.png)
今回は「Conditional」を使って、ユーザーがマウスホバーした時に、テキストの色を変える方法を解説します。
「Conditional」の使い方
「Text」エレメントを使います。

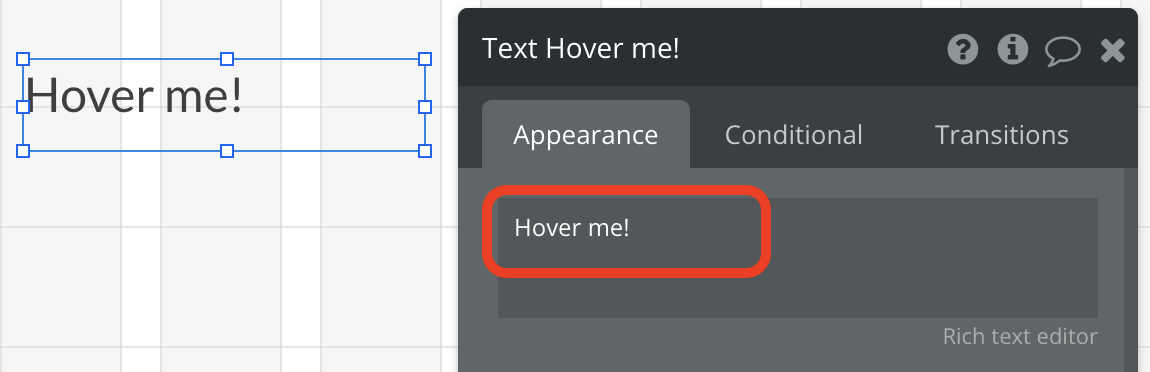
テキスト名を「Hover me!」としておきます。

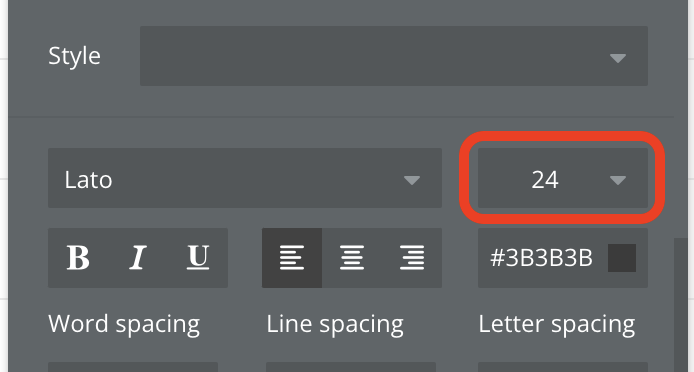
また、フォントサイズも少し大きくしておきます。

「Conditional」タブを選択します。

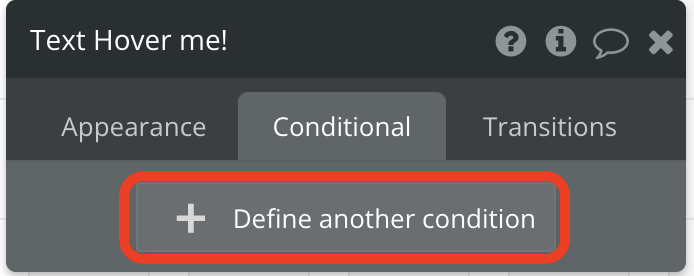
「Define another condition」をクリックして、条件を定義します。

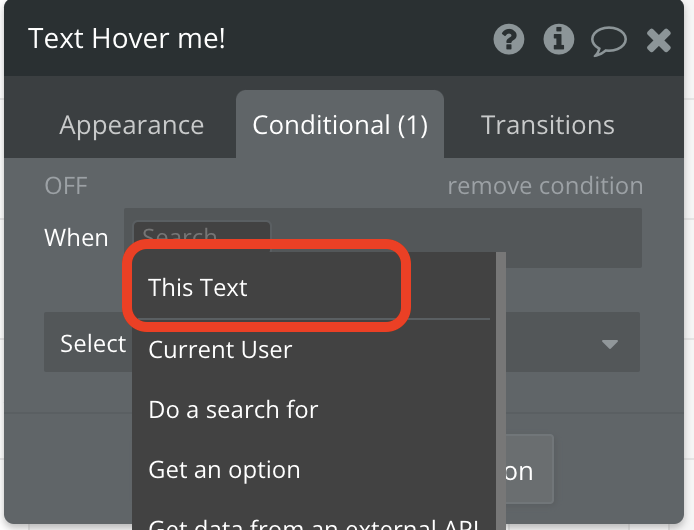
いつ条件を変更するかを指定するので、まず「This Text」を選択します。

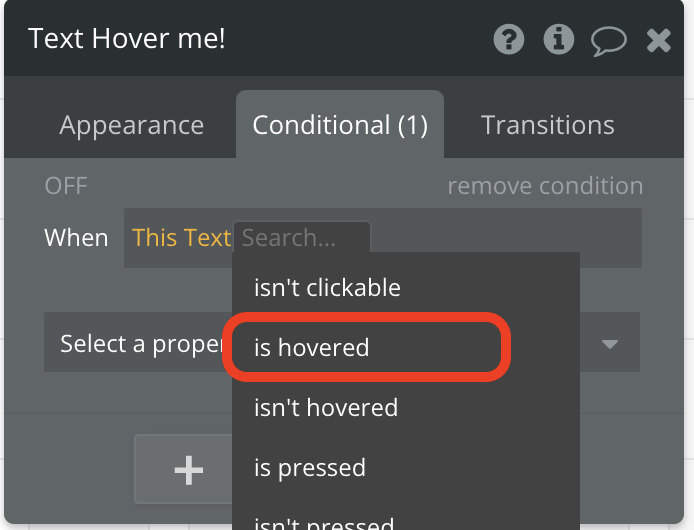
次に「is hovered」を選択し、「このテキストがホバーされたとき」と条件を設定します。

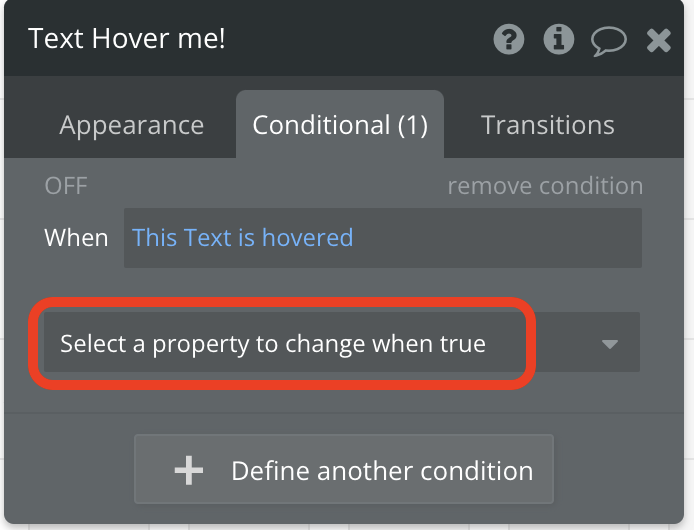
続いて、どんな条件に変更するかを設定します。
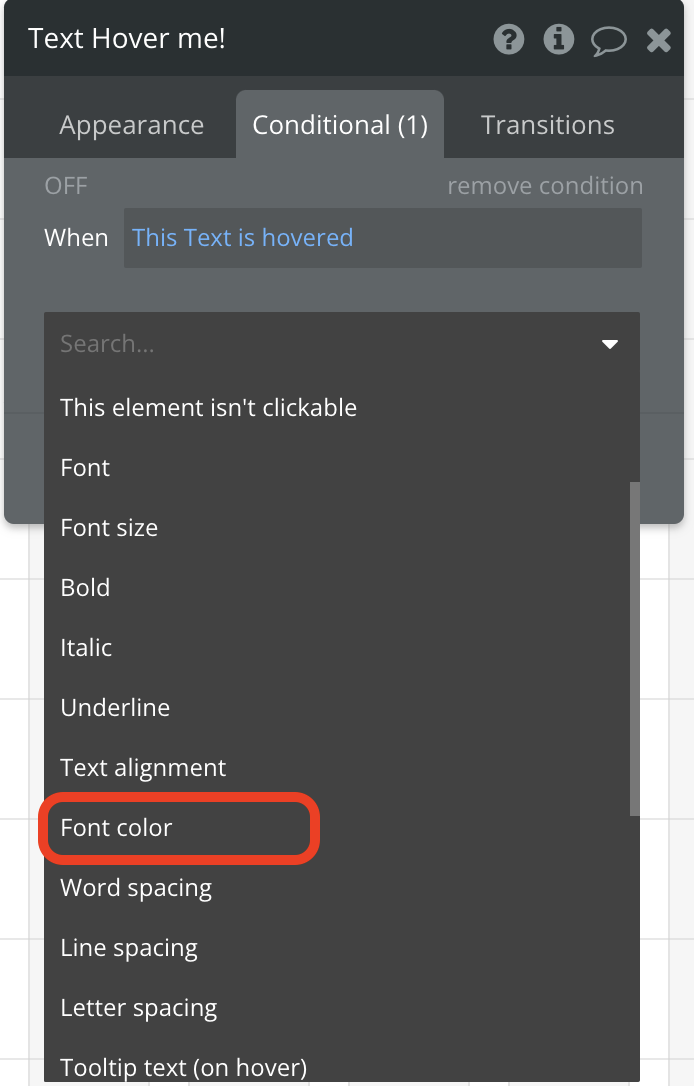
「Select a property to change when true」で変更する内容を選択します。

今回は、テキストのフォントの色を変更しますので、「Font color」を選択します。

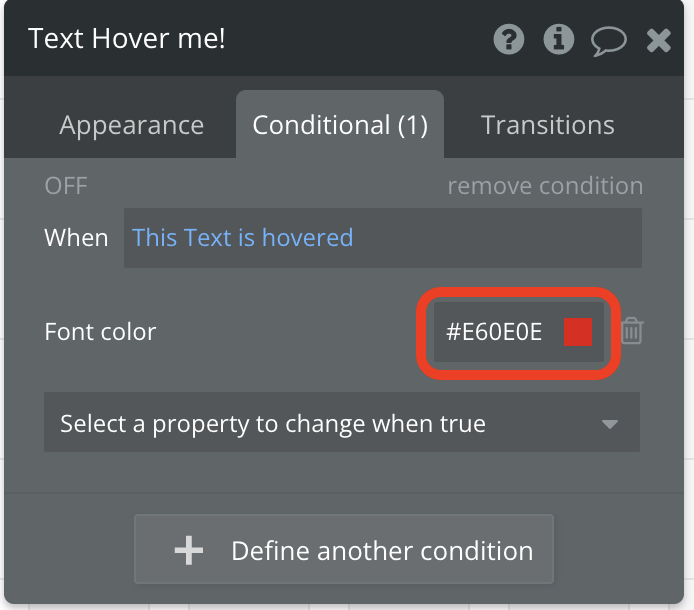
Font colorを「赤色」に設定して完了です。

これで、「テキストがマウスホバーされたら、テキストの色を赤色にしてください」という条件が追加できました。
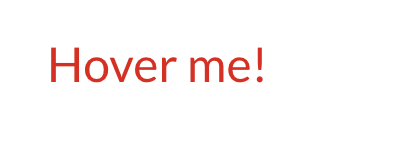
プレビューで確認して、赤色に変われば完成です。

参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
