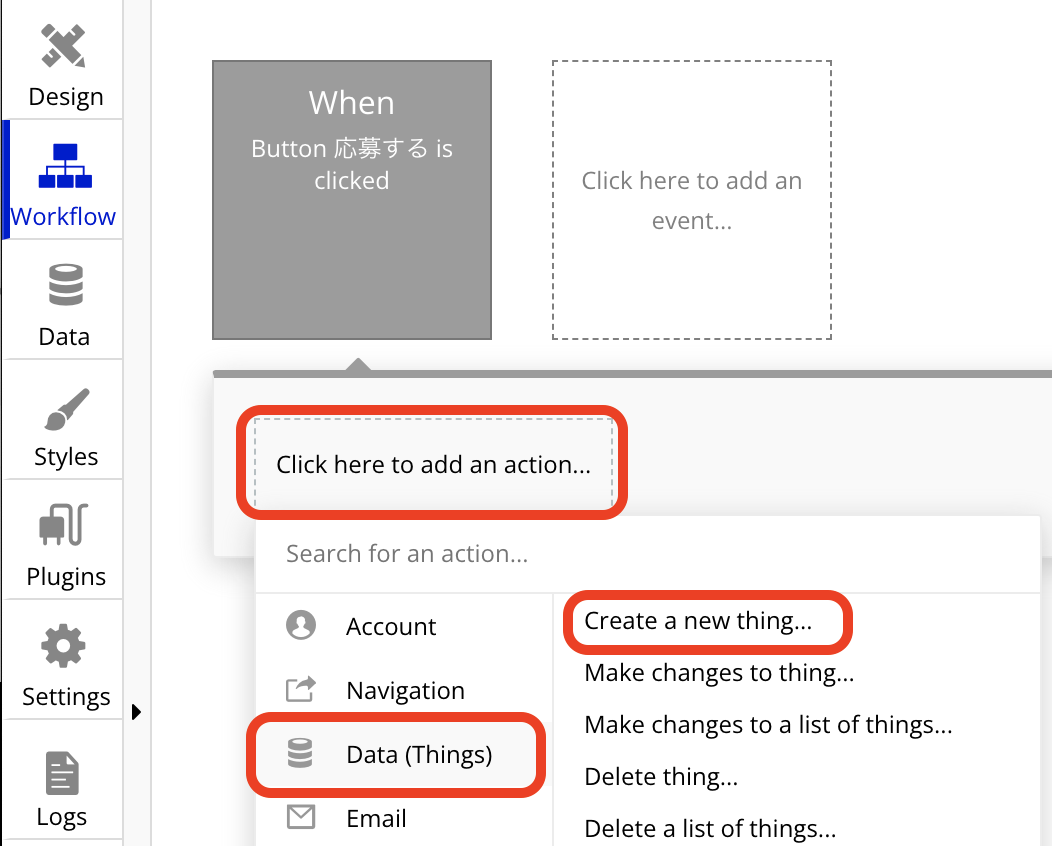
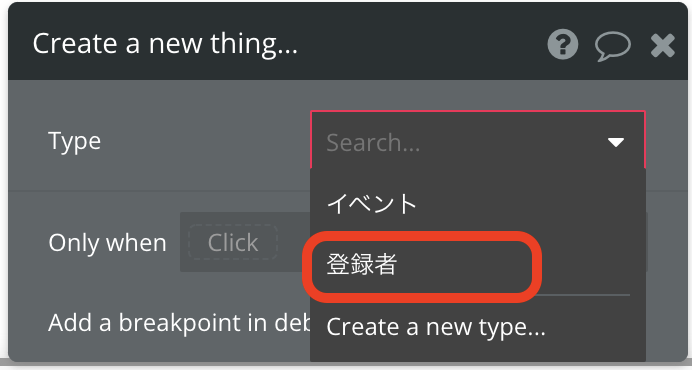
ボタンが押されたらデータベースに登録していきたいので「Data(Things)」 「Create a new thing...」を選択します。

データベースの保存先のタイプは、先ほど作成した「登録者」を選択します。

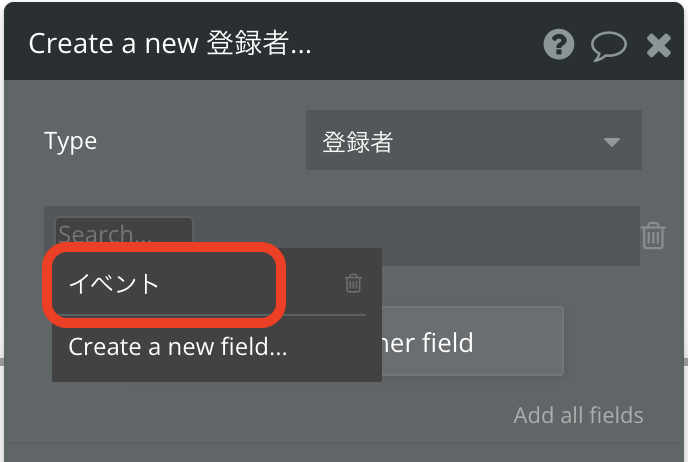
データベースのフィールドは「イベント」を選択します。

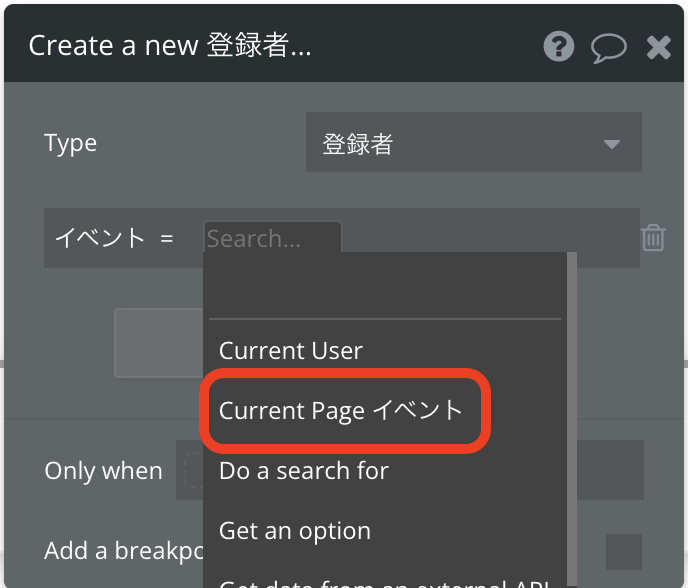
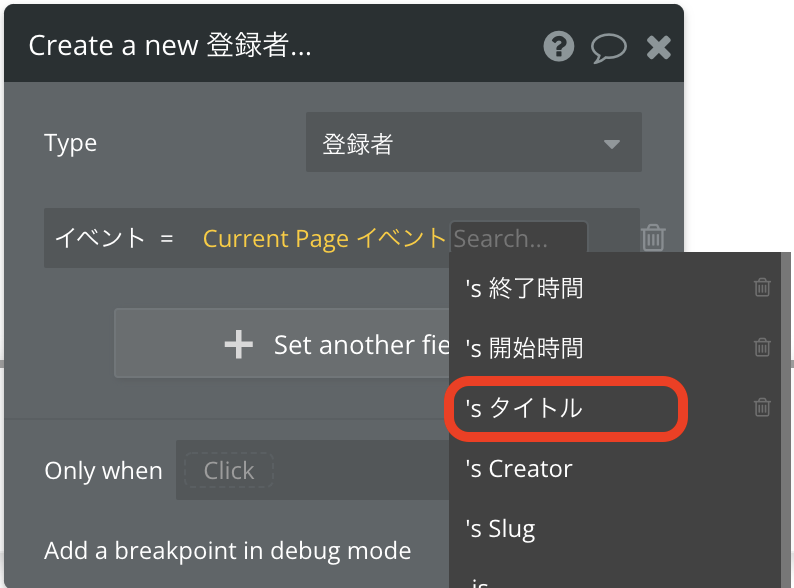
データベースの「イベント」に入れる情報は「Current Pageイベント」の「's タイトル」を選択します。


データベースの「イベント」には、イベントのタイトルを保存できるようにしました。
同じように「名前」と「メールアドレス」もデータベースに保存できるようにします。
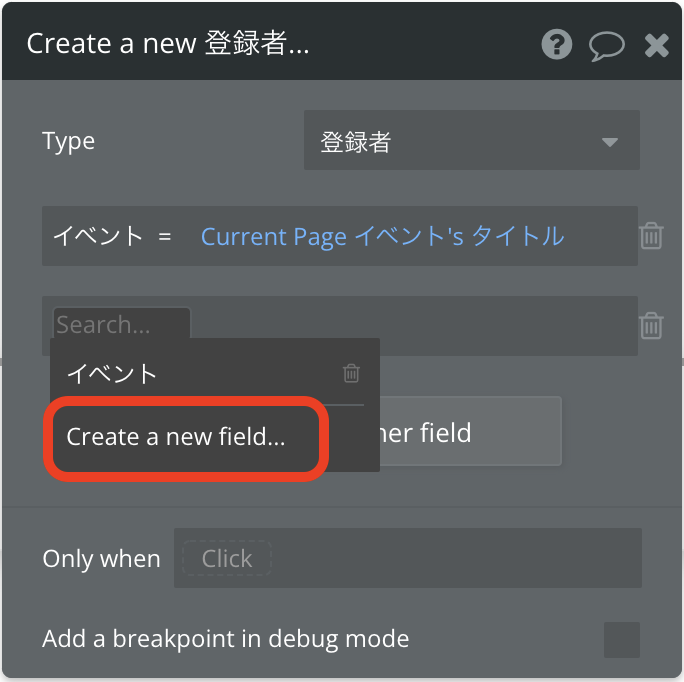
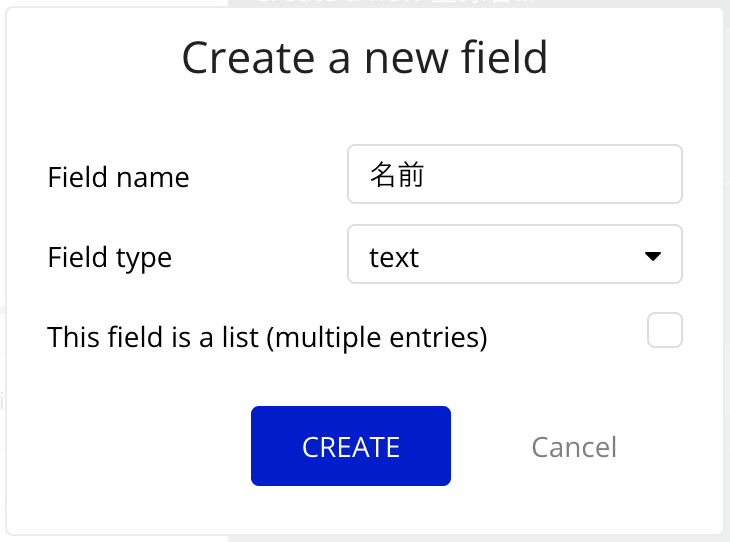
「Set another field」で新しくデータベースにフィールドを作ります。

新しいフィールドは、次のようにします。

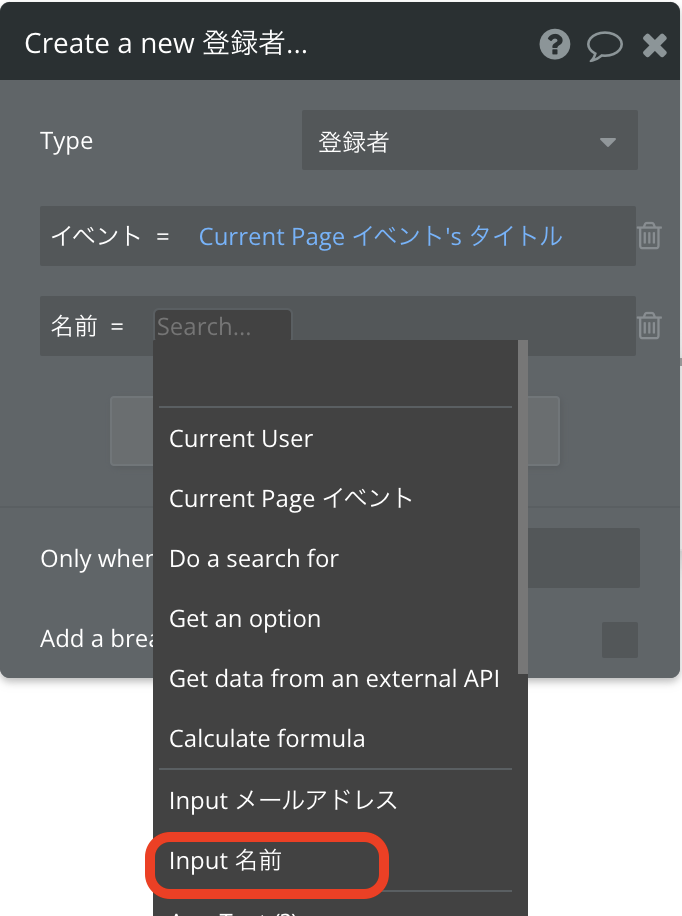
今作った「名前」フィールドに保存する情報は、「Input名前」に入力された情報を選択します。

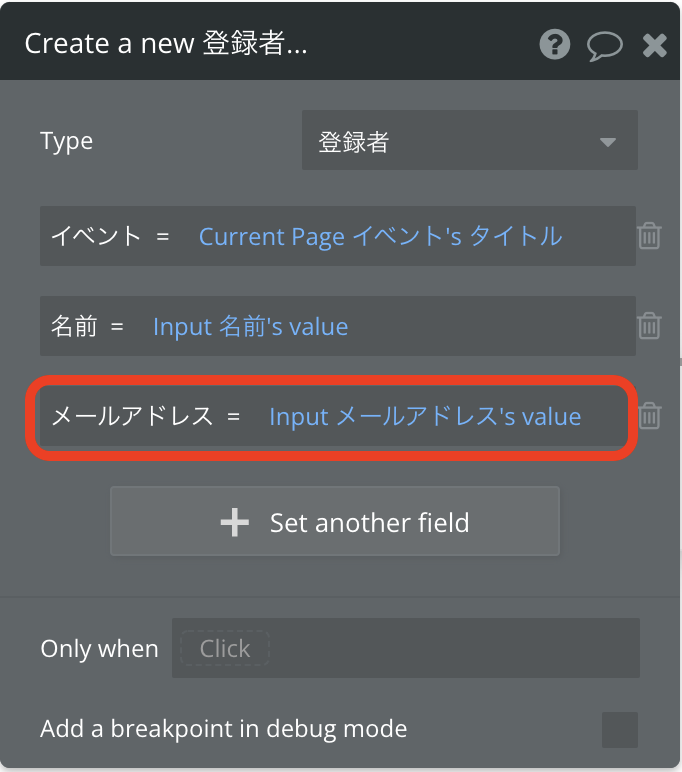
メールアドレスも同じように作ります。

これでボタンが押されたとき、データベースにはそれぞれ
- 「イベント」にはイベントのタイトル
- 「名前」にはInputエレメントの「名前」に入力された名前
- 「メールアドレス」にはInputエレメントの「メールアドレス」に入力されたメールアドレス
が保存されるワークフローができました。
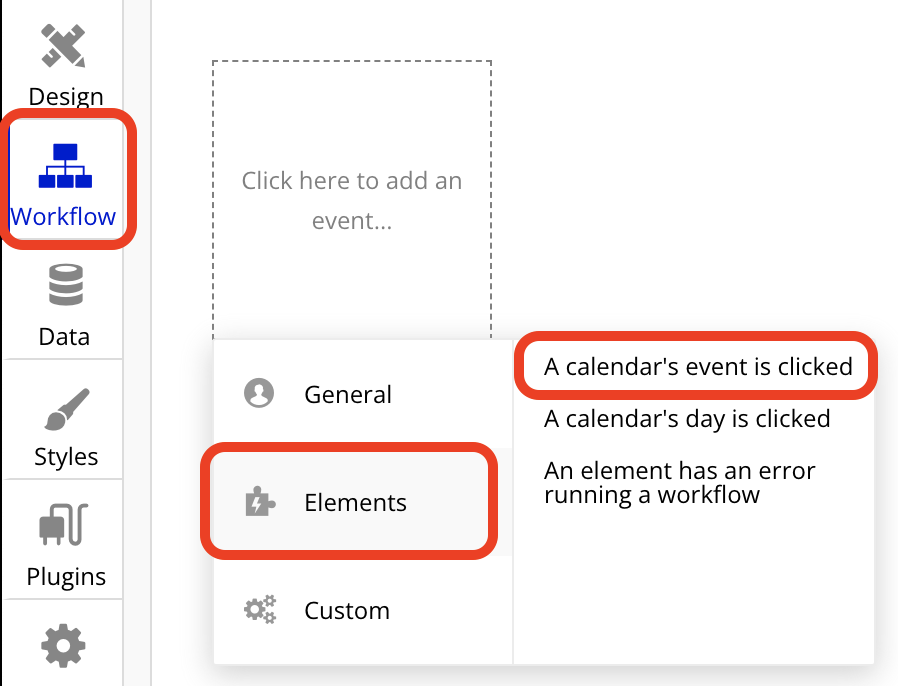
続いて、カレンダーのイベントがクリックされた時に「volunteer」ページに移動するワークフローを作っていきます。
カレンダーのイベントがクリックされた時に「volunteer」ページに移動するワークフローを作りたいので、次のように選択します。

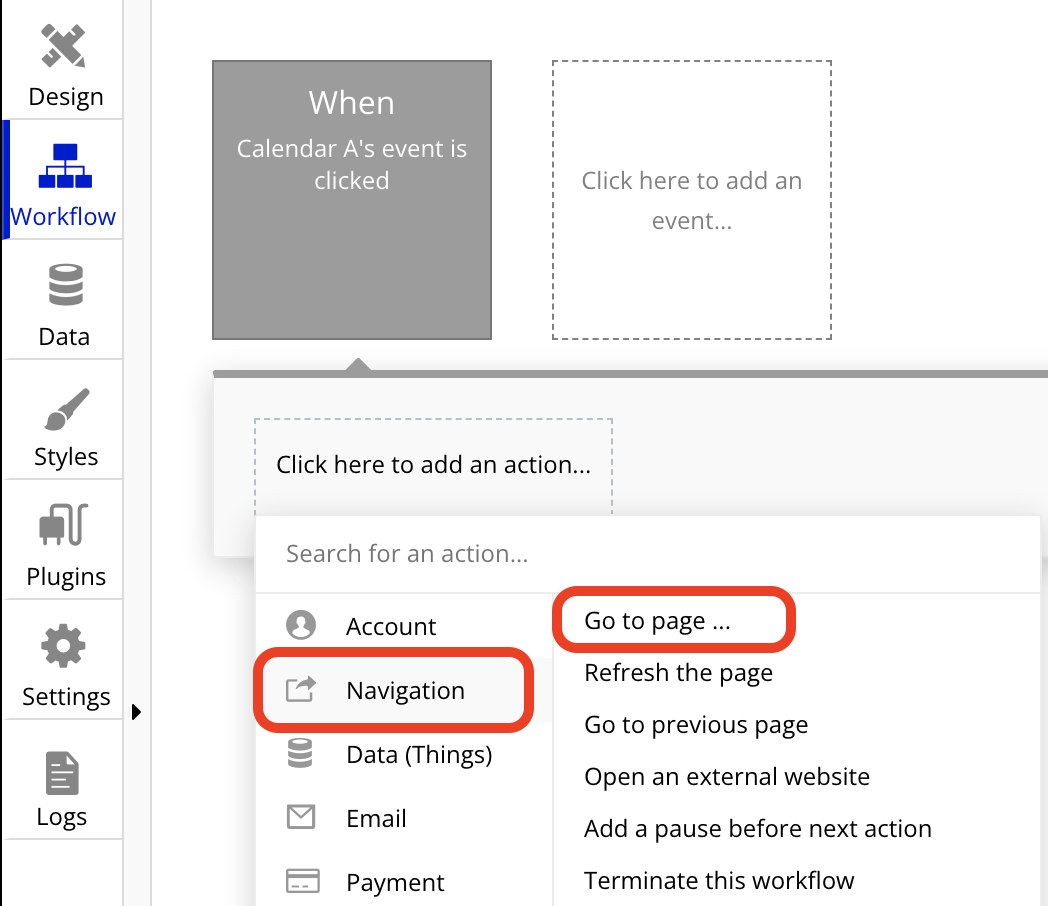
ページの移動のワークフローは「Navigation」「Go to page...」になります。

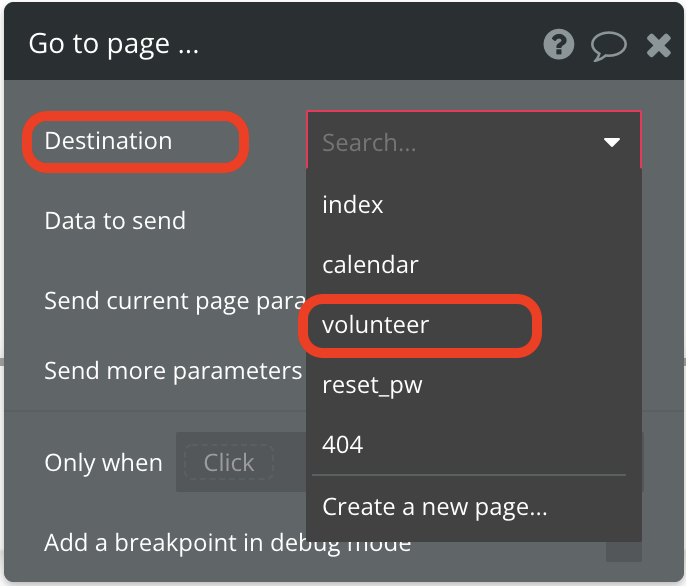
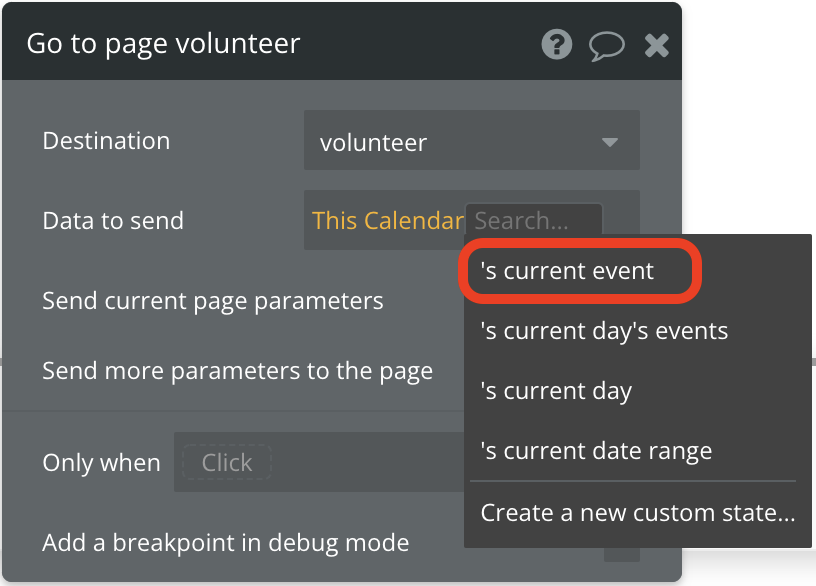
「Destination」は「volunteer」を選択します。

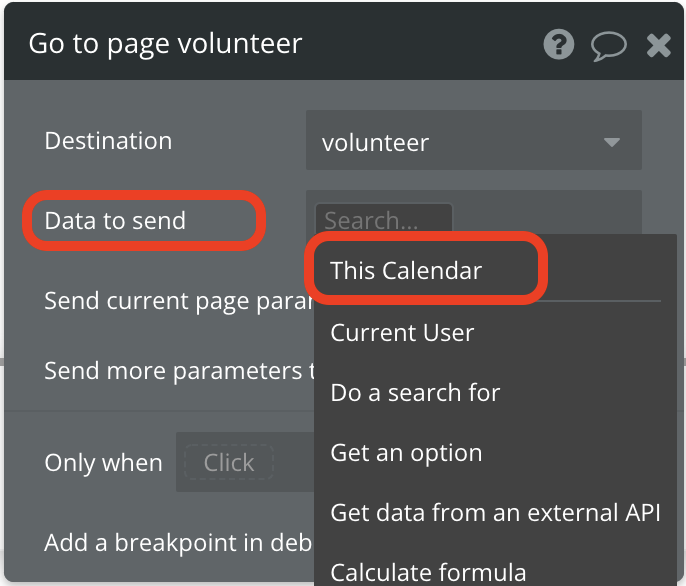
「Data to send」は、このカレンダーのイベントと設定します。


カレンダーのイベントをクリックされた時、volunteerページに移動するワークフローができました。
プレビューで確認
これで設定がすべて完了しましたので、プレビューで確認してみましょう。
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール