.png)
デザインの設定
1回クリックしただけでは何も反応せず、2回目のクリックでアラートが表示されるようなボタンを作成します。
まずはボタンを配置します。
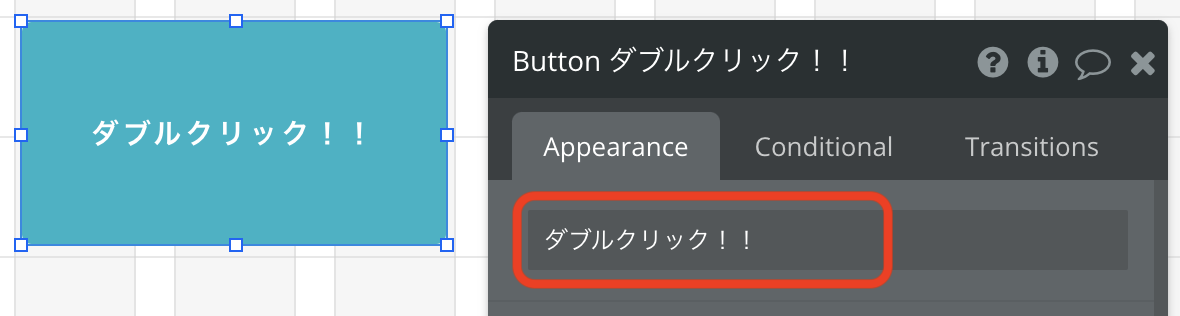
ボタンを配置して、ボタン名を「ダブルクリック!!」にします。
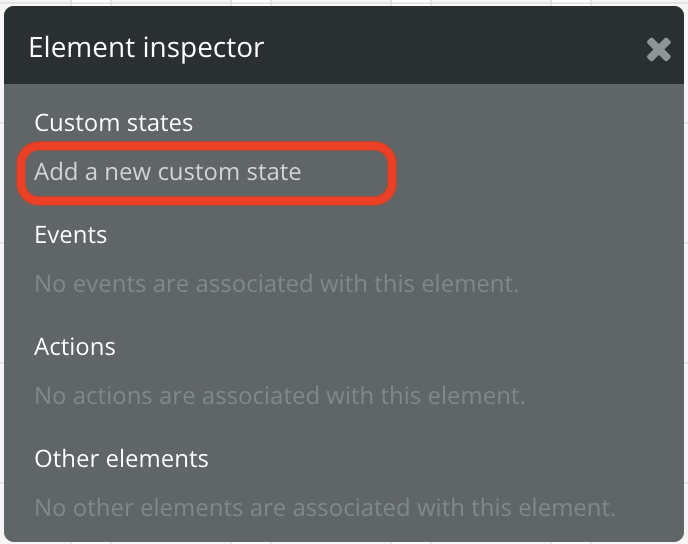
次に「Element Inspector」をクリックします。

「Add a new custom state」をクリックします。

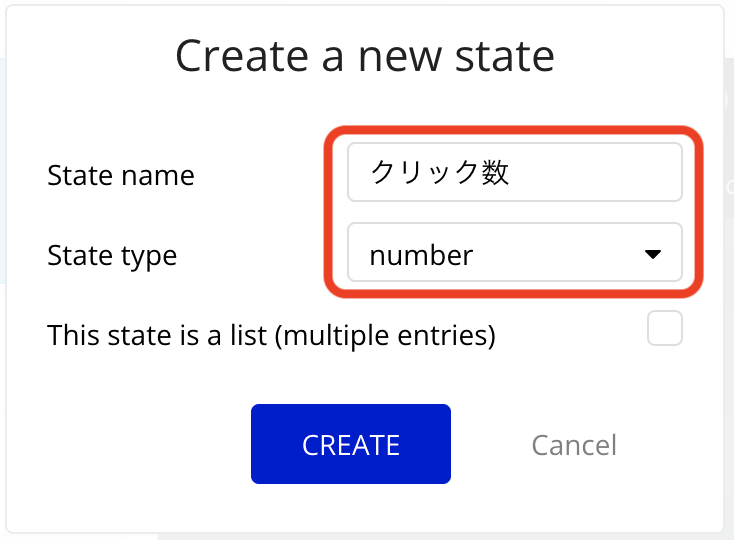
名前を「クリック数」、タイプをクリック数なので「number」にします。

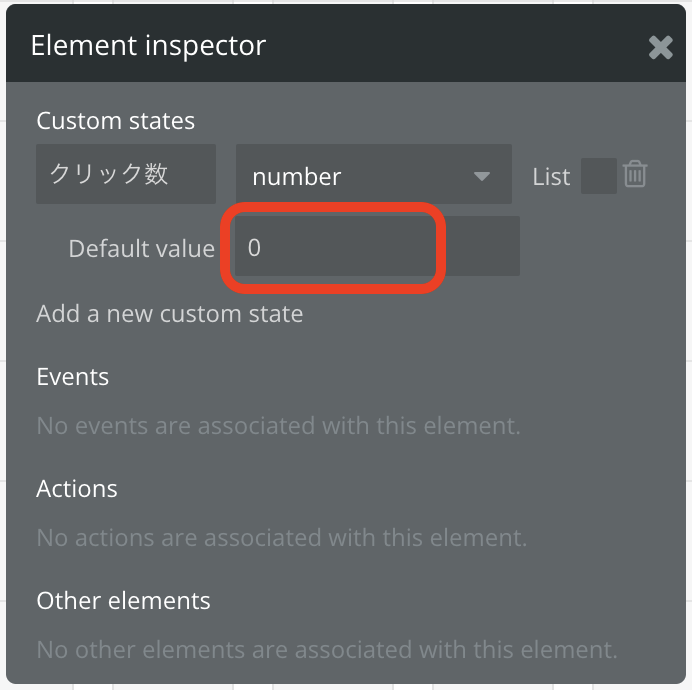
ページを開いたときのデフォルトのクリック数を「0」にします。

ワークフローの作成
続いて、ボタンのワークフローを設定します。
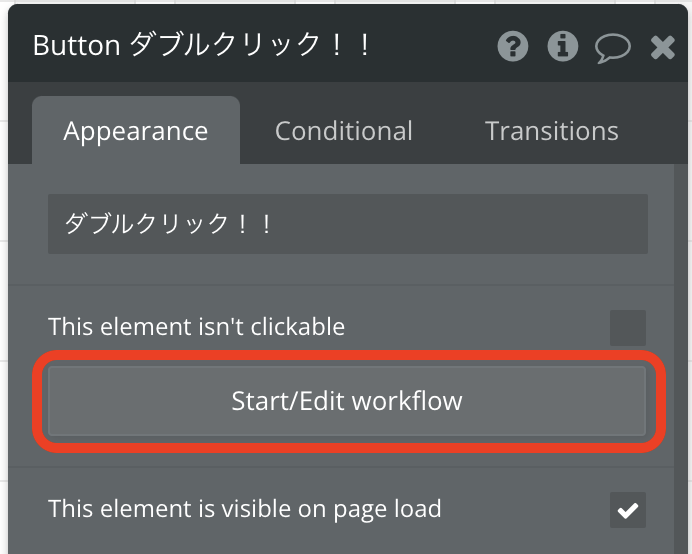
ボタンエレメントの「Start/Edit workflow」をクリックします。

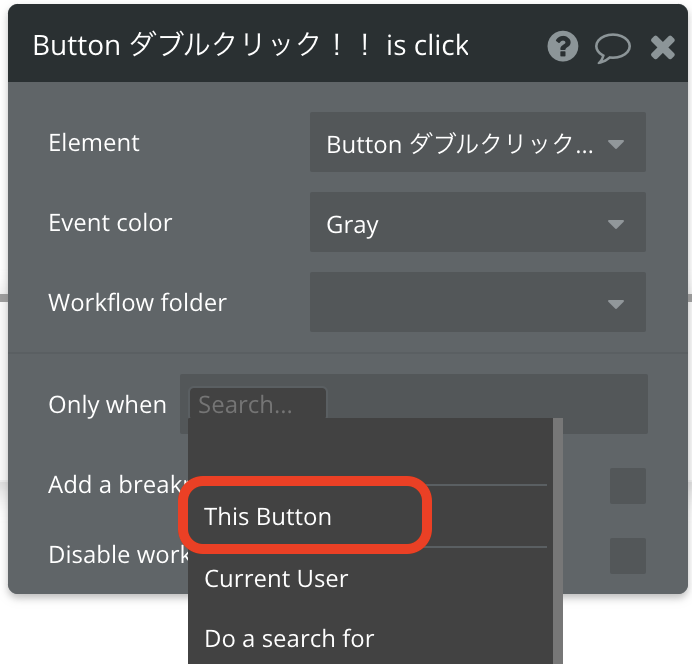
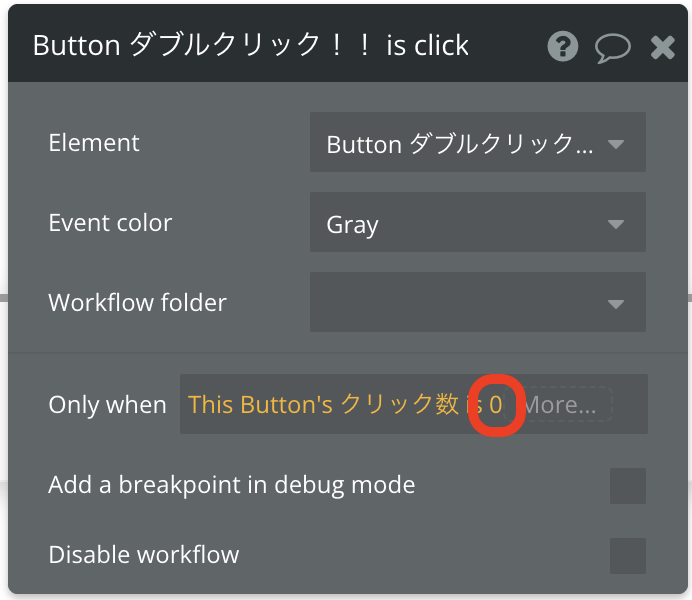
「Only when」に「This Button」を選択します。

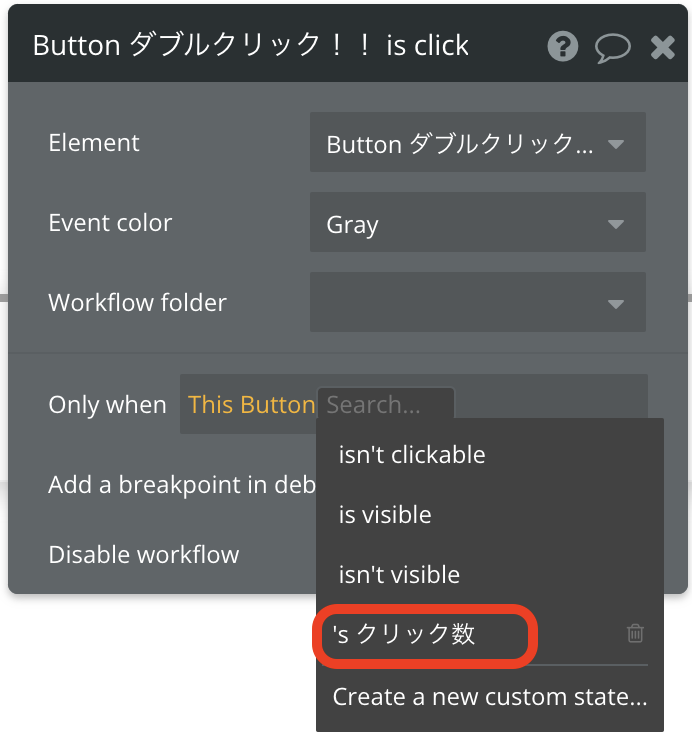
先ほど新しく作った「's クリック数」を選択します。

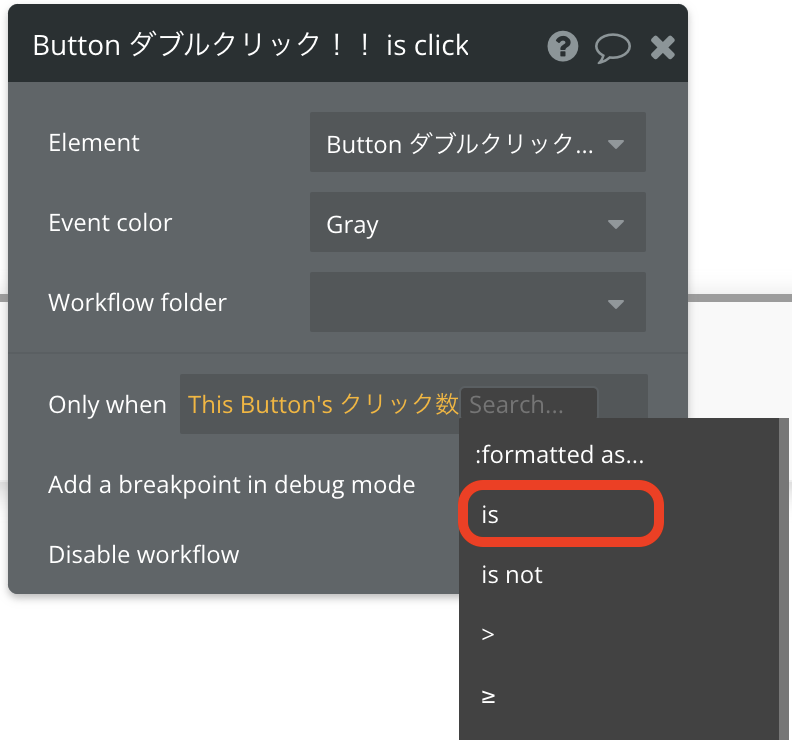
「is」を選択します。

最後に「0」を入力します。

「クリック数が0の時だけ」となりました。
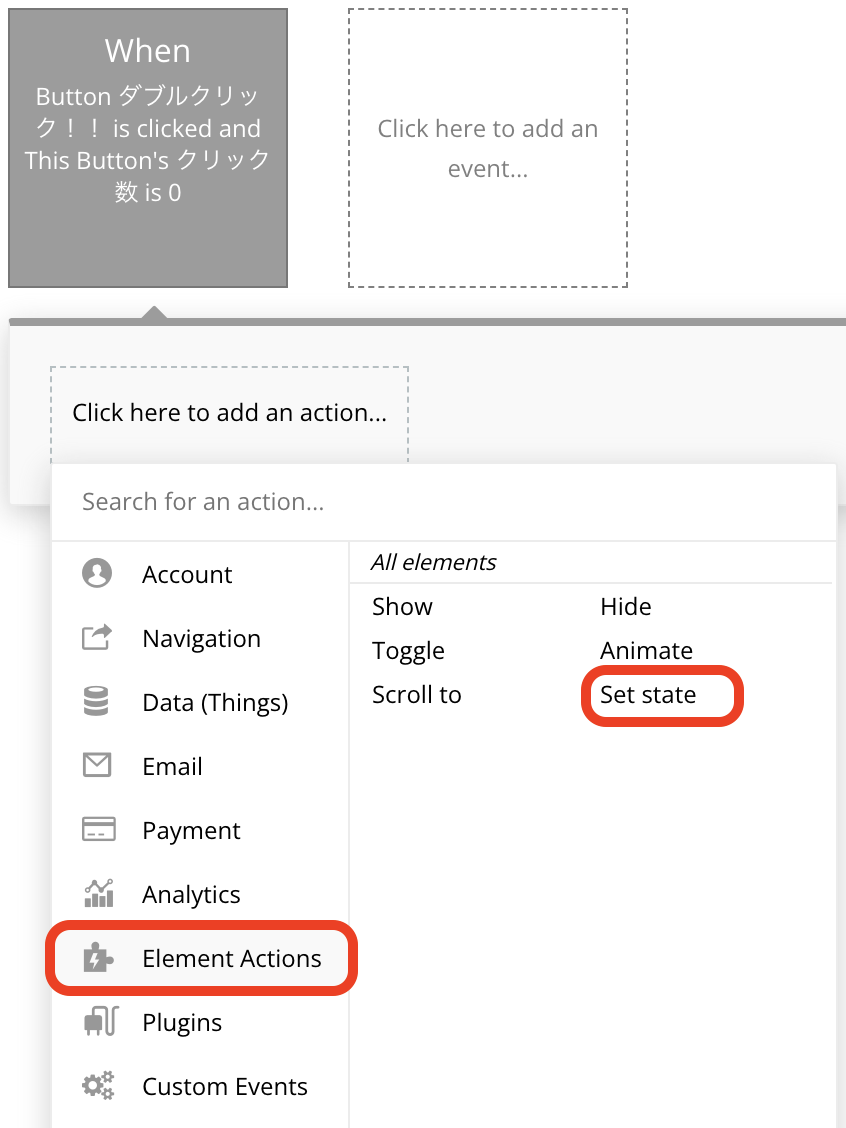
今設定したクリック数が0の時だけどうするのかを設定します。
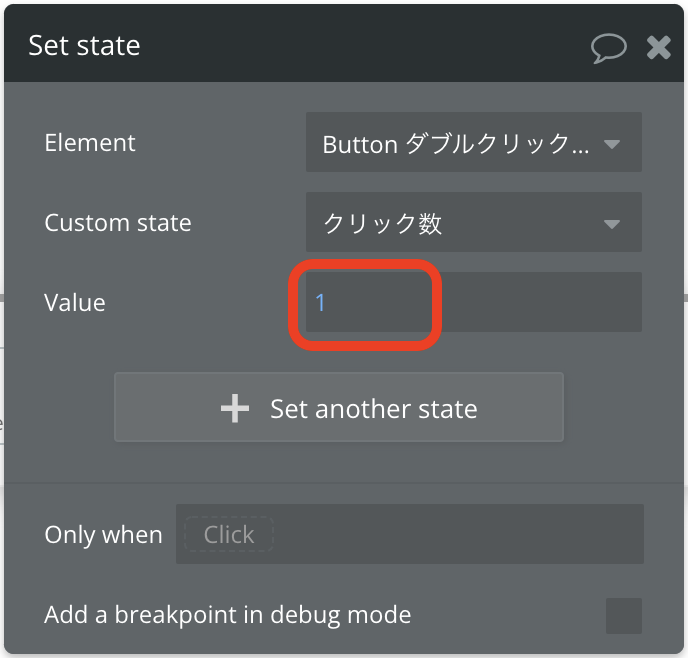
「Element Actions」の「Set state」を選択します。

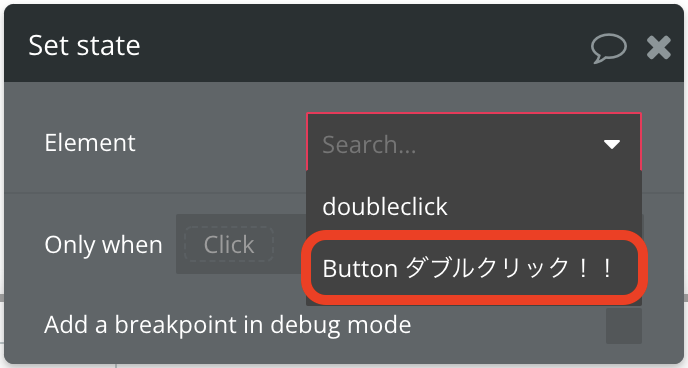
「Button ダブルクリック!!」エレメントの状態を設定します。

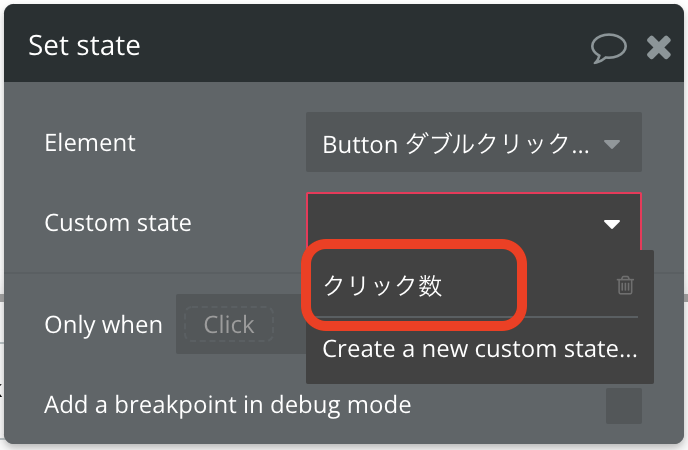
「Custom state」で「クリック数」を選択します。

「Value」に「1」を入力します。

これで「ボタンのクリック数が「0」の時、ボタンがクリックされたら、クリック数を「1」にする」というワークフローができました。
続いて、今作成したワークフローをコピペします。
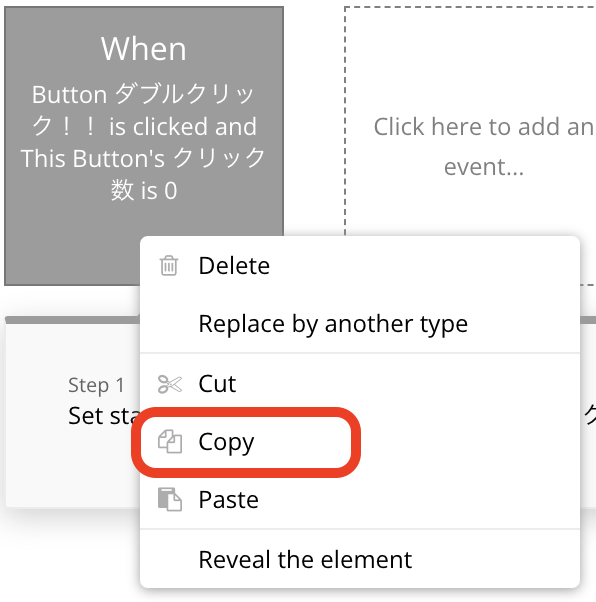
「When」を右クリックし、「Copy」を選択します。

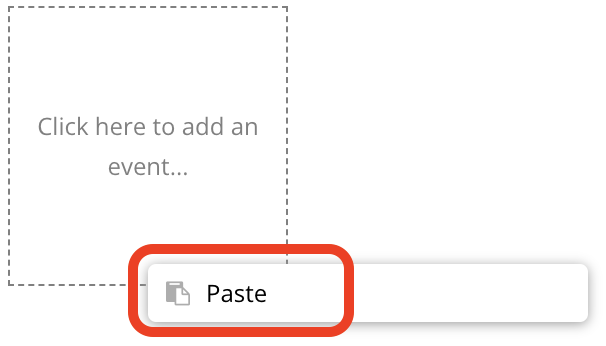
「Click here to add an event...」で右クリックし、「Paste」を選択します。

同じワークフローが2つできました。
これを元に、もう1つワークフローを作成します。
ここからは、ダブルクリックの2クリック目のワークフローです。
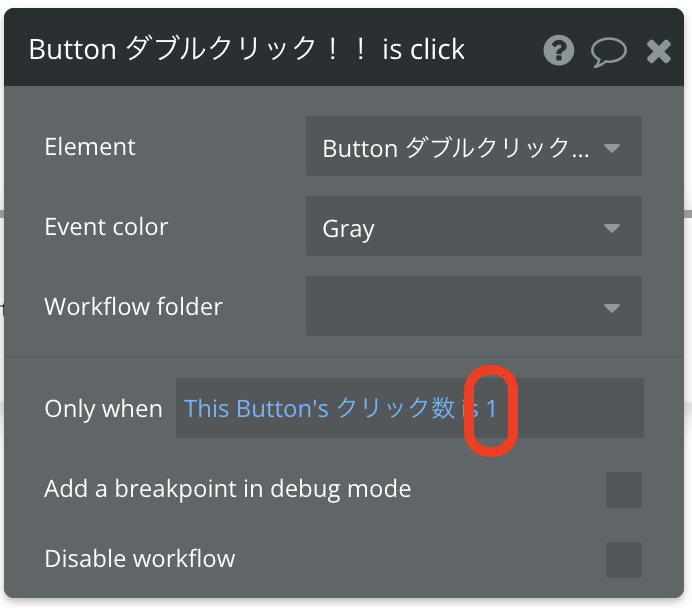
「Only when」で「0」が設定されているのを「1」に変更します。

これで「ボタンのクリック数が1の時だけ」になりました。
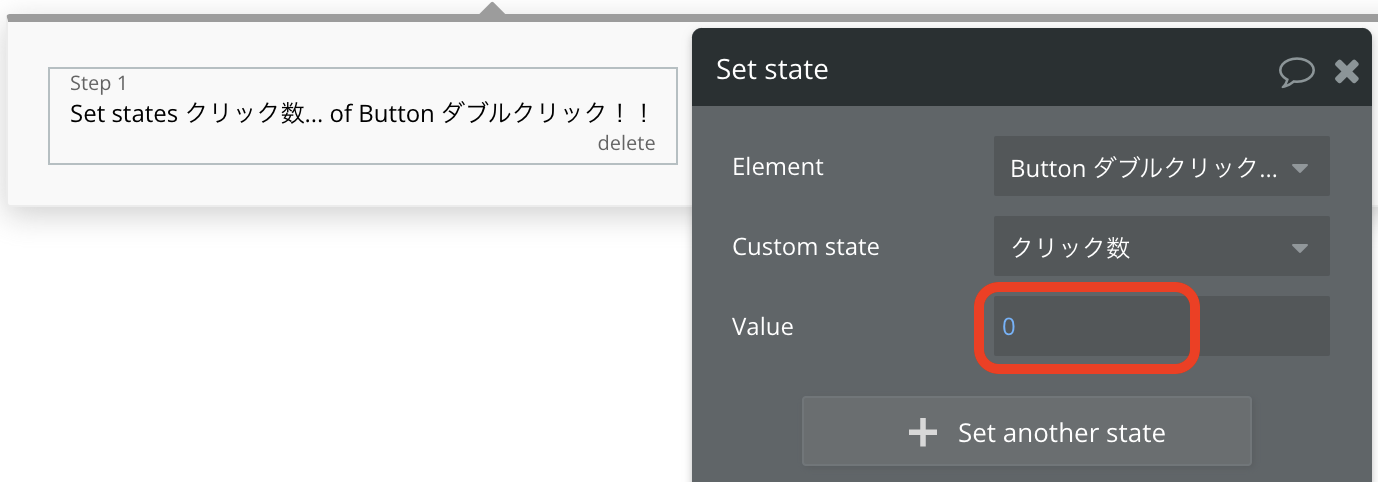
次に、Step1のValueを「0」に変更します。

これで「ボタンのクリック数が「1」の時、ボタンがクリックされたら、クリック数を「0」にする」というワークフローができました。
今まで作成したワークフローをおさらいします。
まず1クリック目は
- ボタンのクリック数が「0」の時、ボタンがクリックされたら、クリック数を「1」にする。
2クリック目は
- ボタンのクリック数が「1」の時、ボタンがクリックされたら、クリック数を「0」にする。
要はダブルクリックの状態を作ったことになります。
アラートの表示
続いて、ダブルクリック(2回目のクリック)したときに、アラートが表示されるようにします。
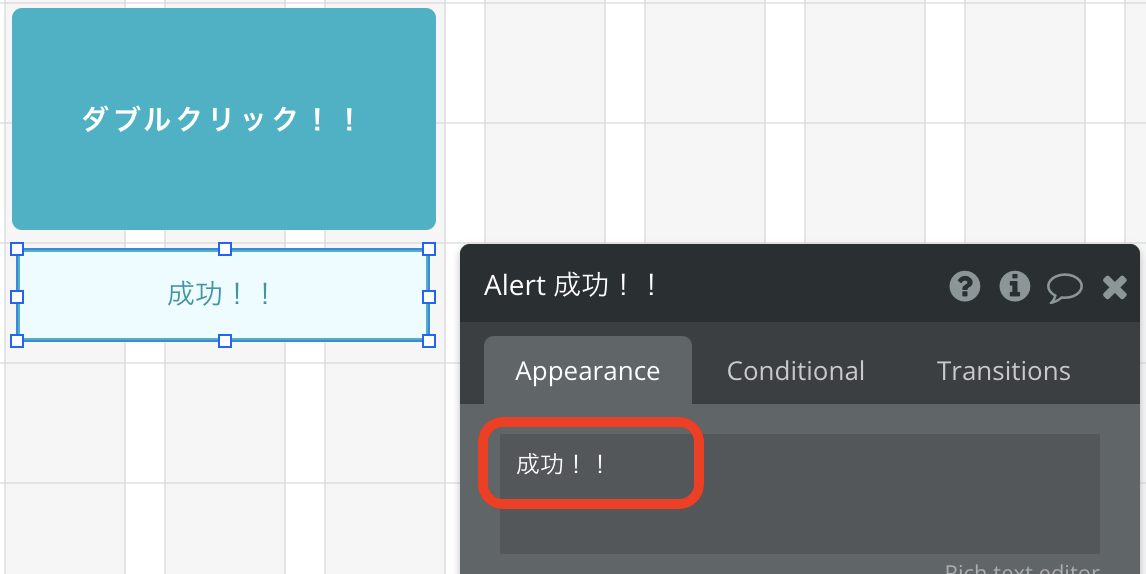
「Alert」エレメントを設置して「成功!!」とします。

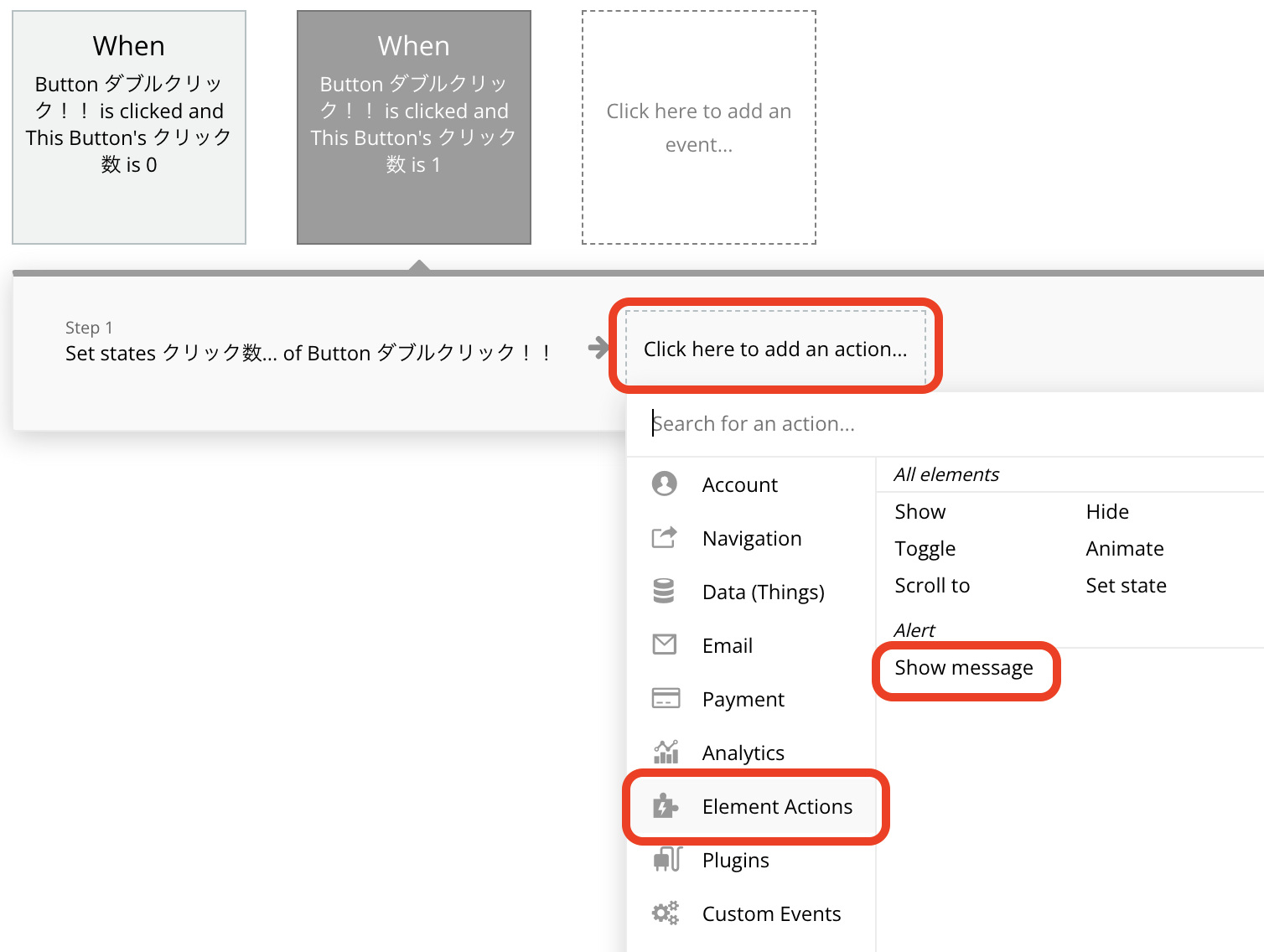
2回目のクリックをした後にワークフローを追加します。
アラートを表示したいので「Element Actions」の「Show message」を選択します。

プレビューで確認
これで設定はすべて完了しました。
プレビューで動作を確認してみましょう!
参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
