.png)
画面の準備
「名前」「メールアドレス」といったユーザーの情報を入力してもらい、その情報をデータベースへ保存する方法です。
イメージとしてはサインアップですね。
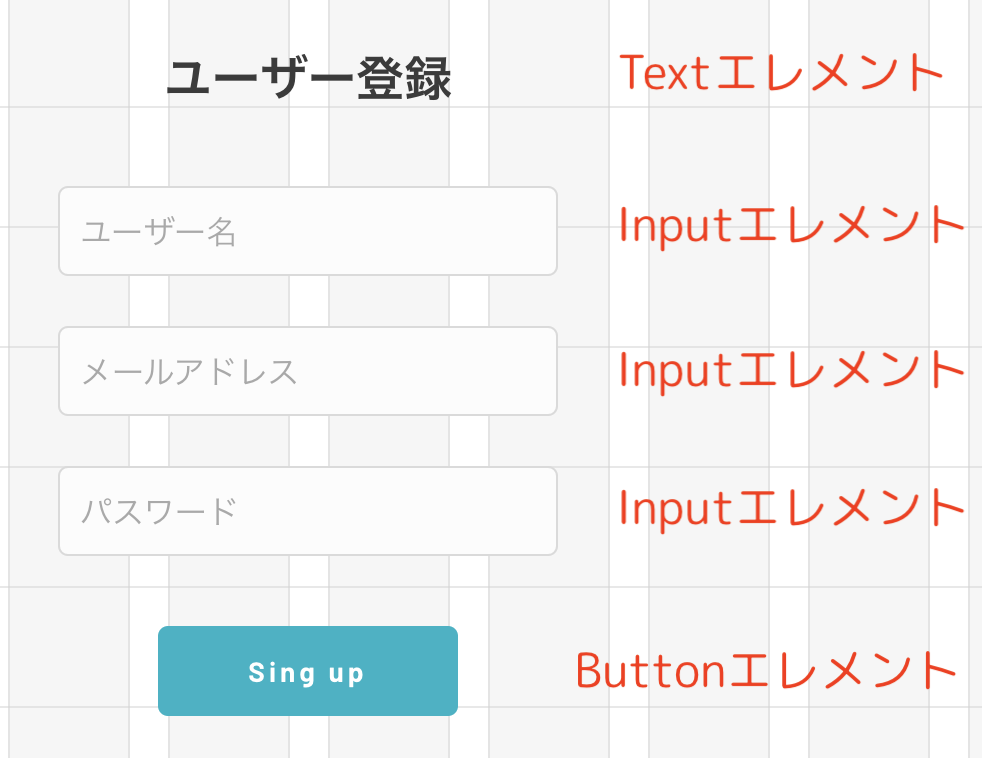
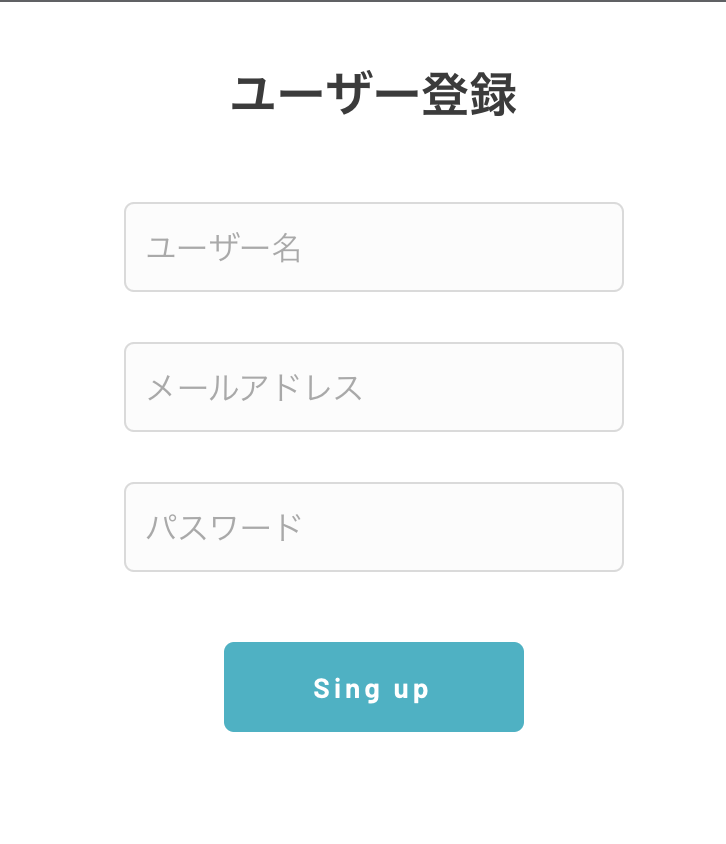
まずは次のような画面を準備します。

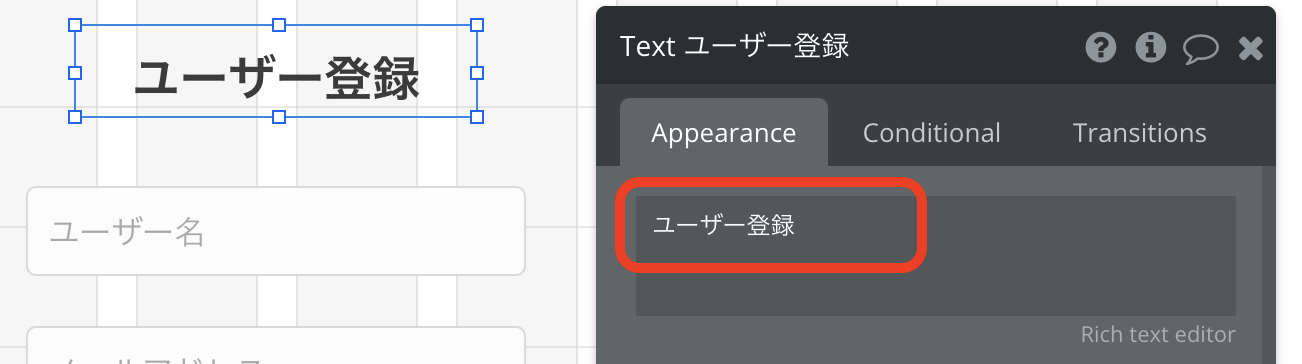
一番上にはタイトルとなる「Textエレメント」を配置し、Appearanceに「ユーザー登録」と入力しています。

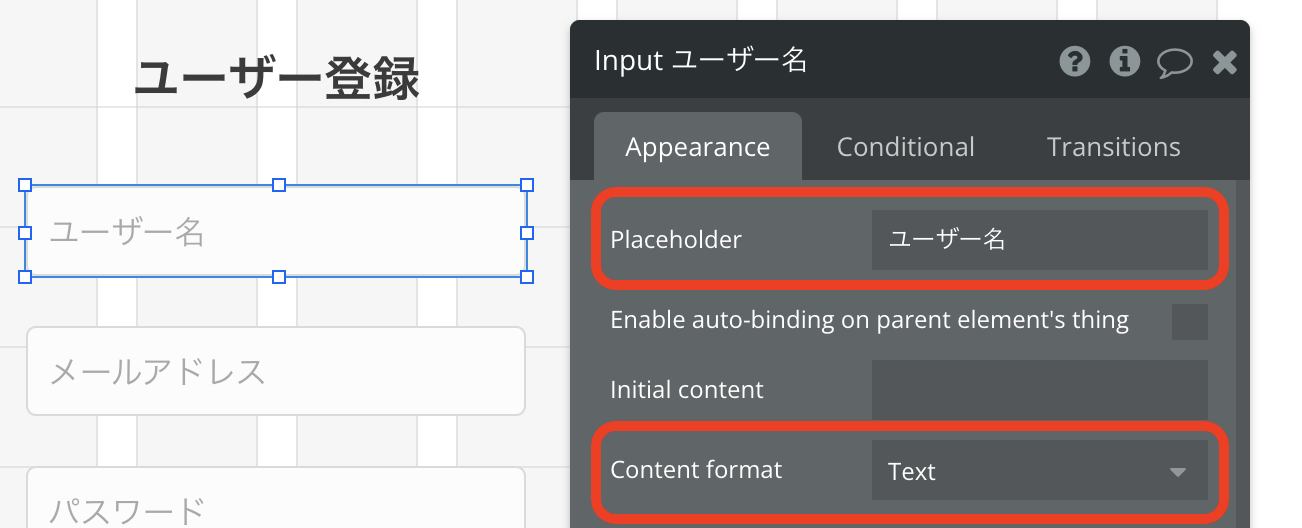
次に「Inputエレメント」で、「ユーザー名」の入力欄を配置しています。
AppearanceのPlaceholderには「ユーザー名」と入力して、「ユーザー名を入力するところ」とわかるようにしています。
また、名前の入力ですので、Content formatは「Text」としています。

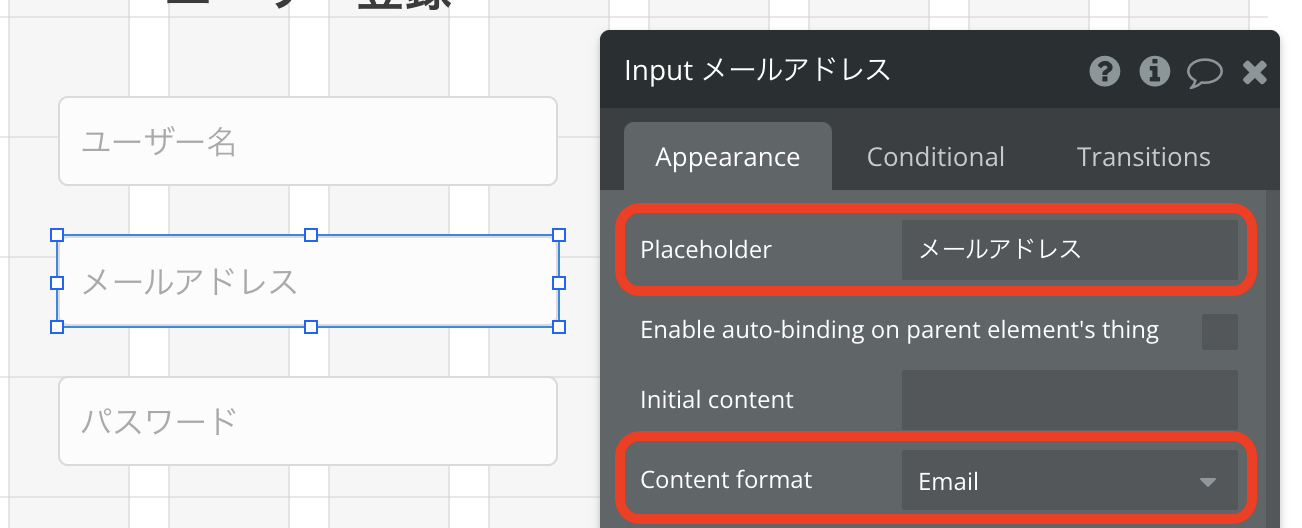
2つ目の「Inputエレメント」で、「メールアドレス」の入力欄を配置しています。
AppearanceのPlaceholderには「メールアドレス」と入力して、「メールアドレスを入力するところ」とわかるようにしています。
また、名前の入力ですので、Content formatは「Email」としています。

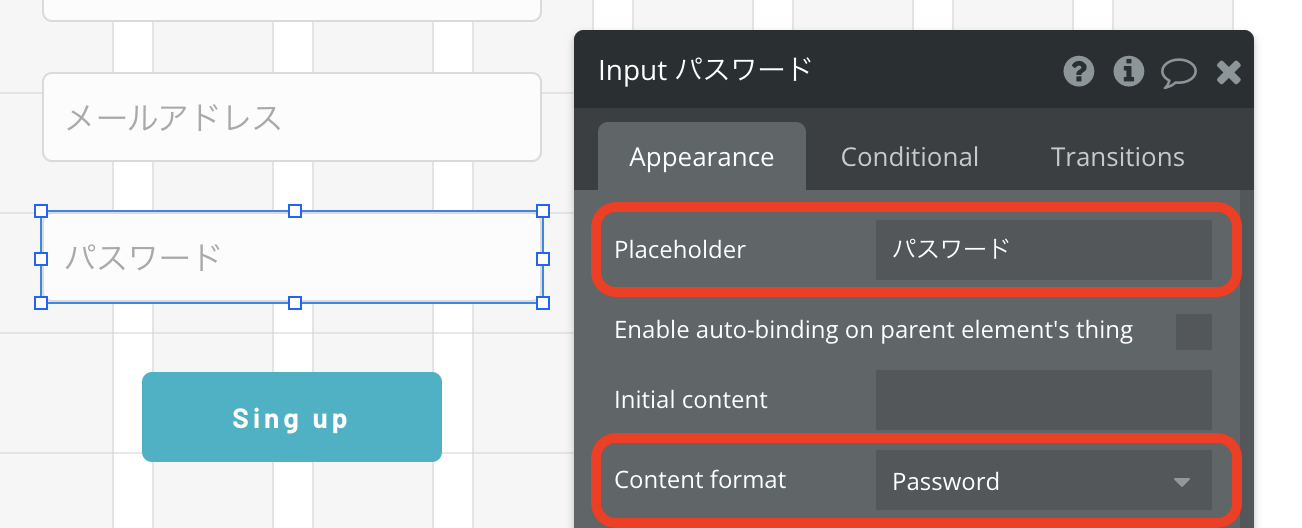
3つ目の「Inputエレメント」で、「パスワード」の入力欄を配置しています。
AppearanceのPlaceholderには「パスワード」と入力して、「パスワードを入力するところ」とわかるようにしています。
また、名前の入力ですので、Content formatは「Password」としています。

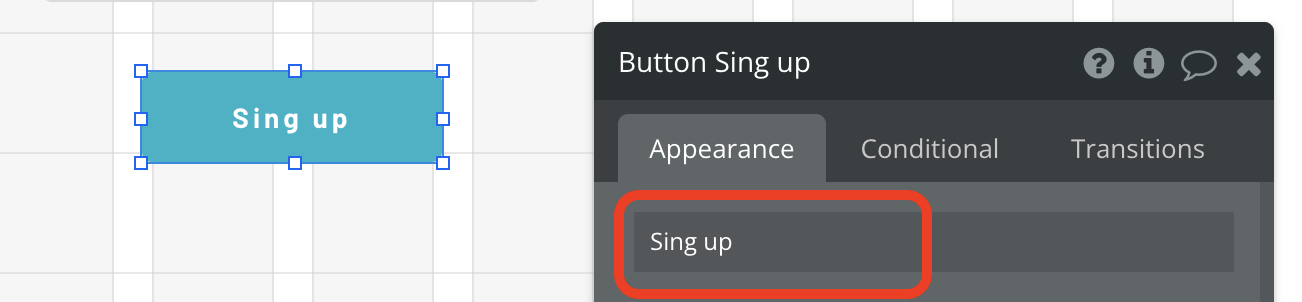
最後に一番下の「Buttonエレメント」を配置しています。
ボタンの名前は「Sign up」としています。

ワークフローの作成
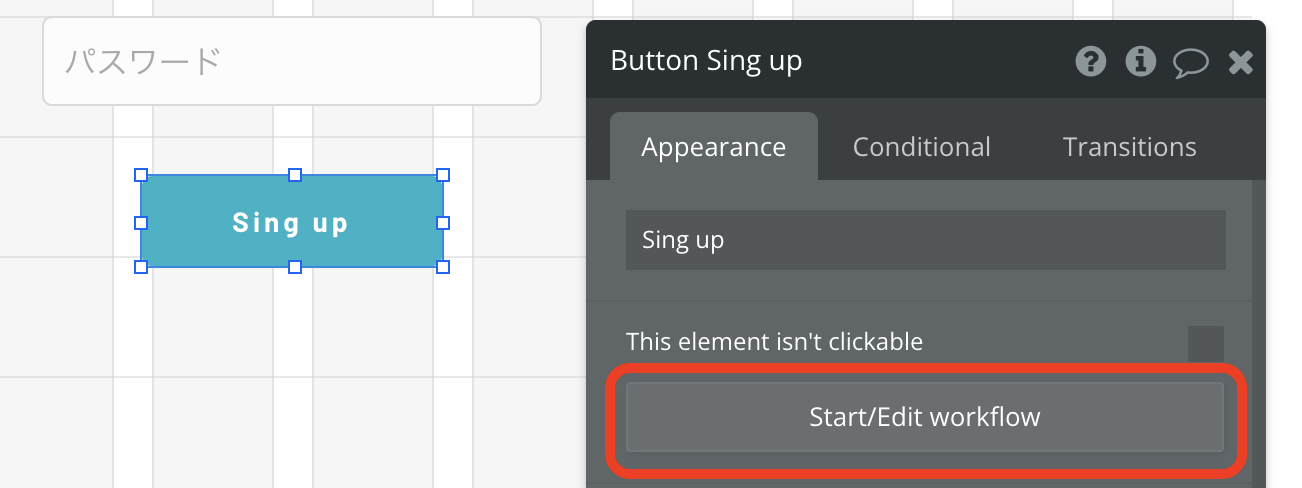
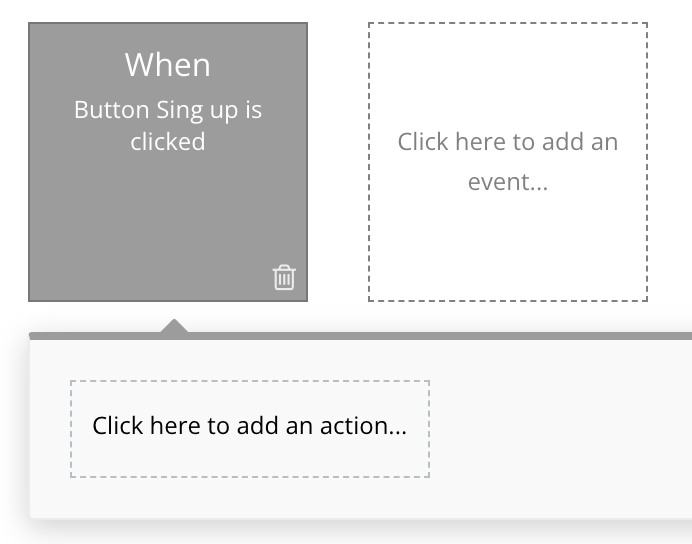
「Sing up」ボタンにワークフローを設定します。

「When」の部分は「Buttonをクリックした時に動作してほしいので「Button Sign up is clicked」となります。

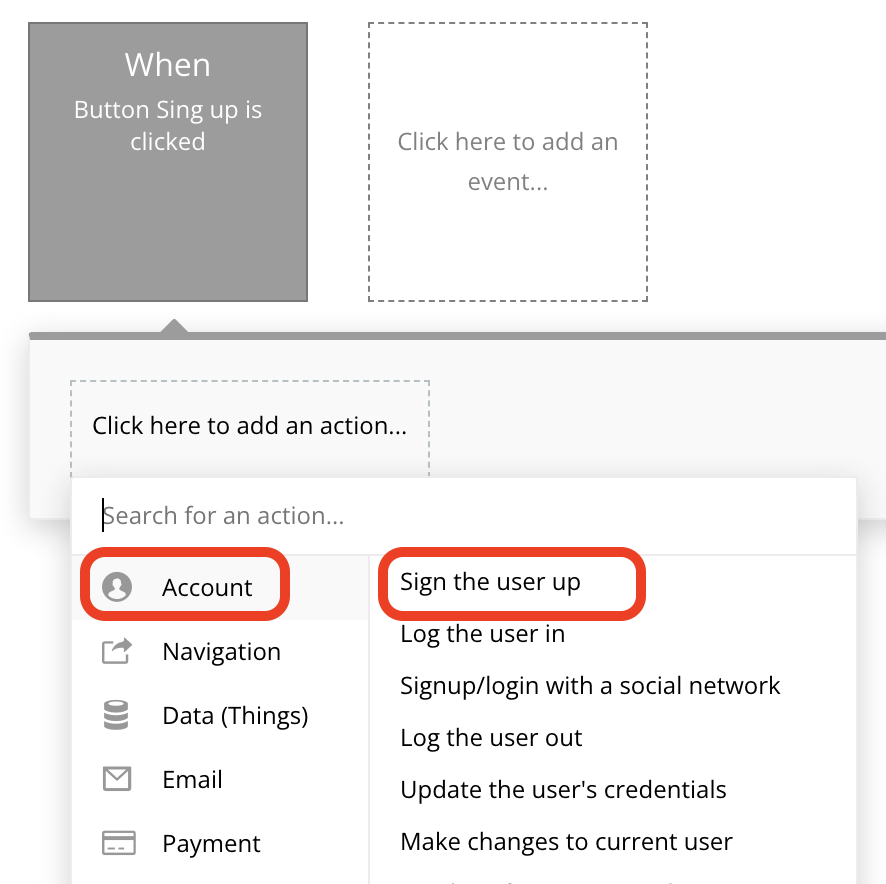
何の動作をしてほしいかを「Click here to add an action ...」で設定します。
今回はサインアップの処理ですので、「Account」の中から「Sign the user up」を選択します。

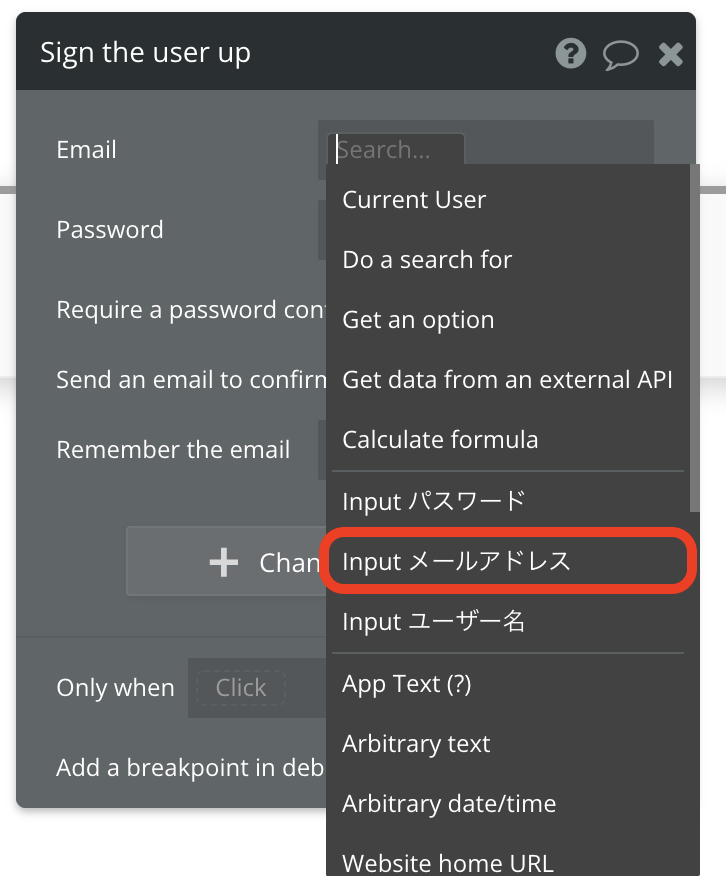
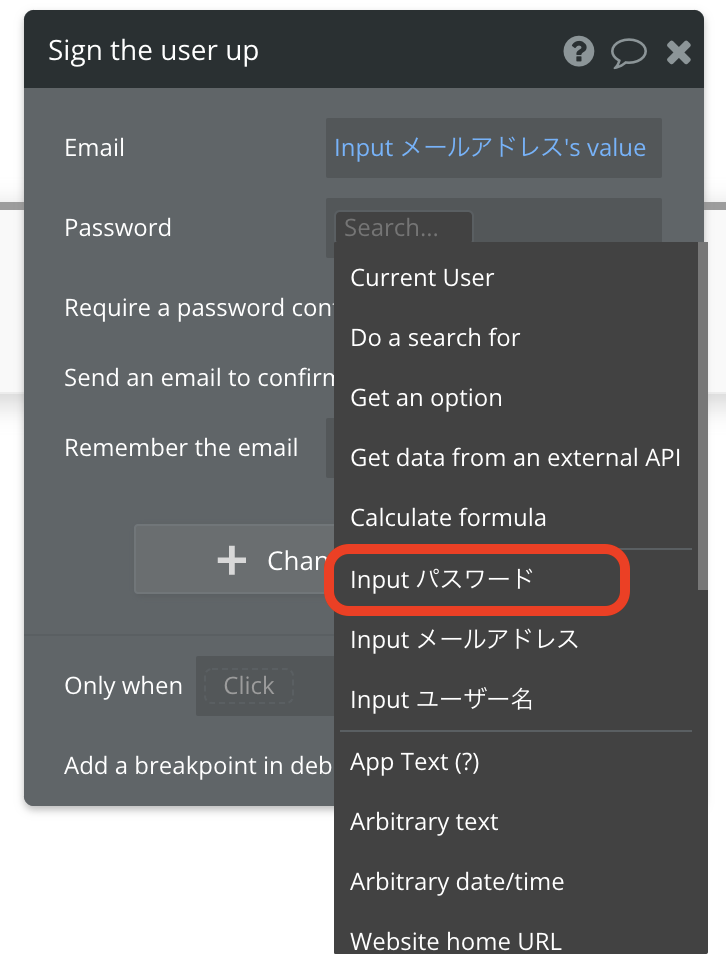
アカウントを登録するには「メールアドレス」と「パスワード」の設定が必要になります。
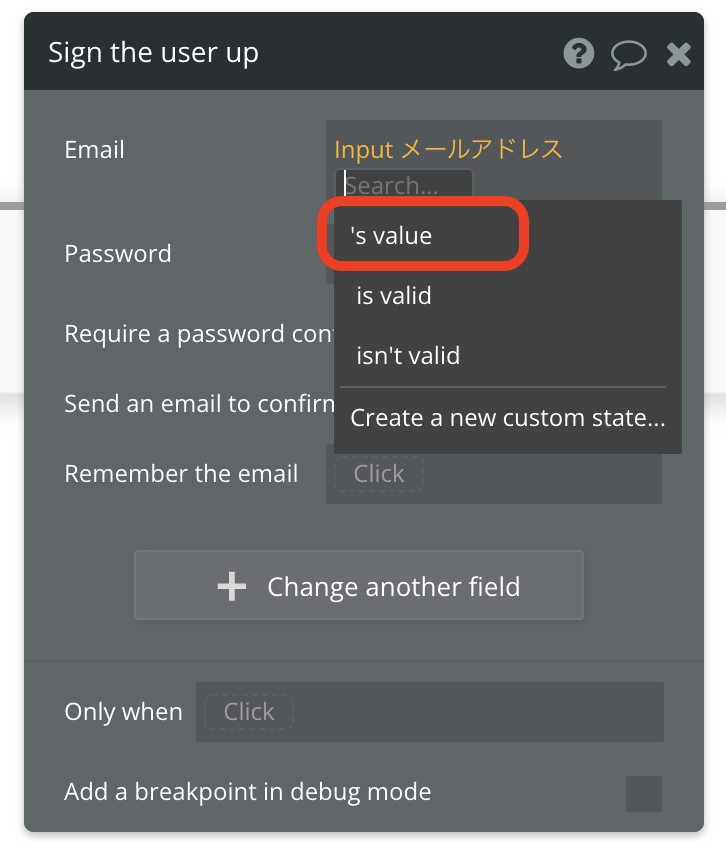
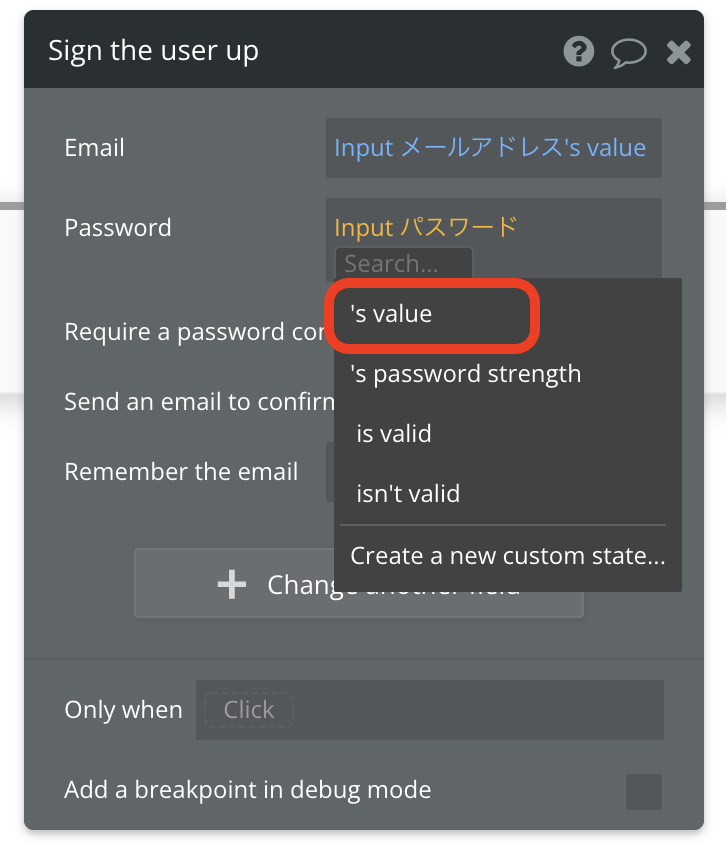
メールアドレスには画面で入力してもらったメールアドレスを登録したいので、「Input メールアドレス」を選択し、その値ということで「's value」を選択します。


同じようにパスワードについても設定します。


これで設定は完了です。
プレビューで動作を確認してみましょう。

適当に「ユーザー名」「メールアドレス」「パスワード」を入力し、「Sign up」ボタンを押します。
ただし、画面が遷移するワークフローは設定していませんので、表示は何も変わりません。
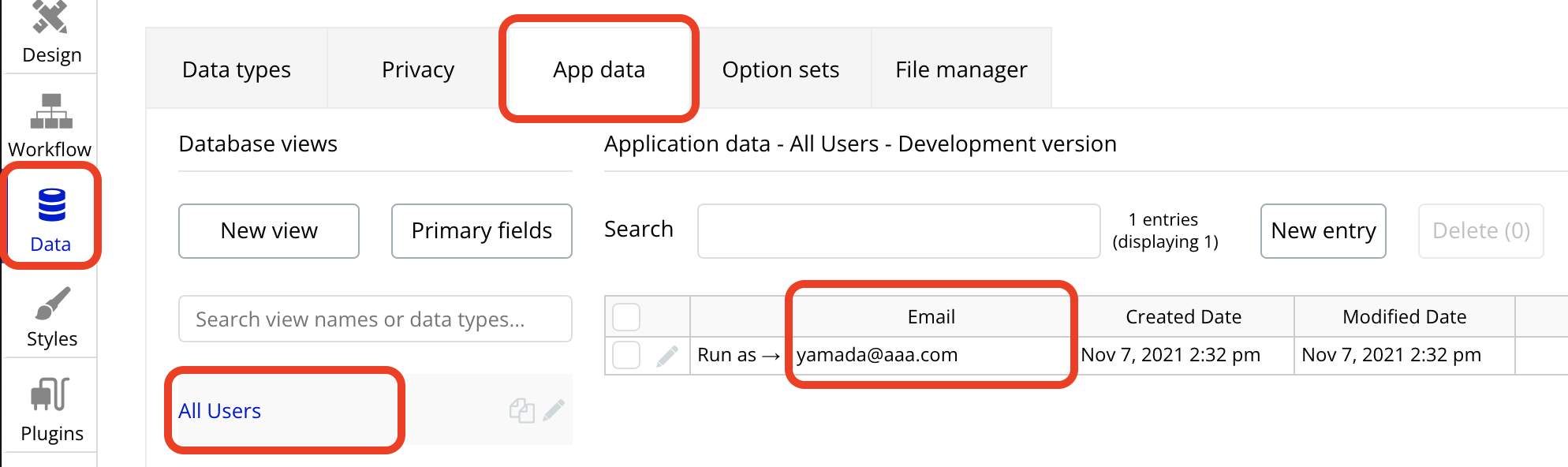
データベースを確認してみましょう。
「Data」タブをクリックして、「App data」を確認します。

すると先ほど入力したメールアドレスが登録されています。
これで完成です!
もしデータが表示されていなかったらブラウザをリロードしてみてください。
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール