.png)
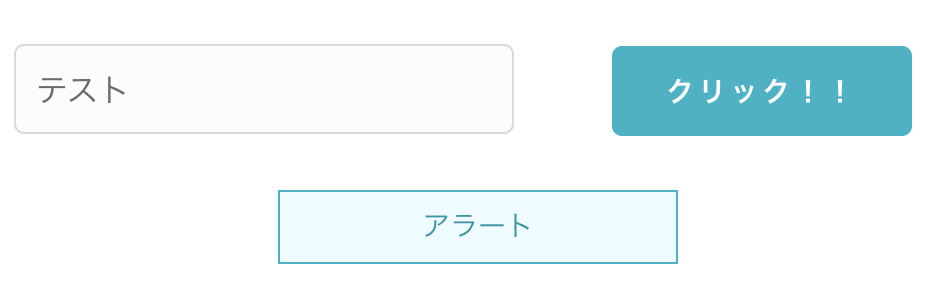
完成イメージ
「Alert(アラート)」の使い方と、ワークフローで条件を追加する方法を解説します。
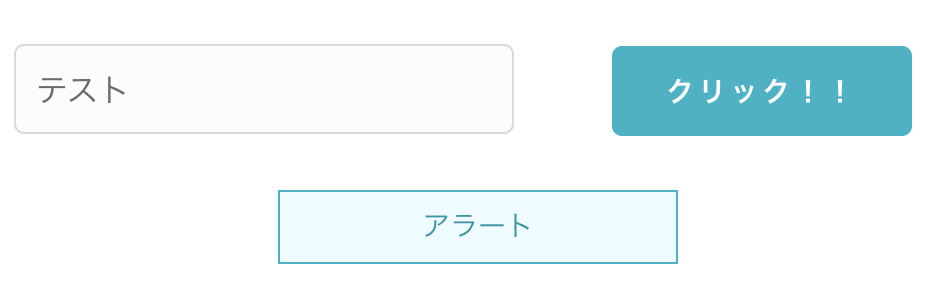
完成イメージは次のようになります。

何か文字を入力して、ボタンをクリックすると、「アラート」とアラート表示されるようにしていきます。
また、文字が入力されていない時は、アラートが表示されないような設定もあわせて行っていきます。
フォームの作成
まずは入力フォームを作成します。
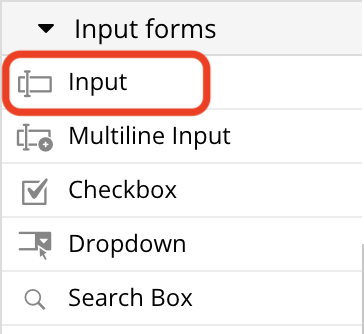
「Input」エレメントを使って入力フォームを作ります。

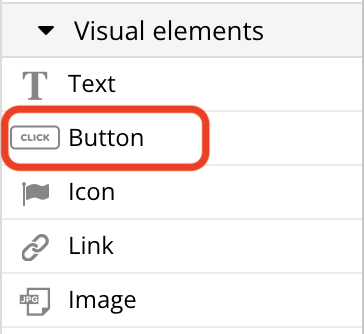
次に「Button」エレメントを配置します。

「Input」エレメントと「Button」エレメントを次のように配置します。
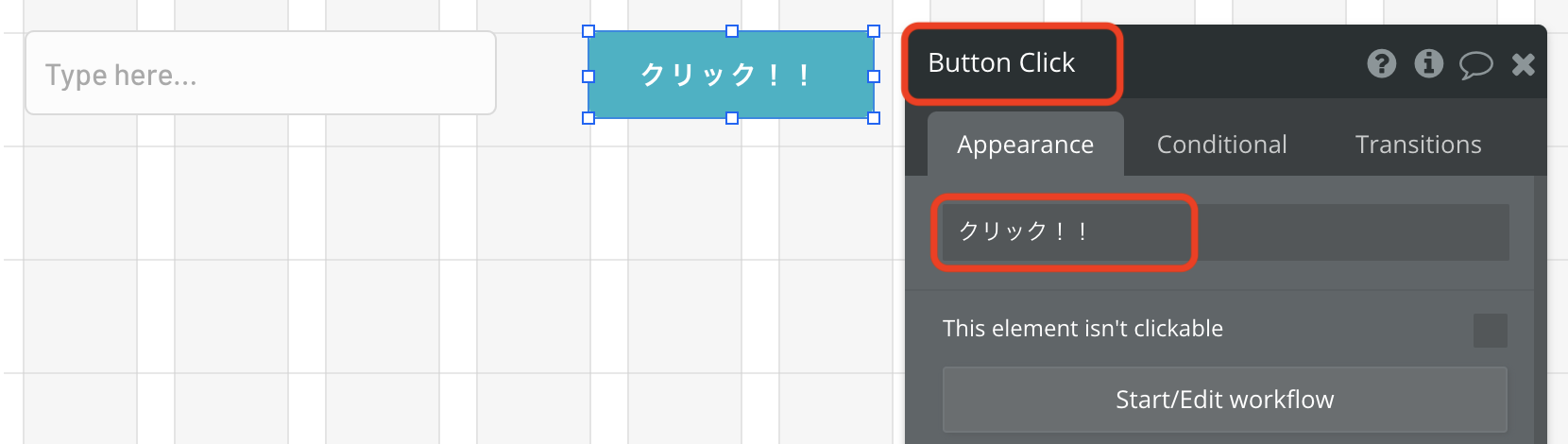
ボタンの名前は「クリック!!」にします。

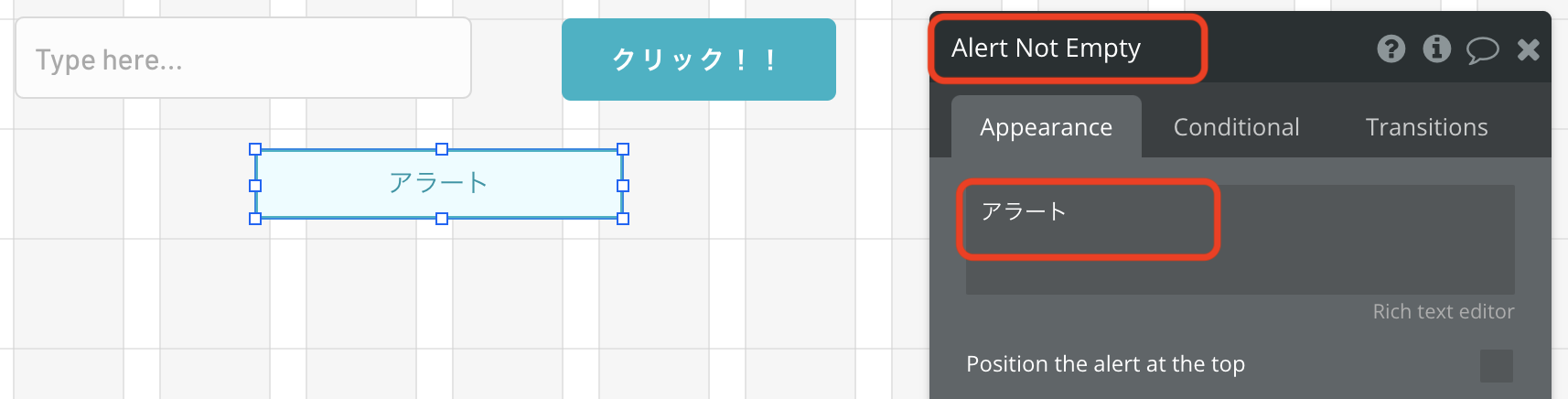
次に「Alert」エレメントを配置します。

表示は「アラート」としました。

ワークフローの作成
続いて、ユーザーがボタンをクリックした時のワークフローを作っていきます。
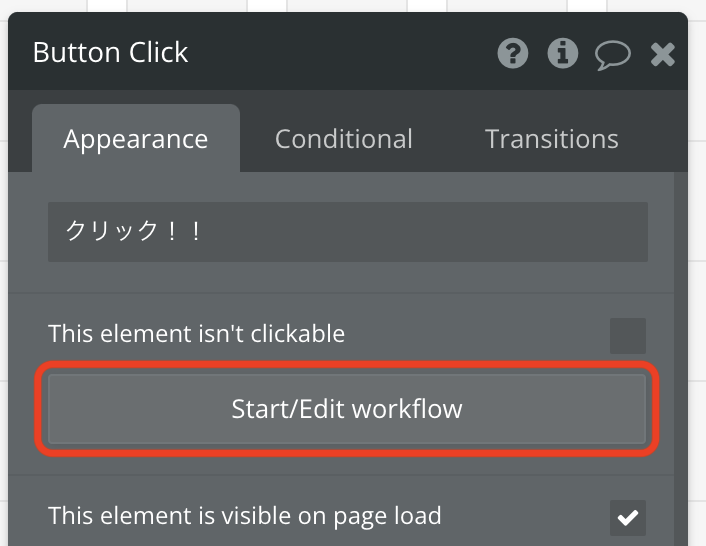
ボタンのワークフローを作ります。

Workflowタブに移動します。
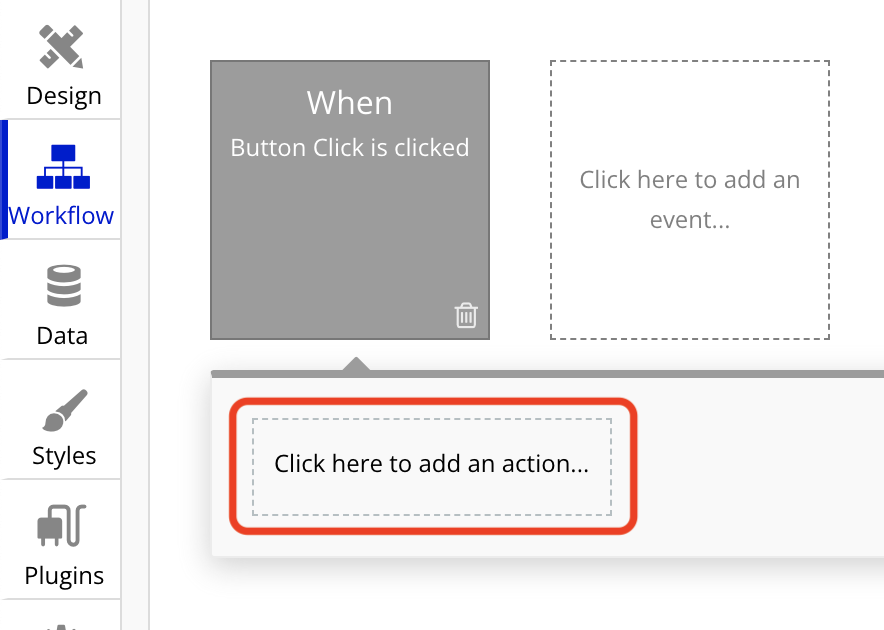
「When Button Click is clicked」の部分は「Buttonをクリックしたとき」になります。
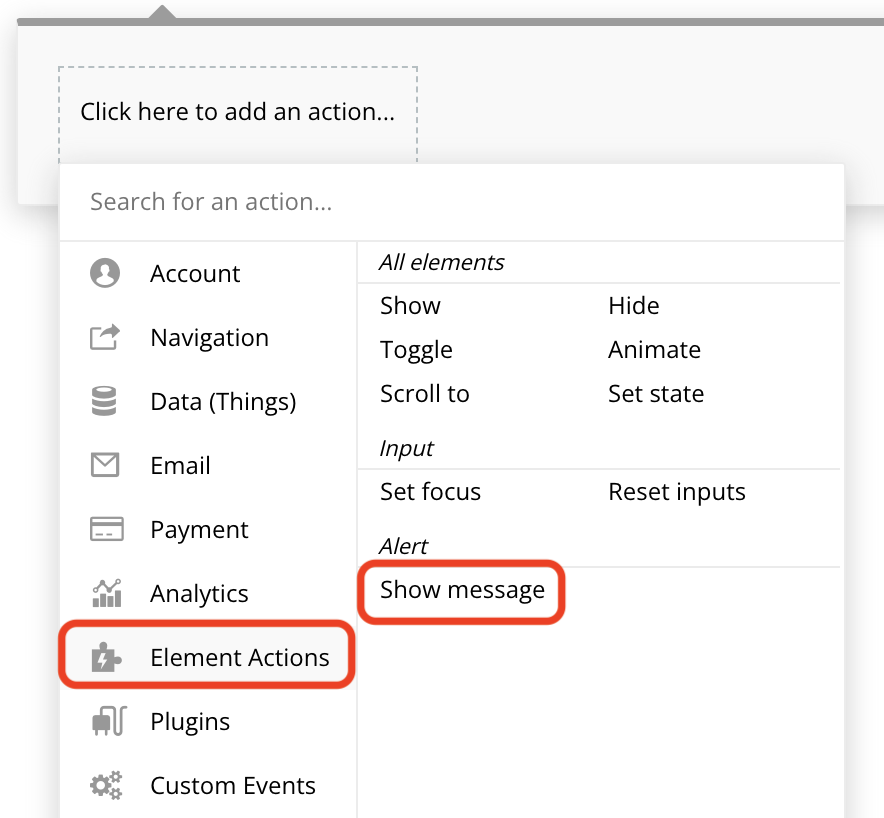
「Click here to add an action...」をクリックしてアクションを定義します。

エレメントのアクションを起こしたいので、「Element Actions」を選択します。
Alertの「Show message」を選択して、アラートのメッセージを表示すると設定します。

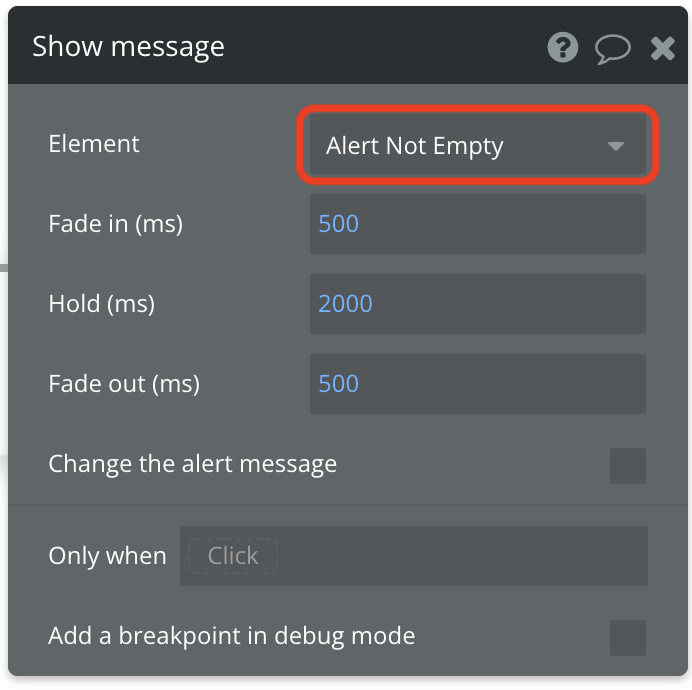
どのアラートを表示するか聞かれますので、先ほど作成した「Alert Not Empty」を選択します。
(ページ内に「Alert Not Empty」のアラートしかないので、デフォルトで設定されます)

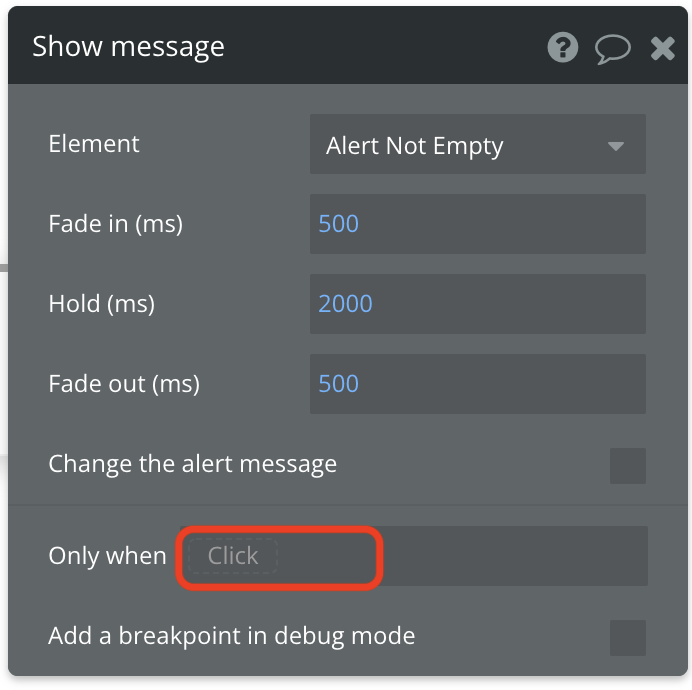
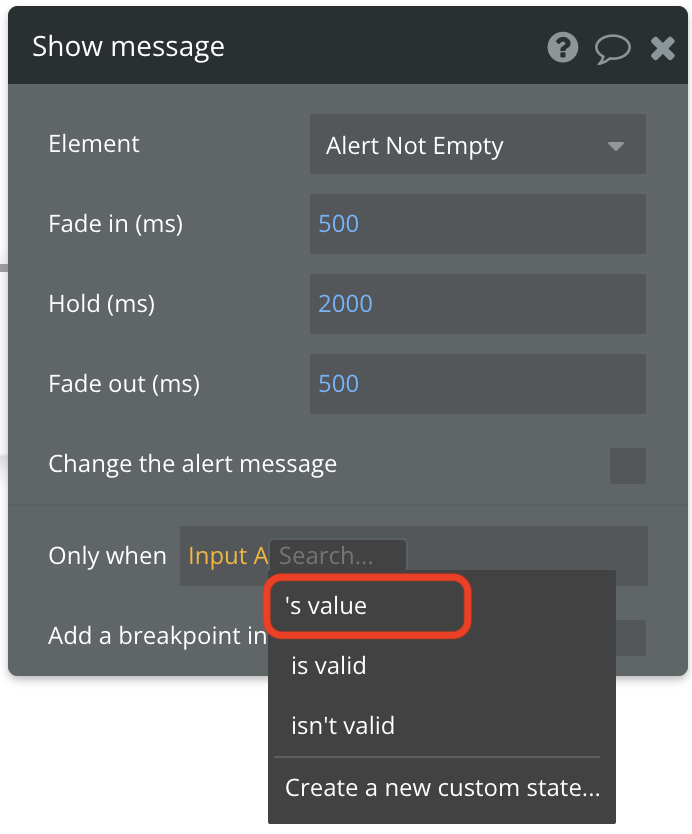
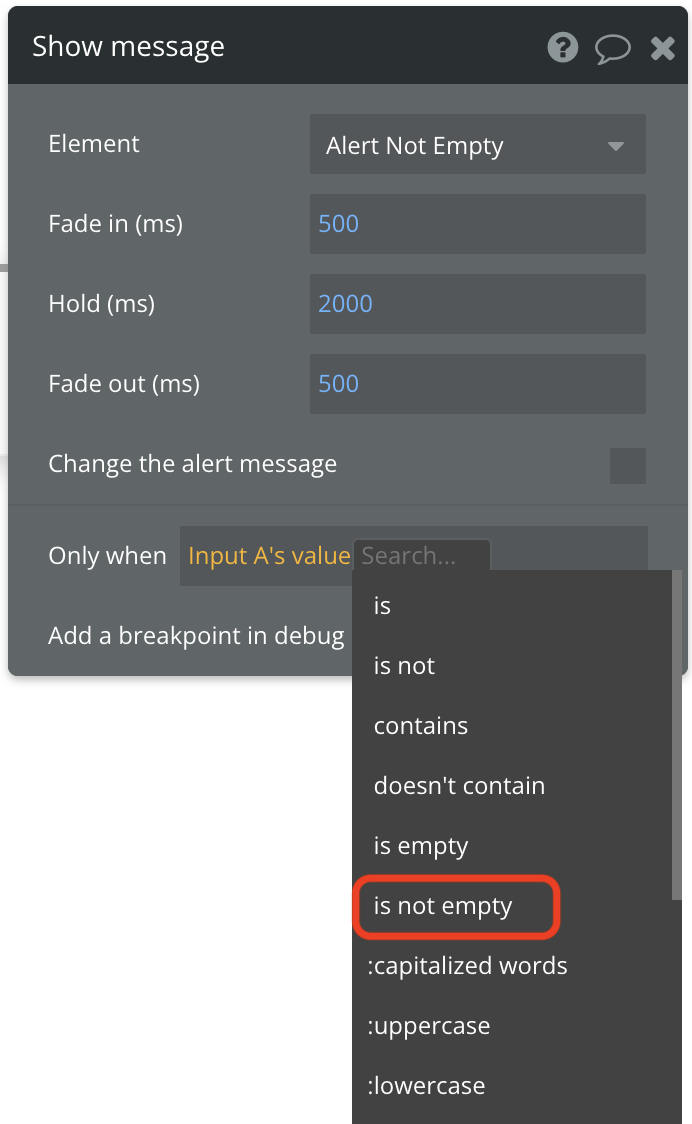
「Only when」で、「入力フォームに文字が入力されている時だけアラートが表示される」ように設定します。

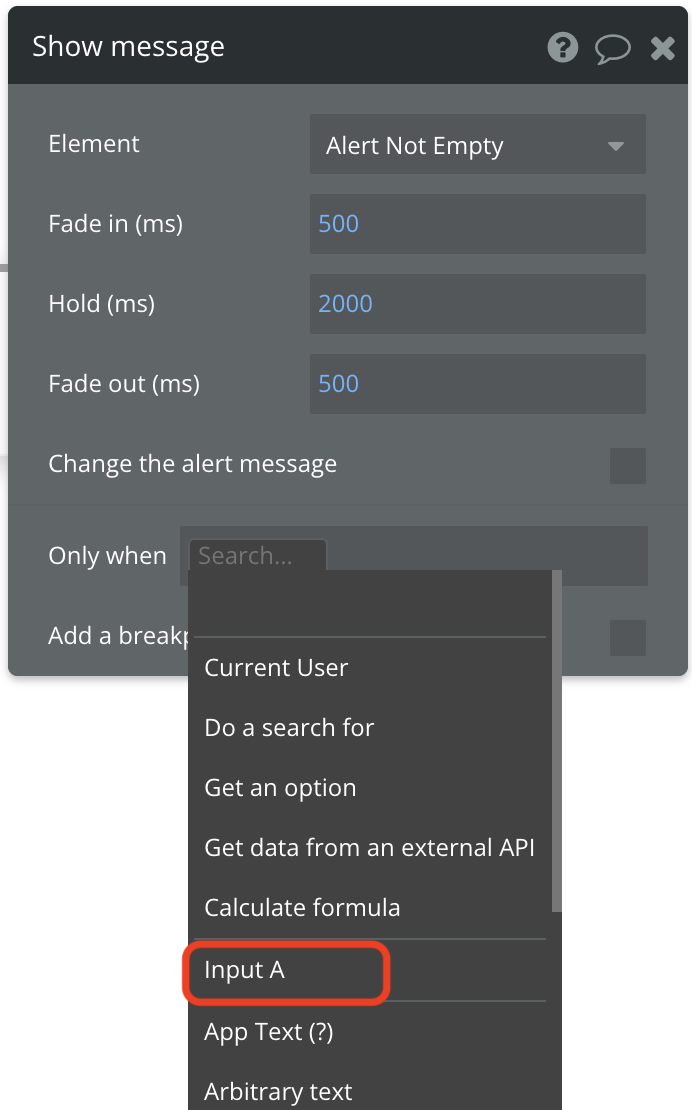
先ほど作った「Input」エレメントを選択します。

「's value」を選択します。

「is not empty」(空ではない)を選択します。

完成
これで、「入力欄」の「値」が「空ではない時」に「アラートを表示させる」という設定ができました。
これで完成ですので、プレビューで動作を確認しましょう。

文字を入力して、ボタンを押したらアラートが表示されます。