.png)
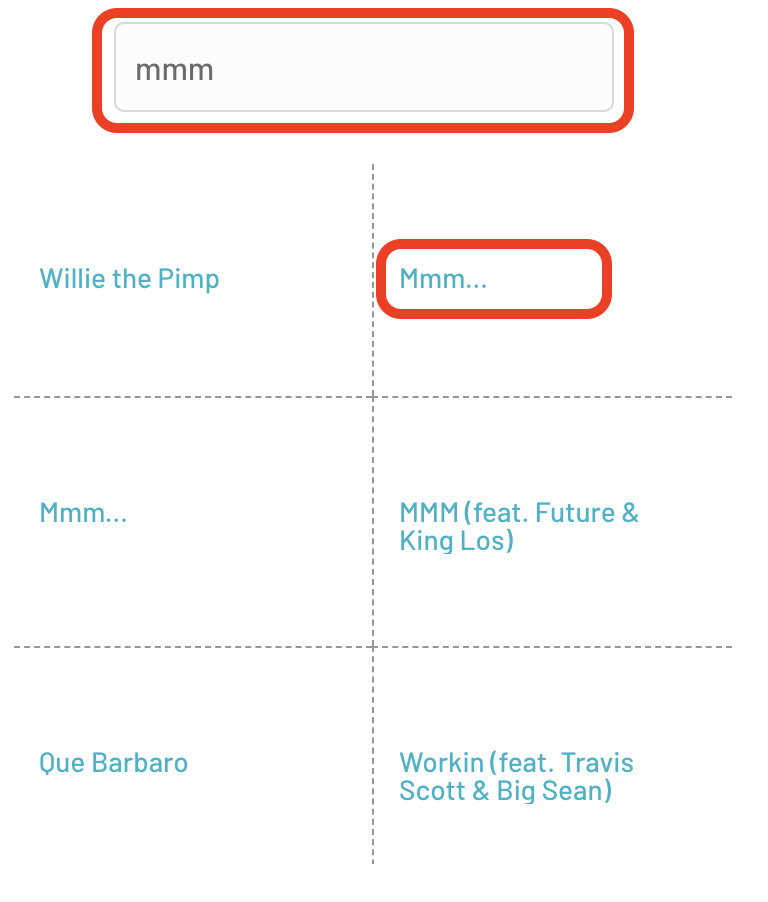
完成イメージ
今回は外部APIを使って「iTunes」の曲を表示させてみます。
完成イメージは次のようになります。

検索窓にタイトルを入力すると検索結果が表示され、検索結果のリンクをクリックするとiTunesのサイトに飛びます。

このようなアプリケーションを作っていきます。
入力フォームの作成
ユーザーが曲を入力するための「入力フォーム」を作ります。
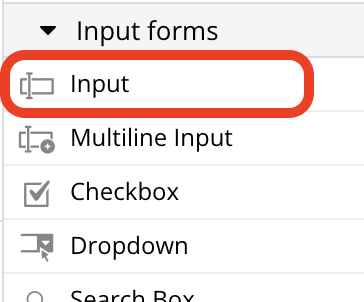
「Input」エレメントを使います。

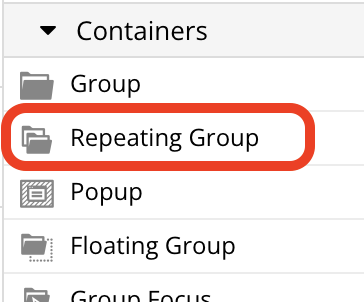
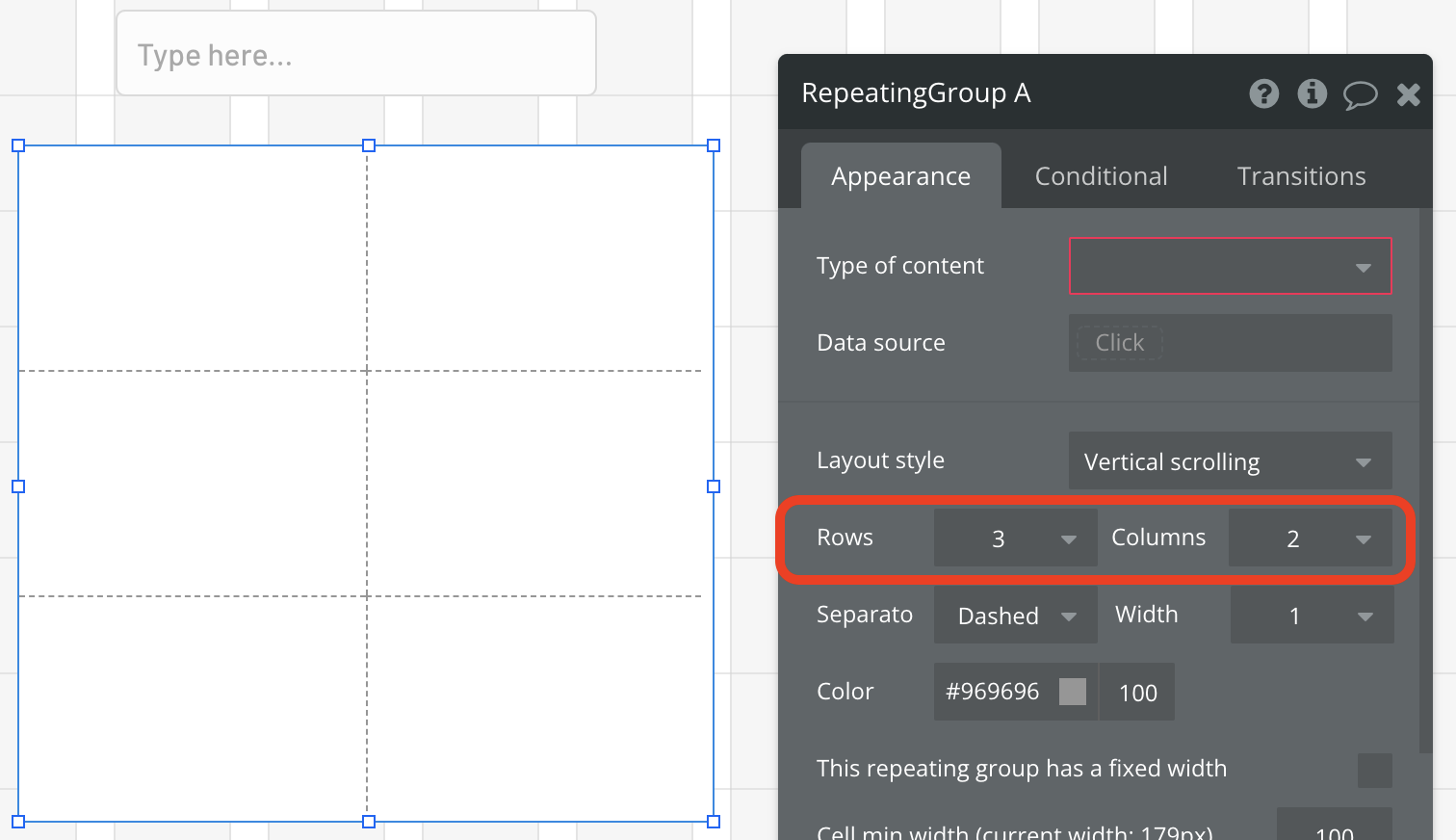
次に「Repeating Group」エレメントも配置します。

配置は次のようになります。

行を「3」に変更して、列は「2」にします。
プラグインのインストール
プラグインをインストールします。
「Pluginsタブ」をクリックします。

「Add plugins」ボタンをクリックします。

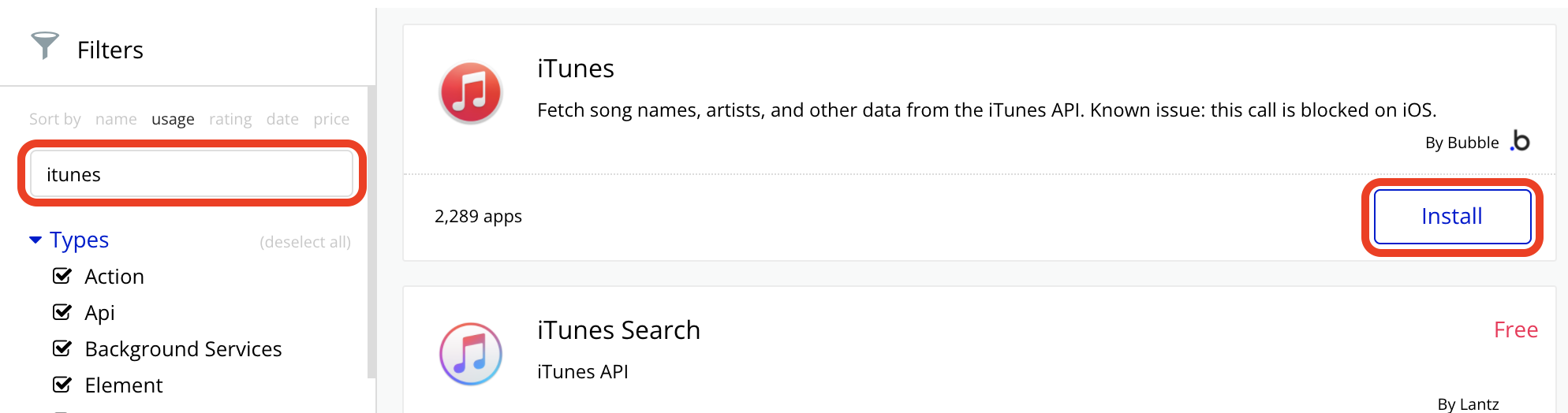
検索窓に「itunes」と入力して検索し、「iTunes」をインストールします。

「DONE」ボタンをクリックします。

APIの設定
デザインタブに戻って、Repeating Groupの設定をします。
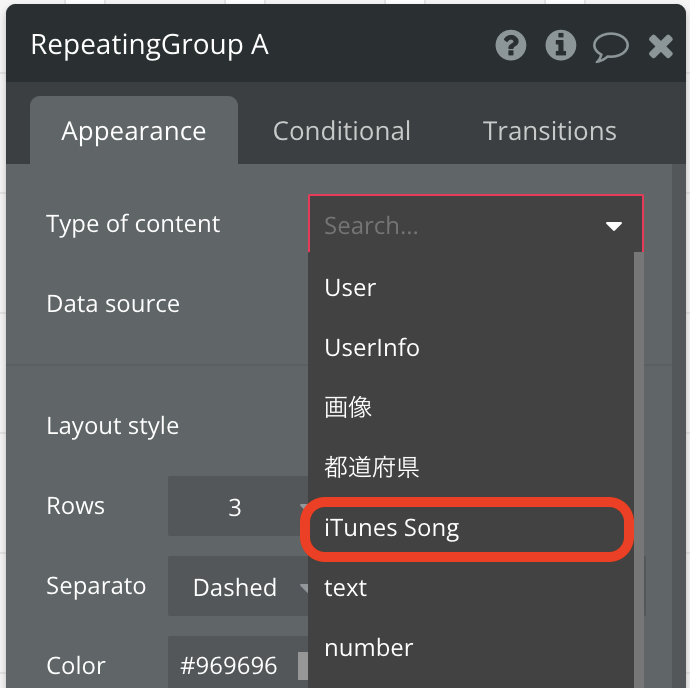
Repeating Groupエレメントのプロパティを開き、「Type of content」で「iTunes Song」を選択します。

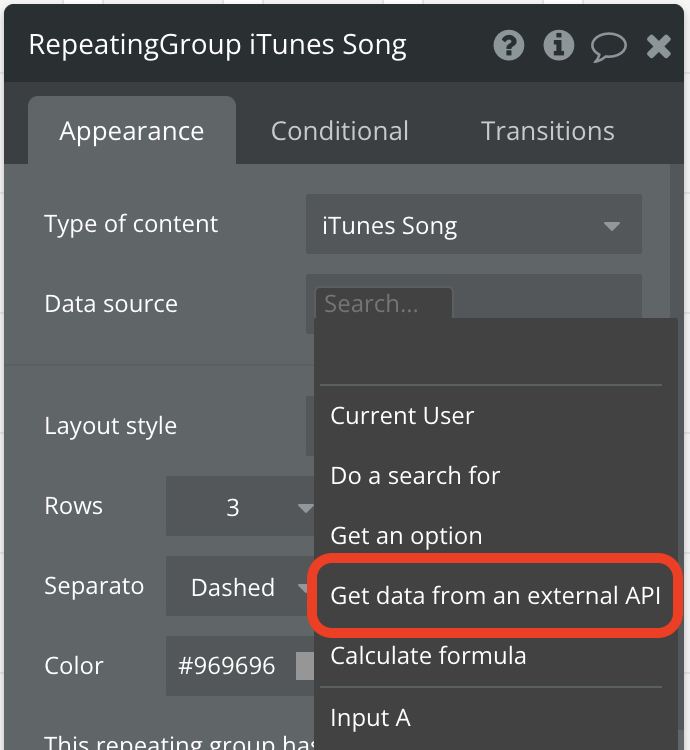
「Data source」で「Get data from an external API」(外部API)を選択します。

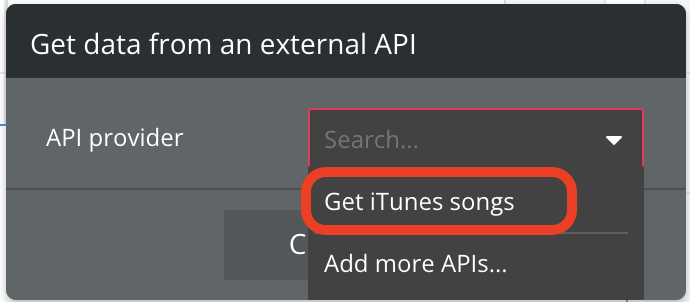
「API provider」を聞かれるので「Get iTunes songs」とします。

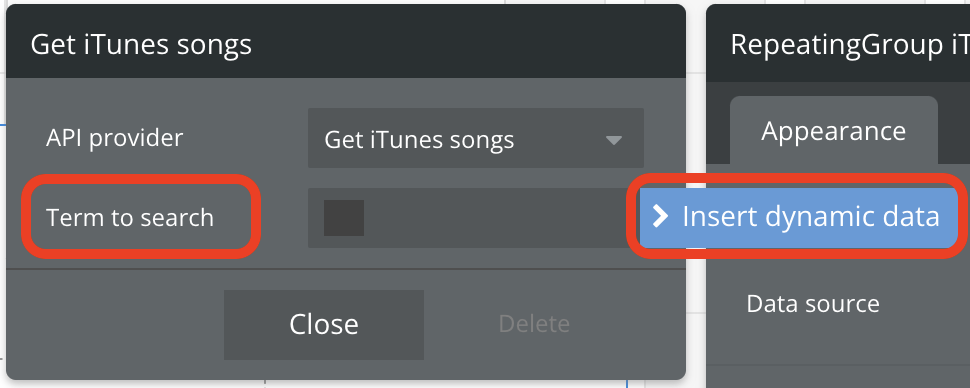
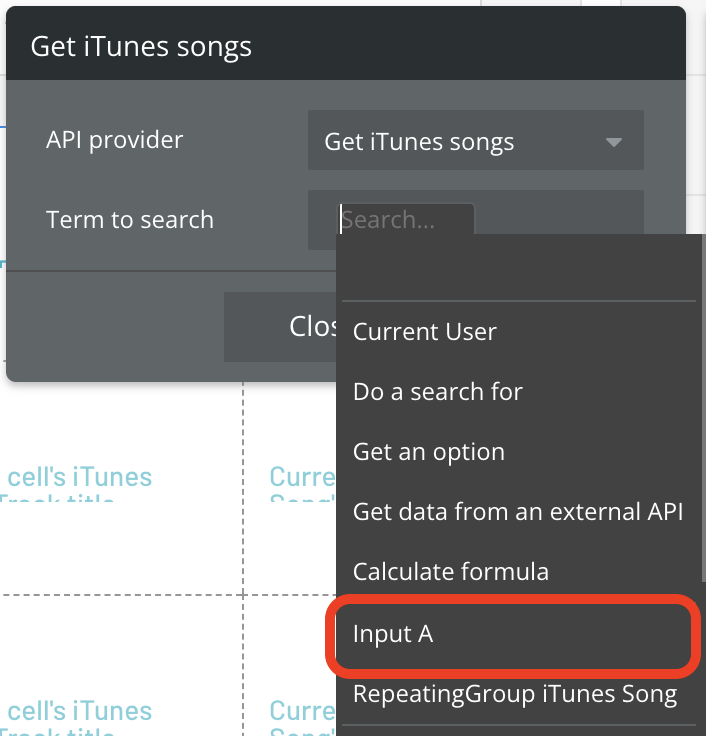
「Term to search」(検索方法)は「Insert dynamic data」で設定します。

先ほど作成した「Input」エレメントを選択します。

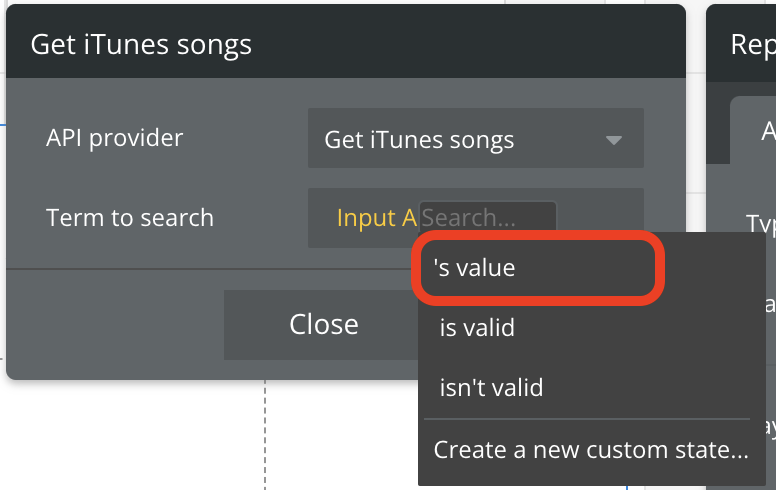
「's value」を選択します。

iTunesへのリンク作成
曲のタイトル(リンク)を作成します。
このリンクはiTunesに飛ぶリンクです。
「Link」エレメントをRepeating Group内に設置していきます。

次のようにリンクを設置します。
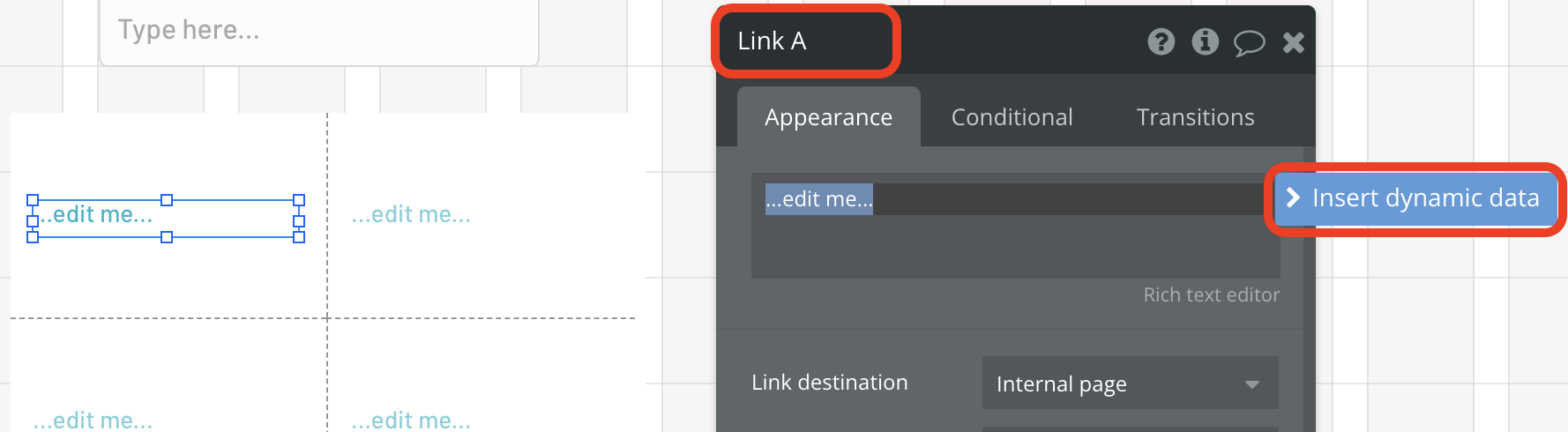
リンクのプロパティでiTunesとの紐付けを行っていきます。
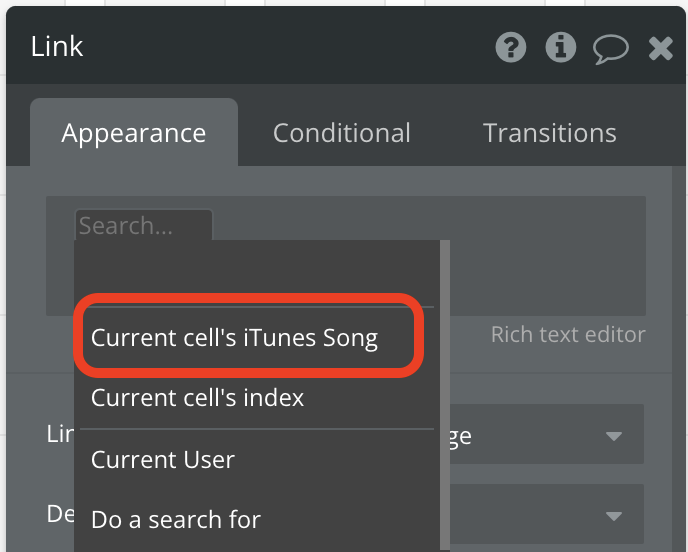
「Insert dynamic data」をクリックして設定します。

「Current cell's iTunes Song」を選択します。

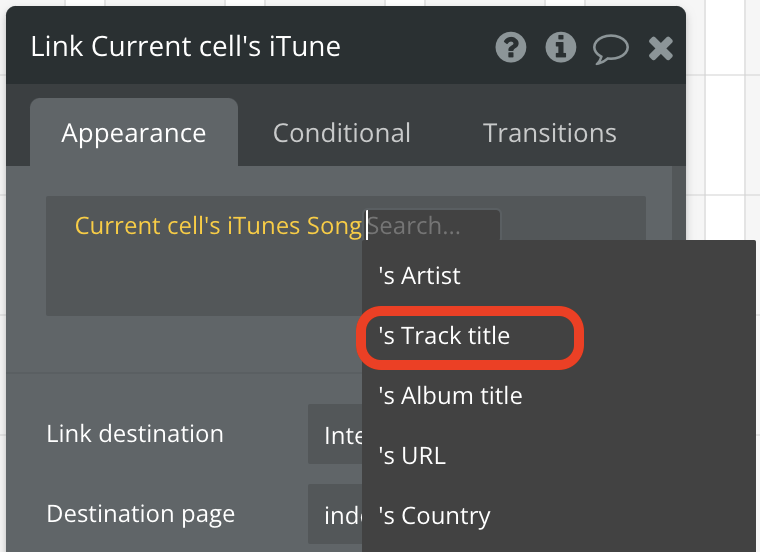
「's Track title」を選択します。

これで「現在検索されたiTunesの曲のタイトルを表示する」という設定ができました。
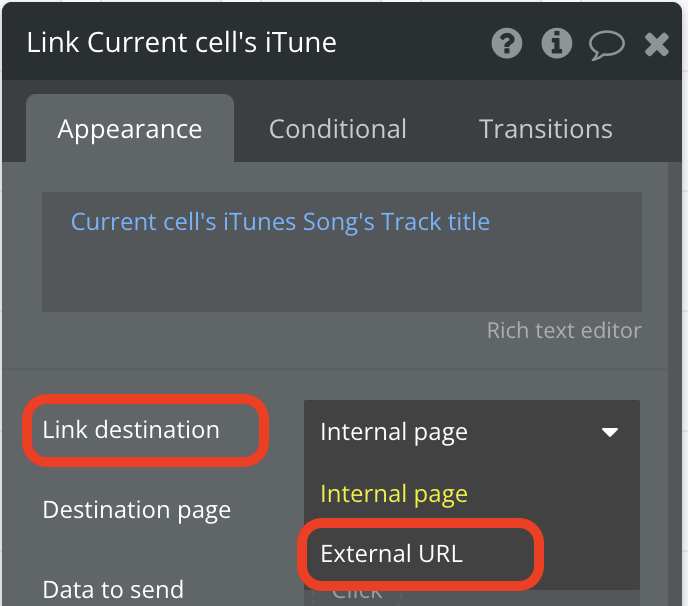
続いて「Link destination」の設定をします。
情報源は外部URLから取得するので「External URL」を選択します。

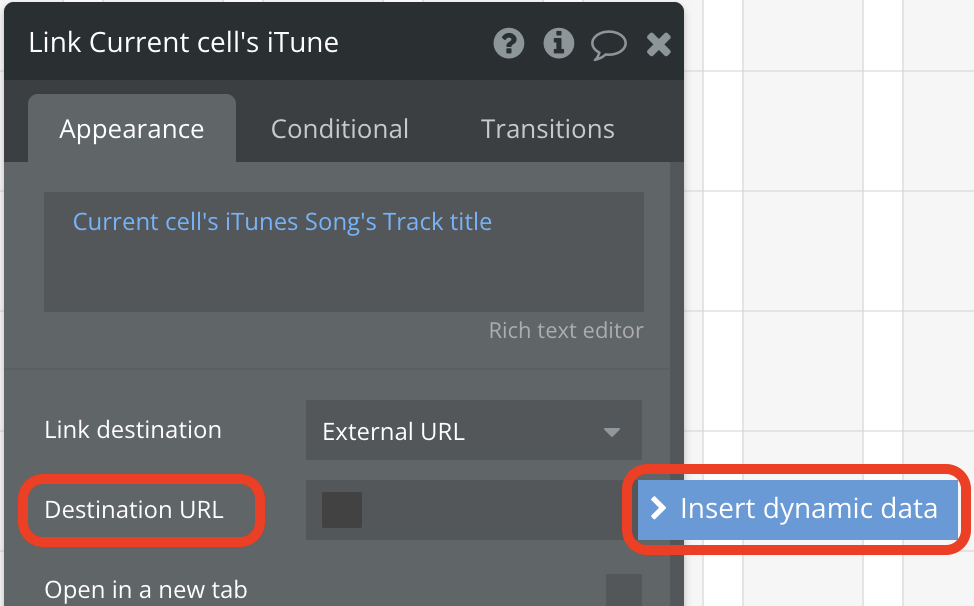
「Destination URL」でリンク先のURLを設定します。
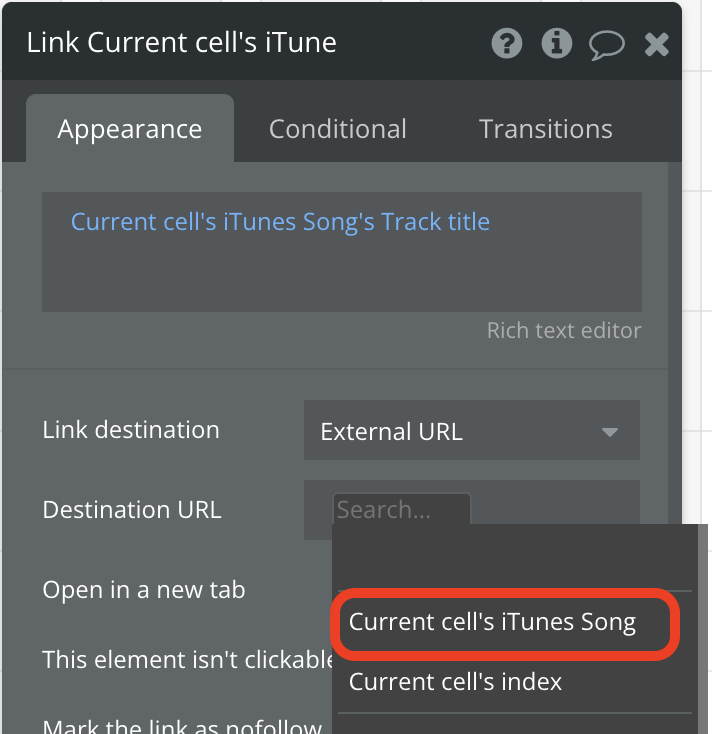
「Insert dynamic data」をクリックします。

「Current cell's iTunes Song」を選択します。

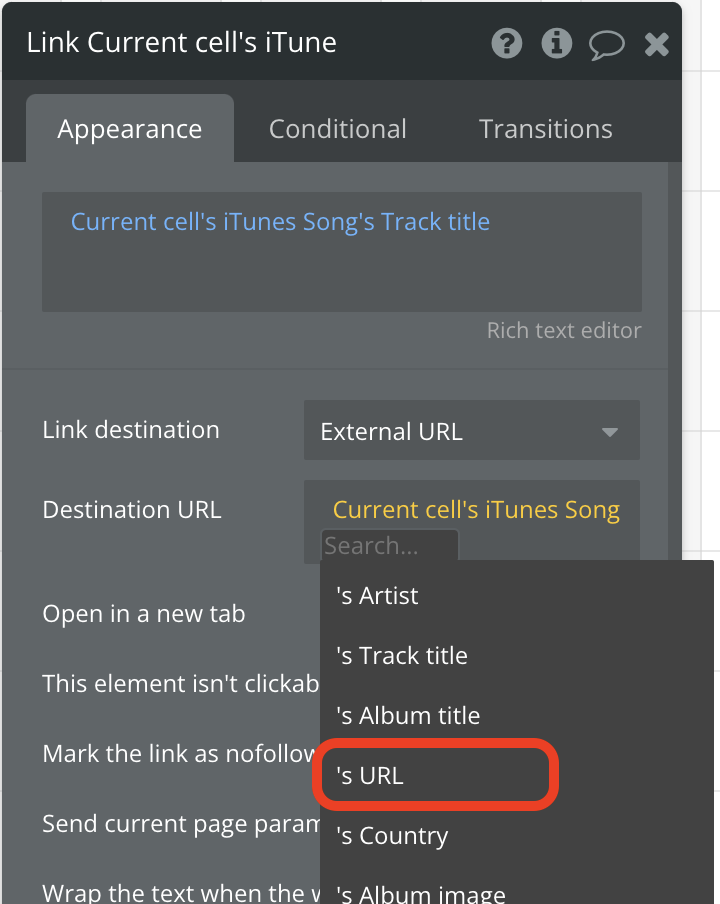
「's URL」を選択します。

これで「現在検索されたiTunesの曲のURLに飛ぶ」という設定ができました。
完成
設定がすべて完了しましたので、プレビューで動作を確認します。
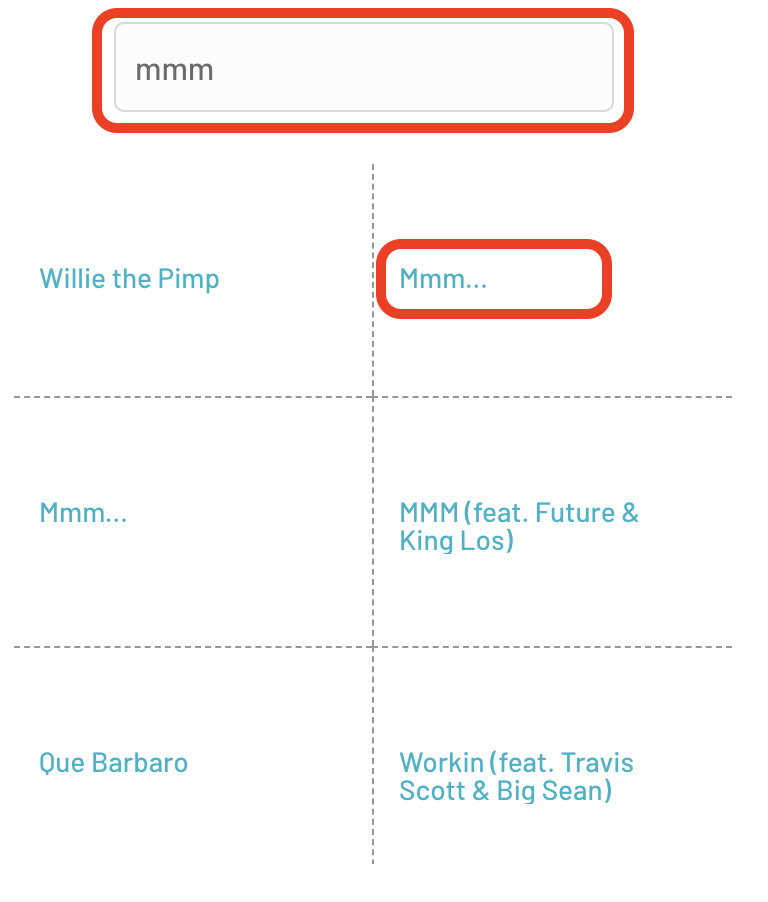
検索窓にタイトルを入力すると検索結果が表示されます。

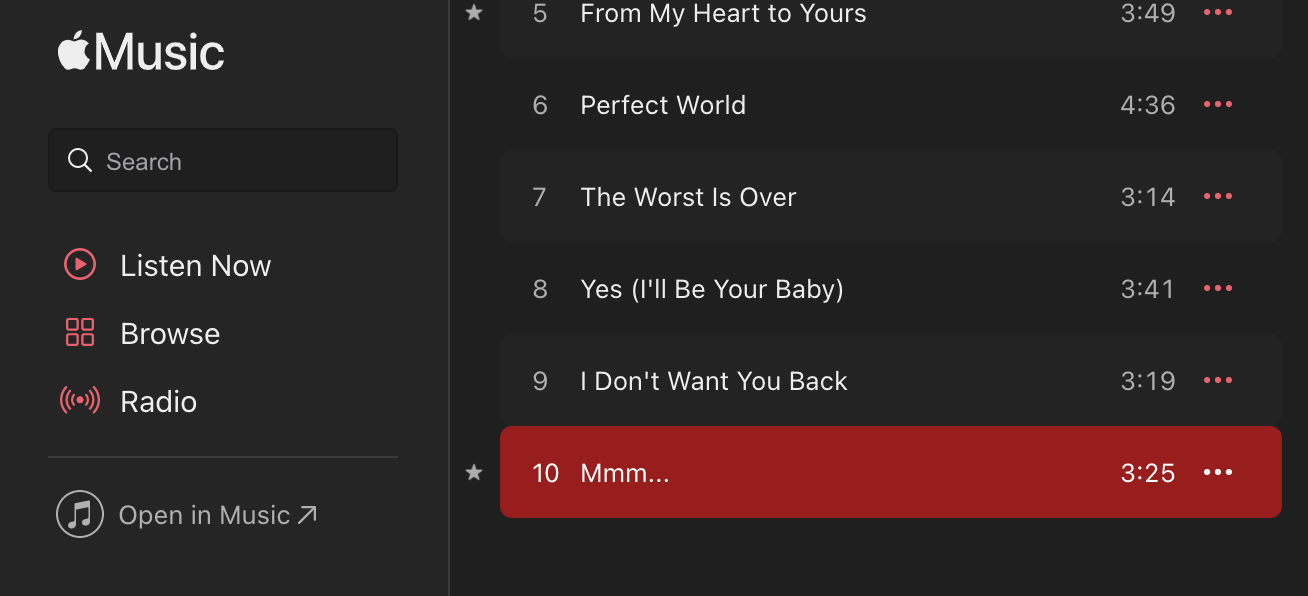
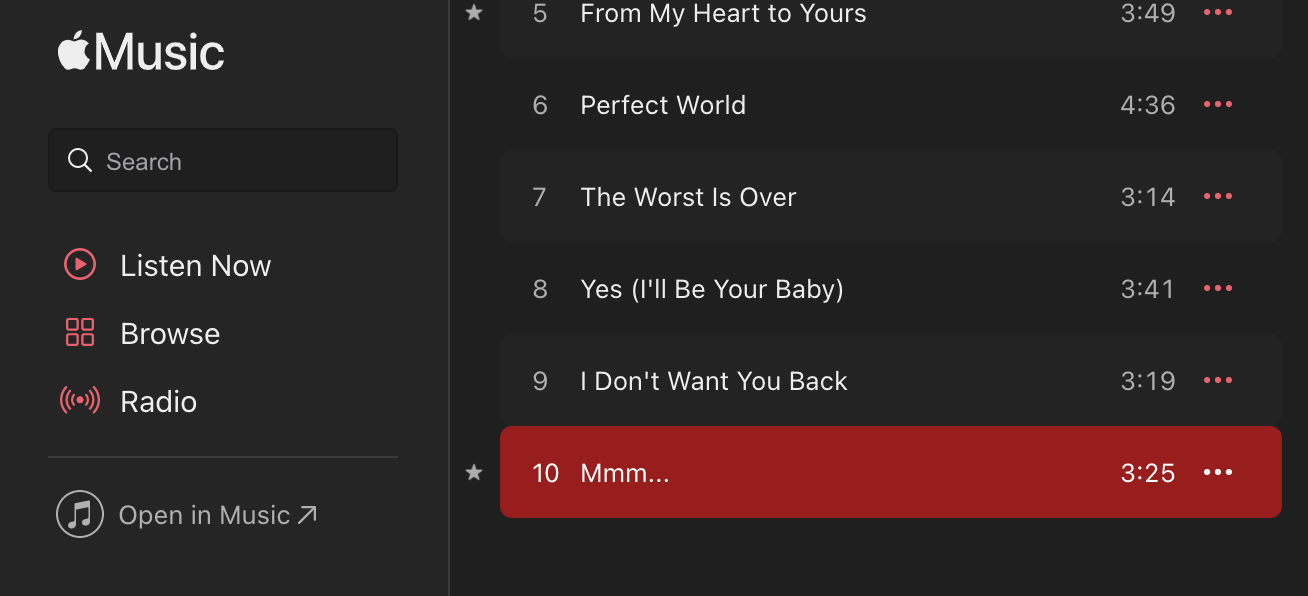
検索結果のリンクをクリックするとiTunesのサイトに飛びます。

表示されました!
参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
