.png)
今回は、APIを用いてデータをチャート表示させてみます。
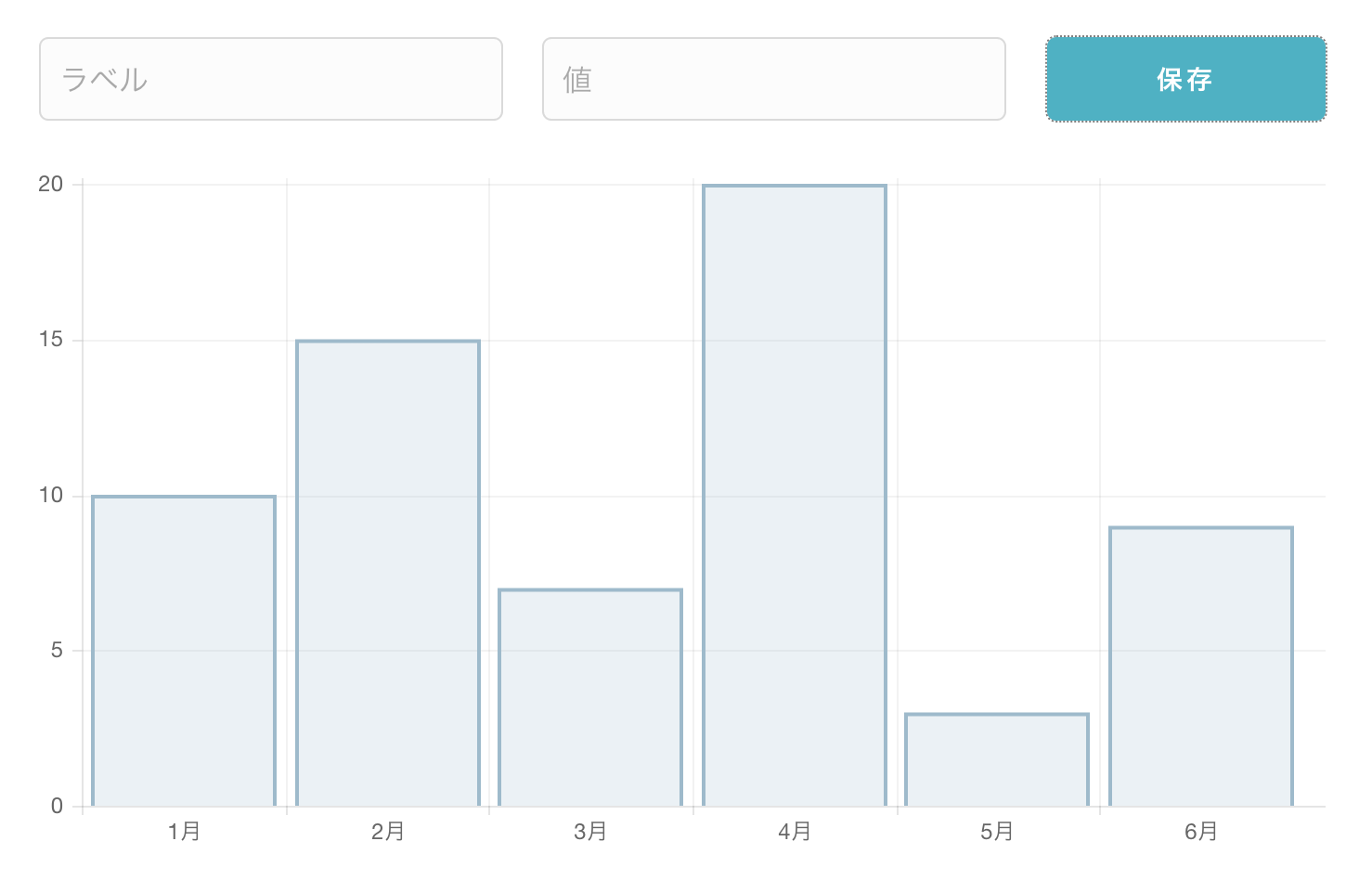
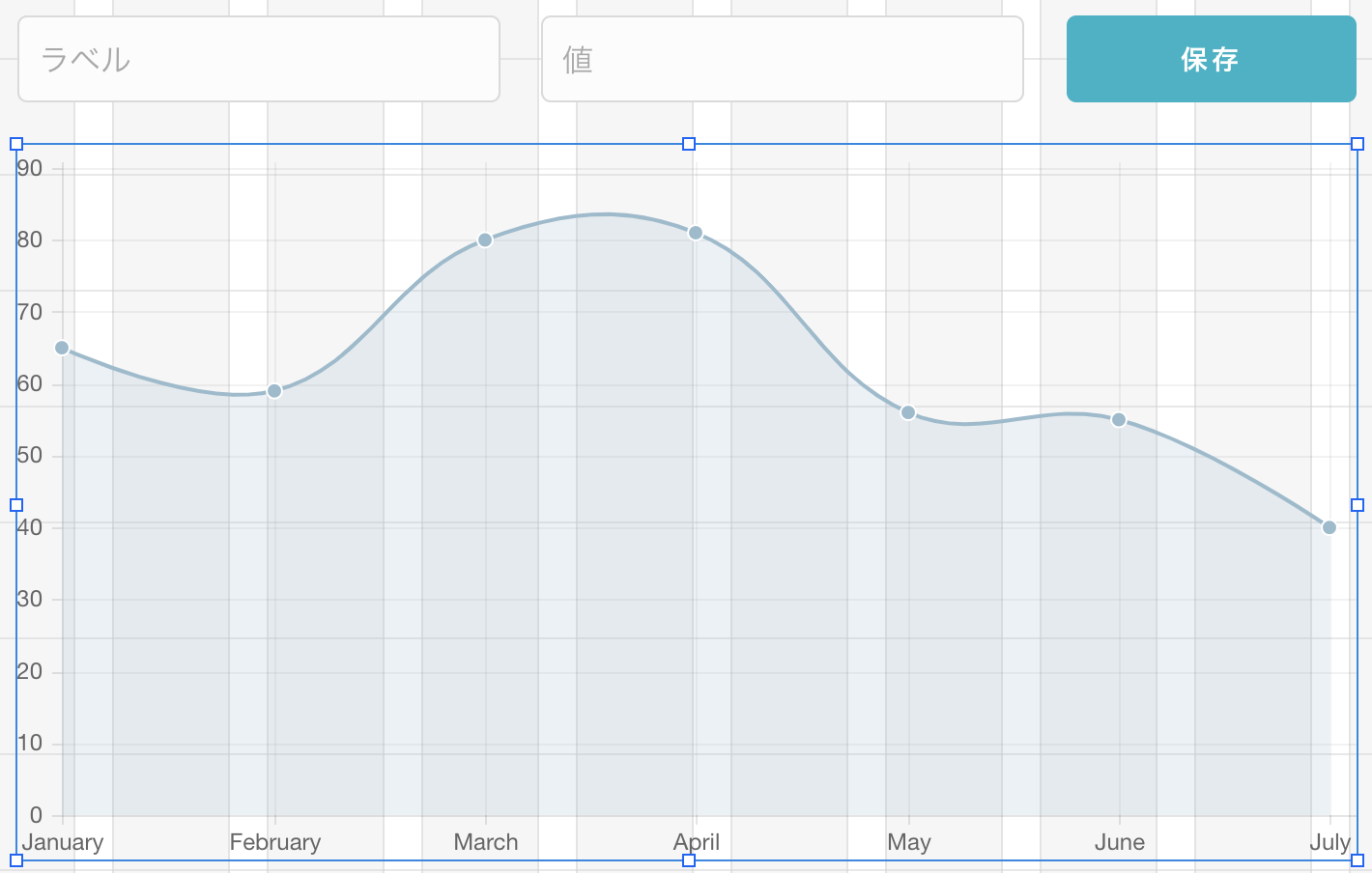
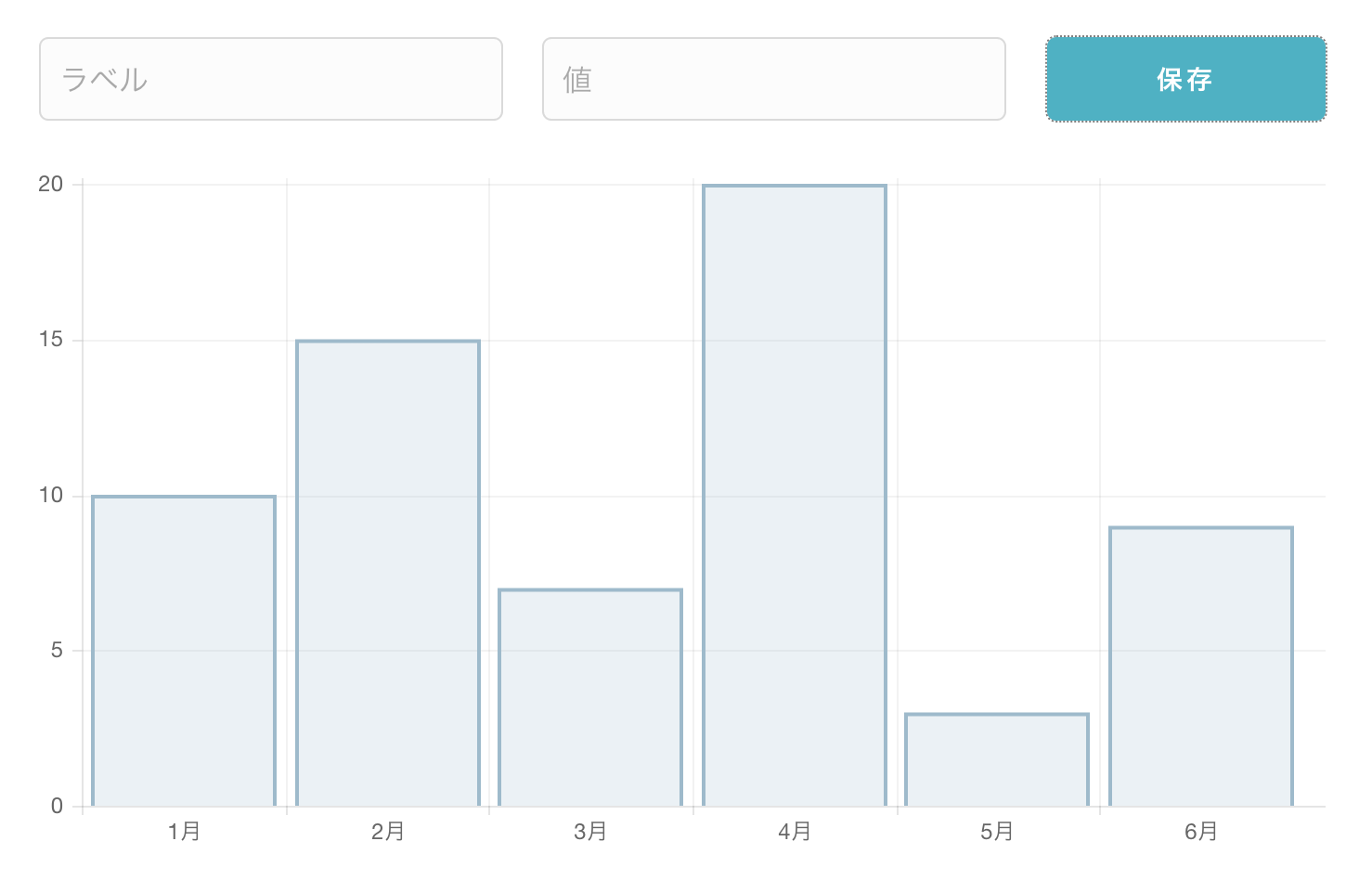
完成イメージは下記のようになります。

入力フォームの「ラベル」に入力したデータが横軸の月になり、「値」に入力したデータが縦軸になるチャートとなっています。
「保存」ボタンを押すと入力したデータがデータベースに保存され、それがチャートに反映される仕組みです。
入力フォームの作成
データを入力する「入力フォーム」を作成します。
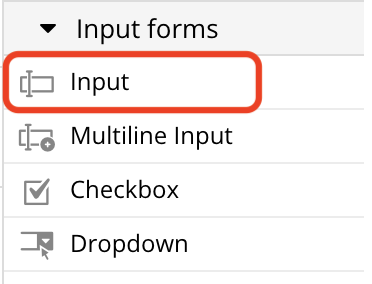
「Input」エレメントを使います。

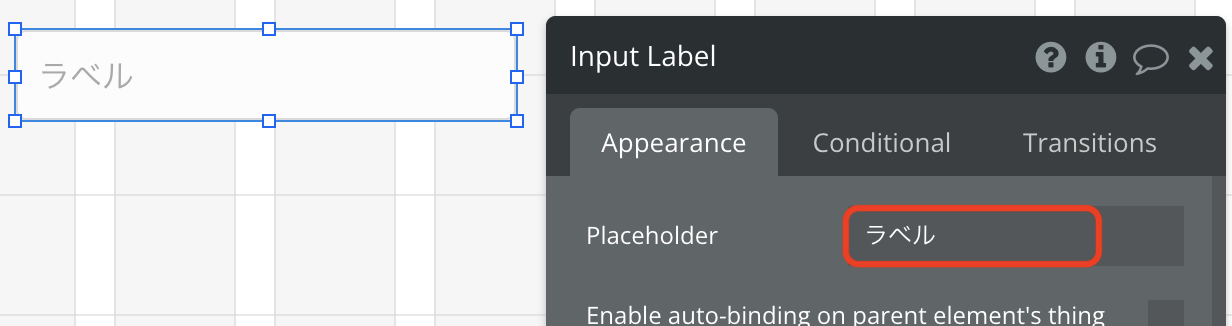
チャートのX軸になりますので、「ラベル」と入力します。

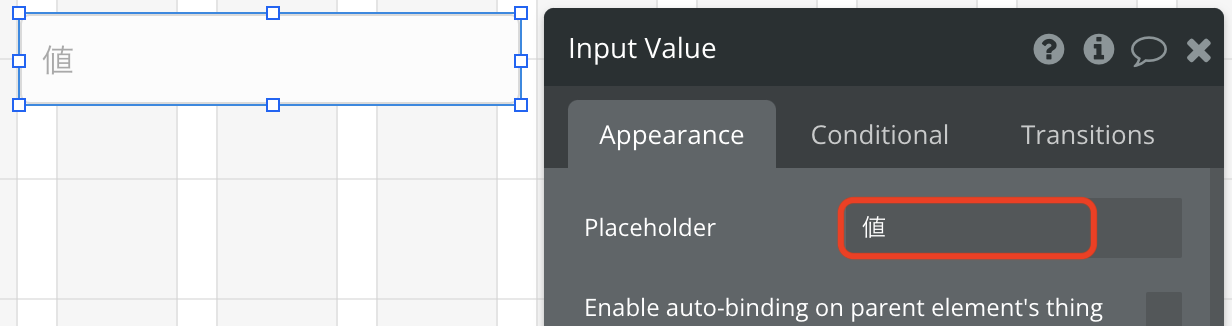
同じく「Input」エレメントで、Y軸を入力するフォームも作成します。
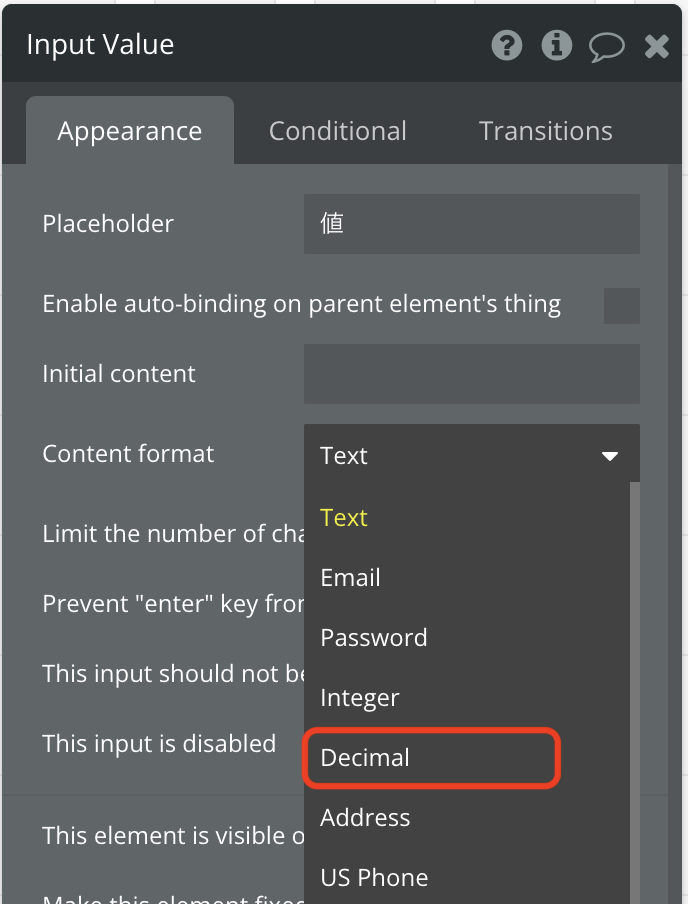
Y軸は「値」とします。

Y軸は数字を入力するため、「Content format」で「Decimal」を選択します。

データを保存するための*「ボタン」を作成します。

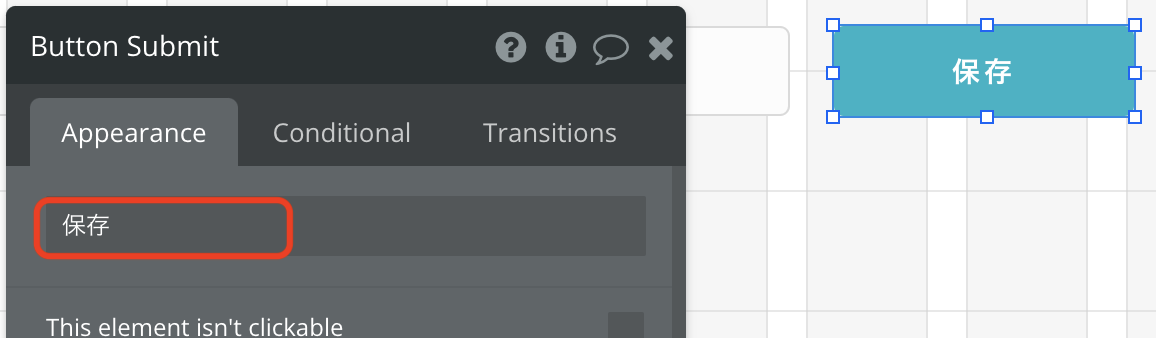
次のように配置し、名前は「保存」にします。

ワークフローの作成
ユーザーがボタンを押した時のワークフローを作ります。
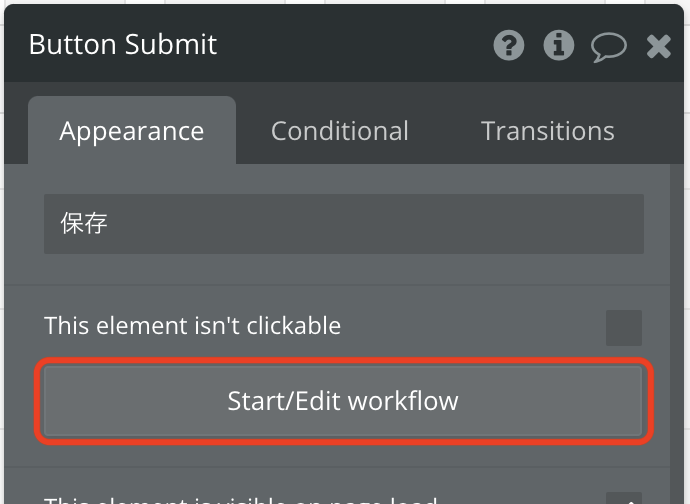
ボタンのワークフローを作ります。

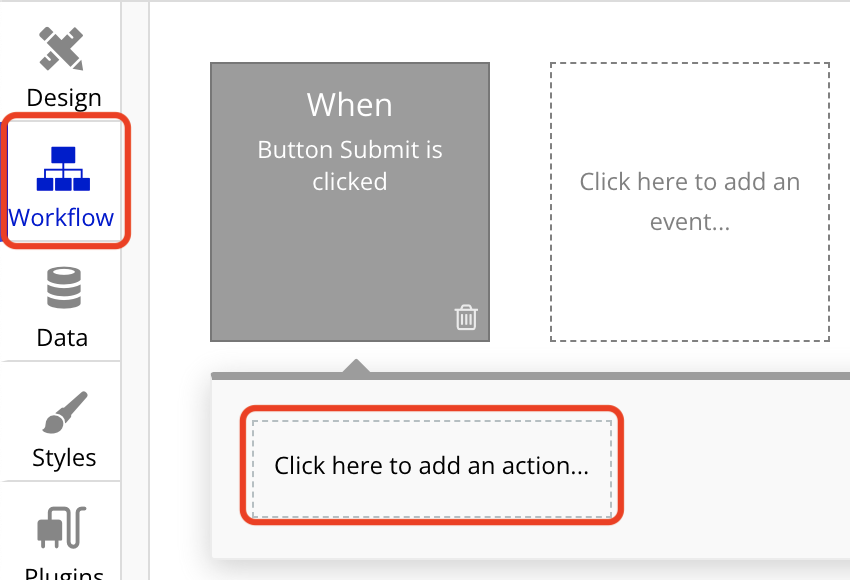
Workflowタブに移動します。
「When Button Submit is clicked」の部分は、「Buttonをクリックした時」になります。
「Click here to add an action...」をクリックしてアクションを定義していきます。
「ラベル」と「値」に入力して「保存ボタン」を押したら、データベースに保存するという指示を作ります。

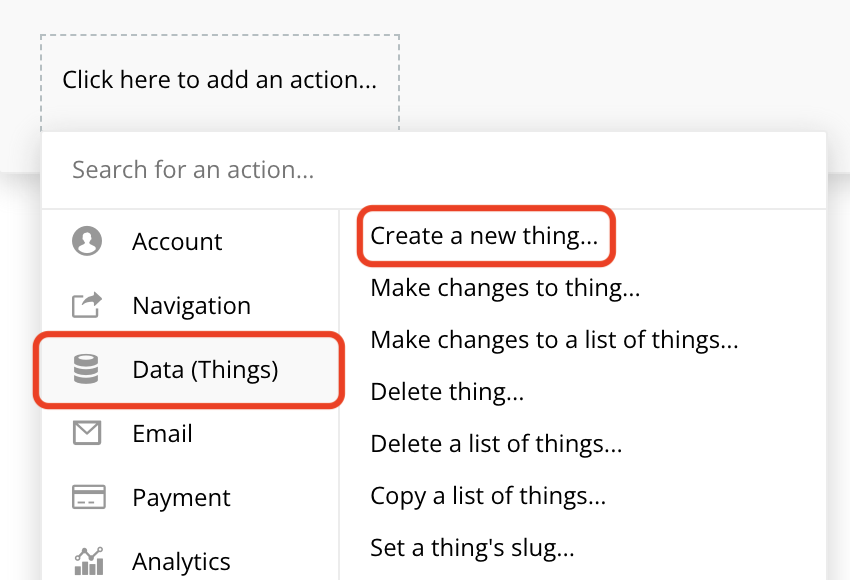
ボタンをクリックしたら、「データベースにラベルと値を登録したい」ので「Data」を選択し、新しい情報を登録したいので「Create a new thing...」をクリックします。

「ラベル」を保存するためのフィールドをデータベース内に作ります。
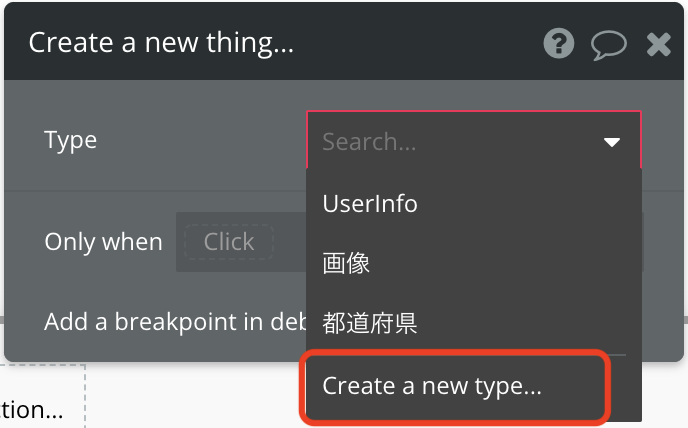
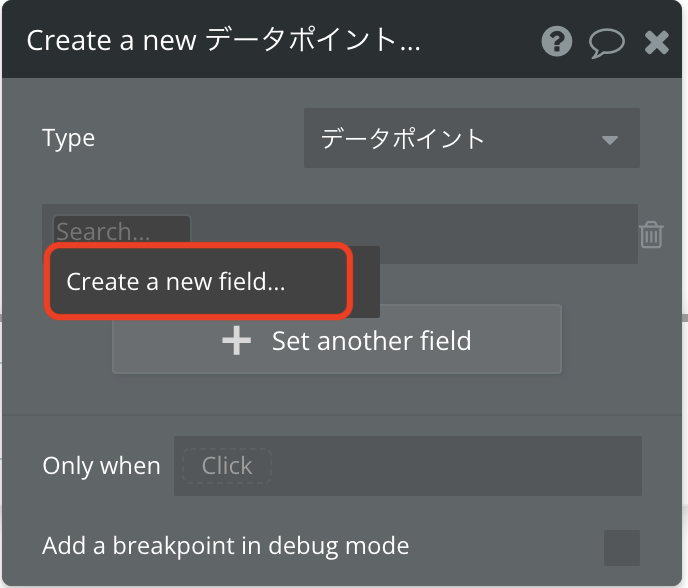
「Create a new type」をクリックします。

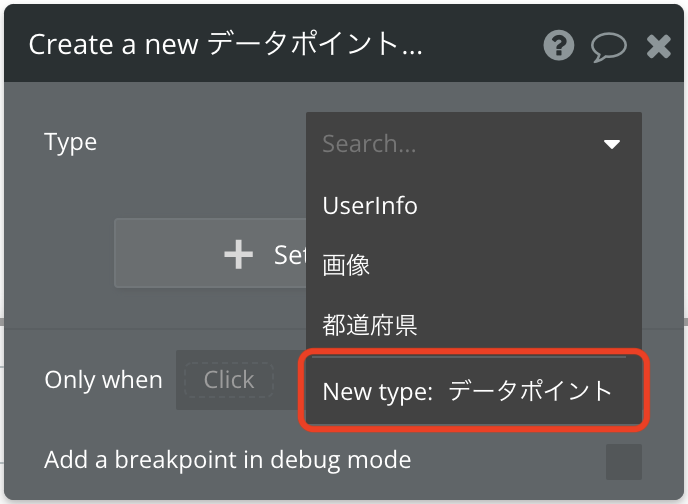
Typeを「データポイント」とします。
これは、データベースのタイトルのようなものになります。

続いて、データベースの「データポイント」の中に、「ラベル」を保存するフィールドを作成します。
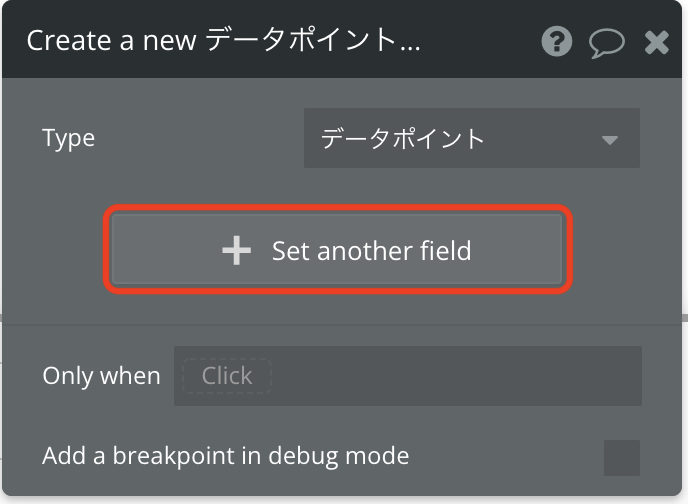
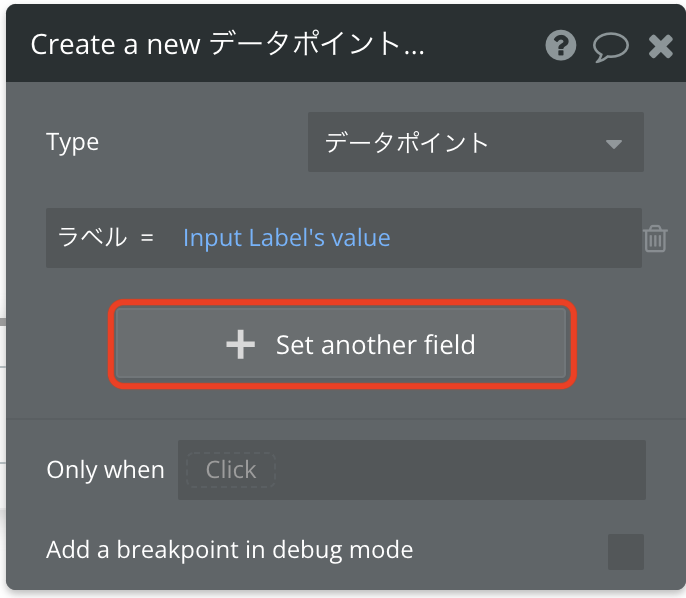
「Set another field」をクリックします。


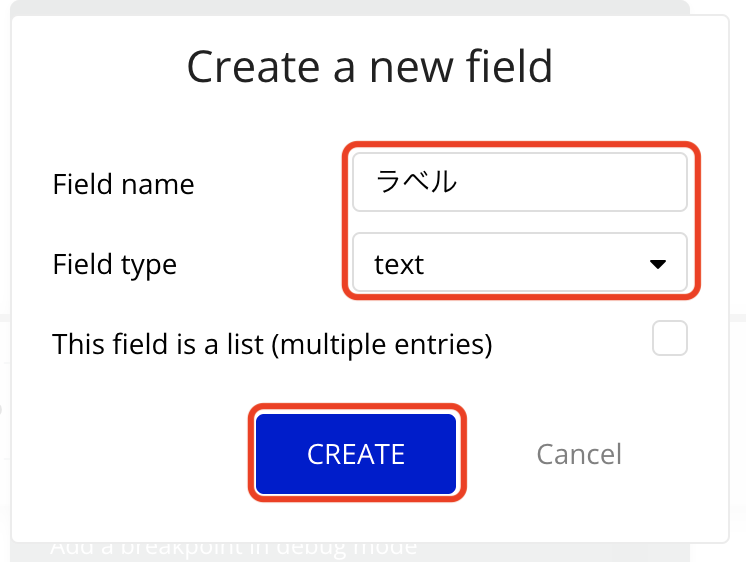
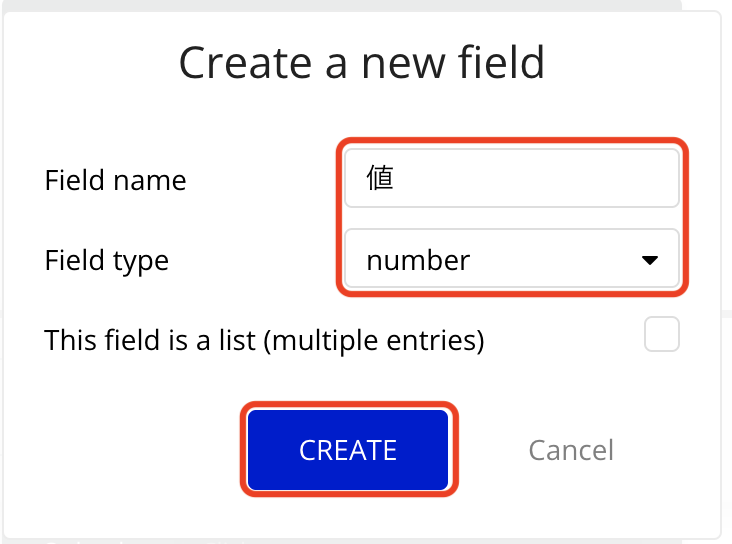
「Field name」は、ラベルを保存するので「ラベル」とします。
「Field type」は、ラベルなので「text」を選択します。
「CREATE」をクリックします。

これで、データベースに「データポイント」というタイトルで、その中に「ラベル」を保存できるフィールドの作成ができました。
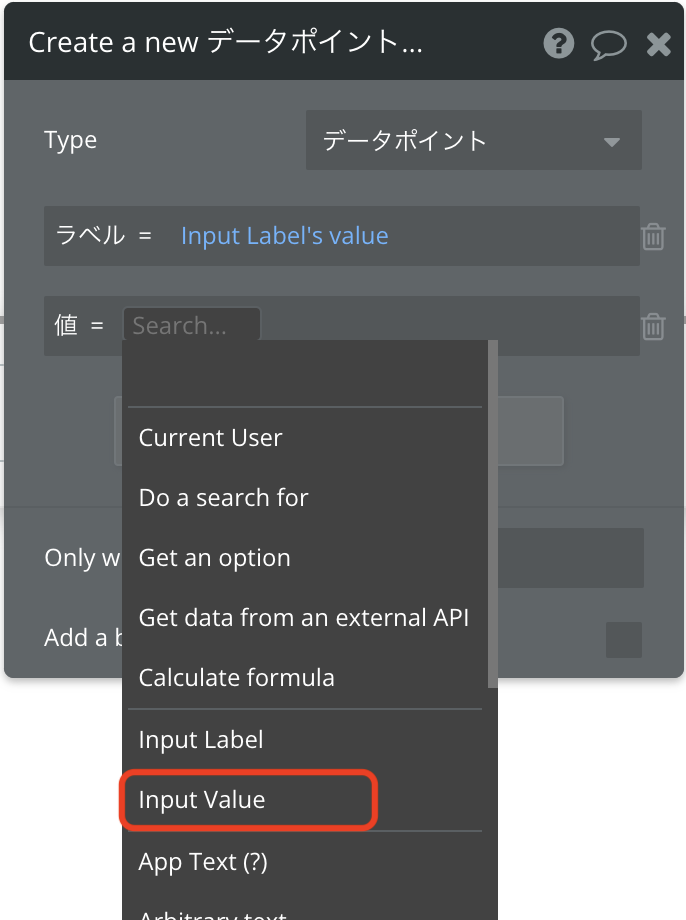
このデータベースの「ラベル」に何の情報を保存するかを設定します。
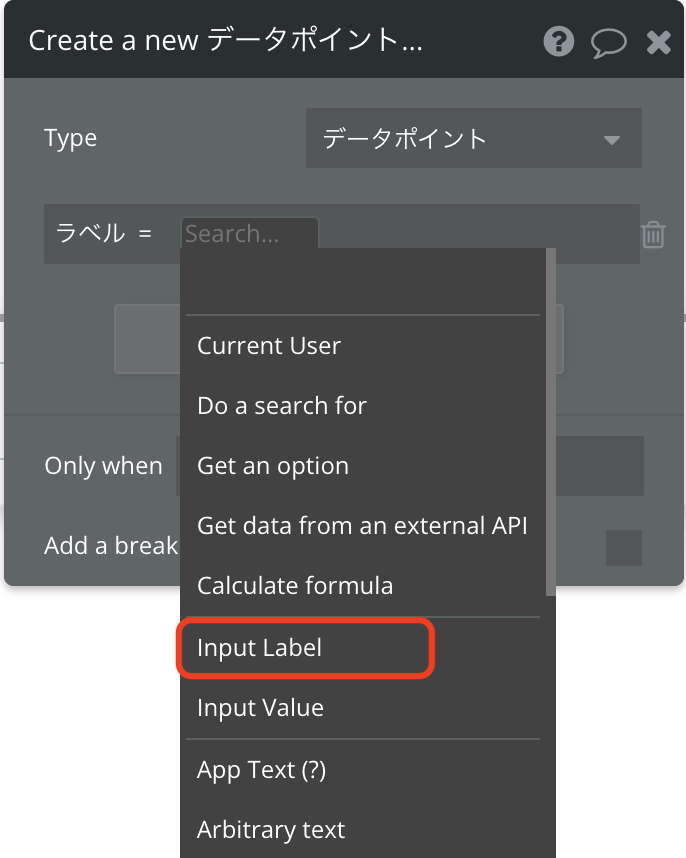
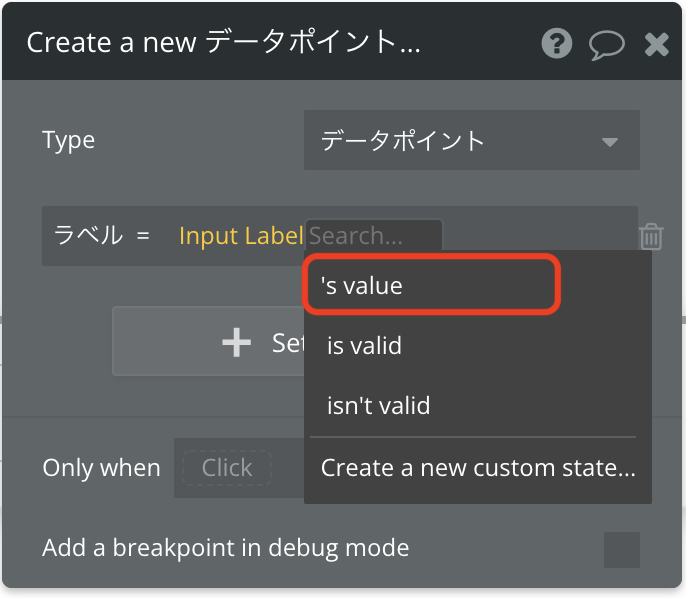
先ほど作成した「Input Label」を選択します。

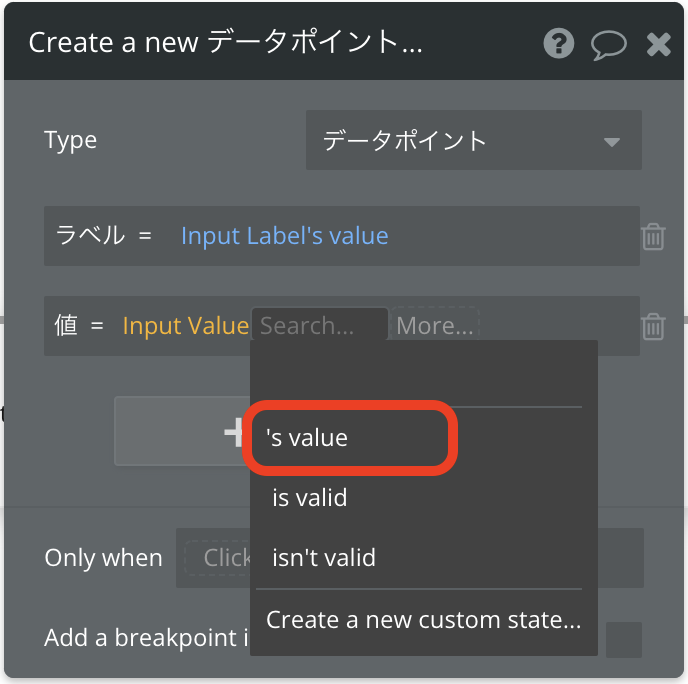
「's value」を選択します。

これで「Input Label」に入力された「値」を保存してくださいというワークフローができました。
続いて「値」の入力フォームに入力されたデータを保存するワークフローを作成します。
やり方は「ラベル」の時と同じです。
「Set another field」をクリックします。

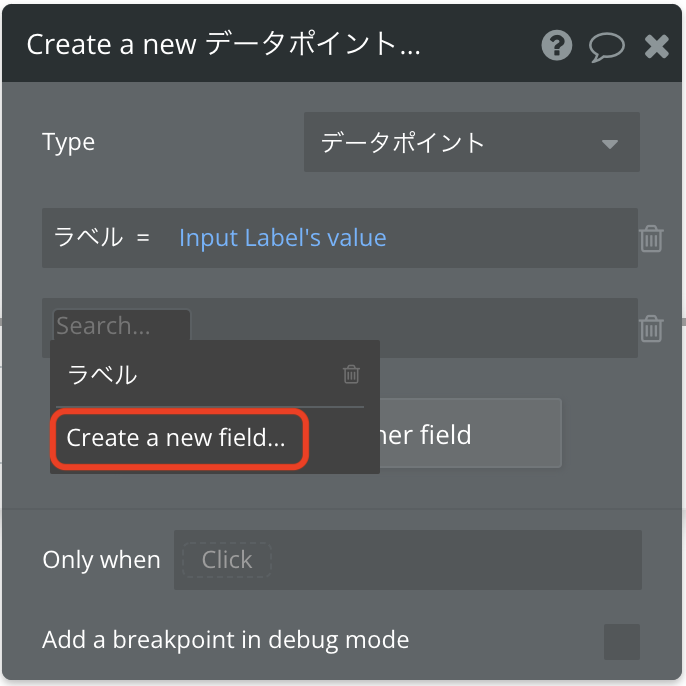
新しくデータベースにフィールドを作成します。

今度は「値」にして、数字を入力するので「number」を選択します。

データベースの「値フィールド」に保存するデータは、「Input Value」を選択します。

「's value」を選択して完了です。

これで「ラベル」と「値」の入力フォームに入力されたデータは、「保存」ボタンを押すとデータベースの「データポイント」に保存されます。
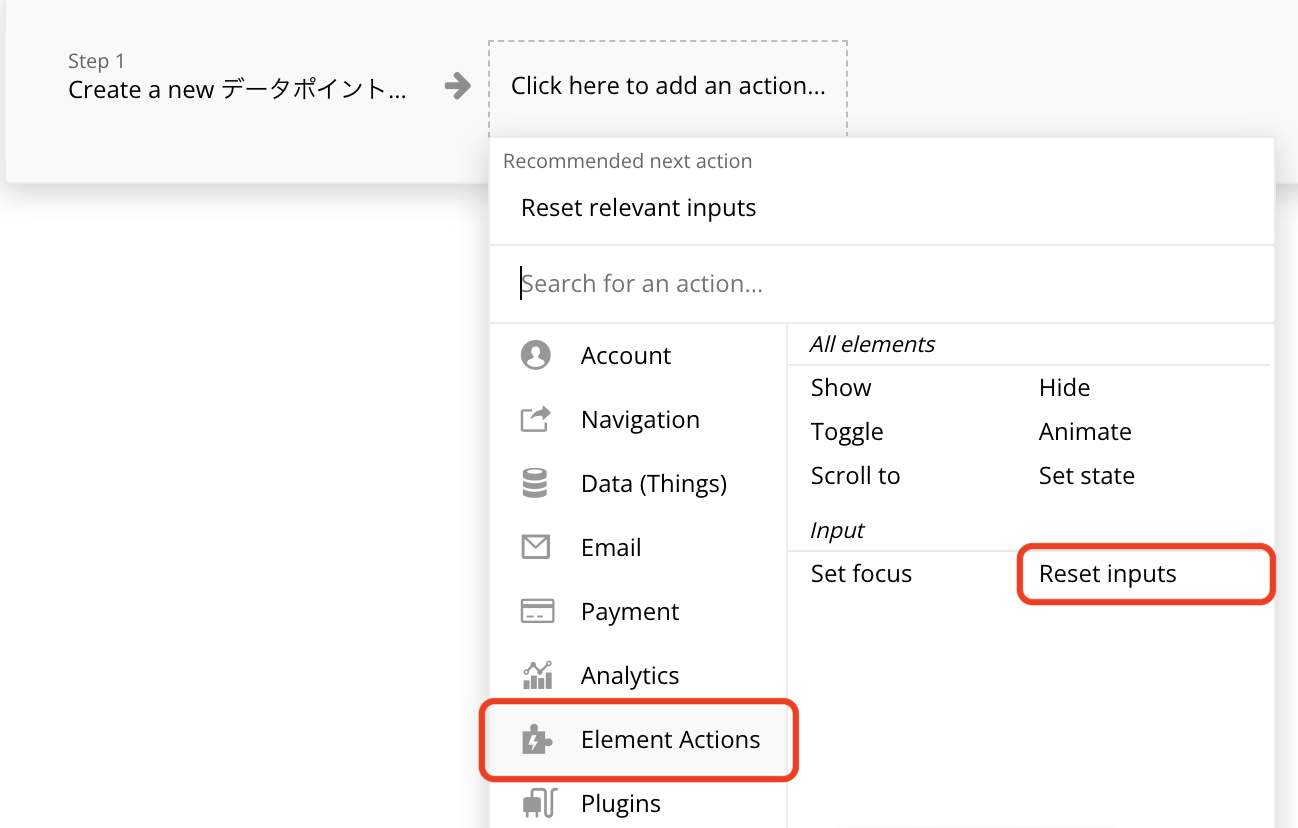
続いて、ユーザーが入力したデータを「保存」ボタンをクリックした後、消す処理を設定します。
ワークフローの「step2」に「Element Actions」の「Reset inputs」を設定します。

これで「保存ボタンを押した後は、Inputエレメントに入力されているデータはリセットしてね」と設定できました。
これでワークフローは完成です。
プラグインのインストール
チャートを作成するためのプラグインをインストールします。
「Pluginsタブ」を開きます。

「Add plugins」をクリックします。

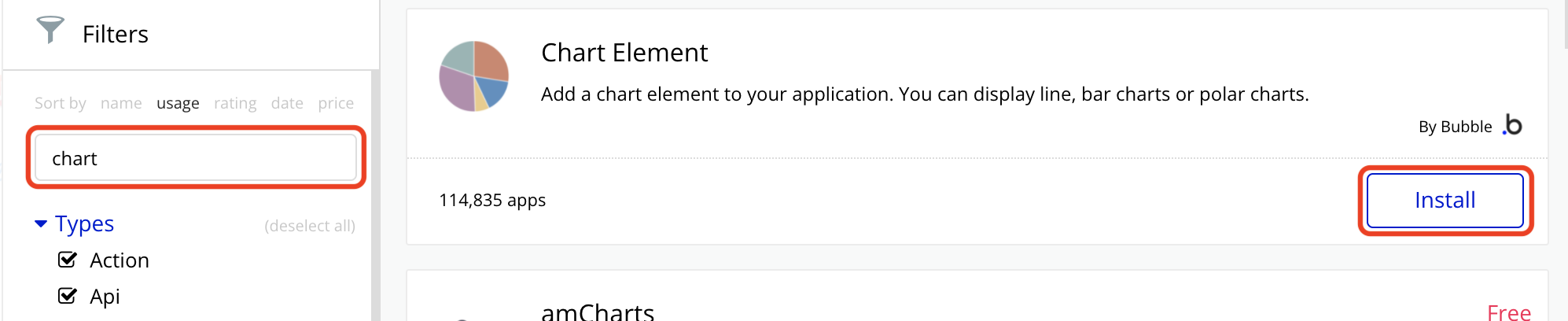
検索窓に「chart」と入力し、検索された「Chart Element」をインストールします。

「DONE」をクリックします。

「Line/Bar Chart」エレメントの配置
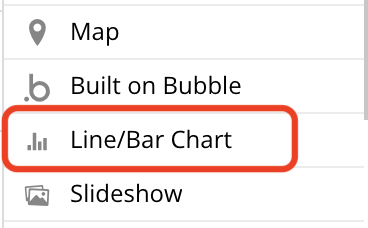
「Line/Bar Chart」エレメントを配置します。

次のように配置しましょう。

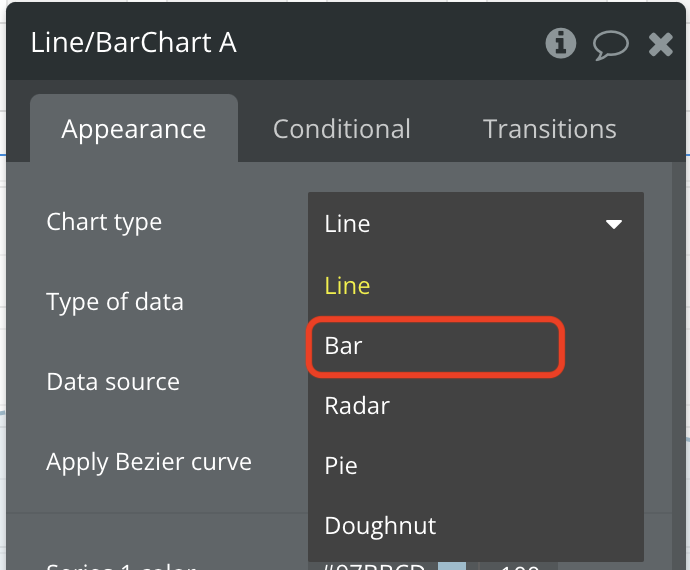
「Chart type」を「Bar」にします。

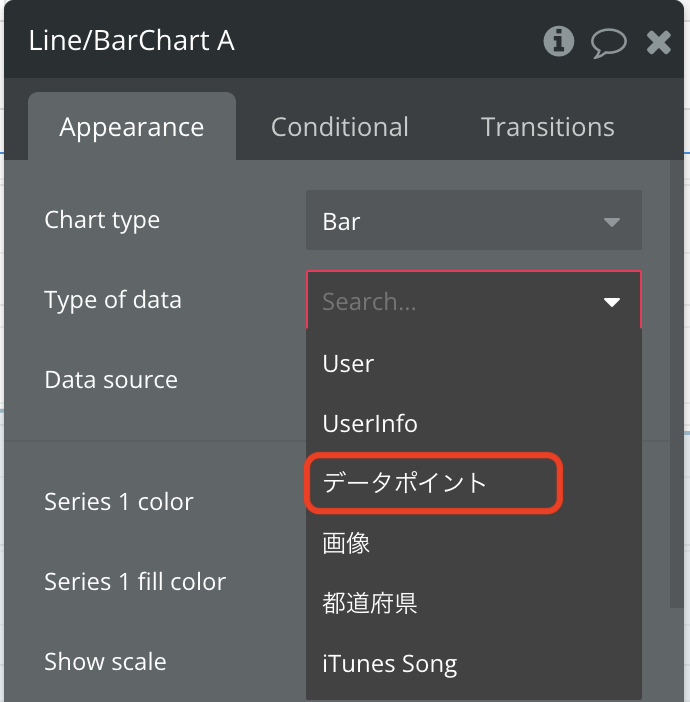
「Type of data」は、先ほど作成した「データポイント」を選択します。

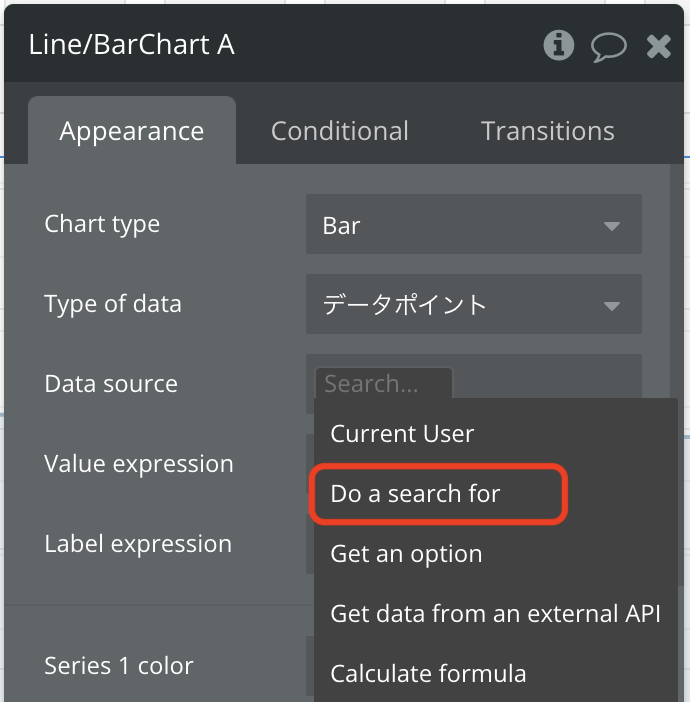
「Data source」で、どこからデータを持ってくるかを指定します。
「Do a search for」で検索先を選択できるようにします。

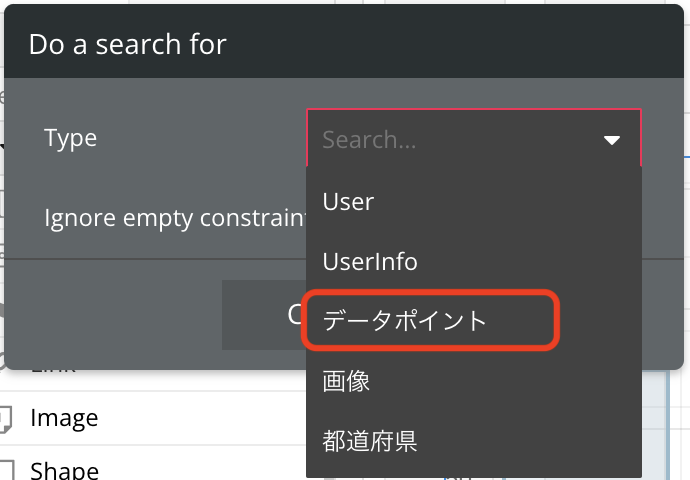
「Type」で「データポイント」を選択し、「データポイント」からデータを取得できるようにします。

これでチャートのデータはどこから取得するかを設定できました。
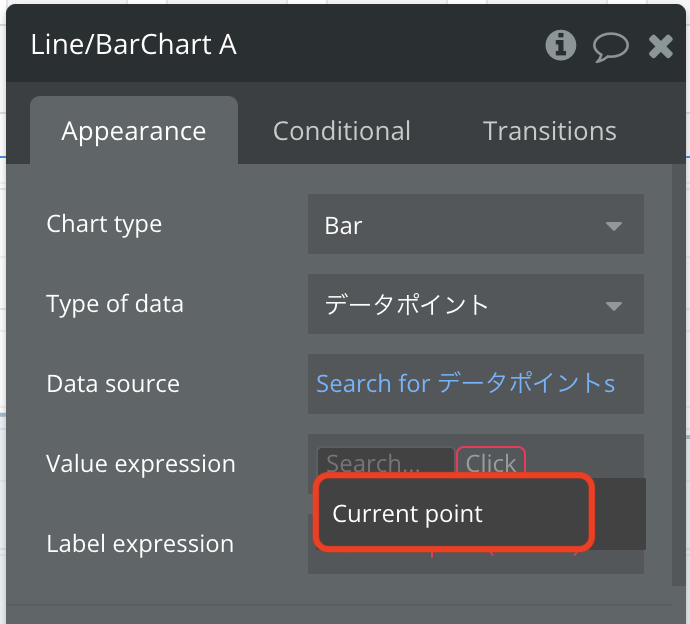
次に「Value expression」で「Current point」を選択します。

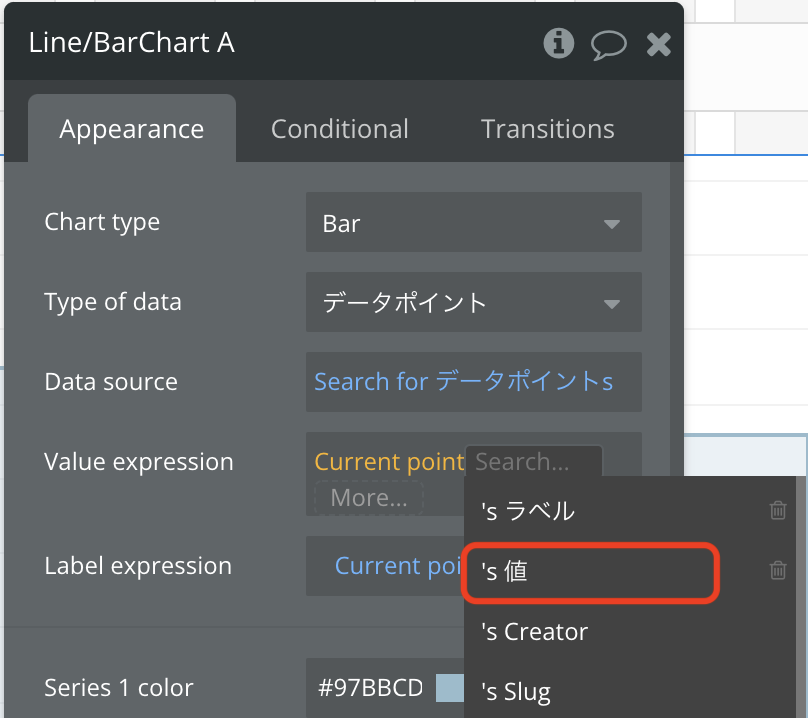
「's 値」を設定します。

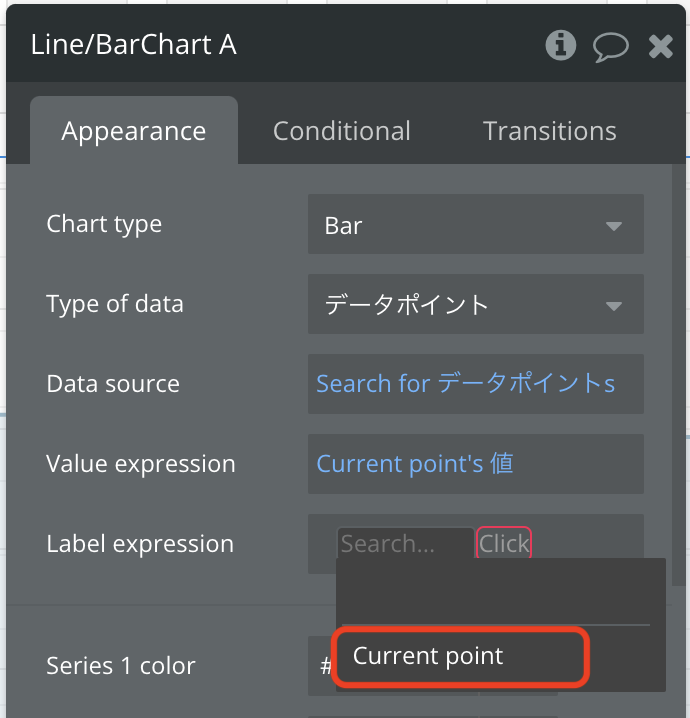
「Label expression」も同様に「Current point」を選択します。

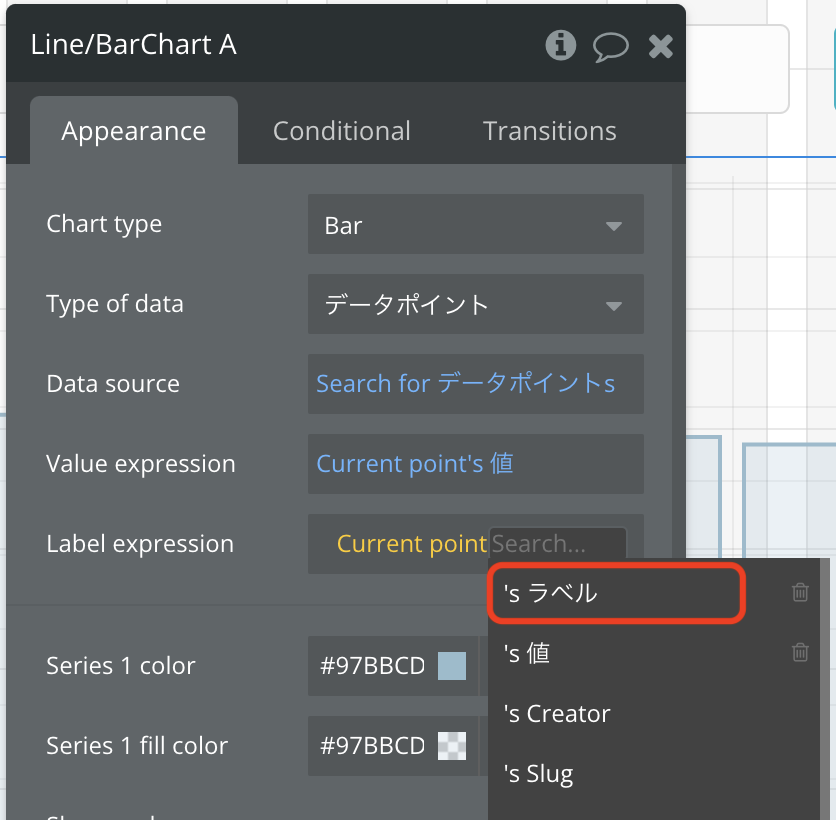
「's ラベル」を設定します。

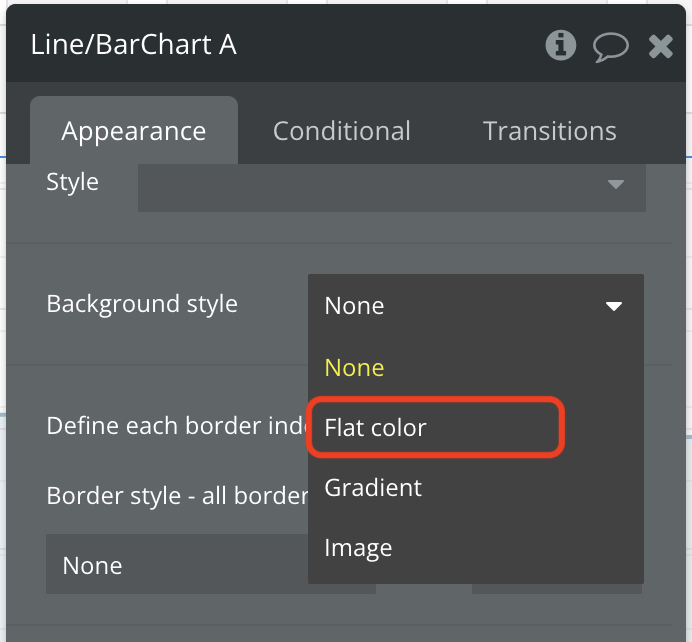
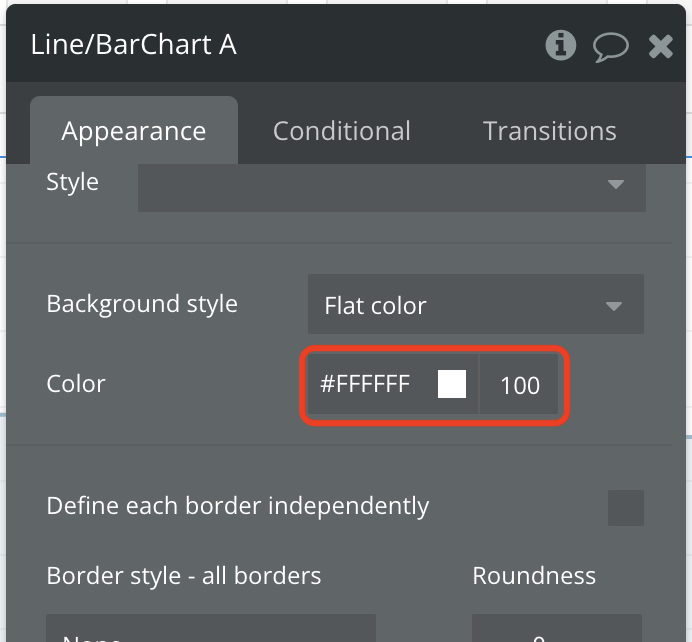
最後にチャートの背景を白にします。
「Background style」の「Flat color」を選択します。

「Color」で白(#FFFFFF)を選択します。

これで設定は完了です。
プレビュー
プレビューで動作を確認してみましょう。
ラベルに「1月」、値に「10」と入力し、「保存」ボタンをクリックします。
その後もそれぞれ月と数字を入力します。

しっかりと入力したデータがチャートに反映されています。
参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
