.png)
スライドショーを設置する
プラグインの使い方を紹介しながら、スライドショーを作成していきます。
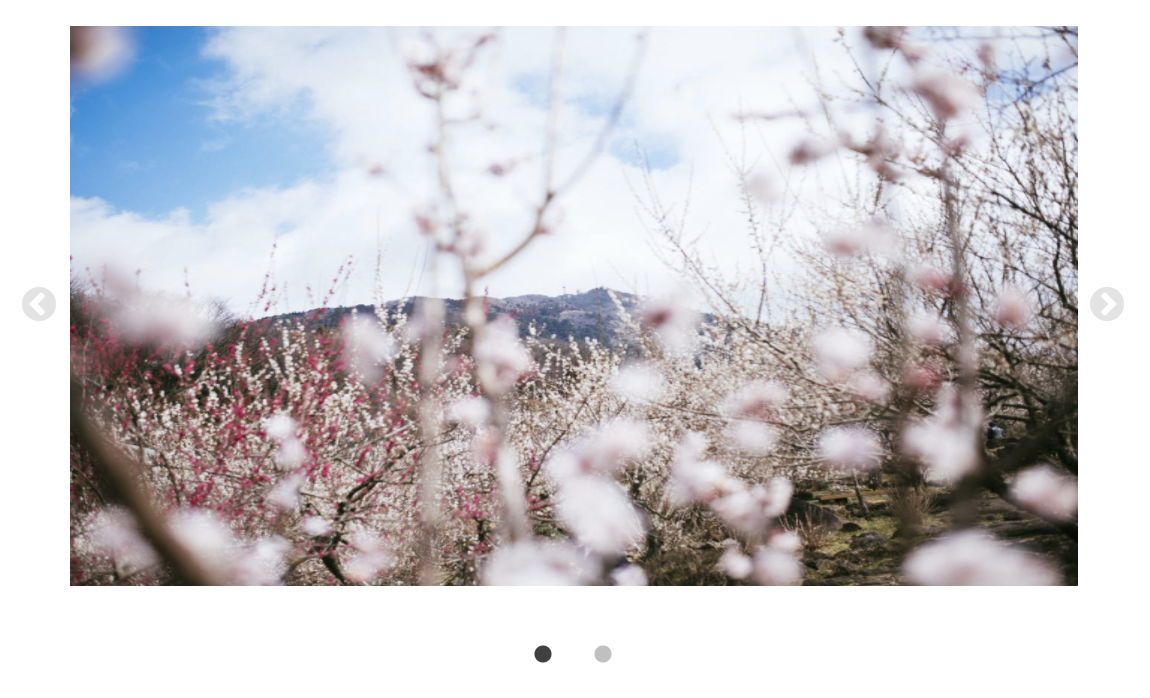
完成イメージは下記のようになります。

プラグインのインストール
まずはプラグインのインストールをします。
「Plugins」タブをクリックします。

「Add plugins」をクリックします。

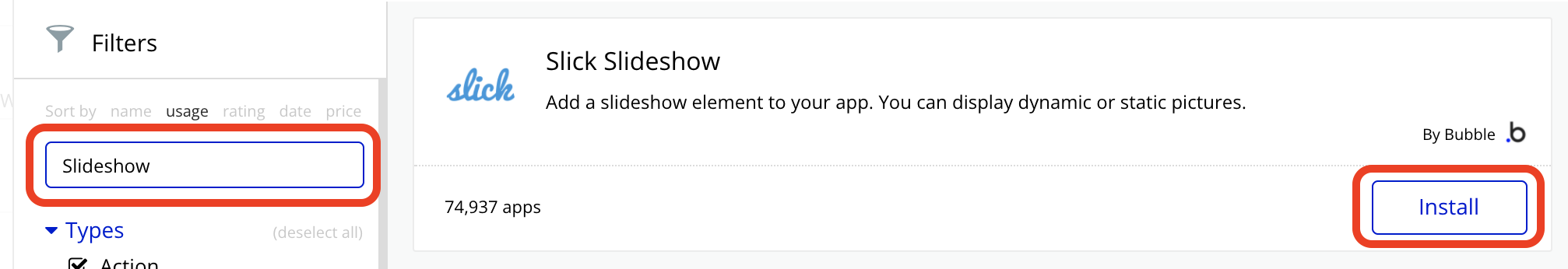
検索窓に「Slideshow」と入力し、「Slick Slideshow」をインストールします。

デザインタブに戻ると、「Slideshow」というエレメントが追加されていますので、これを使います。

Slideshowの配置
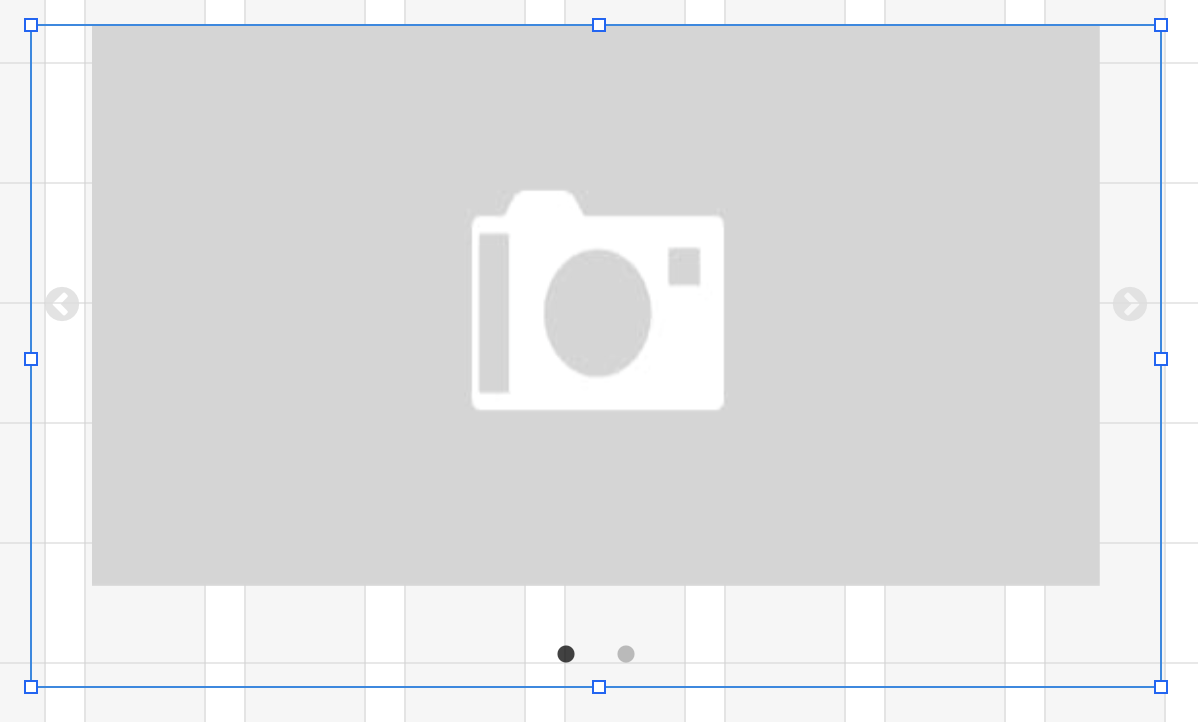
「Slideshow」を配置してみます。

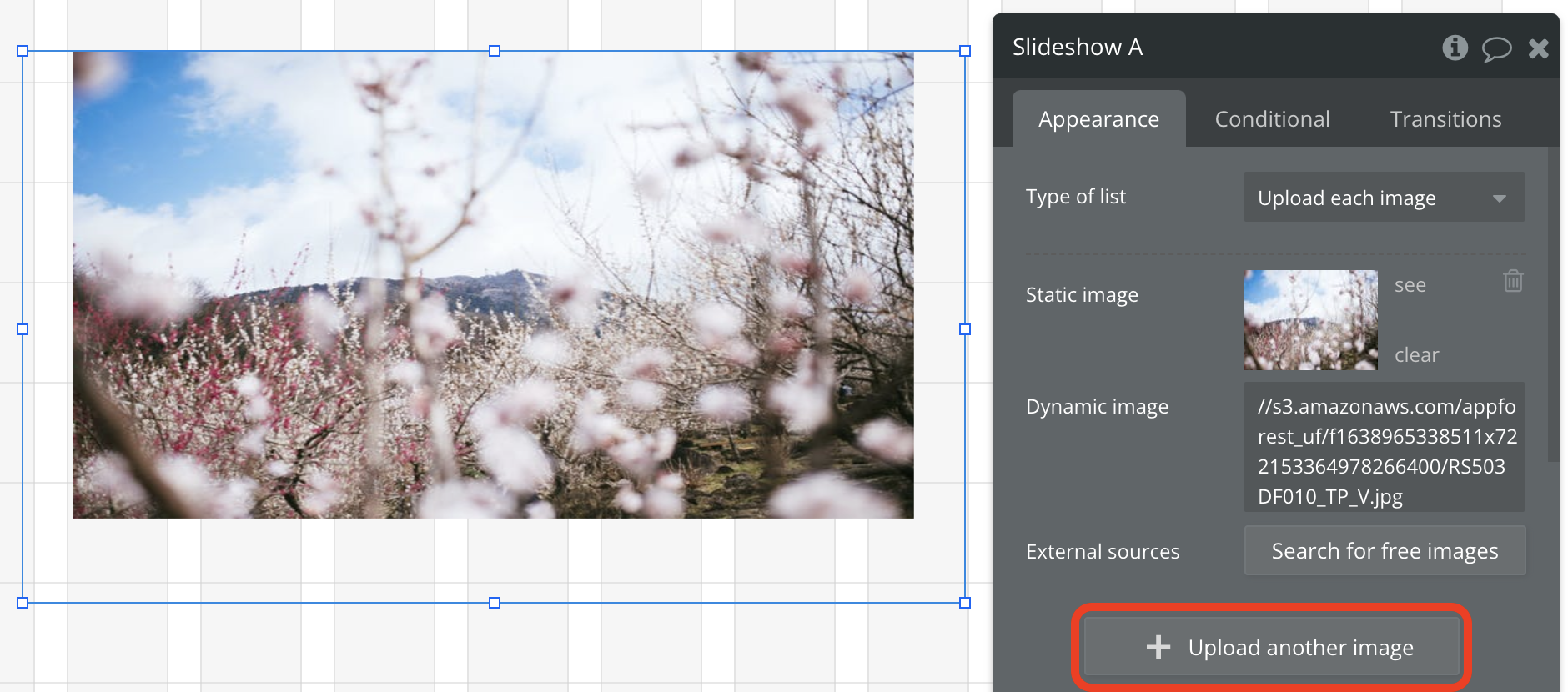
画像をアップロードしますので、「Upload another image」をクリックします。

「Upload」ボタンをクリックし画像を選択します。

そうすると、このように画像がアップロードされます。

さらに追加する場合は、同じことを繰り返します。
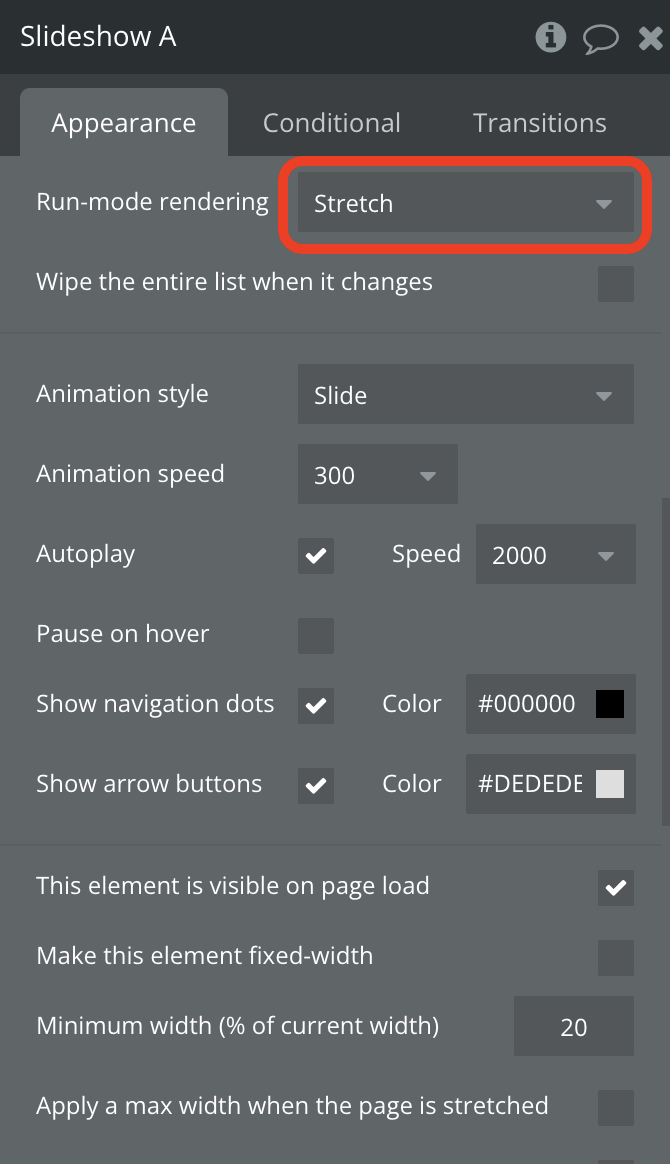
いろいろ設定も変更できますので、お好みで変更してみてください。

プレビューで確認

ちゃんとスライドショーになっていることが確認できるはずです。
こんな簡単にスライドショーが作れちゃうのです!
参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
