.png)
データベースに写真を保存する
まずはデータベースに写真を保存します。
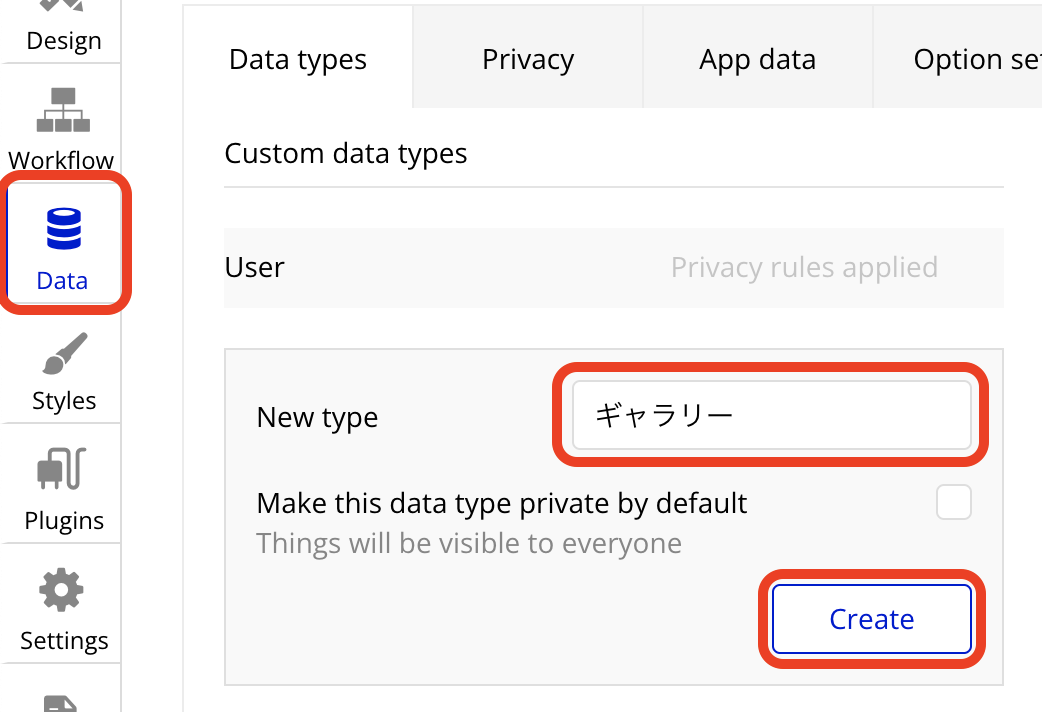
データベースタブに行き、新しいタイプを「ギャラリー」とします。

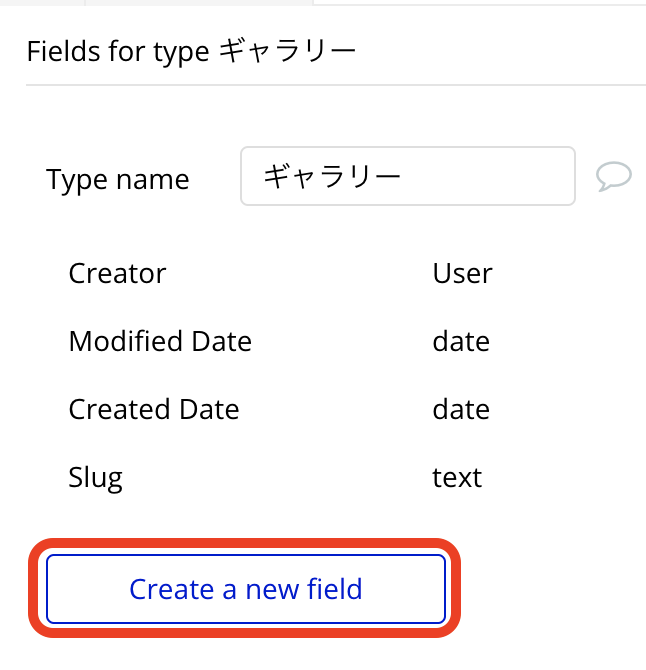
次にギャラリータイプの中に、フィールドを作成していきます。

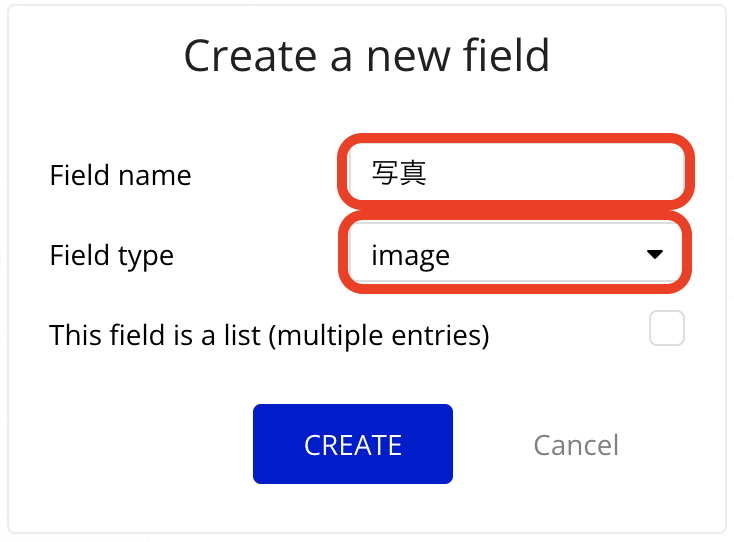
フィールドは、写真を保存して行くので名前を「写真」、フィールドタイプを「image」とします。

次に画像をアップロードしていきます。
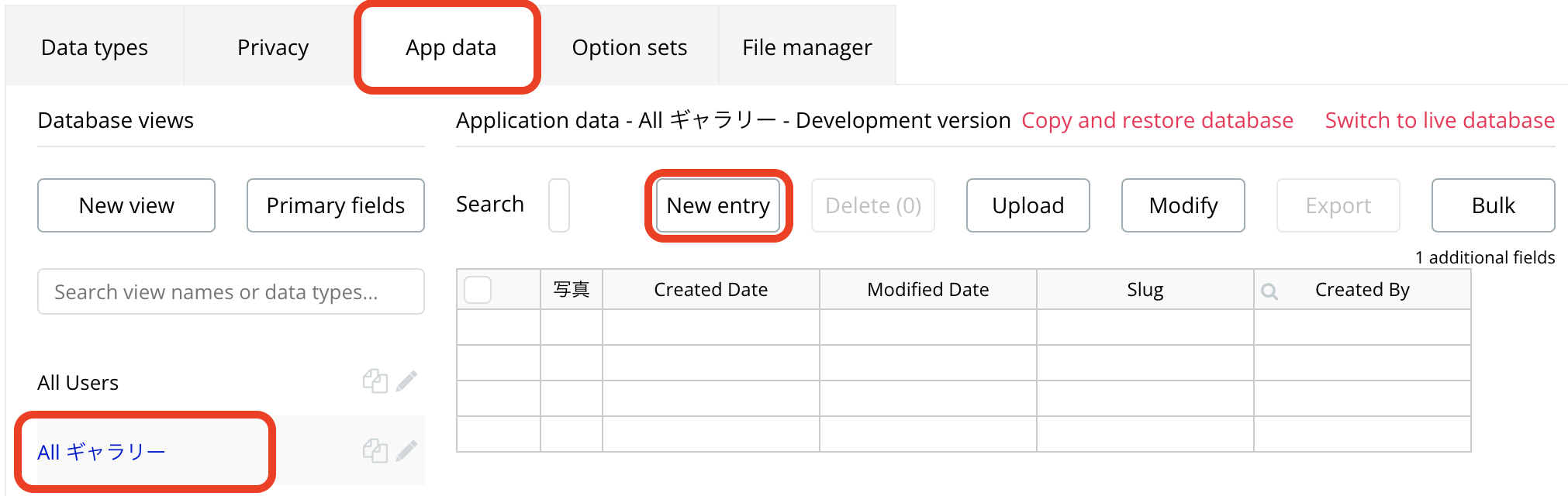
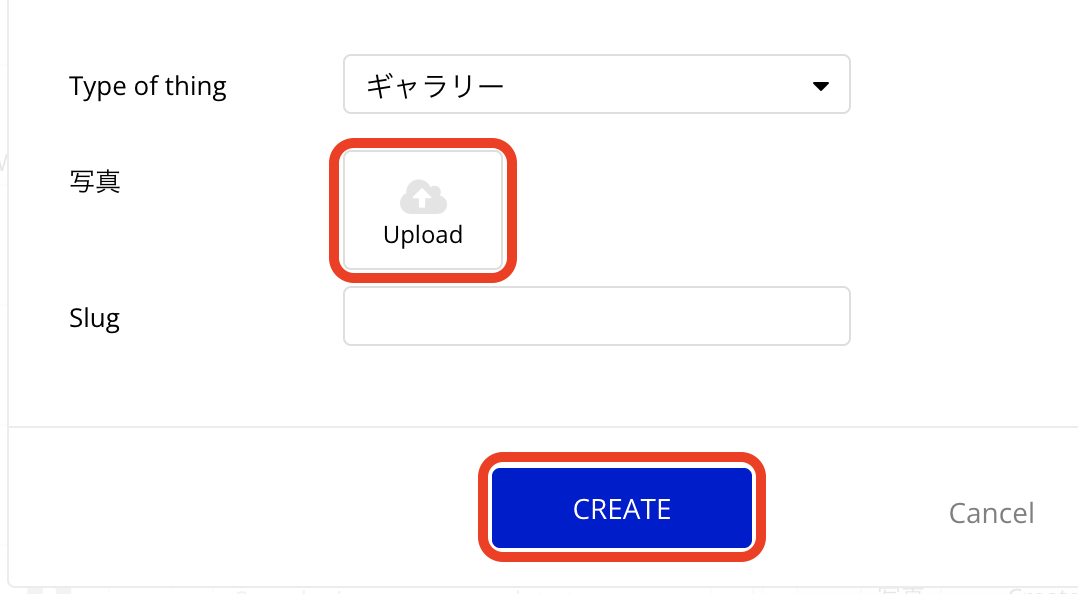
「App data」タブに移動して、「New entry」をクリックします。

「Upload」ボタンを押して、好きな画像を選び「CREATE」で保存します。

これを画像4枚分行います。
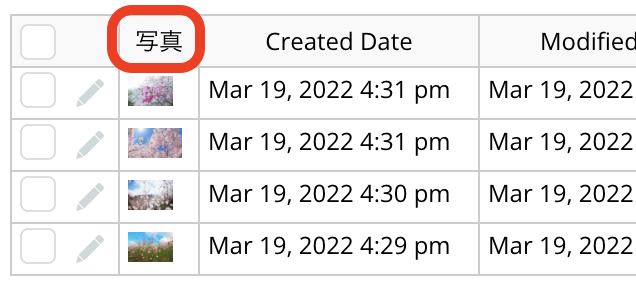
次のように保存されます。

これでデータベースの準備は完了です。
デザインを設定する
次に「Repeating Groupエレメント」を配置していきます。
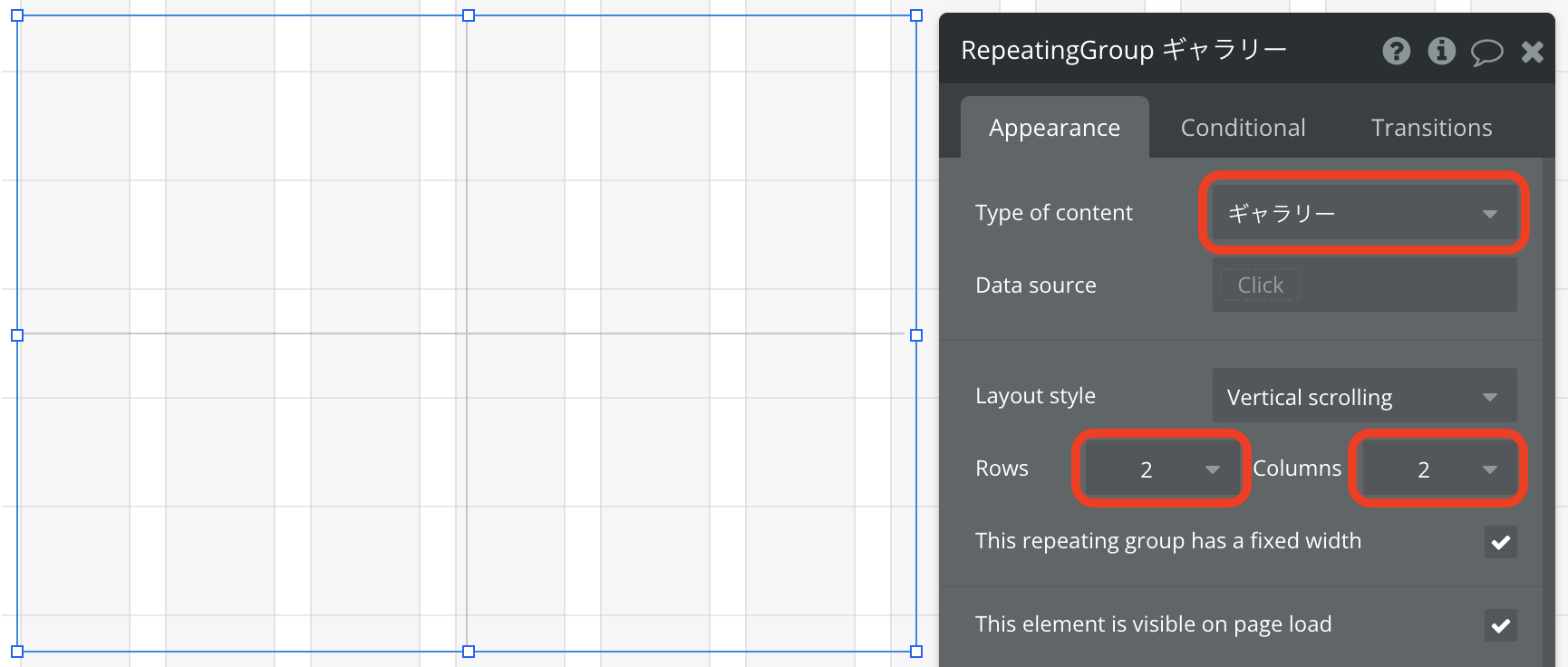
「Repeating Group」を配置して、コンテンツタイプを先ほど作成した「ギャラリー」にします。
写真を4枚表示したいので、行を「2」、列を「2」とします。

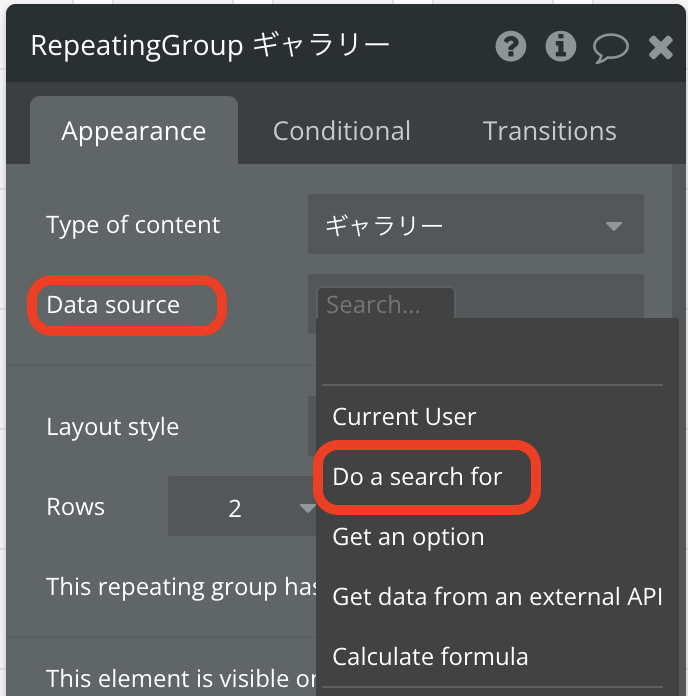
「Data source」は、「Do a search for」を選択します。

「Type」は、「ギャラリー」を選択します。

これで、「情報源はデータベースのギャラリーを検索」と設定できました。
続いて、今作った「Repeating Group」の中に「Image エレメント」を配置して、画像が表示できるようにします。

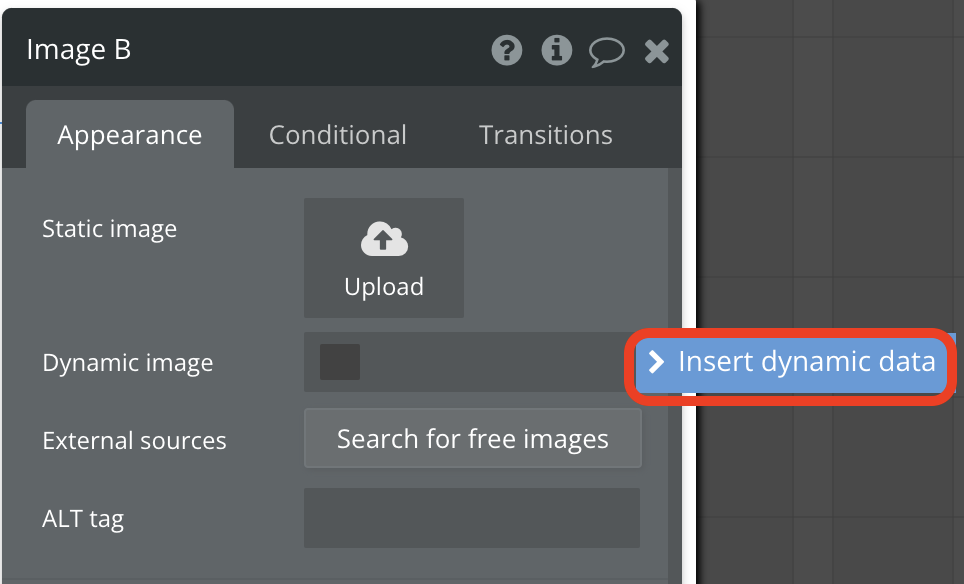
動的データを使うので「Insert dynamic data」をクリックします。

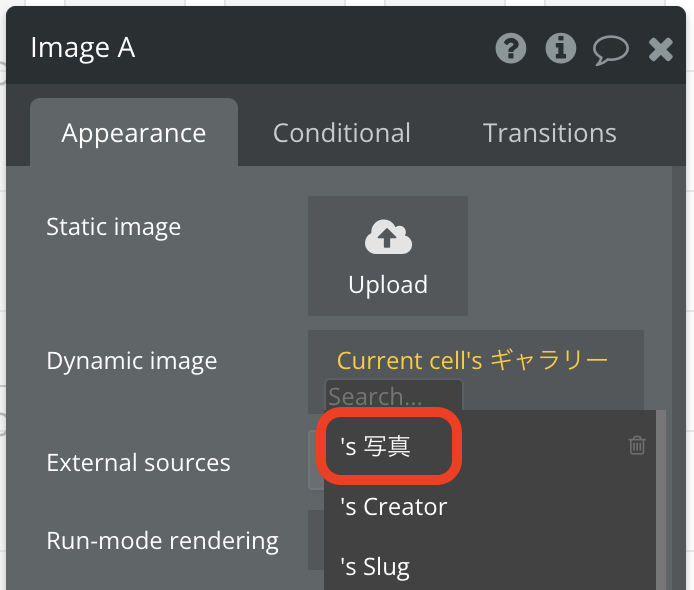
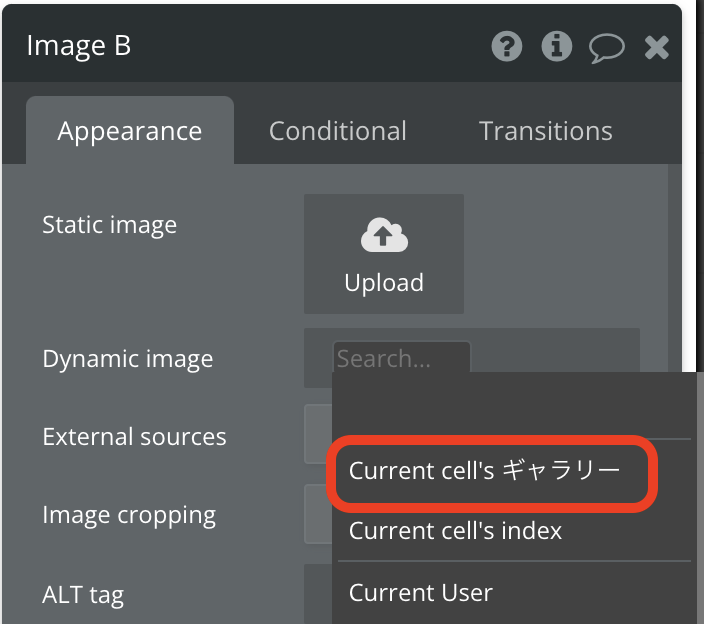
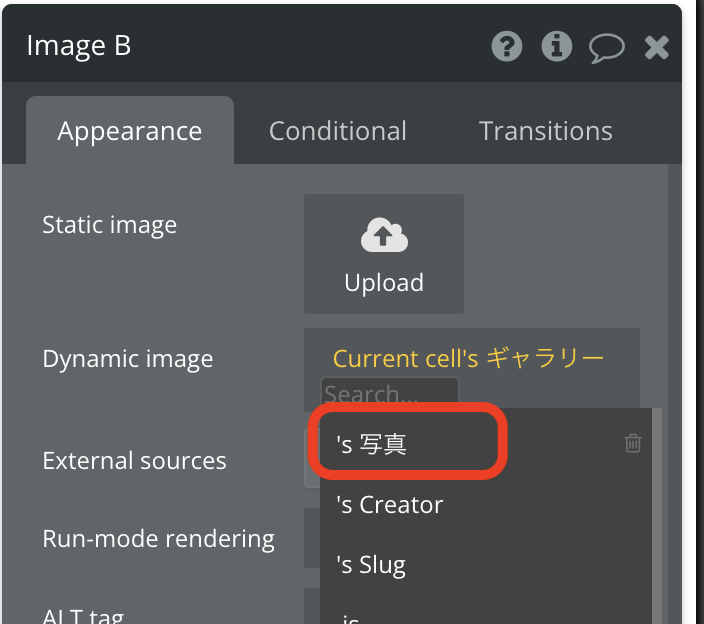
「Current cell's ギャラリー」を選択します。

「's 写真」を選択します。

これで、先ほどデータベースに保存した写真が表示できるようになりました。
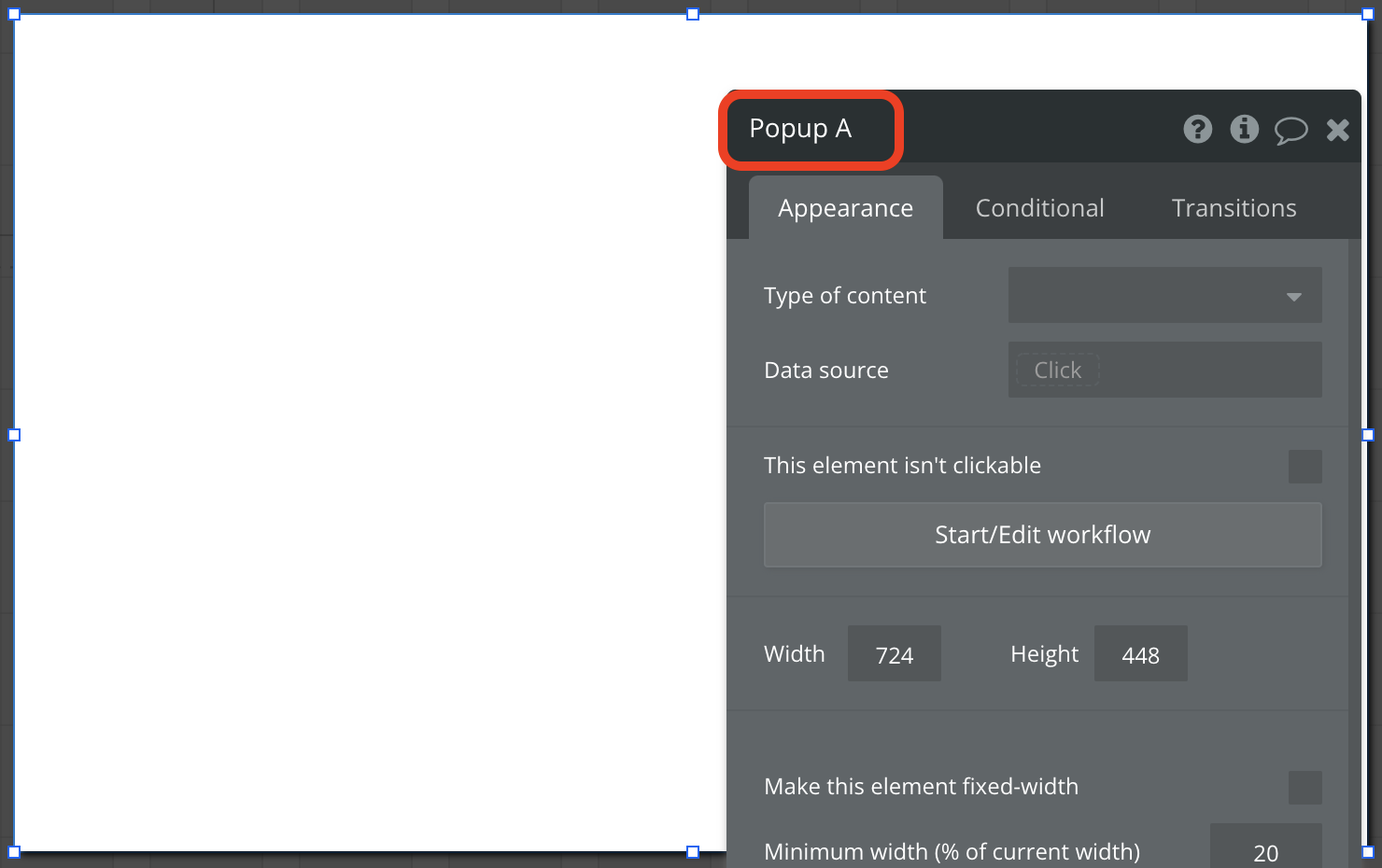
次は「Popup」エレメントを使ってポップアップを作成していきます。
「Popup」エレメントを大きめに配置します。

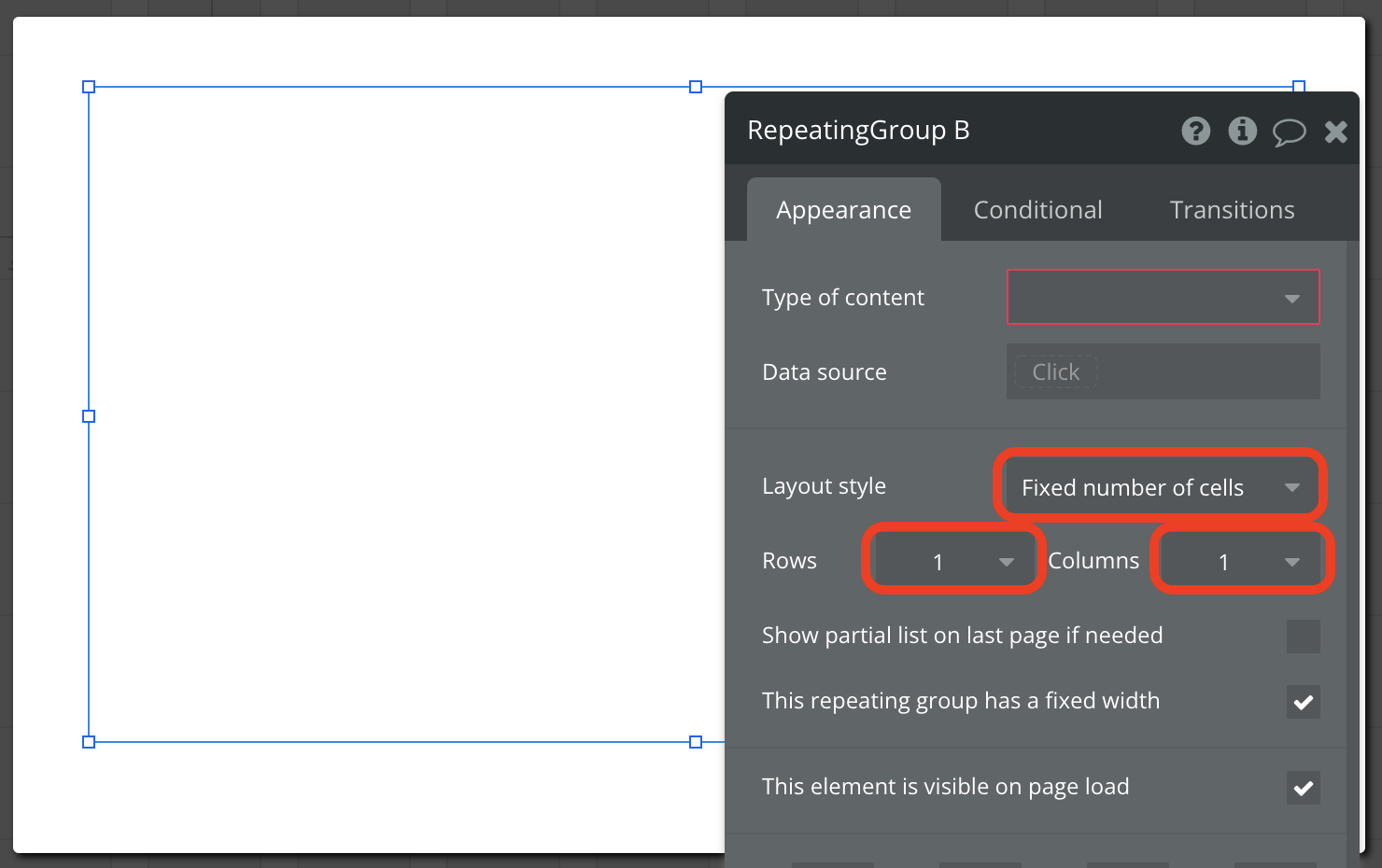
今配置した「Popup」エレメントの中に「Repeating Group」を配置します。
「Repeating Group」は、行を「1」、列を「1」とします。
レイアウトは「Fixed number of cells」を選択して、セルの数を「1」で固定します。

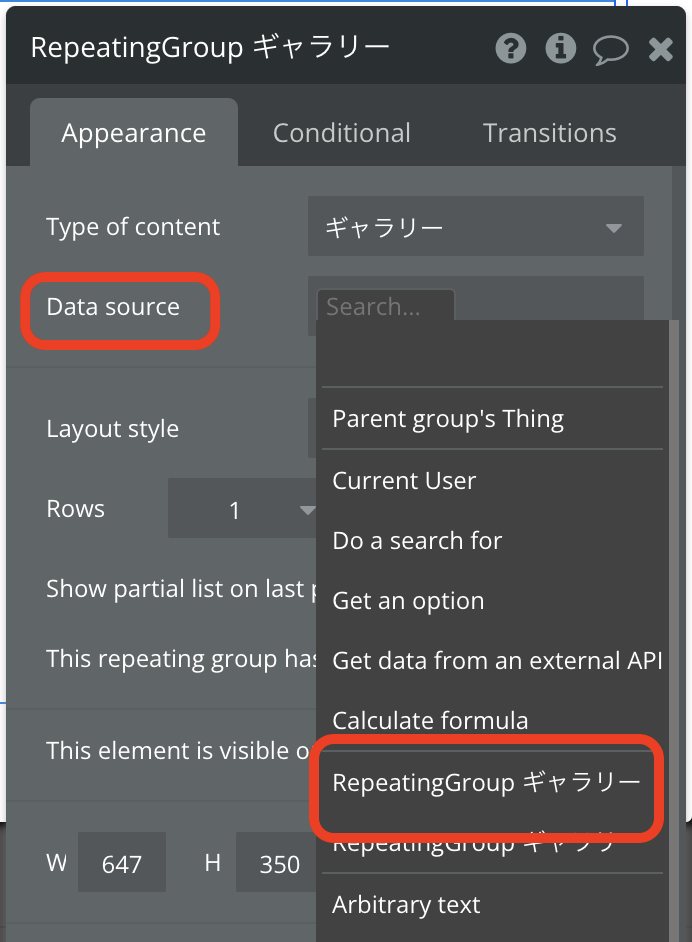
「Type of content」は「ギャラリー」を選択します。
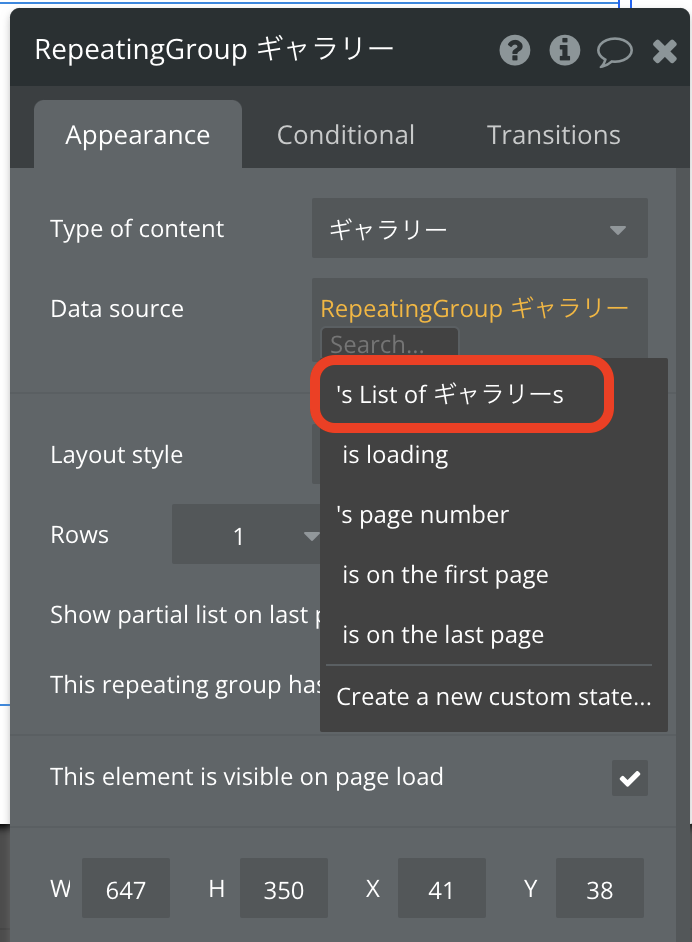
「Data source」は、「RepeatingGroupギャラリー」を選択します。

「's List ofギャラリーs」を選択します。

これで、「Repeating Groupギャラリー」の「ギャラリー」を情報源にすると設定できました。
今作った「Repeating Group」の中に画像を表示するための「Image」エレメントを配置します。

動的データを使うので「Insert dynamic data」を選択します。

「Current cell's ギャラリー」を選択し、さらに「's 写真」を選択します。


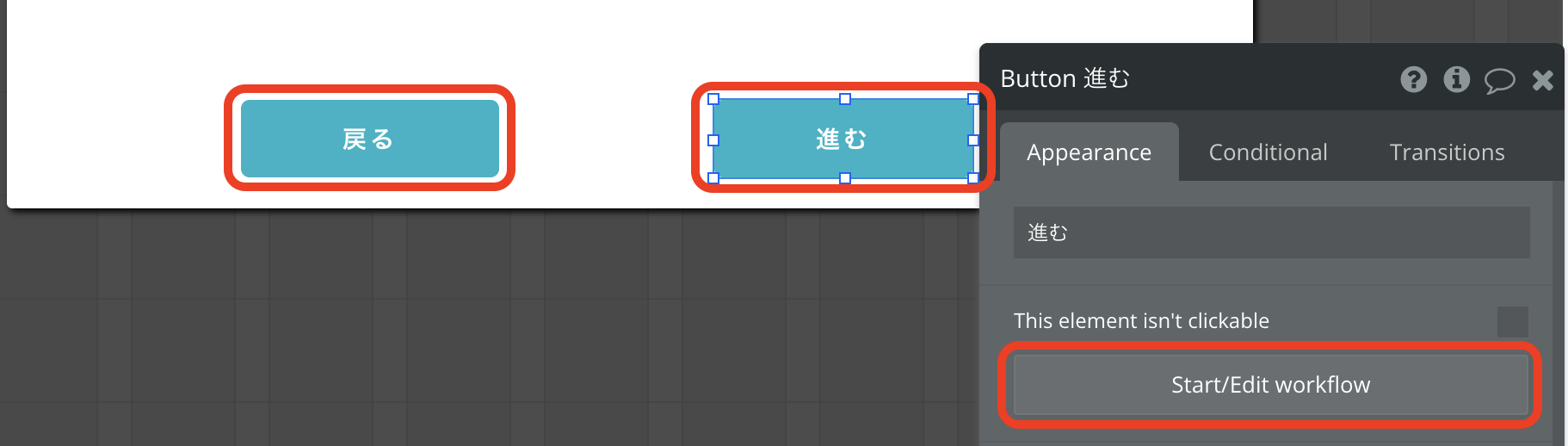
続いて、画像をスライドするための「ボタン」を設置します。
2つボタンを作り、それぞれ「進む」 「戻る」とします。

ワークフローの設定
「進むボタン」のワークフローを設定します。
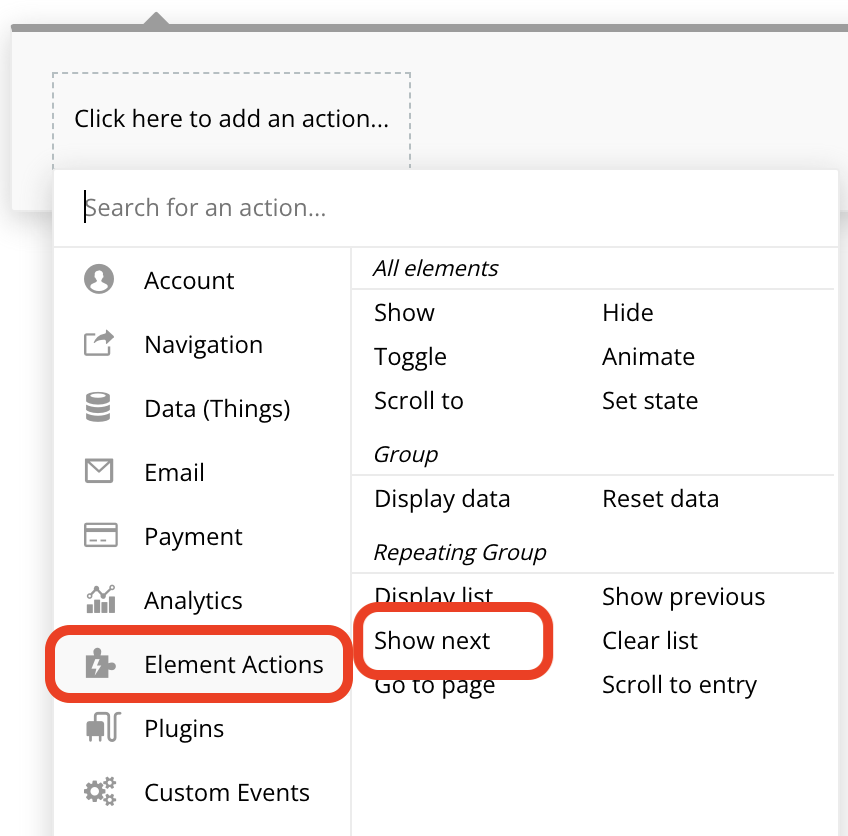
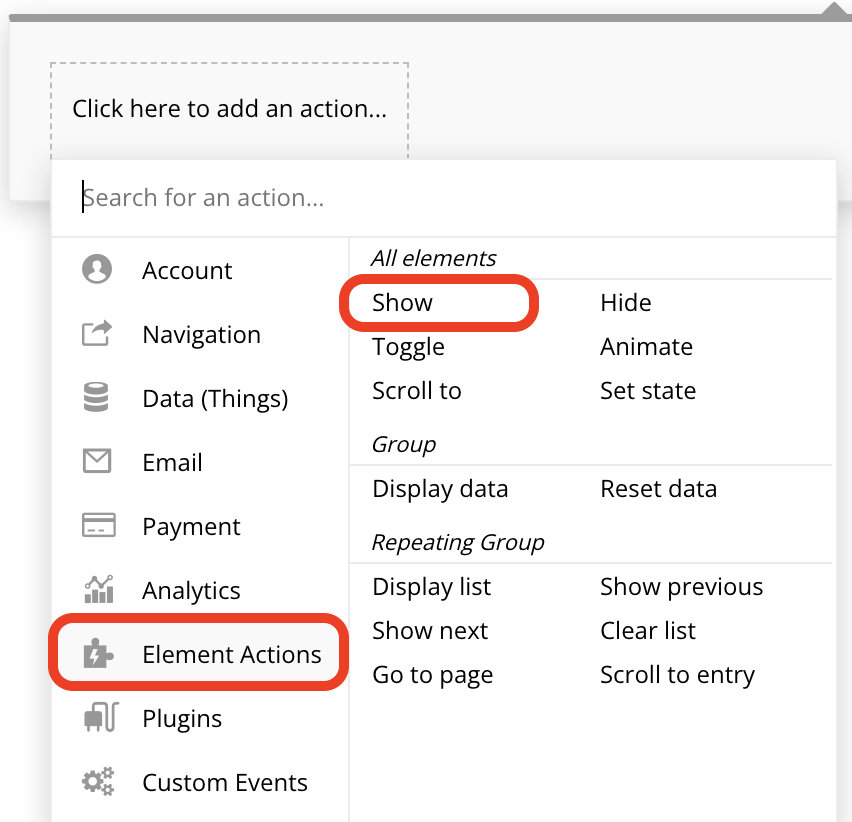
「Element Actions」の「Show next」を選択します。

これで「Repeating Group」エレメントの次を表示すると設定しました。
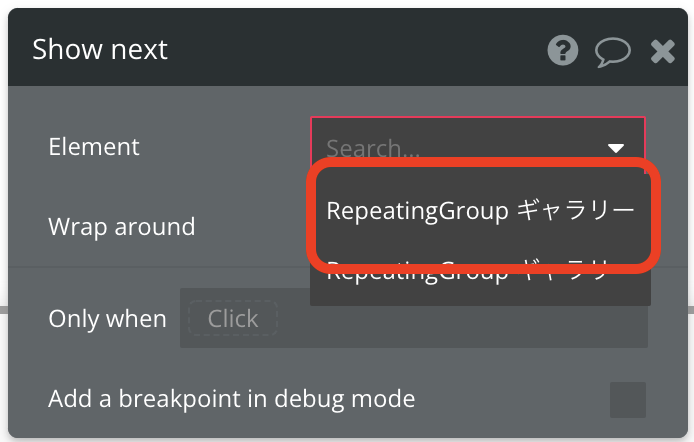
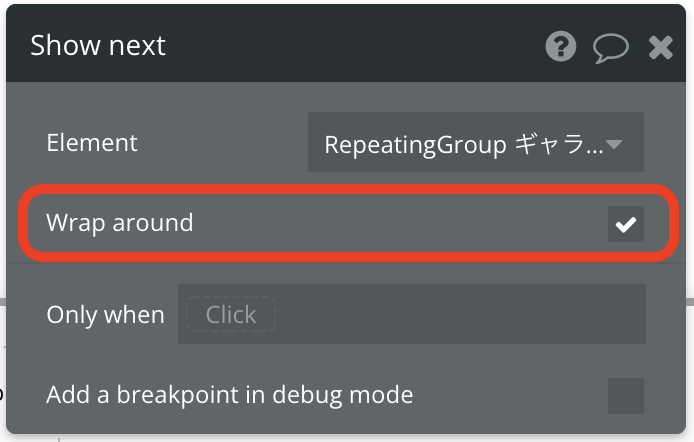
次を表示するRepeating Groupエレメントは「Repeating Group ギャラリー」を選択します。

「Wrap around」にチェックを入れて、4枚の写真をループできるようにします。
入れないと、4枚目でストップします。

続いて「戻るボタン」も同じようにワークフローを設定していきます。
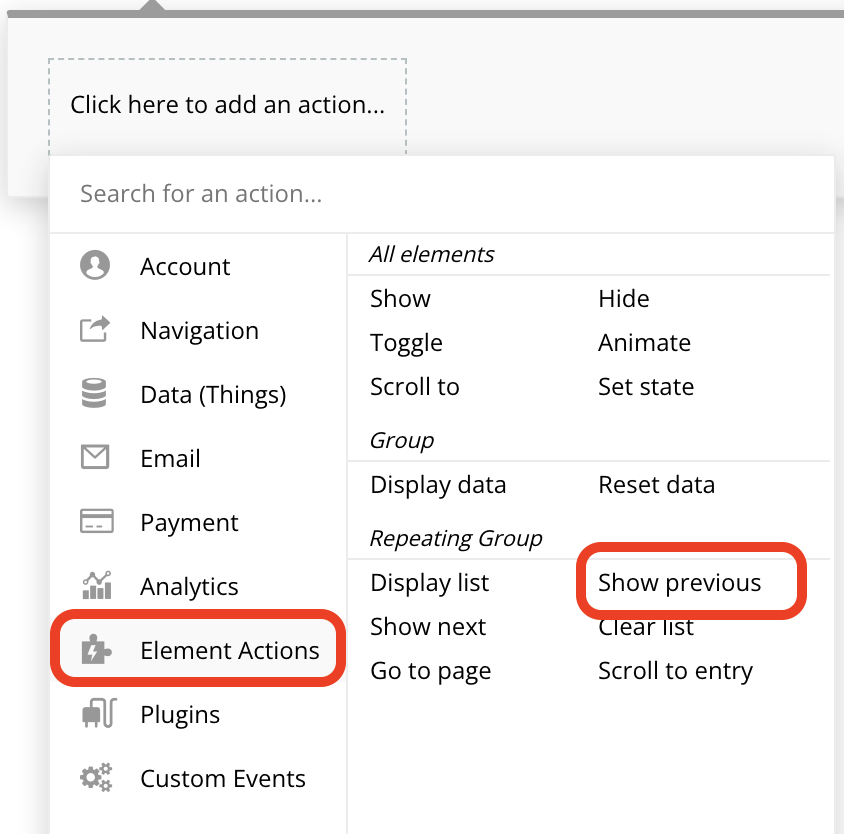
「Element Actions」の「Show previos」を選択します。

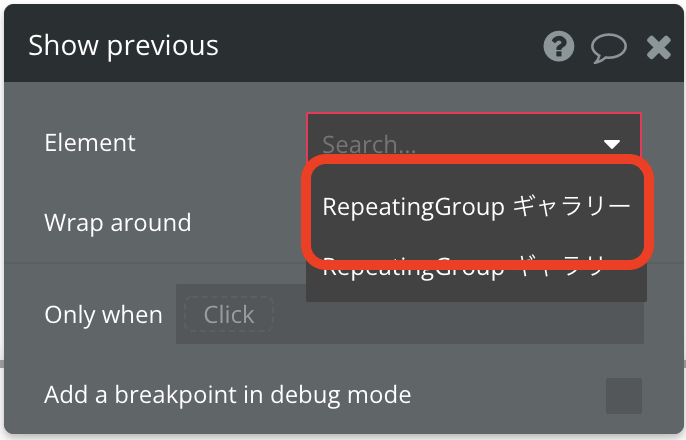
次を表示するRepeating Groupエレメントは「Repeating Group ギャラリー」を選択します。

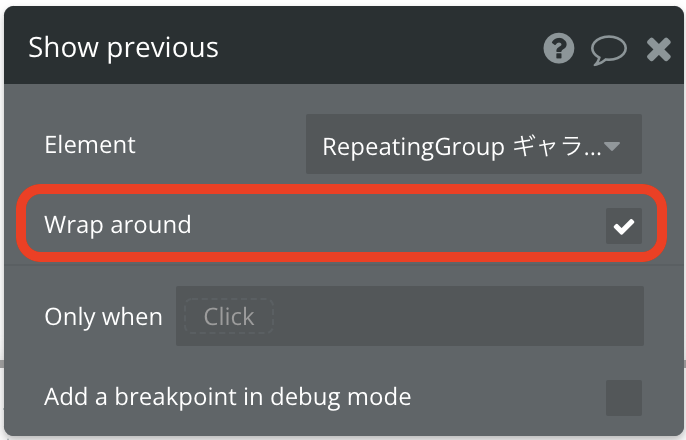
「Wrap around」にチェックを入れて、4枚の写真をループできるようにします。

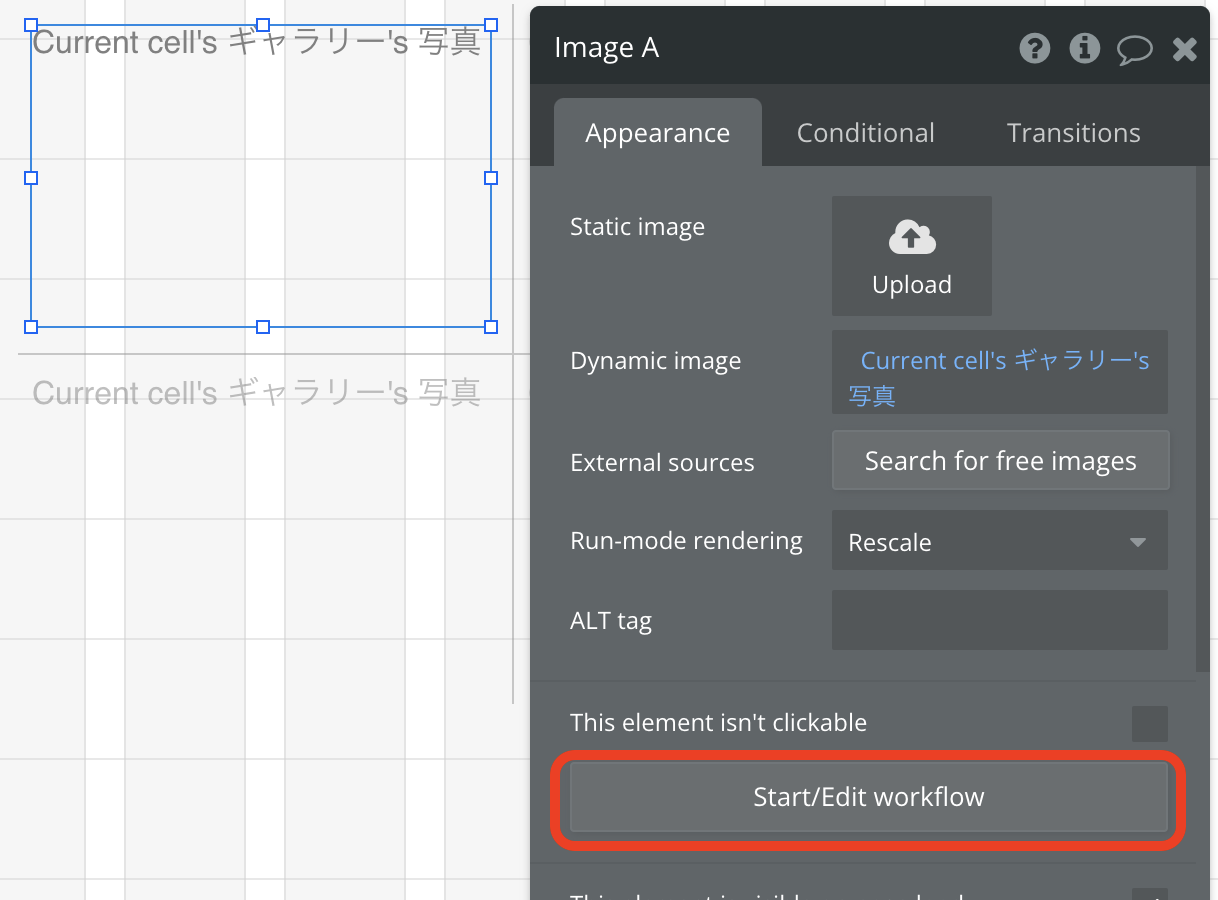
「Image A」のワークフローを設定します。

「Image A」のワークフローを設定して、画像がクリックされたら、ポップアップが表示されるようにします。
「Element Actions」の「Show」で、エレメントを表示させるようにします。

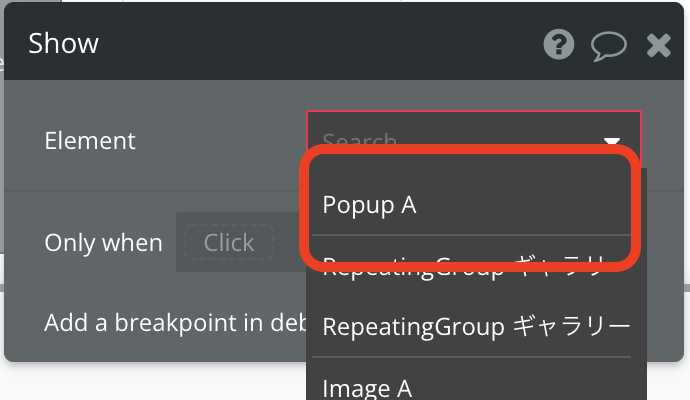
「Element」で「Popup A」を選択します。

これで、画像をクリックしたら、ポップアップを表示するワークフローができました。
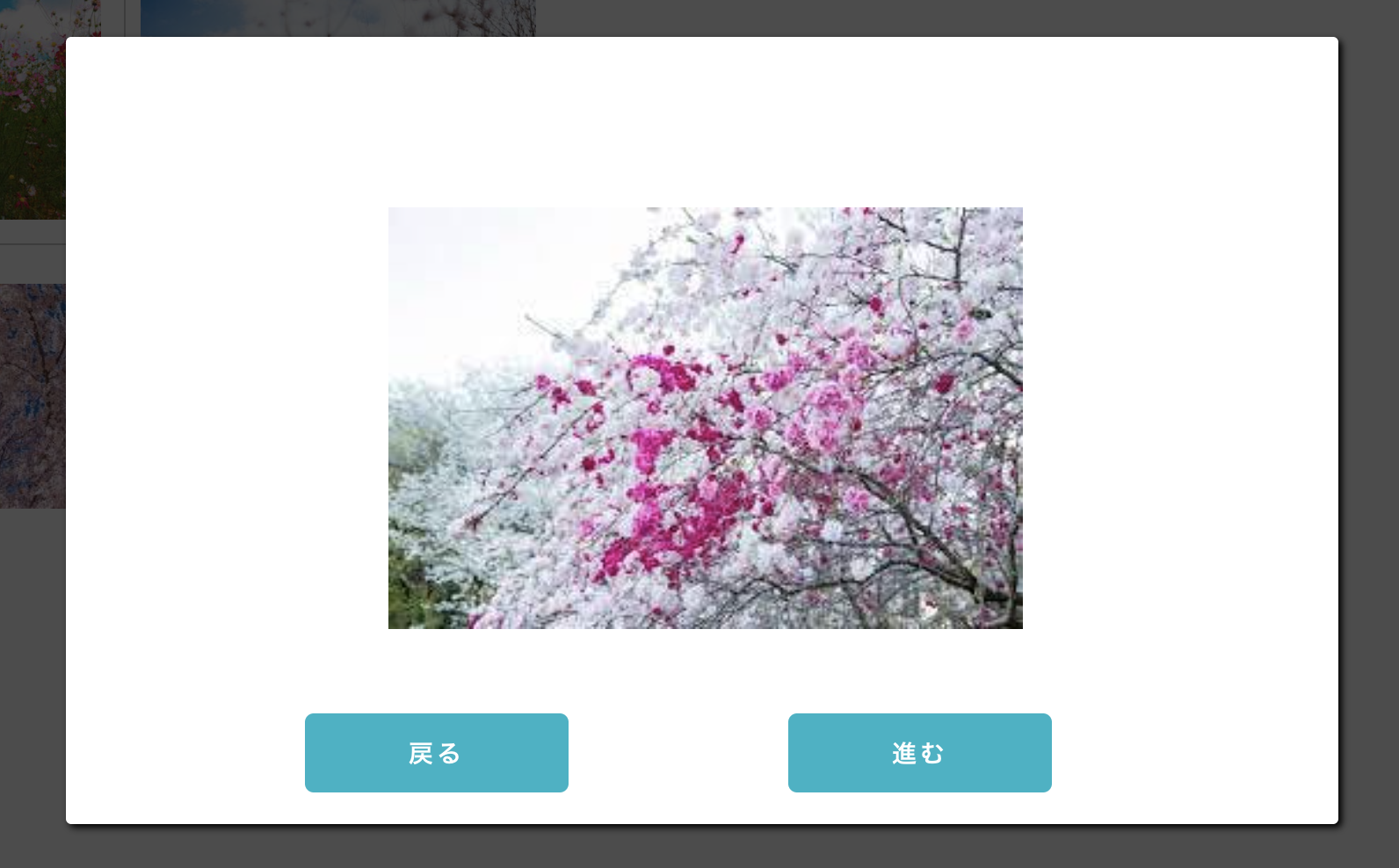
プレビューで動作を確認してみましょう。


参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
