.png)
完成イメージ
「画像のタイトルを入力」「画像をアップロード」して「保存ボタン」を押すと、それがデータベースに保存されるようにします。
フォームの作成
画像をアップロードするためのフォームを作成します。
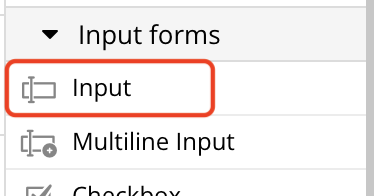
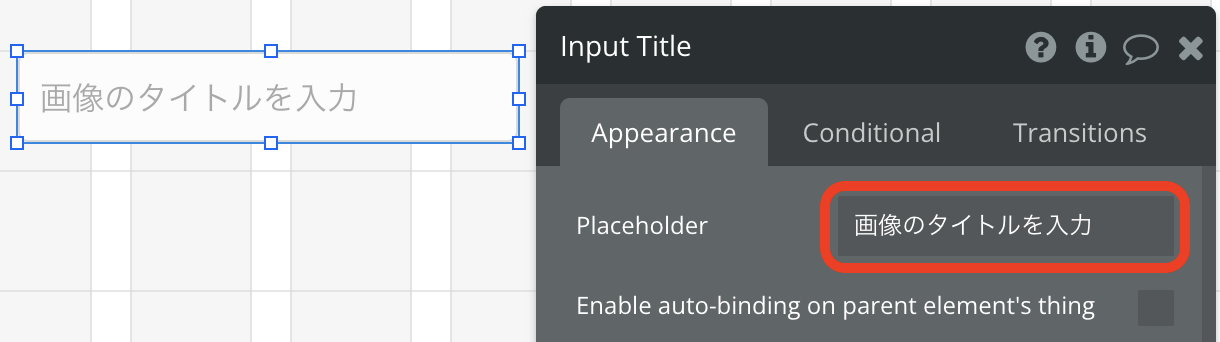
「Input」エレメントで、画像のタイトルを入力するフォームを作成します。

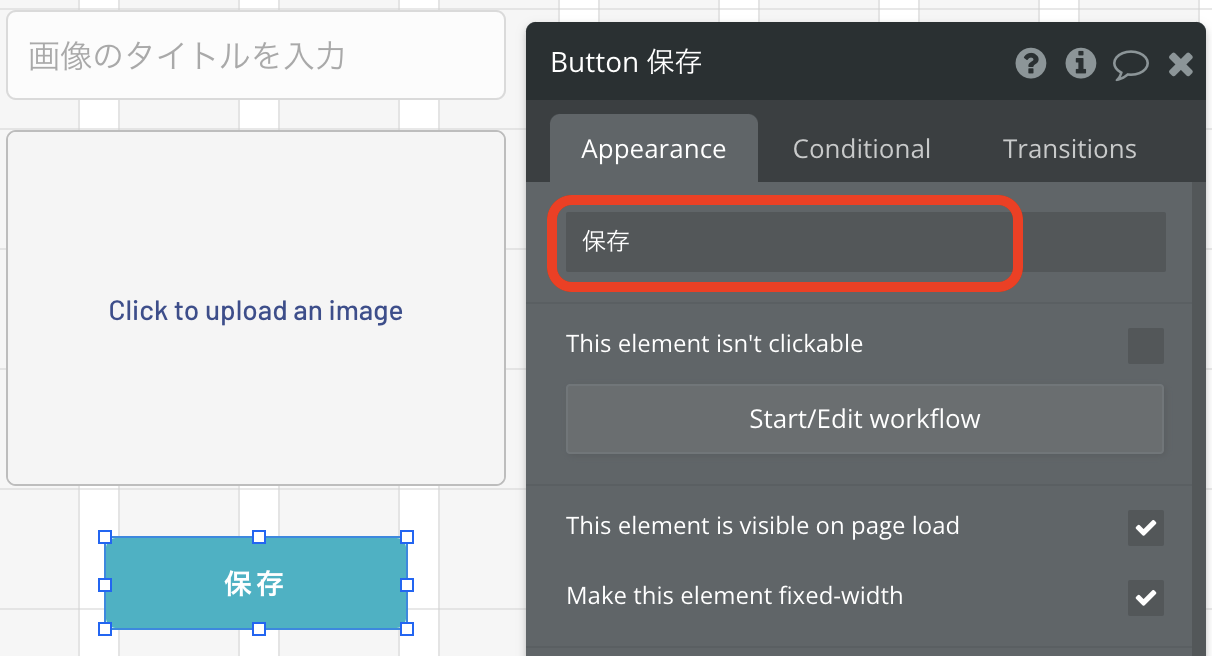
「画像のタイトルを入力」と入力します。

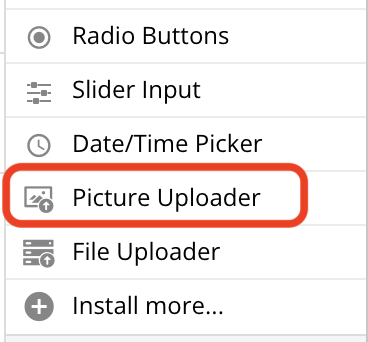
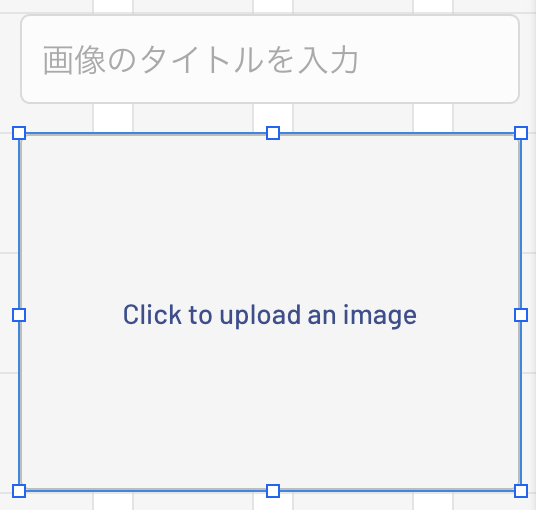
画像をアップロードするために、「Picture Uploader」エレメントを使います。

配置します。

「Button」エレメントで、画像をアップロードするためのボタンを作成します。

配置して、ボタン名は「保存」にします。

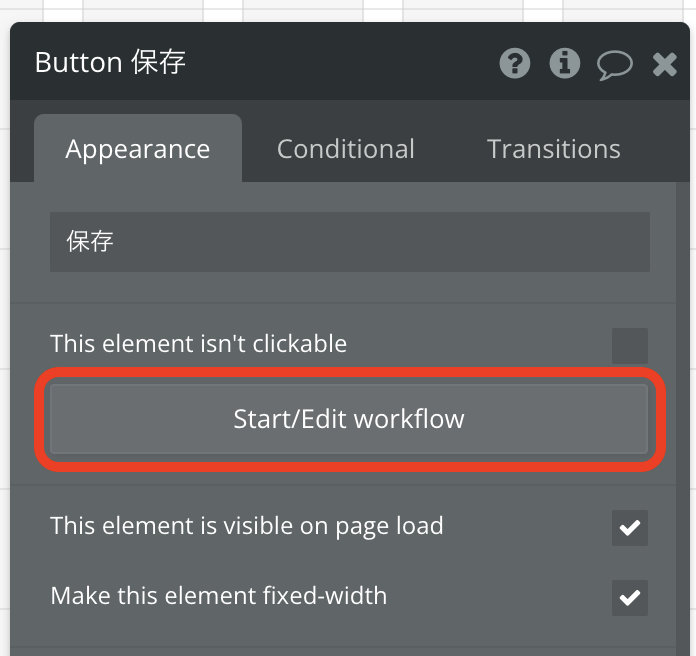
ボタンを押したら、「画像がアップロード」されるよう、ワークフローを作っていきます。

Workflowタブに移動します。
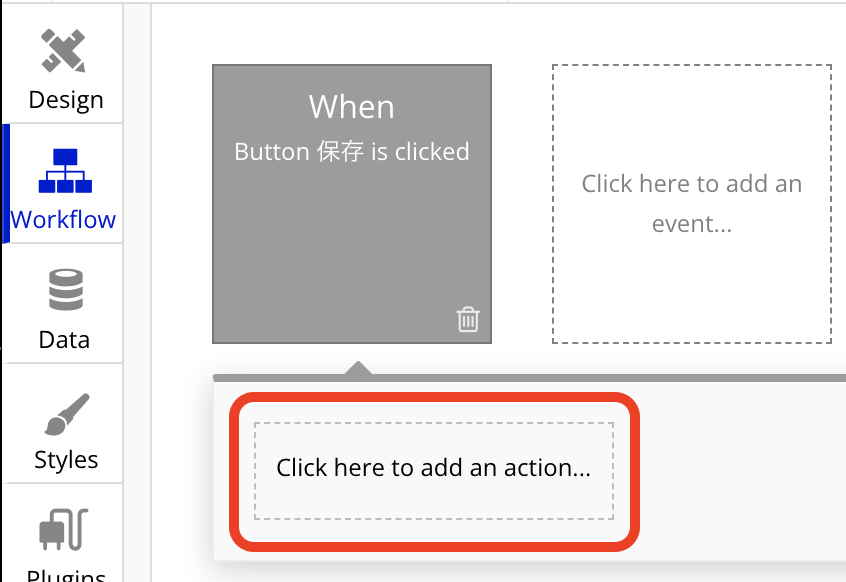
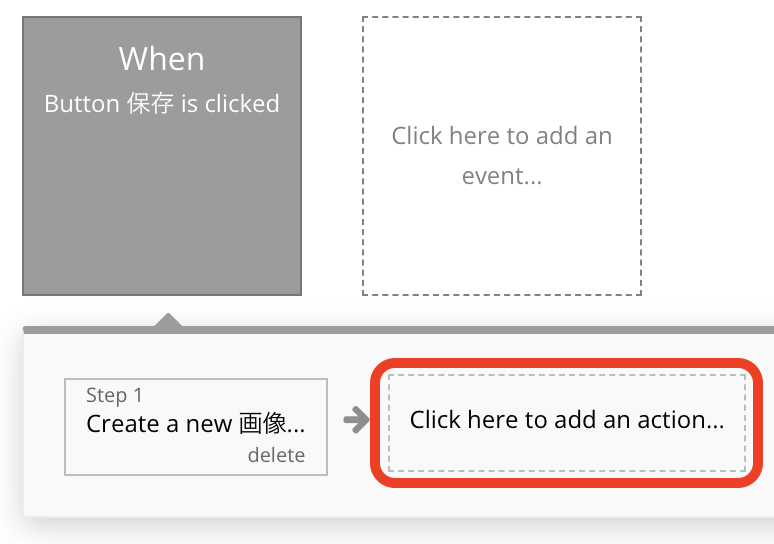
「When Button 保存 is clicked」の部分は、「いつ起こすアクションですか?」→「Buttonをクリックしたときです」になります。
「Click here to add an action...」をクリックして定義していきます。

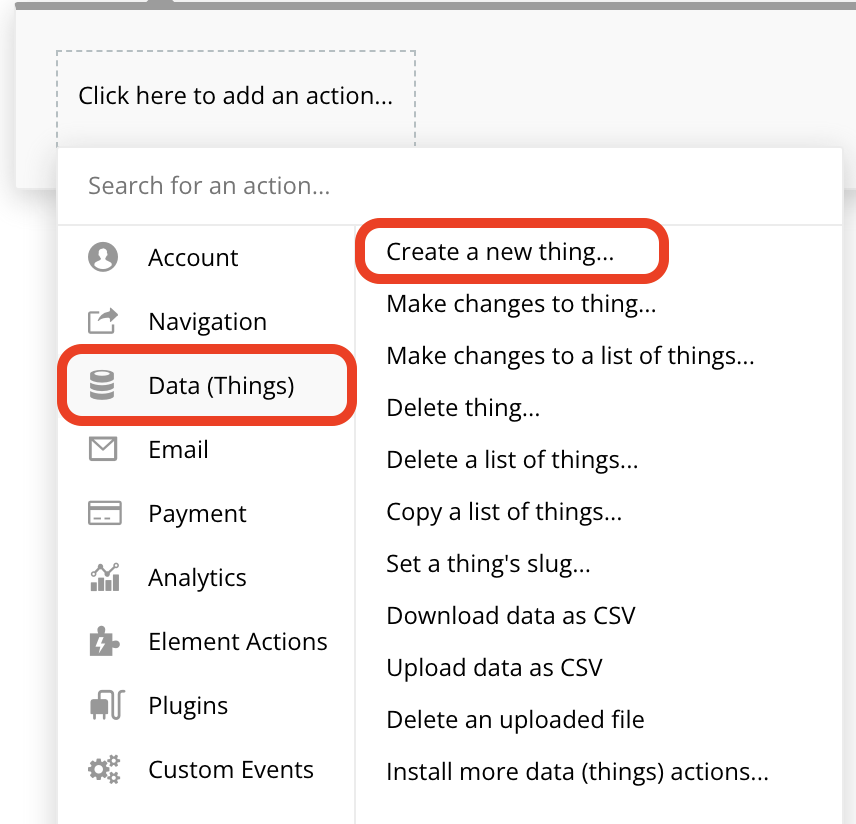
ボタンをクリックしたら、「データベースに画像を登録したい」ので「Data」を選択します。
新しい情報を登録したいので、「Create a new thing...」をクリックします。

フィールドを作成
画像を保存するためのフィールドを、データベース内に作って行く作業をします。
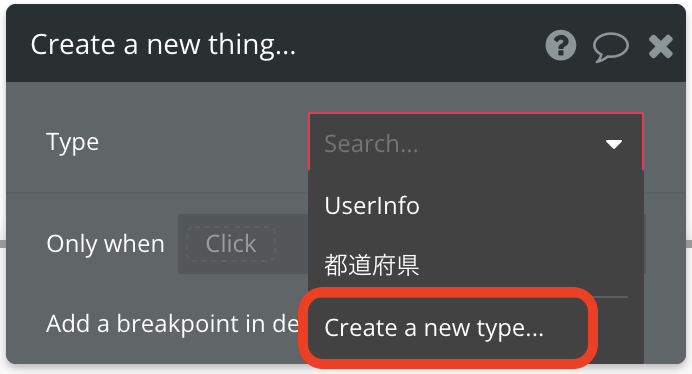
「Create a new type」をクリックします。

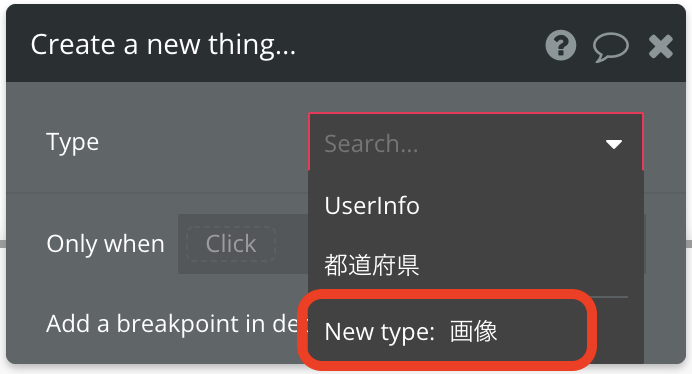
Typeを「画像」とします。
これは、データベースのタイトルのようなものです。

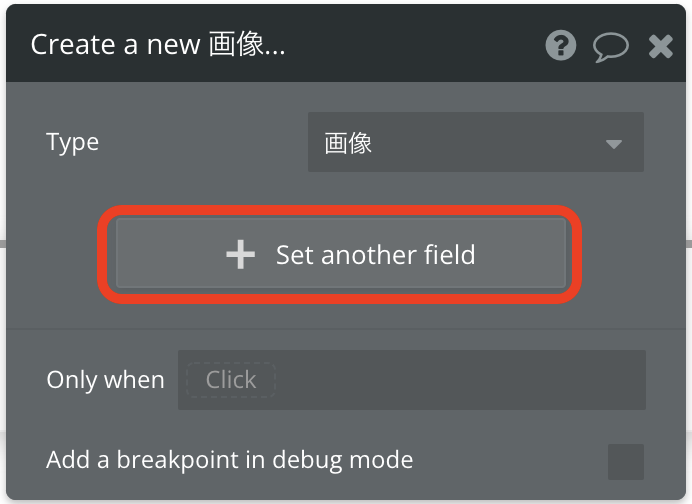
続いて、データベースの「画像」の中に、画像のタイトルを保存するフィールドを作成します。
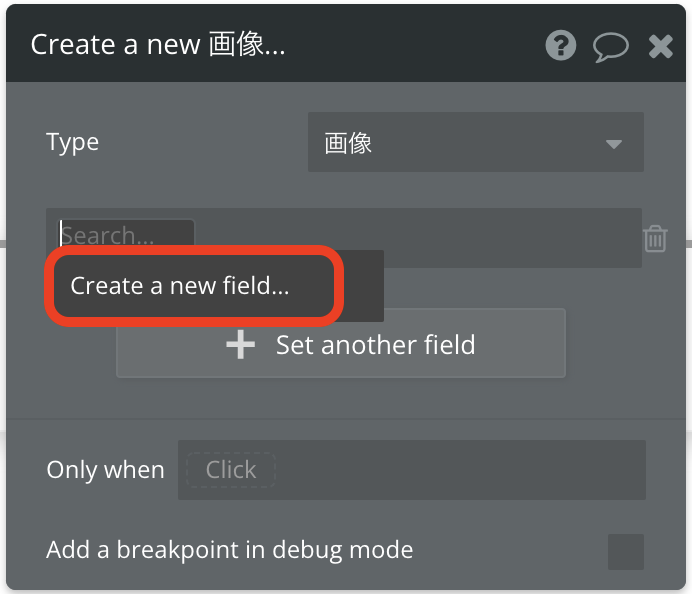
「Set another field」をクリックします。

「Create a new field」をクリックします。

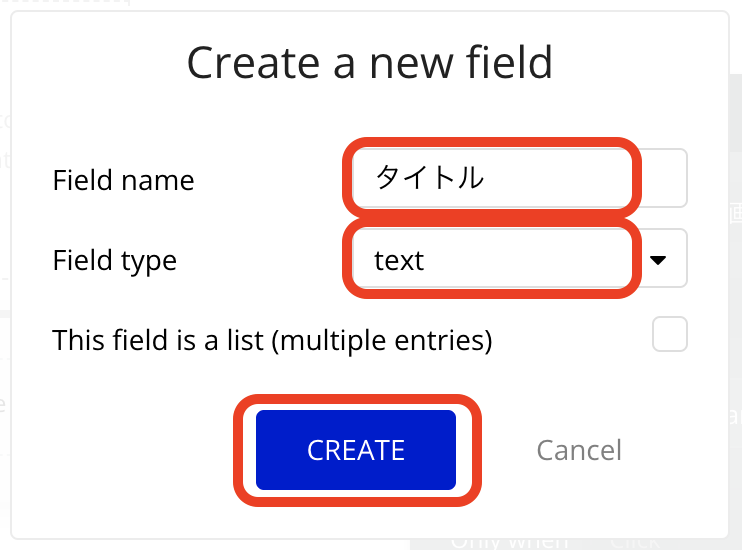
フィールド名は、画像のタイトルを保存するので「タイトル」とします。
フィールドタイプは、タイトルなので「text」を選択します。
最後に「CREATE」をクリックします。

これで、データベースに「画像」というタイトルで、その中に「タイトル」を保存できるフィールドの作成ができました。
フィールドの設定
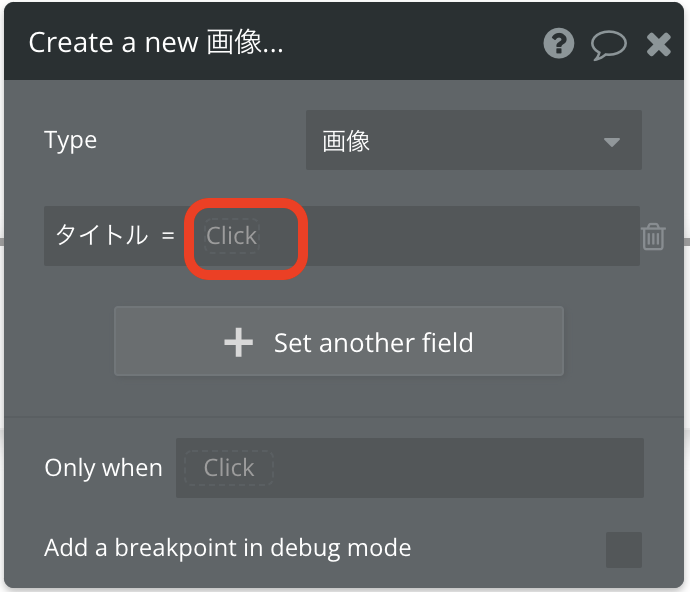
作成したフィールドに何の情報を登録するかを設定します。
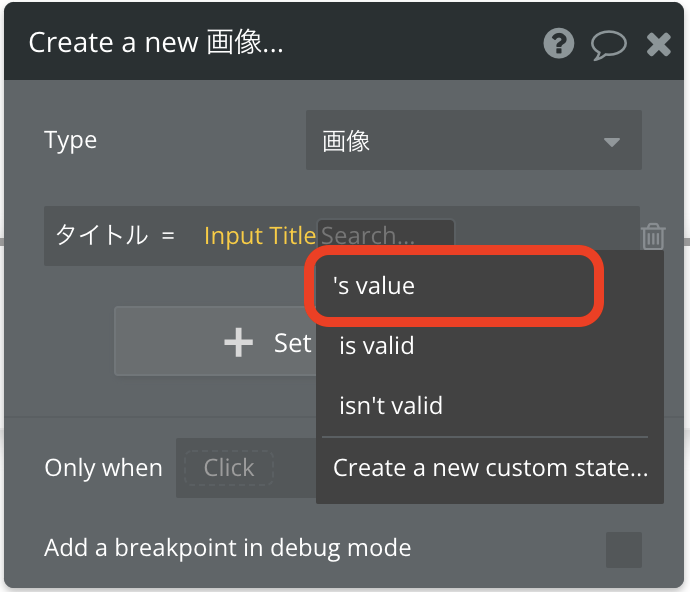
「Click」をクリックします。

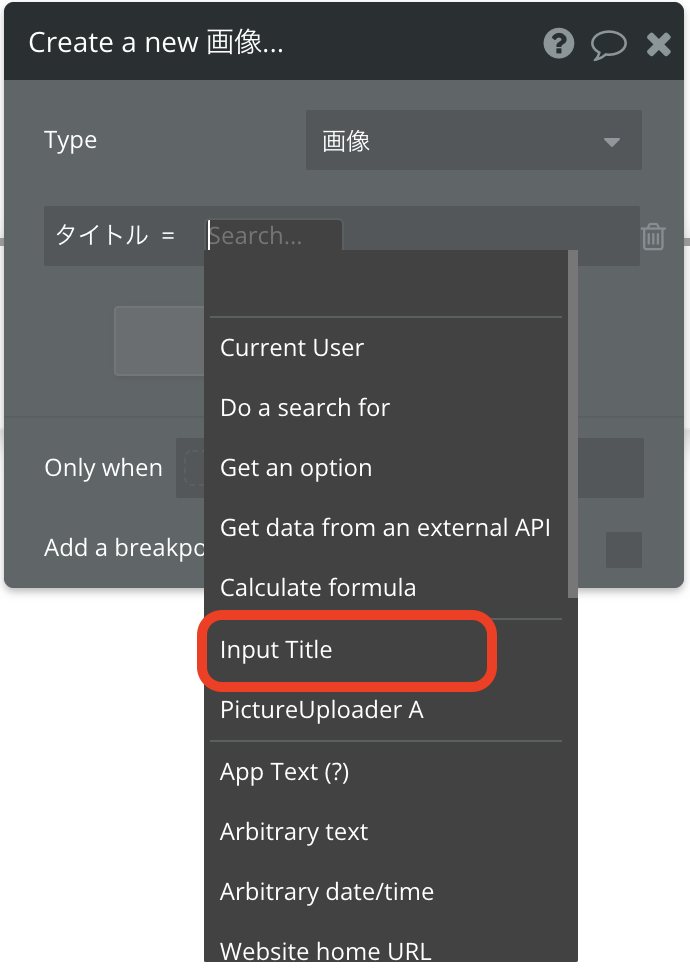
先ほど作成した、「Input Title」を選択します。

「's value」を選択します。

これで、『「画像」というデータベースの中の「タイトルフィールド」には、「Input Title」に入力された「値」を登録してくださいね。』という指示ができました。
画像を保存するフィールドを作成
タイトルのフィールドに続いて、データベースの中にあ画像を保存するフィールドを作成します。
やり方は「タイトルフィールド」と一緒です。
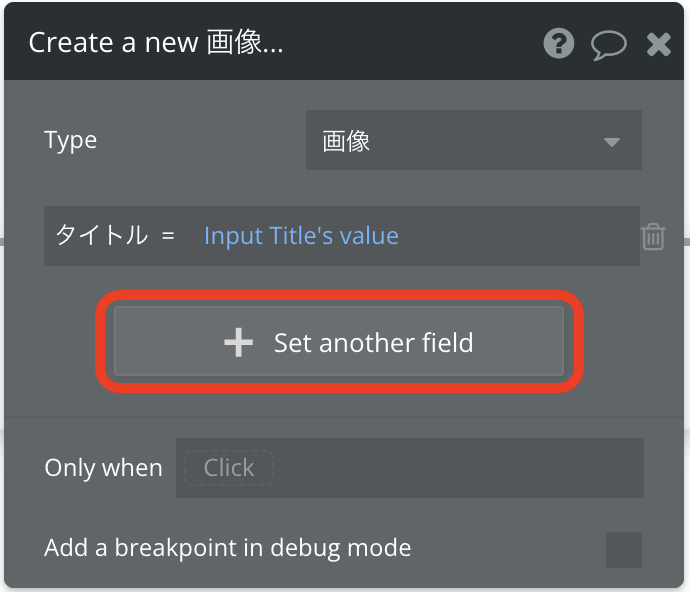
「Set another field」をクリックします。

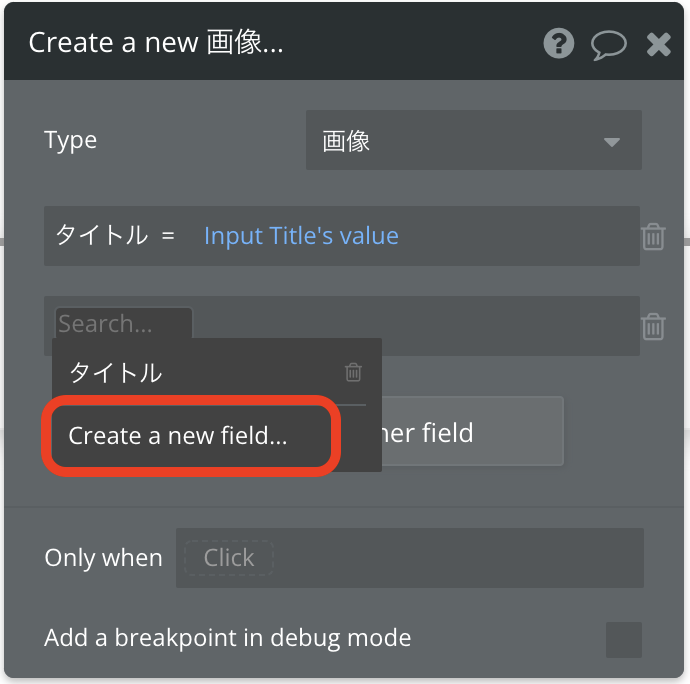
新しいフィールドを作成します。
「Create a new field」をクリックします。

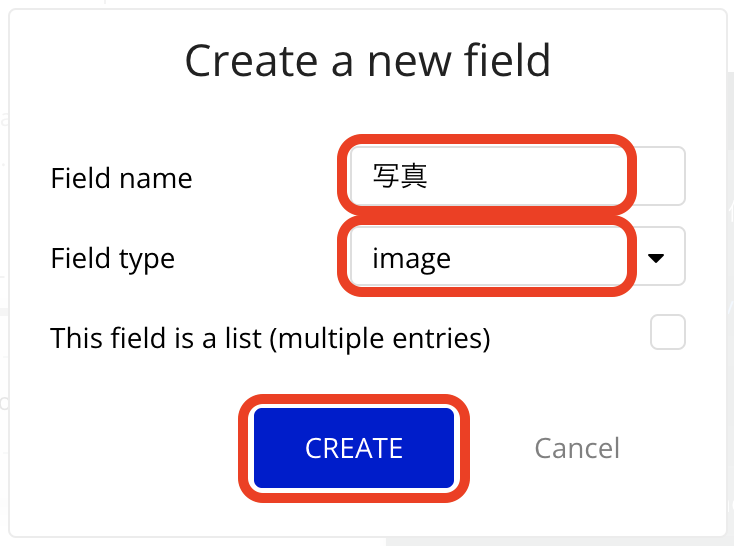
フィールド名は、画像のタイトルを保存するので「写真」とします。
フィールドタイプは、画像なので「image」を選択します。
最後に「CREATE」をクリックします。

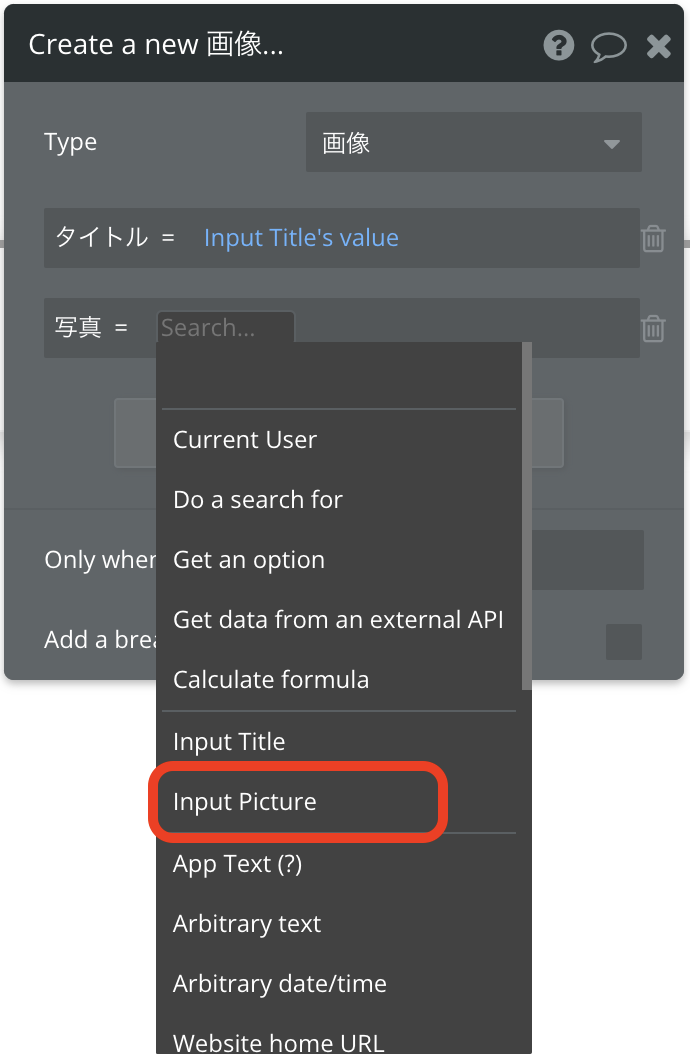
「Input Picture」を選択します。

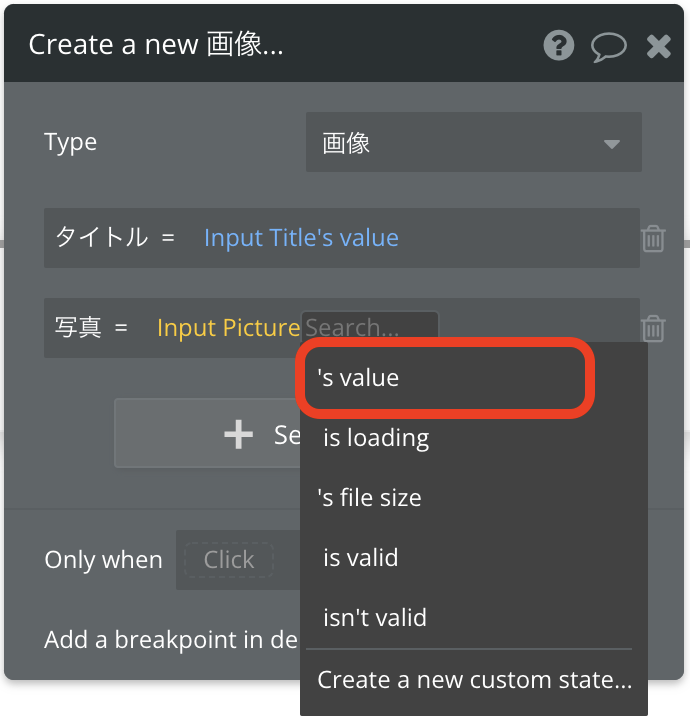
「's value」を選択します。

これで、『「画像」というデータベースの中の「写真フィールド」には、「Input Picture」に入力された「値」を登録してくださいね。』という指示ができました。
画像の表示をリセット
ユーザーが保存ボタンを押したあと、画像の表示をリセットするワークフローを作ります。

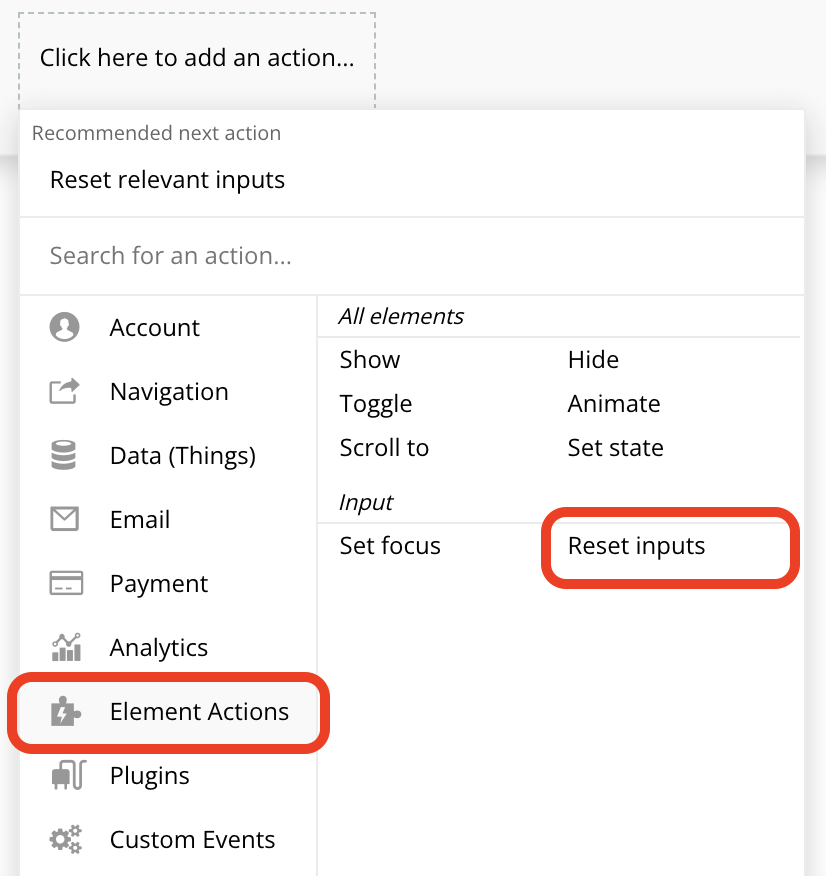
今度はエレメントのアクションの設定なので、「Element Acctions」の「Reset inputs」を選択します。

これでワークフローは完成です。
次回では保存した画像を表示するフィールドを作成してみましょう。
参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
