.png)
Sing up フォームの作成
今回はサインアップのアプリケーションを作成しながら、データベースの使い方を解説します。
まずはデータベースに登録するためのデータを入力してもらう、サインアップのフォームを作成します。
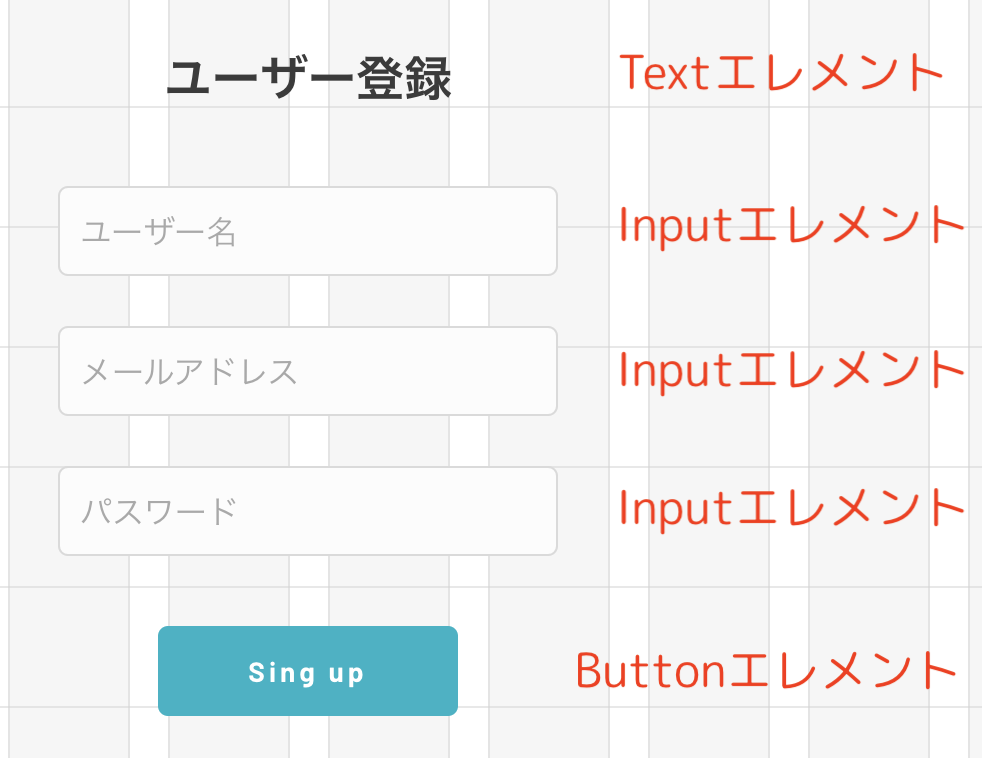
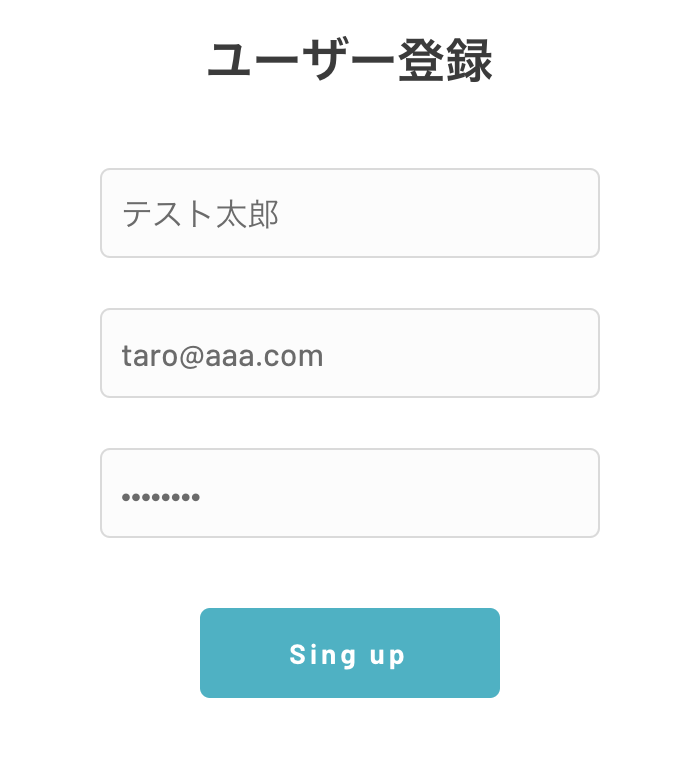
次のような画面を準備します。

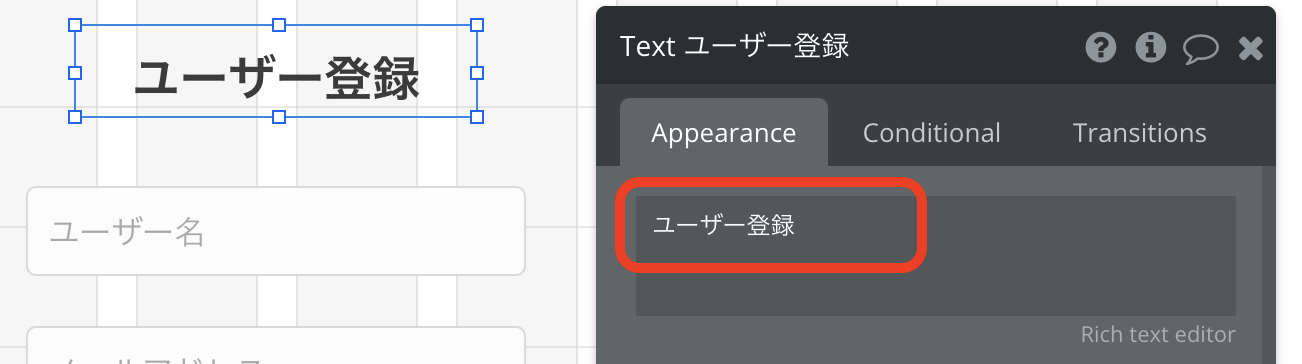
一番上にはタイトルとなる「Textエレメント」を配置し、Appearanceに「ユーザー登録」と入力しています。

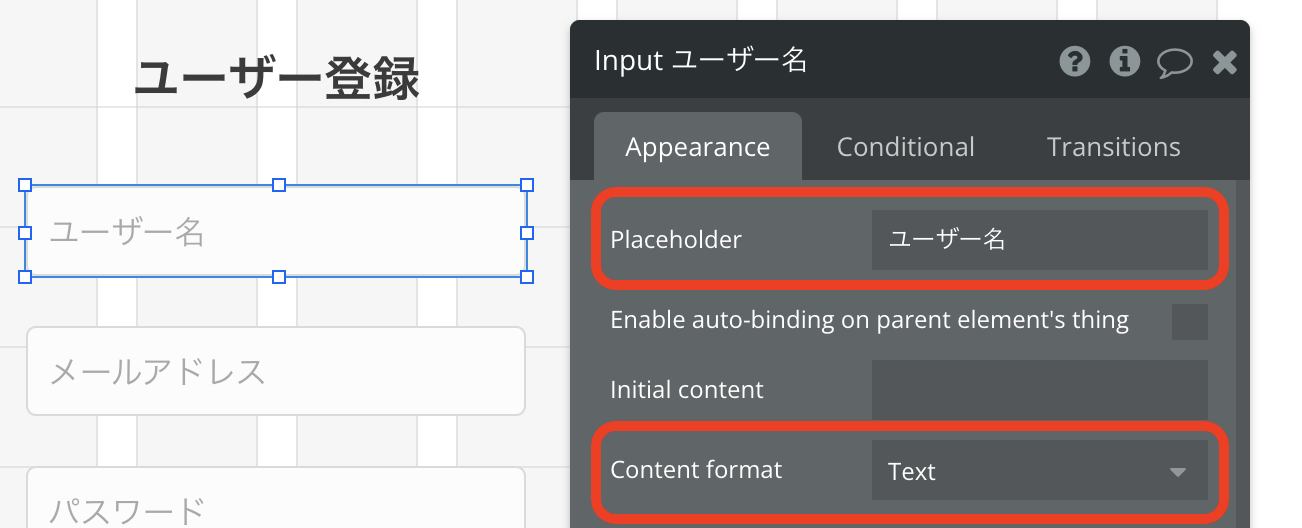
次に「Inputエレメント」で、「ユーザー名」の入力欄を配置しています。
AppearanceのPlaceholderには「ユーザー名」と入力して、「ユーザー名を入力するところ」とわかるようにしています。
また、名前の入力ですので、Content formatは「Text」としています。

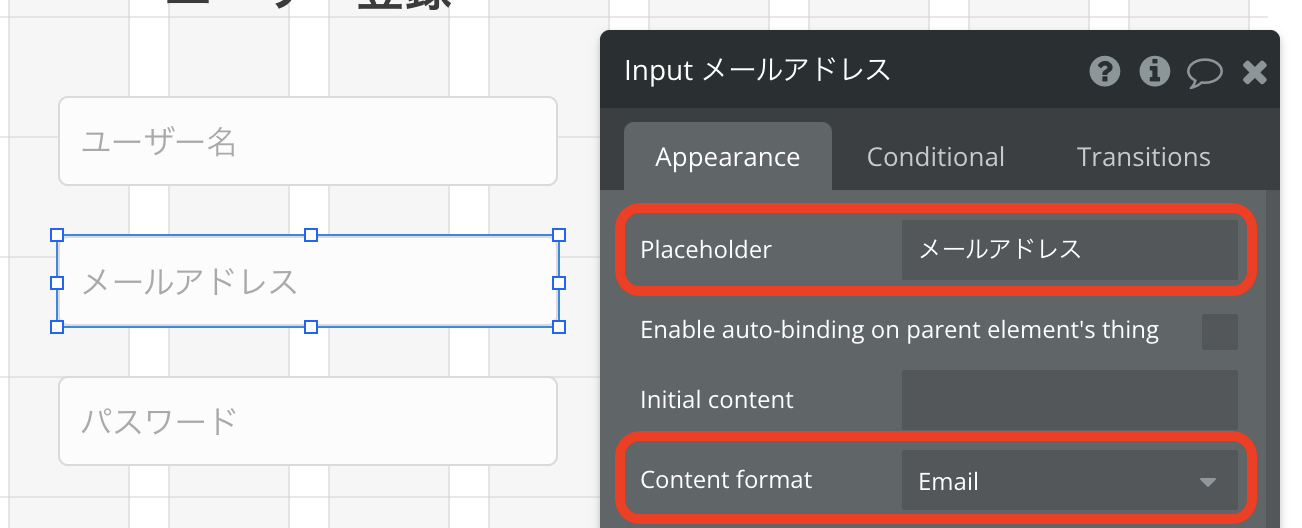
2つ目の「Inputエレメント」で、「メールアドレス」の入力欄を配置しています。
AppearanceのPlaceholderには「メールアドレス」と入力して、「メールアドレスを入力するところ」とわかるようにしています。
また、名前の入力ですので、Content formatは「Email」としています。

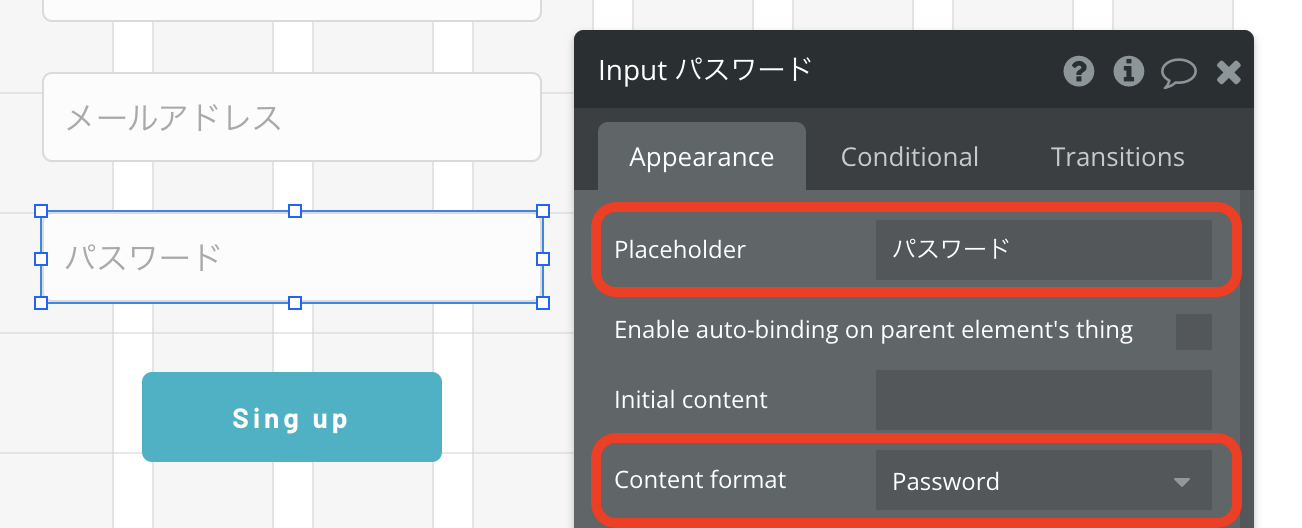
3つ目の「Inputエレメント」で、「パスワード」の入力欄を配置しています。
AppearanceのPlaceholderには「パスワード」と入力して、「パスワードを入力するところ」とわかるようにしています。
また、名前の入力ですので、Content formatは「Password」としています。

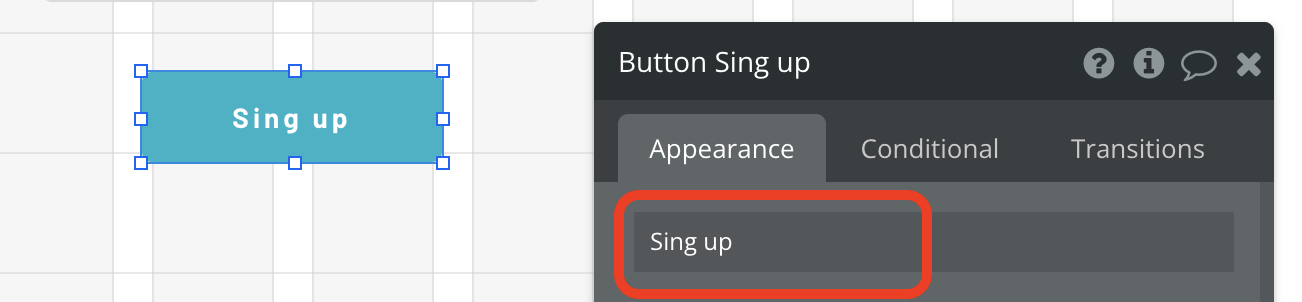
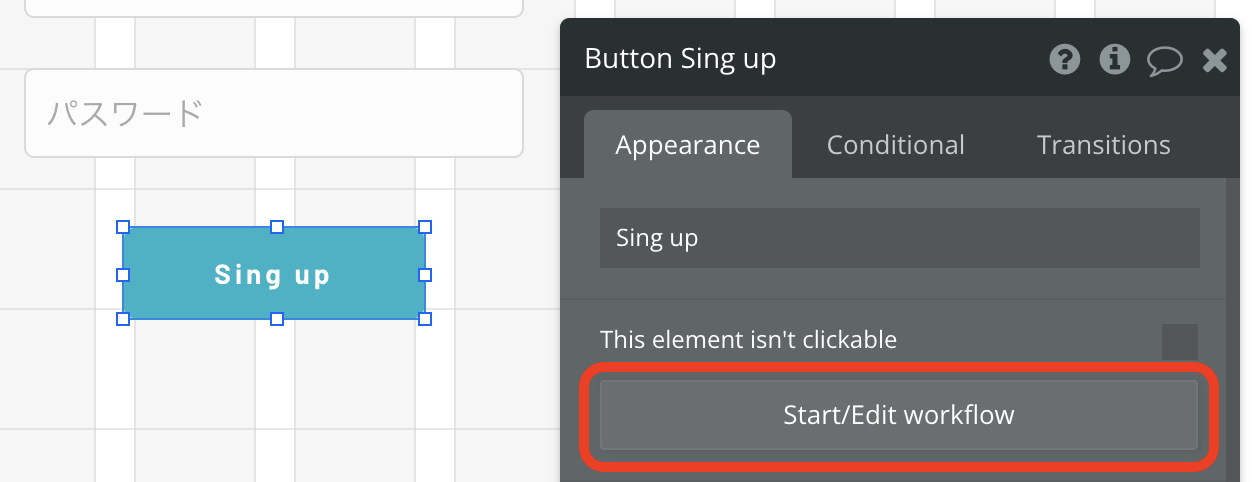
最後に一番下の「Buttonエレメント」を配置しています。
ボタンの名前は「Sign up」としています。

これでフォームの完成です。
データベースの準備
データベースに入力されたユーザー情報を登録準備をしていきます。
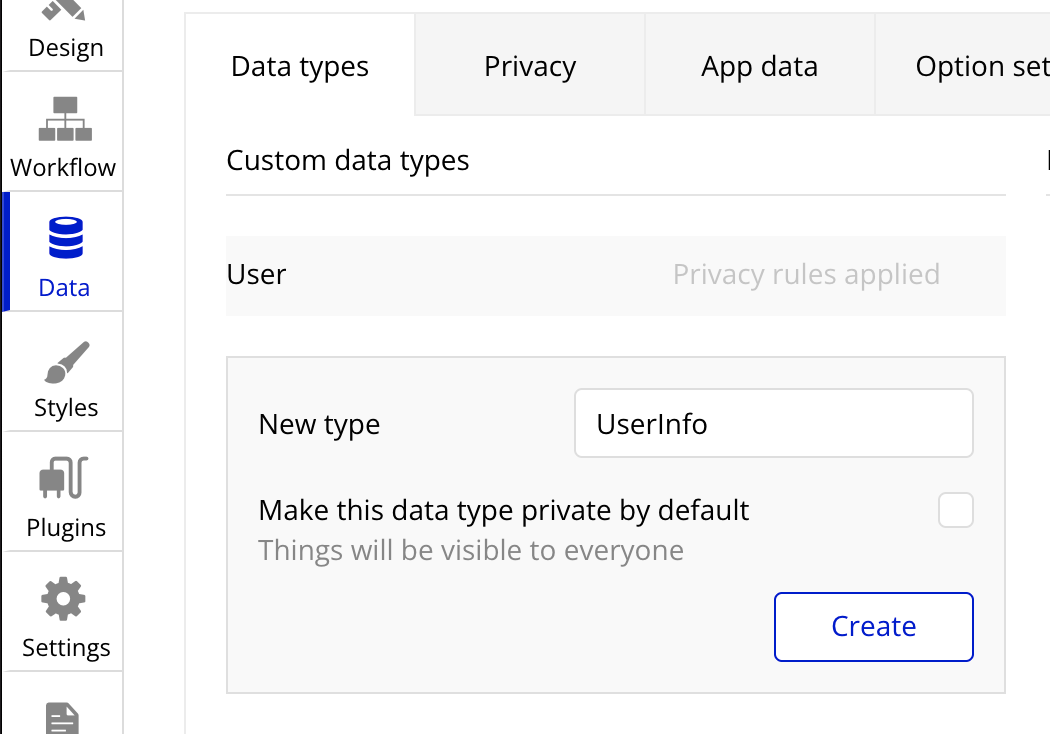
「Data」タブでデータベースを開き、「New type」で新しいテーブル(表)を作成します。

今回は「UserInfo」という名前で作成します。
Bubbleのプライバシールール
2021年4月17日、Bubbleのプライバシールールにかかる変更がアナウンスされました。
Improvements to working with data privacy rules - Announcements - Bubble Forum
「Make this data type private by default」というチェックボックスが追加され、データの内容をリスト表示させたい場合には、このチェックを外しておく必要があります。
もしチェックをしている場合は、「プライベート」を選択していることになり、その Data type の作成者以外の人はその Data type にアクセスすることができなくなります。
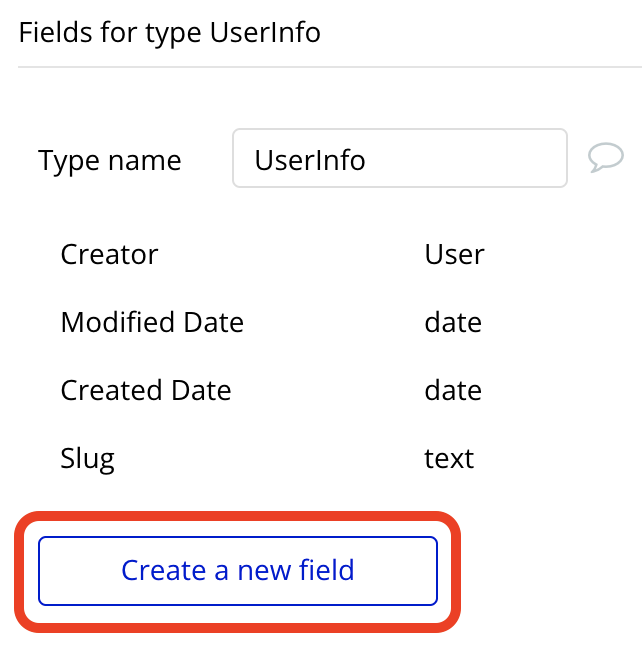
次に作成したテーブルの中に登録するデータのフィールドを作っていきます。
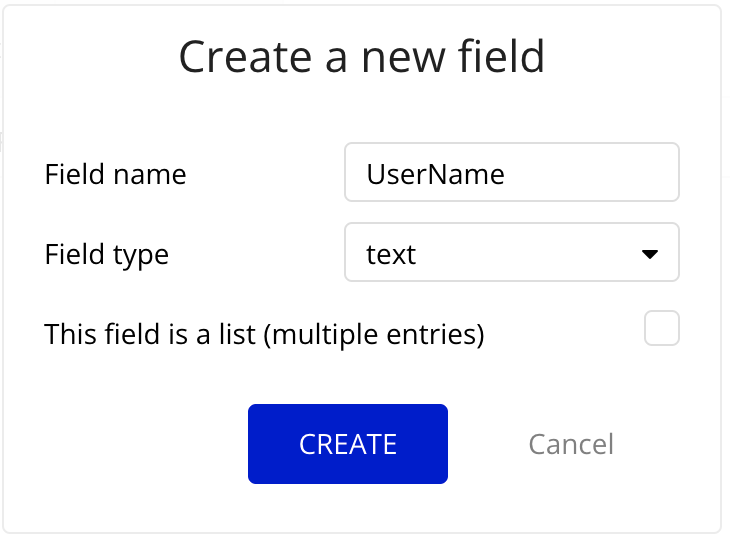
「Create a new field」をクリックします。

「Field name」と「Field type」を設定します。
今回は「ユーザー名」「メールアドレス」「パスワード」の3つを作ります。
1つ目は「UserName」で「Field type」は「text」にします。

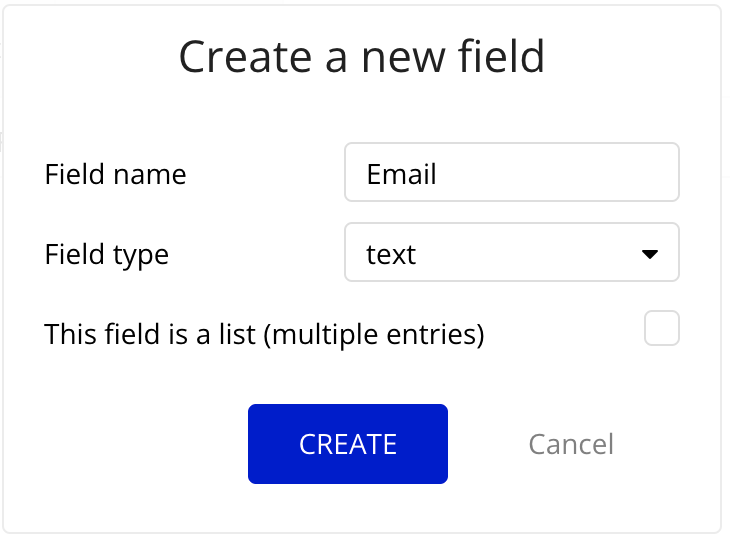
2つ目は「Email」で「Field type」は「text」にします。

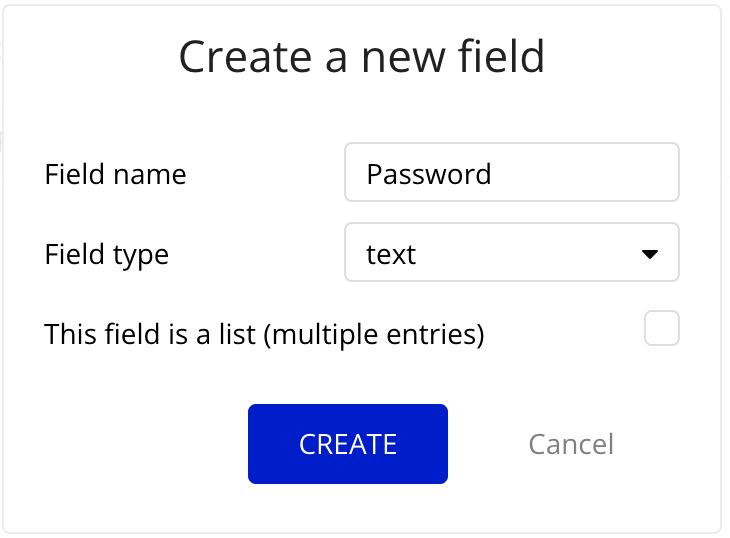
3つ目は「Password」で「Field type」は「text」にします。

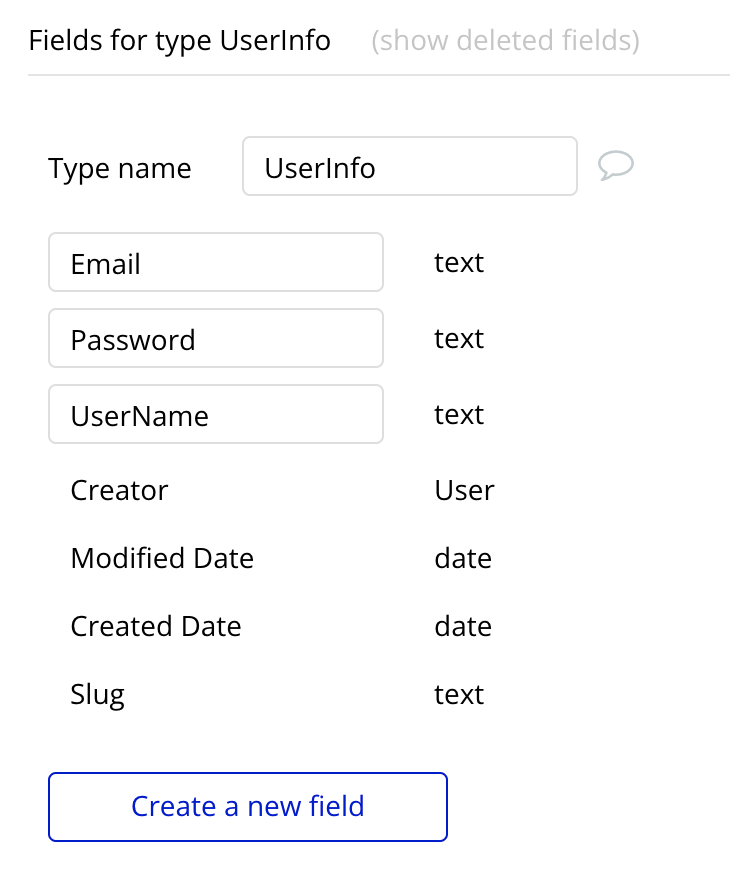
これでユーザー情報を登録するためのテーブルができました。

ワークフローの設定
次にワークフローの設定をします。
「Button」エレメントのプロパティーから「Start/Edit workflow」をクリックします。

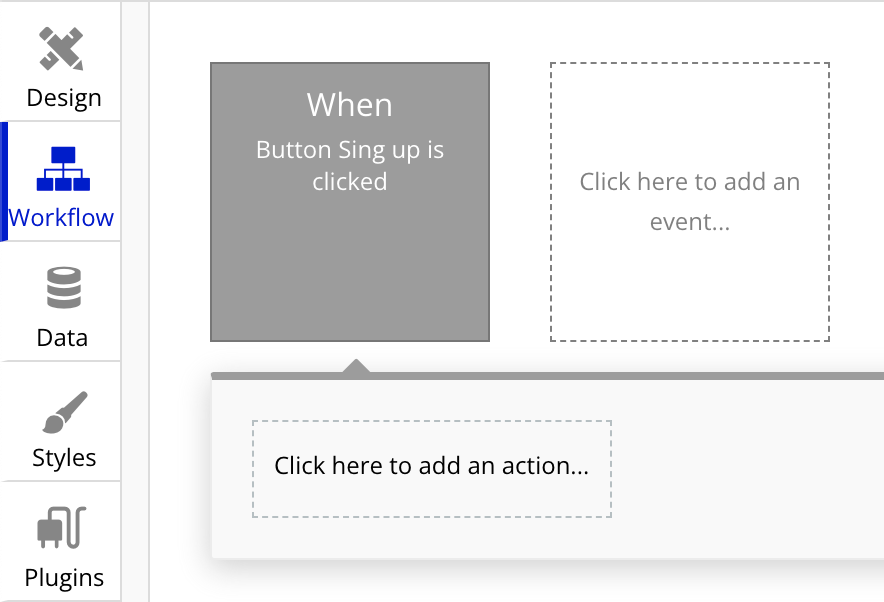
Workflowタブに移動します。

すでに「When Button Sign up clicked」のタイミングは設定されていますので、「Click here to an action ...」でアクションを定義していきます。
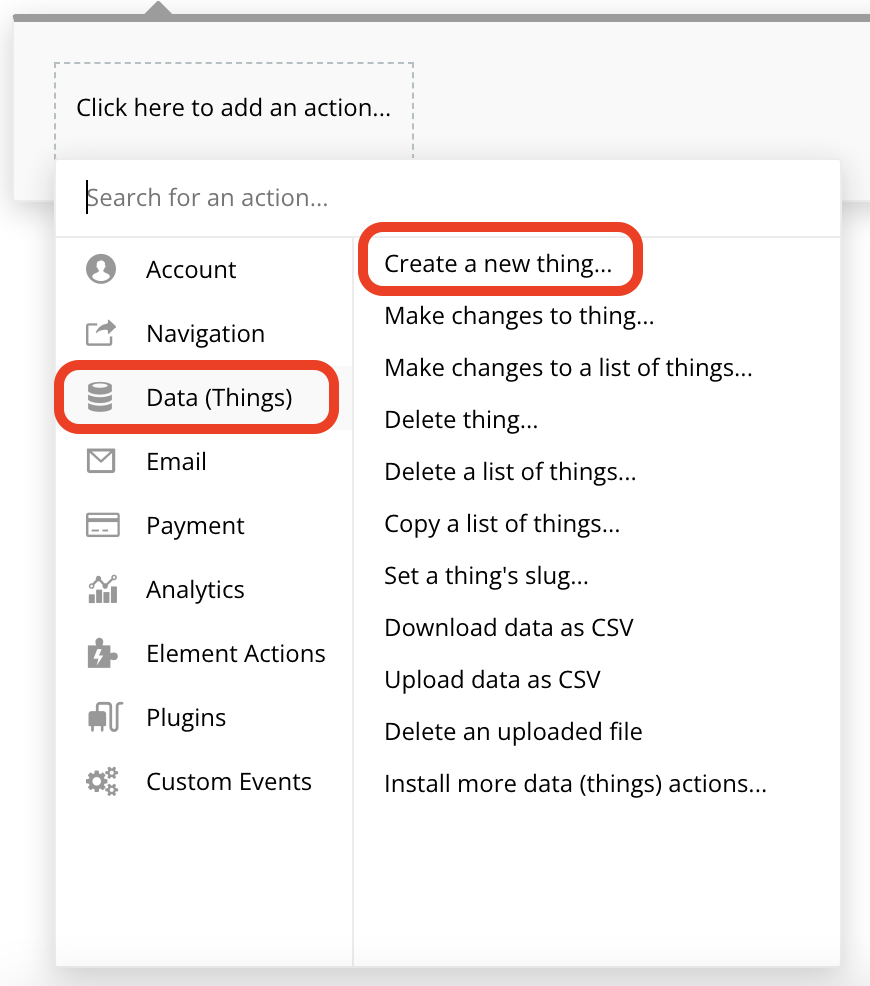
今回は「Sign up」ボタンがクリックされたら「データベースに情報を登録したい」ですので、「Data」から「Create a new thing ...」を選択します。

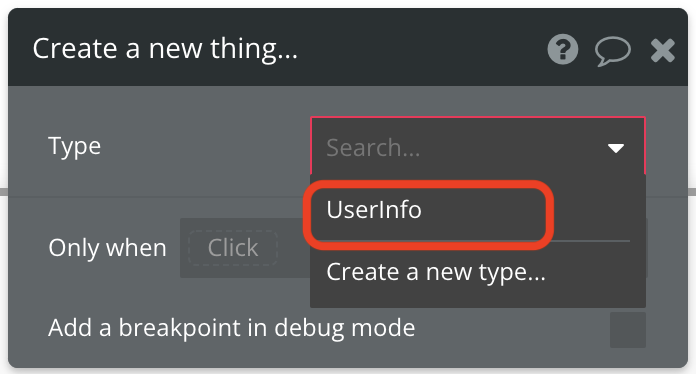
「Type」は先ほど作成した「UserInfo」テーブルを選択します。

次に「UserInfo」テーブルのそれぞれのフィールードに、どの情報を登録するかを設定します。
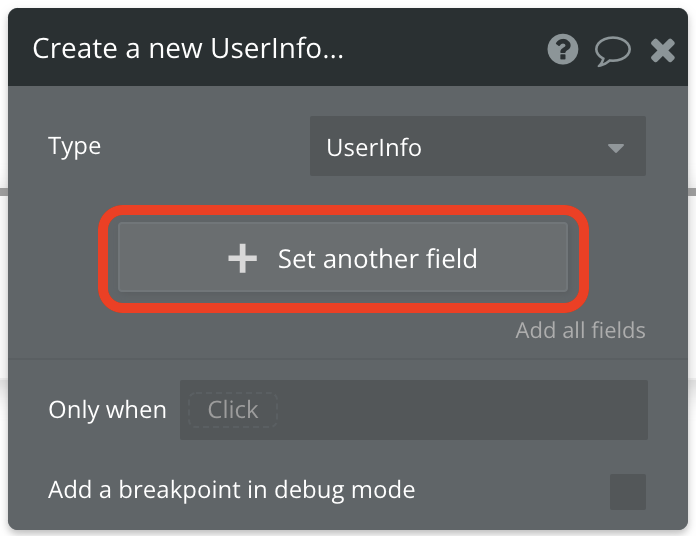
「Set another field」をクリックします。

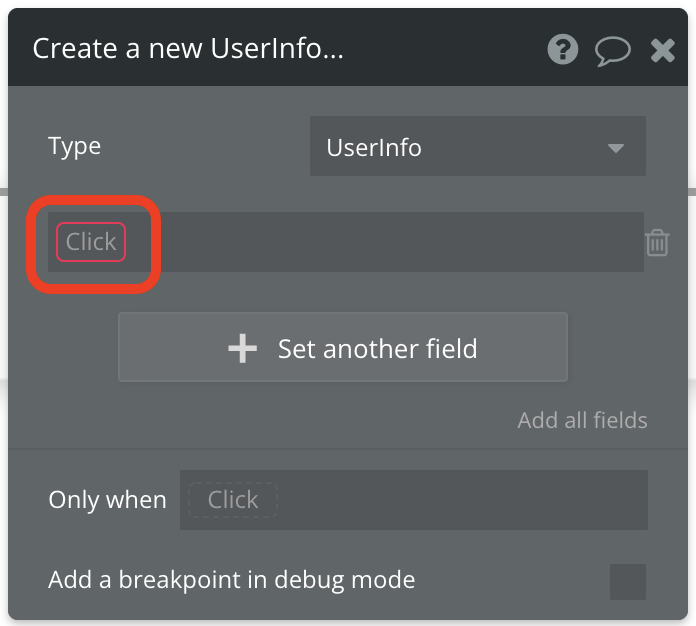
新しく設定できるようになりますので「Click」をクリックします。

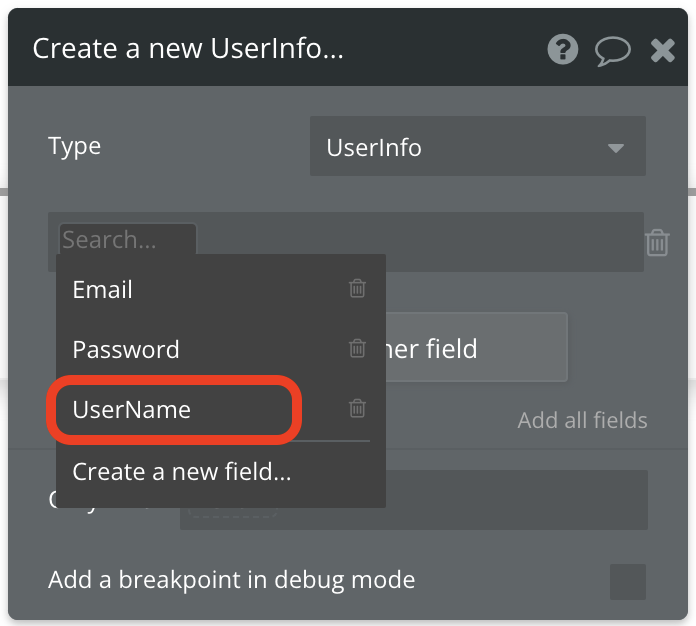
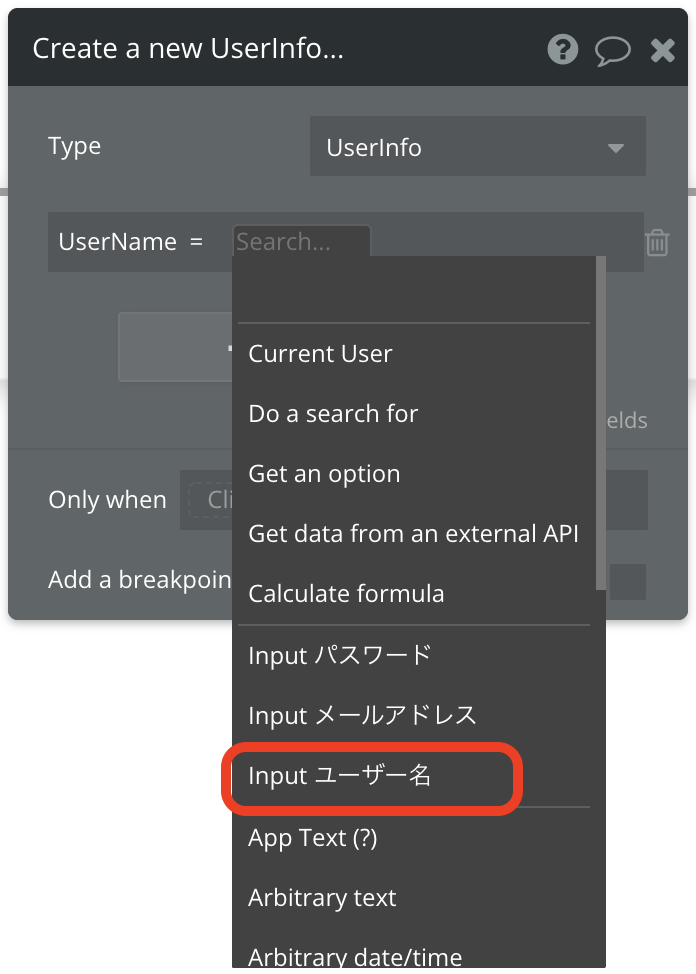
まずは「UserName」を選択します。

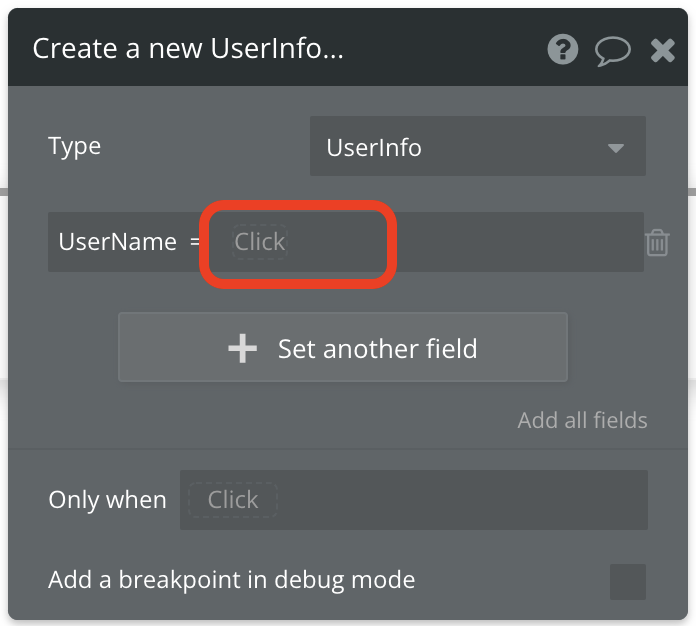
さらに「Click」をクリックします。

テーブルの「UserName」フィールドに、どの情報を紐付けるかの設定になります。
今回は「Input ユーザー名」を選択します。

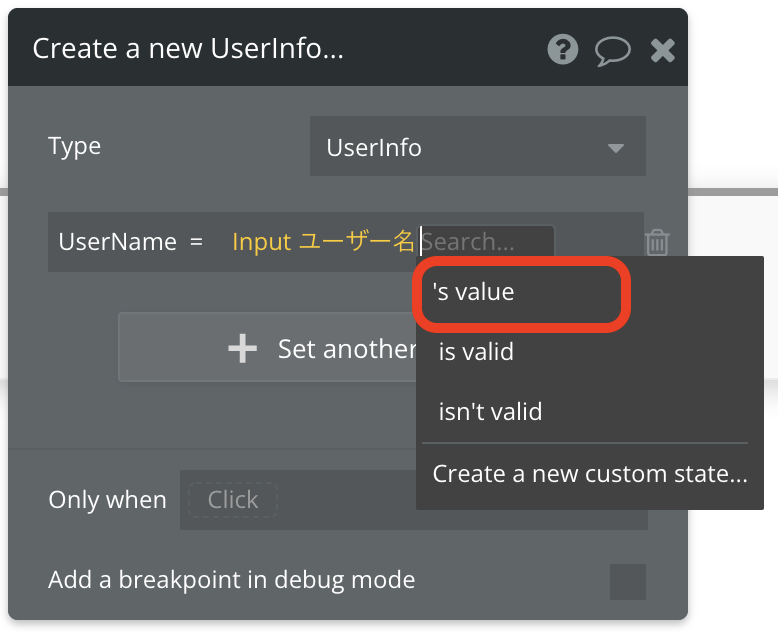
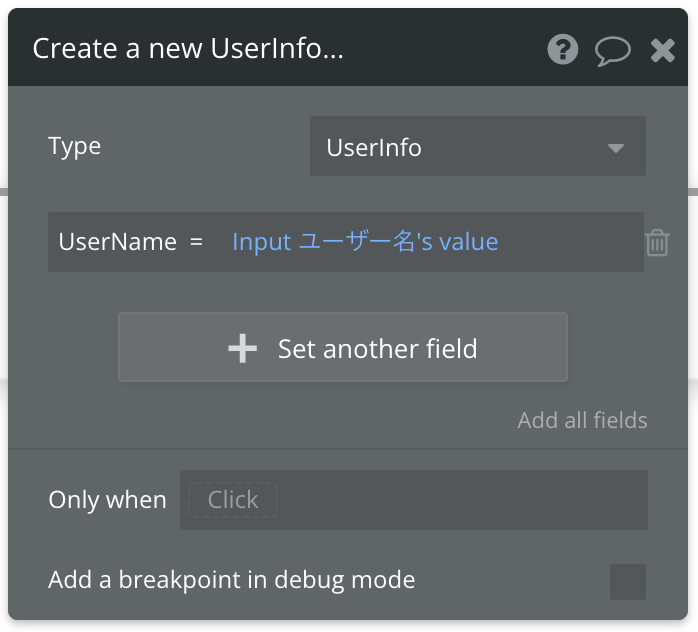
最後に「's value」を選択します。

これで「UserInfo」テーブルの「UserName」フィールドに「Input ユーザー名」の「値」が登録されるようになります。

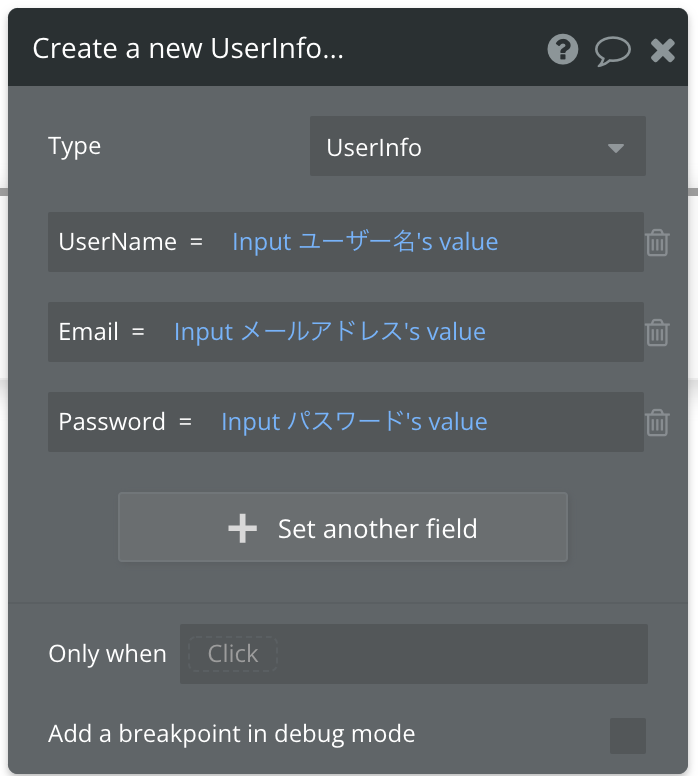
同様に「メールアドレス」と「パスワード」についても設定をします。

これでワークフローの設定は完了です。
ユーザー登録
では実際にプレビューからユーザー情報を登録してみましょう。

「Sign up」を押しても何も変わらないのでわかりにくいですが、情報を入力して「Sign up」ボタンを押せばOKです。
データベースの確認
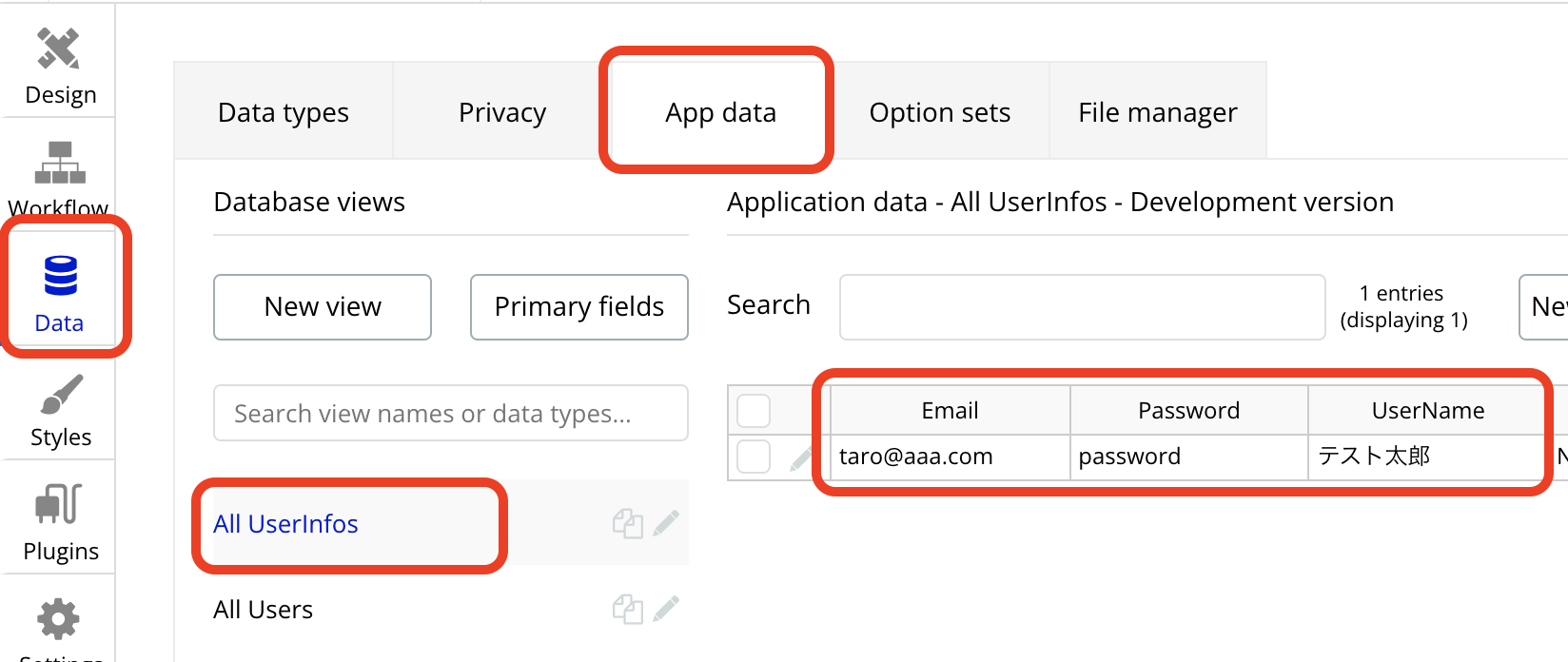
最後に入力したデータがデータベースに登録されているか確認しましょう。

「Data」タブの「App data」から「UserInfo」テーブルを選択すると、先ほど入力したデータが登録されていることがわかります。
もし表示されなかったら一度ブラウザをリロードしてみましょう。