.png)
データベースに画像をアップロードする
まずは「Data」タブを選択します。

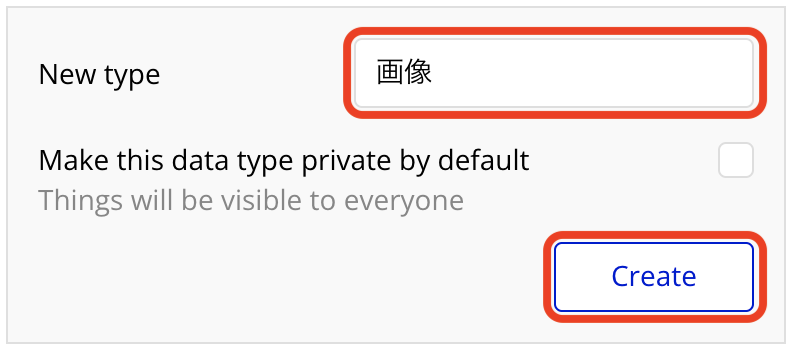
「New type」は「画像」とします。
これはデータベースのタイトルのようなものです。
「Create」をクリックします。

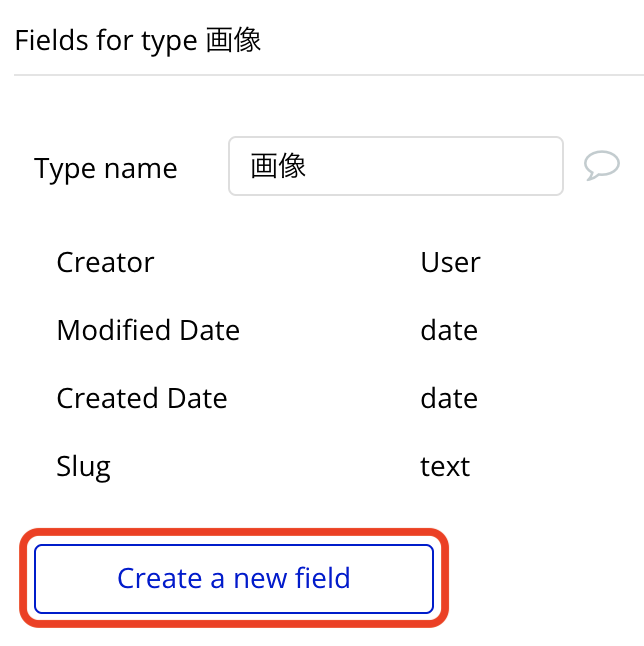
次に「画像」タイプの中に、新しいフィールドを作っていきます。
フィールドとは、保存するデータの見出しや項目のイメージです。
「Create a new field」をクリックします。

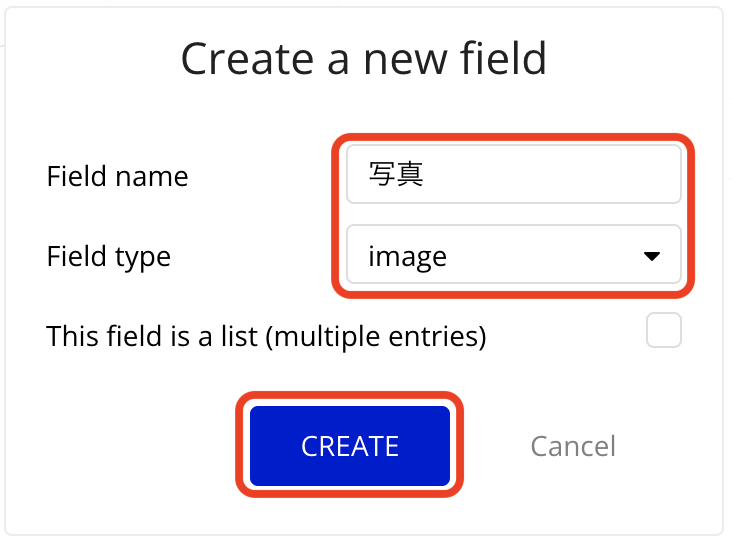
「Field name」を「写真」、「Field type」を「image」にします。
「Create」をクリックで新しいフィールドが作成できます。

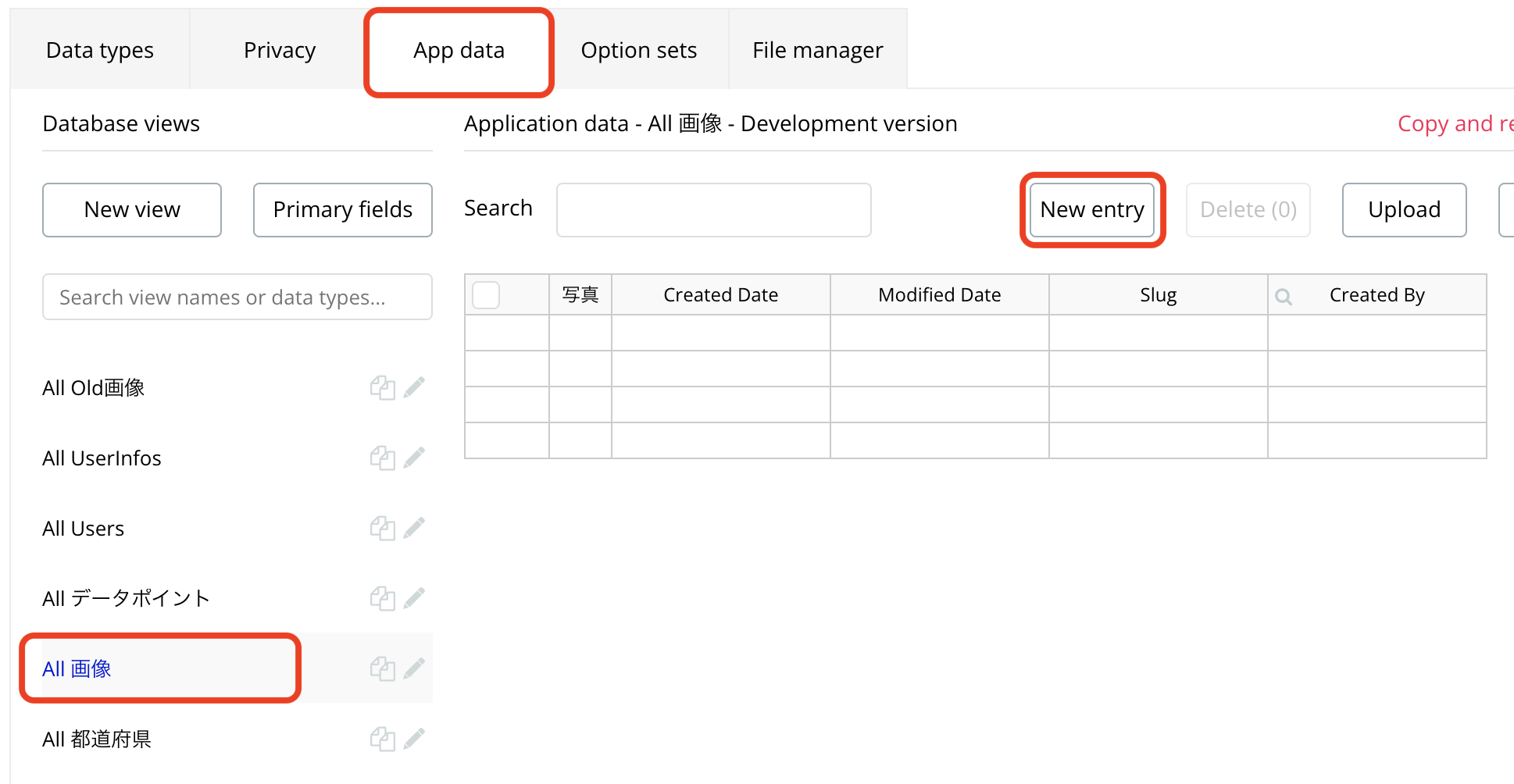
次に「App data」タブに移動して、画像をアップロードします。
「New entry」をクリックします。

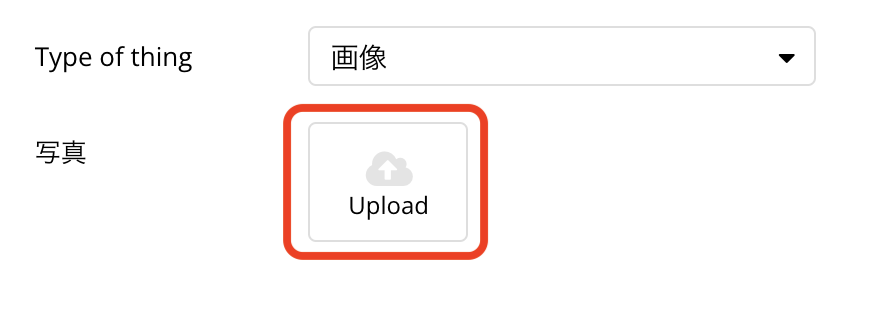
写真の「Upload」から画像をアップロードします。

アップロードできたら「Create」します。

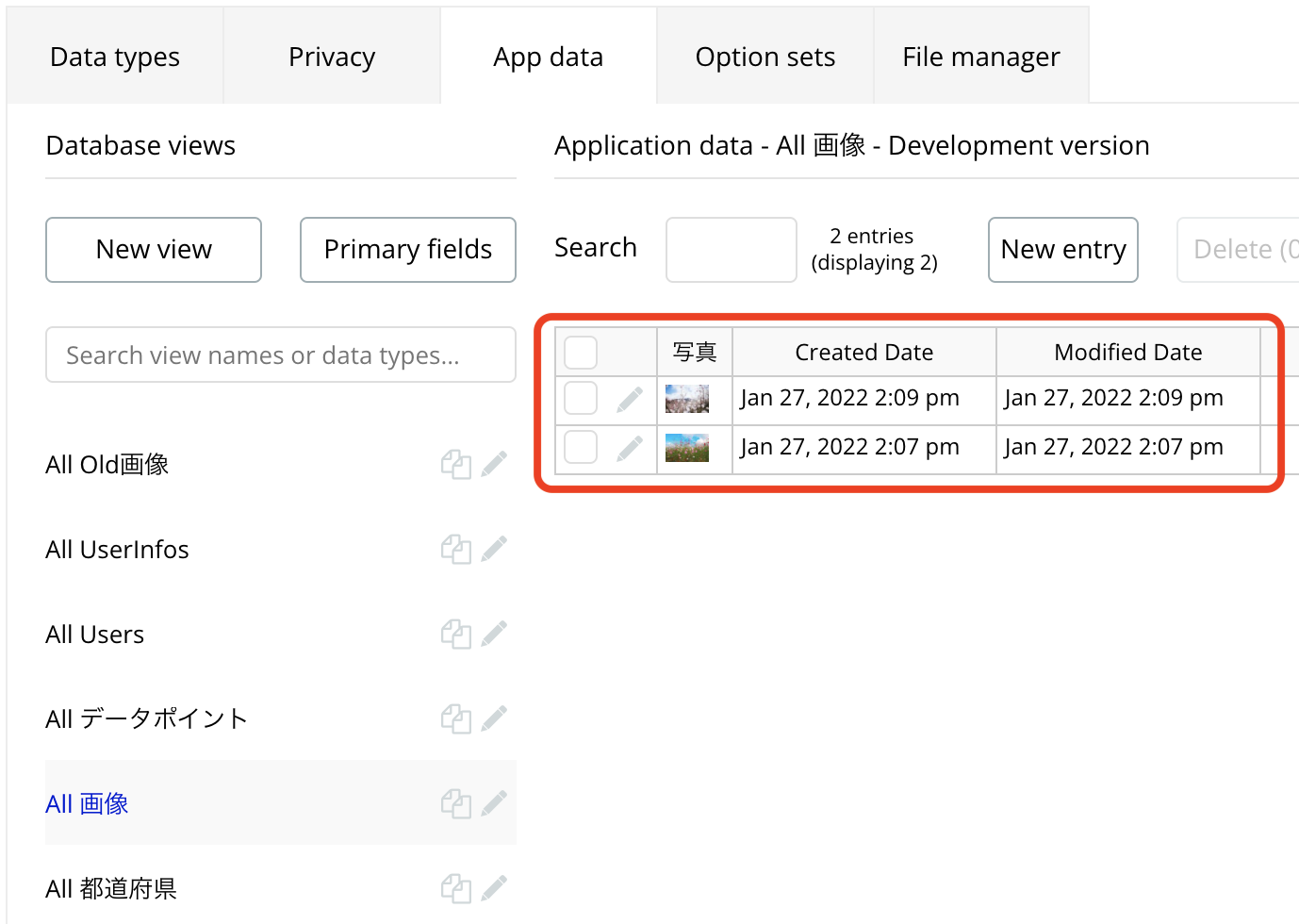
同じ手順で好きな画像を2枚アップロードします。
2枚の画像がデータベースに保存できていればOKです。

スライドショーの設置
スライドショーの設置はプラグインを使用します。
「Plugins」タブを選択します。

「Add plugins」をクリックします。

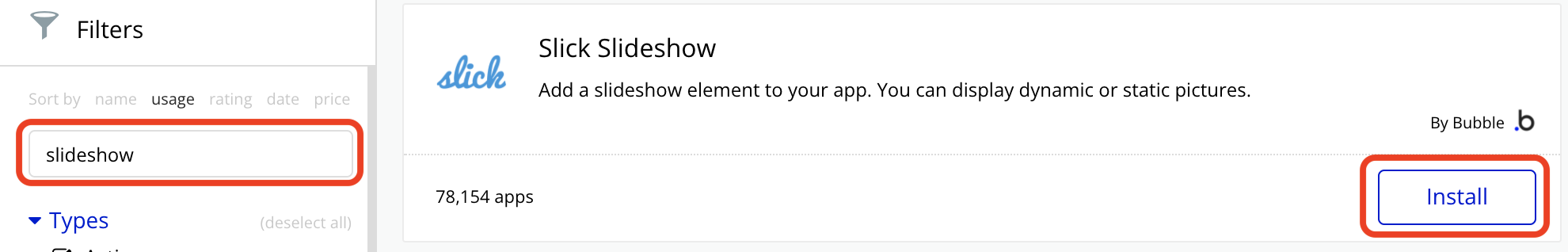
検索窓に「slideshow」と入力し、「Slick Slideshow」をインストールします。

「DONE」をクリックします。

「Design」タブに戻ってスライドショーの設定をします。
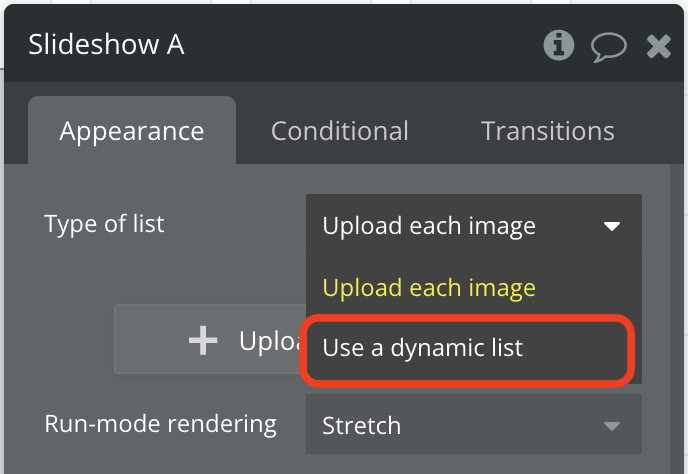
まずは、スライドショーに表示させる画像のデータをどこから持ってくるかを選択します。
「Type of list」から「Use a dynamic list」を選択します。

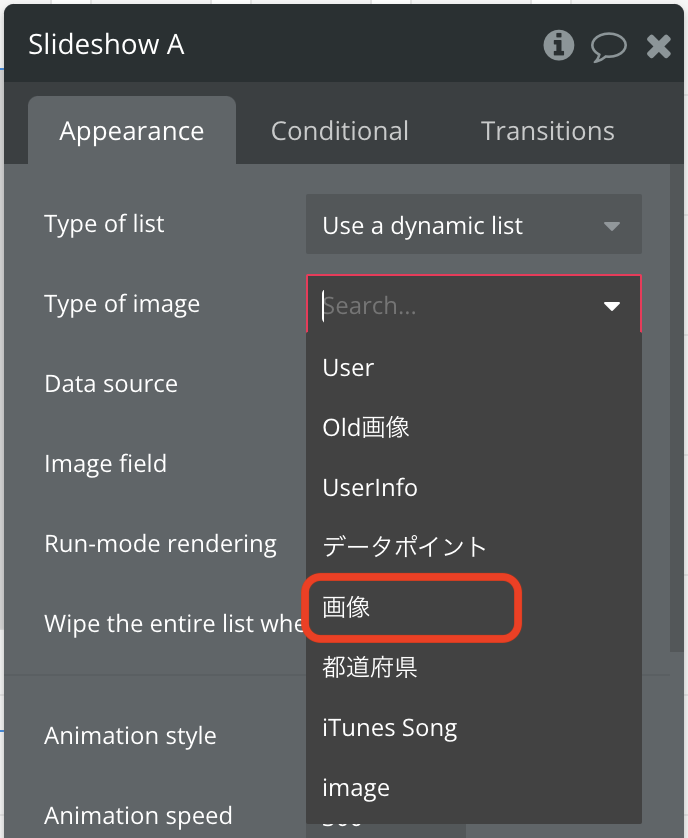
「Type of image」は「画像」を選択します。

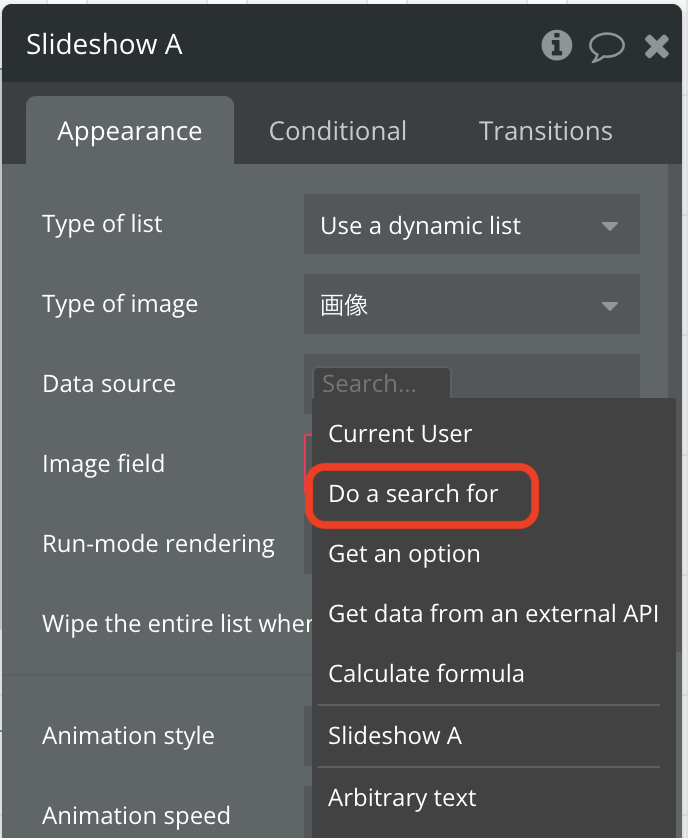
「Data source」はデータベースを検索していくので、「Do a search for」を選択します。

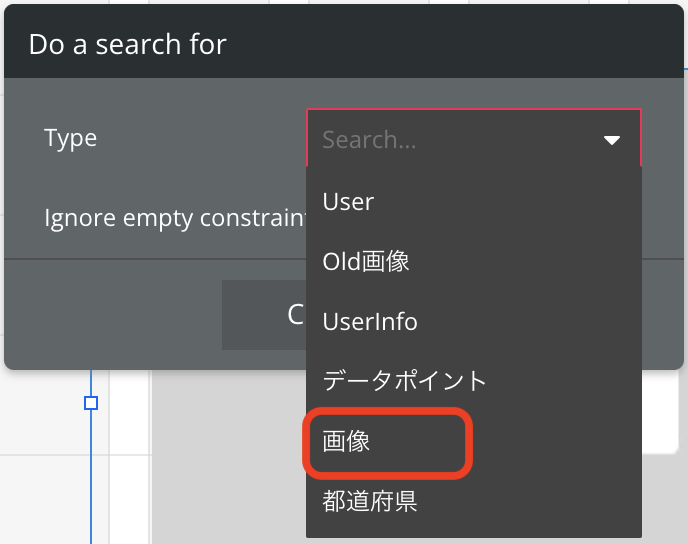
「Type of image」は先ほど作った「画像」になります。

これで情報源は「データベースの「画像」を検索してくる」設定ができました。
続いてフィールドの設定をします。
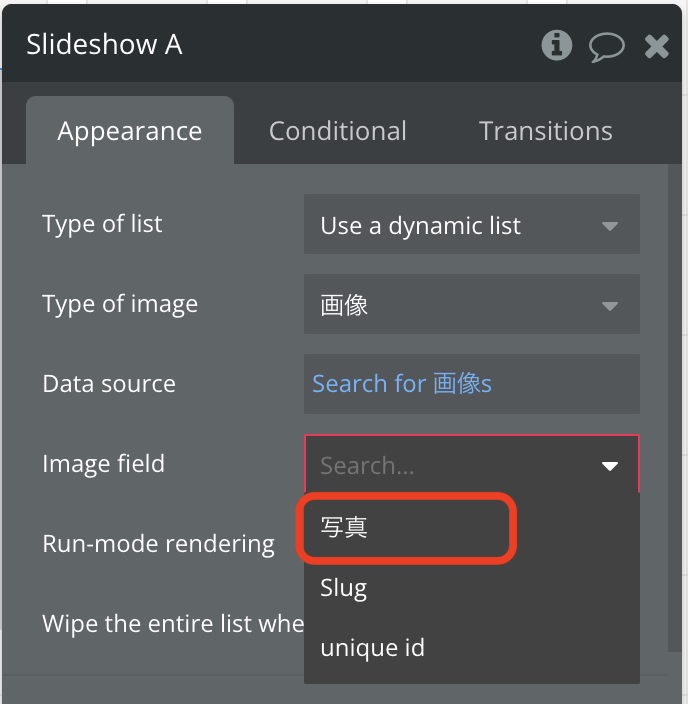
「Image field」に、先ほど作った「写真」を設定します。

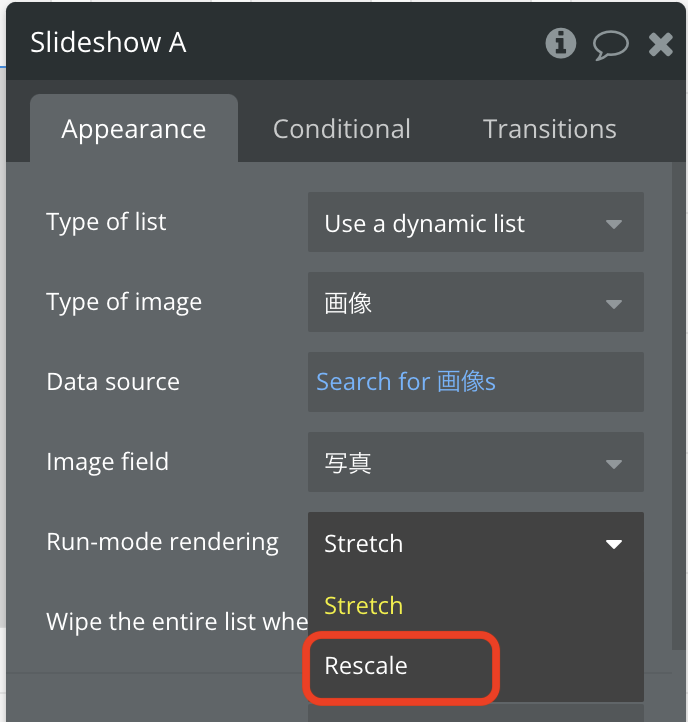
「Run-mode rendering」では「Rescale」を選択して、画像の大きさをエレメントに合わせて縮尺を合わせるようにします。

これでスライドショーの設定は完了です。
ポップアップの作成
「Popup」エレメントを使います。

ポップアップを大きめに配置します。

ボタンの設置
スライドショーをポップさせるためのボタンを作成します。
「Button」エレメントを使います。

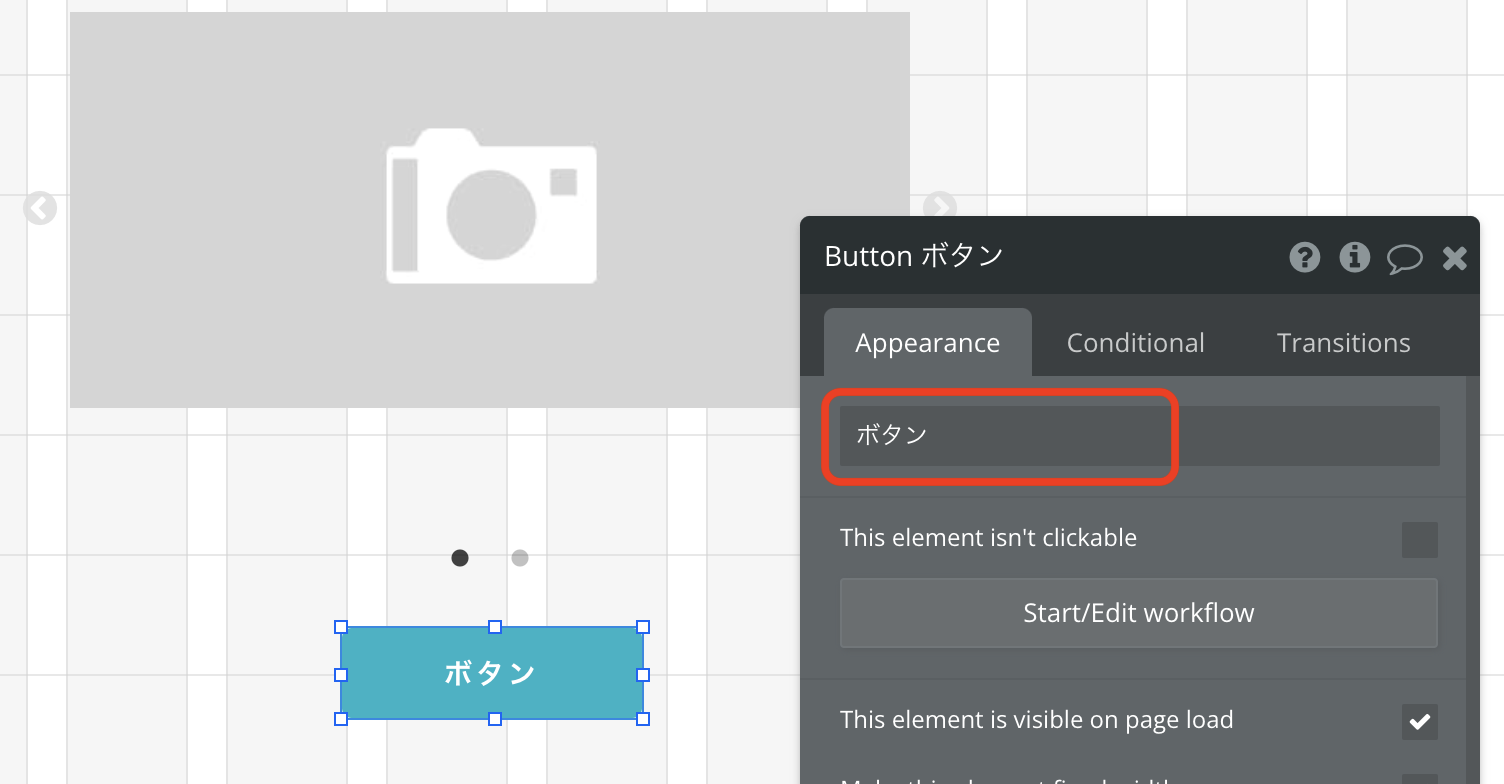
次のように配置して、名前は「ボタン」にします。

ワークフローの作成
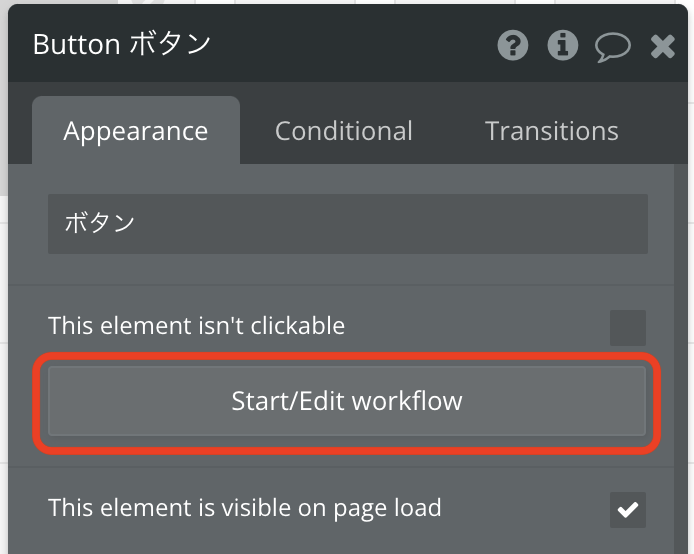
ボタンのワークフローを作成します。

「Start/Edit workflow」をクリックするとWorkflowタブに移動します。
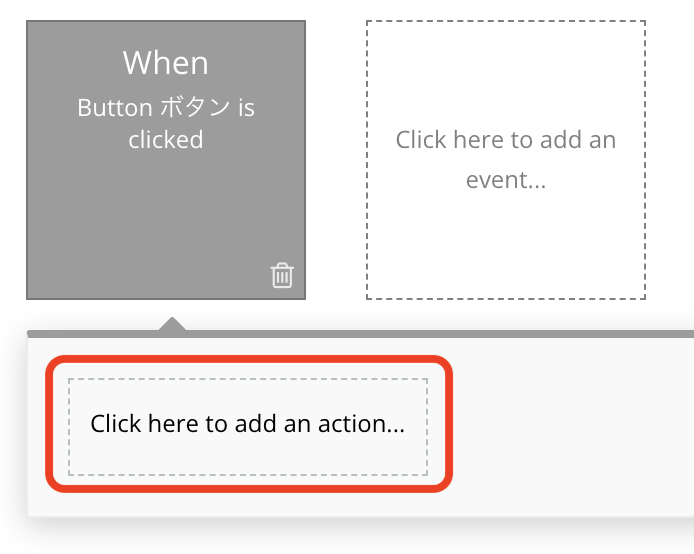
「When Button ボタン is clicked」の部分は「ボタンをクリックしたとき」になります。
「Click here to add an action...」をクリックしてアクションを定義します。

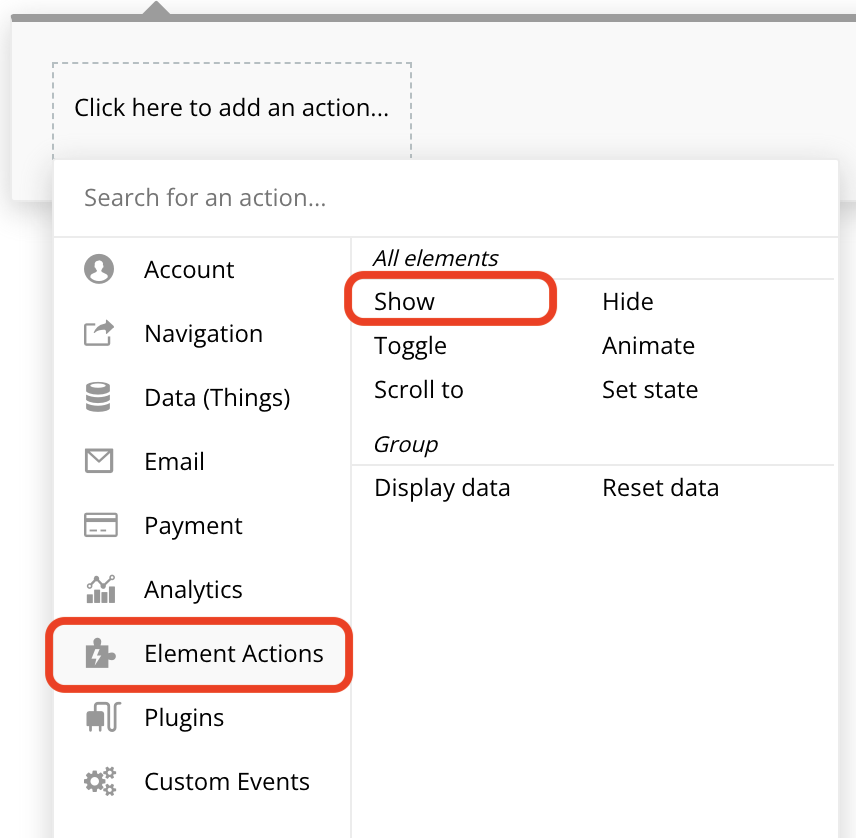
「Popupエレメント」のアクションなので「Element Actionos」を選択し、ポップアップが見えるようにしたいので「Show」を選択します。

見えるようにしたいエレメントは「Popup A」なので、「Element」に設定します。

これでボタンを押した時に「Popup A」を表示させるというワークフローができました。
ポップアップにスライドショーを表示させる
ポップアップは、通常時は隠れていますので、エレメントツリーを使って表示させます。

表示させたら、ポップアップの中にスライドショーを表示させるため「Image」エレメントを配置します。

次のようにポップアップの中に「Image」エレメントを配置します。

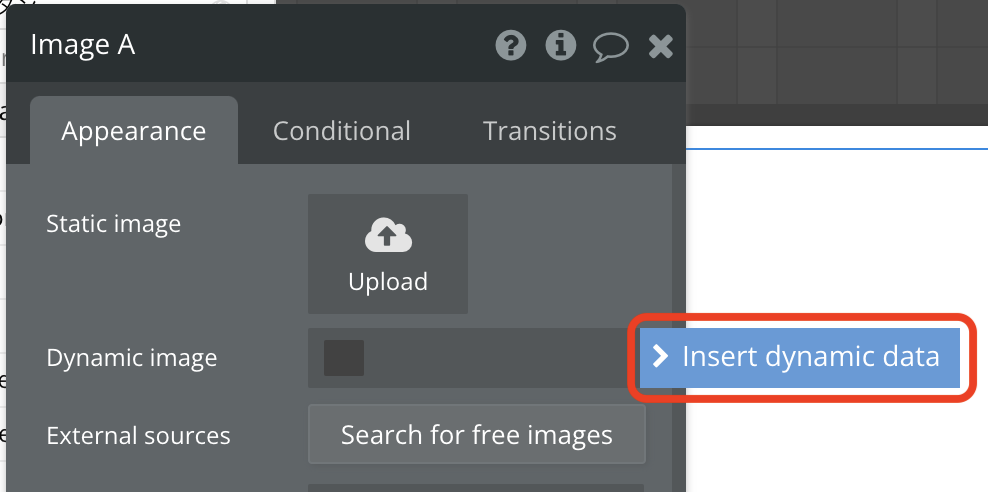
Imageエレメントにスライドショーを表示させる設定をします。
動的データになりますので「Insert dynamic data」をクリックします。

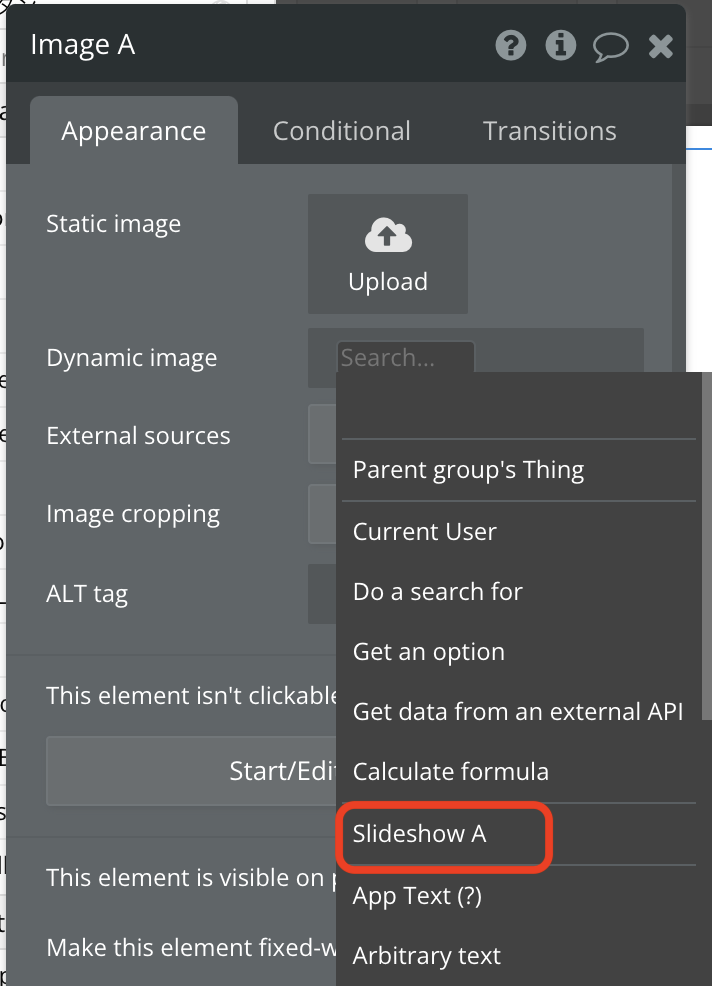
スライドショーを表示させたいので「Slideshow A」を選択します。

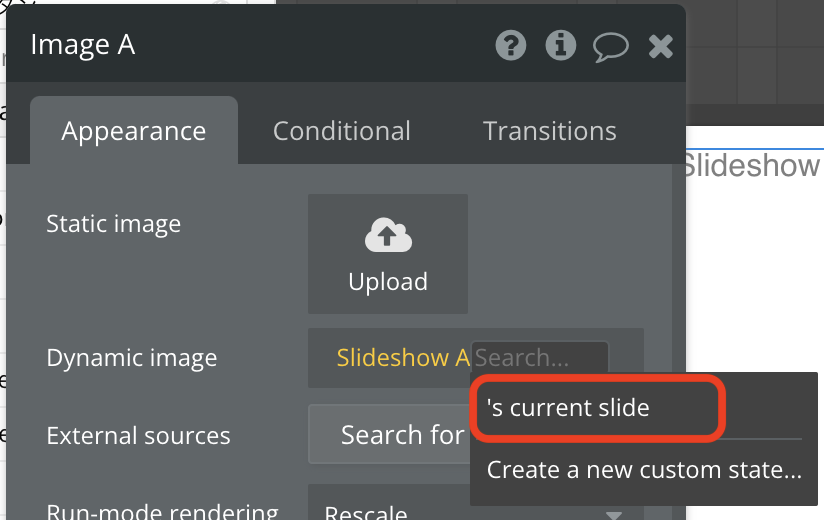
「's current slide」を選択します。

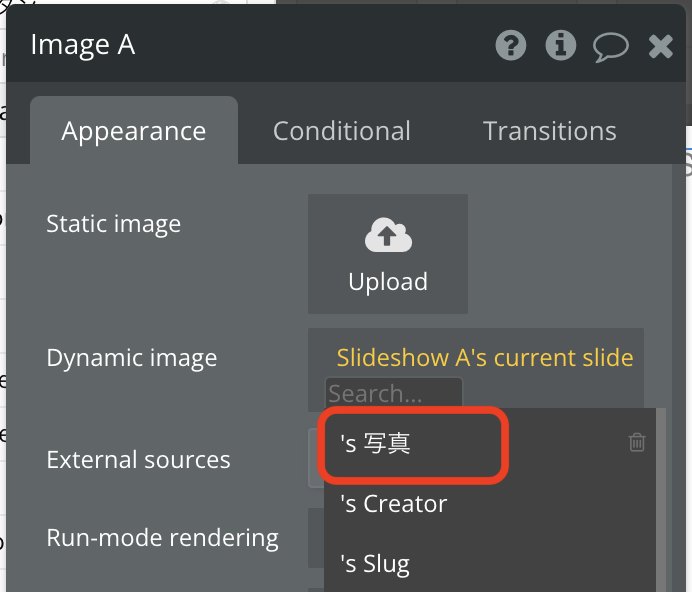
表示させるのは「's 写真」になります。

これで完成です。
プレビュー
プレビューで動作を確認してみましょう。

参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
