.png)
bubbleをはじめてみよう
「bubbleのはじめかた」というたいそうなタイトルをつけましたが、まったく難しくないので安心してください。
そもそも「bubble」とはなにかというと、ブラウザ上の専用画面内でマウスのドラッグ&ドロップ操作をしながらWebアプリケーションが作成できるというものです。
ノーコードの一つでもあるので、プログラミングコードを書かなくてもアプリケーション開発が可能になっています。
では実際にはじめてみましょう。
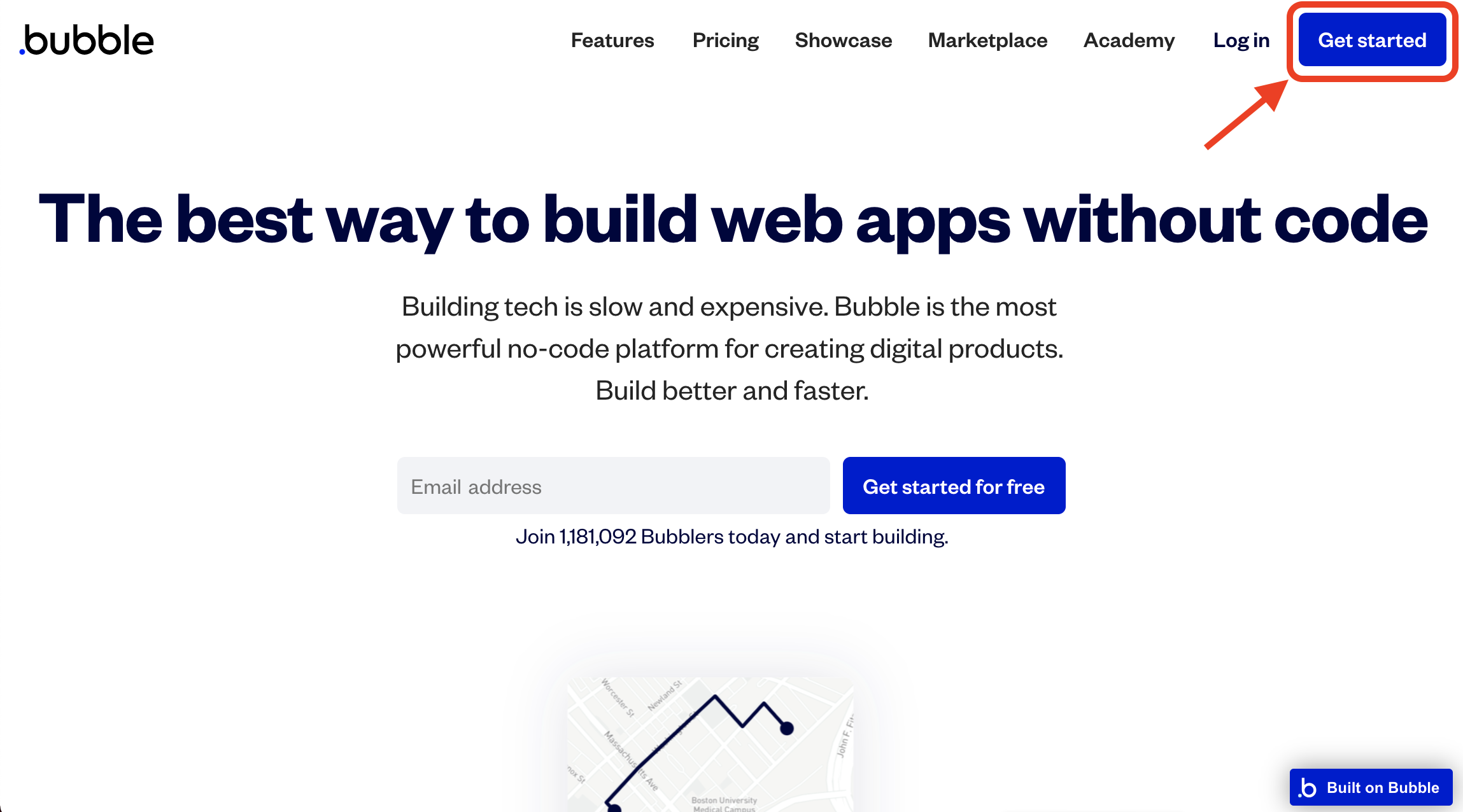
まずは下記のURLからbubbleのページを表示します。
画面の右上にある「Get started」ボタンを押します。

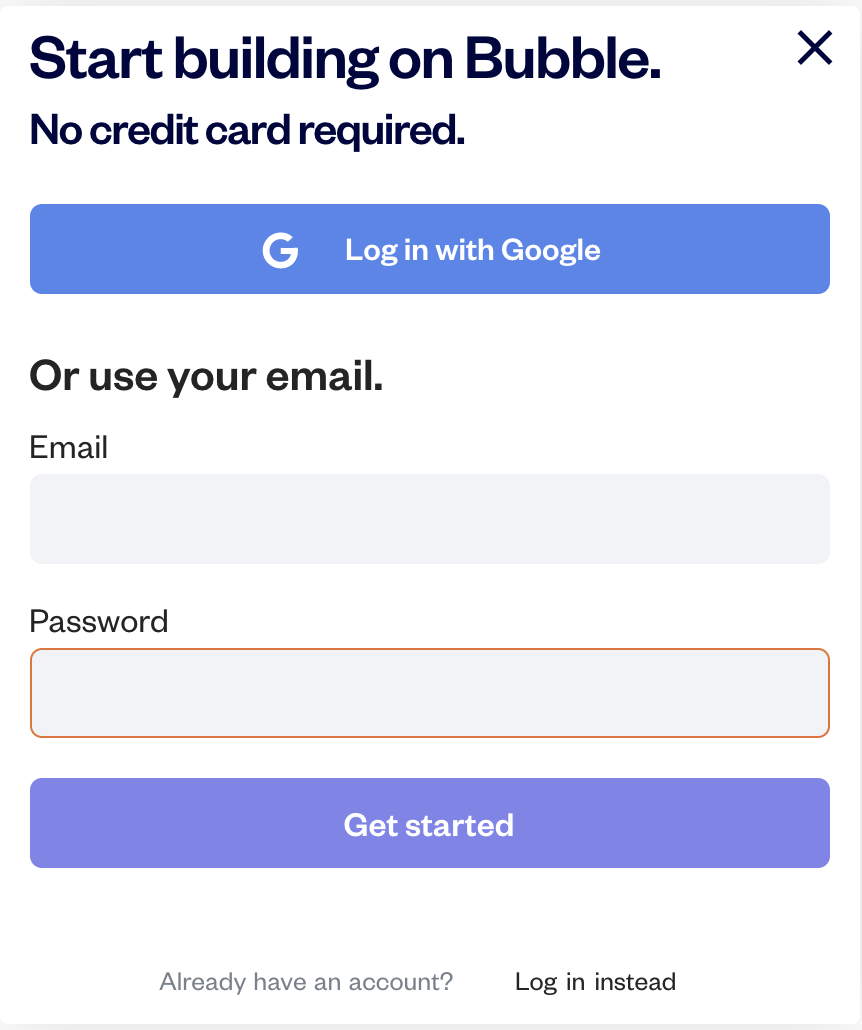
アカウント登録用の画面が表示されますので、「メールアドレス」「パスワード」を入力して「Get started」ボタンでアカウントを作成します。
(GoogleアカウントでもOKです)

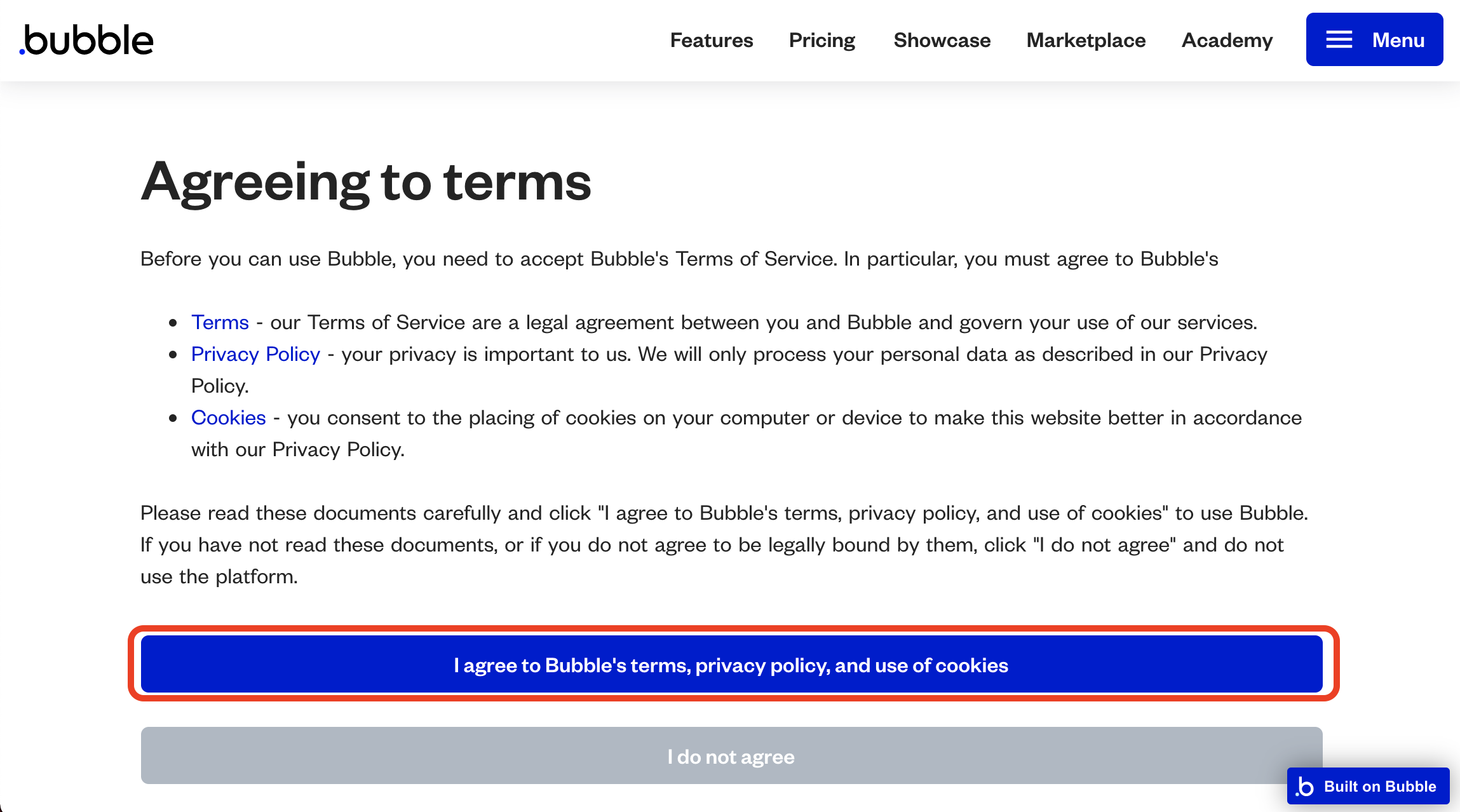
次にbubbleのプライバシーポリシー等に同意を求められますので、同意可能であれば「I agree to Bubble's terms, privacy policy, and use of cookies」を押します。

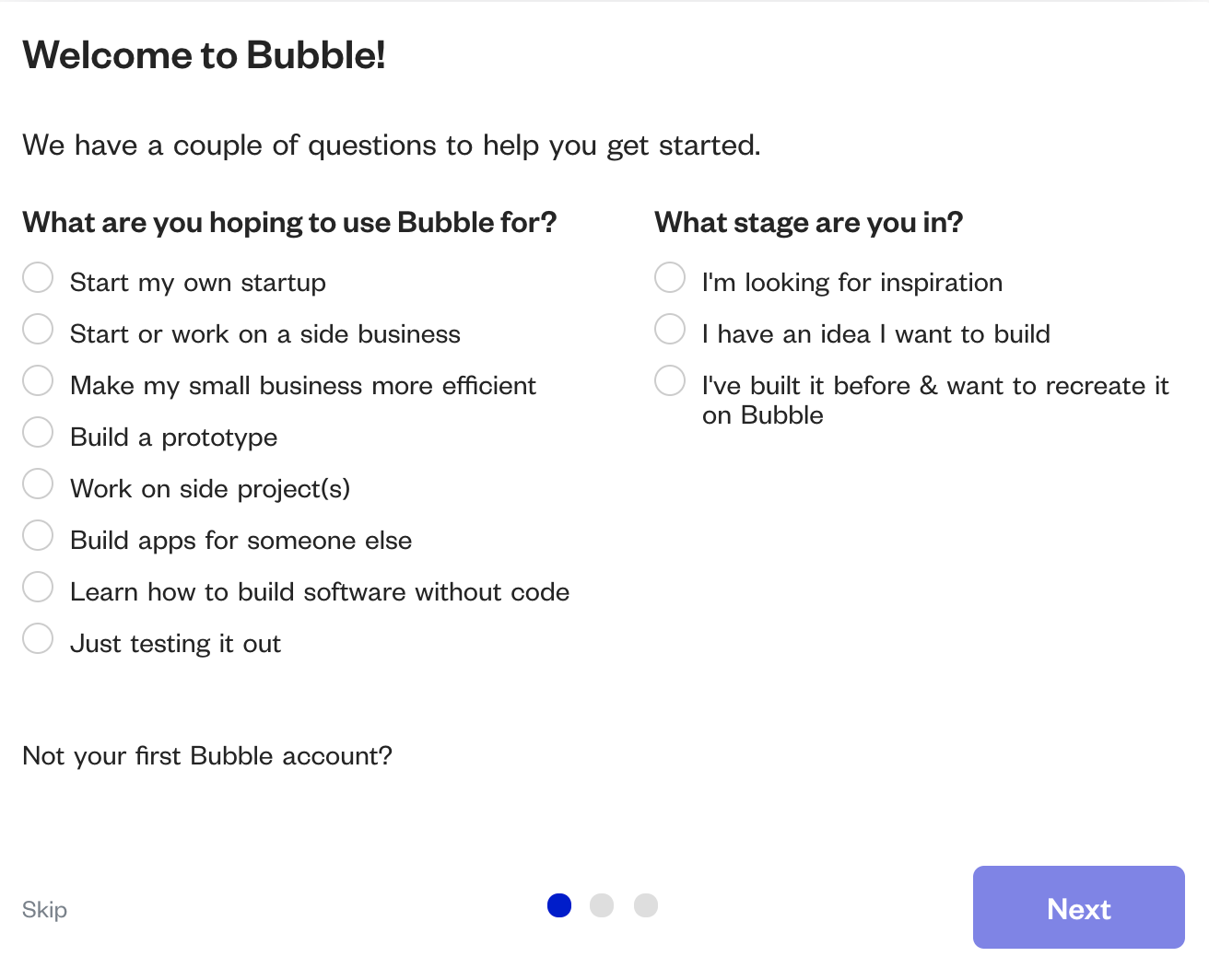
次に「Welcome to Bubble!」ということでアンケートがありますので、ポチポチと回答しちゃいましょう。

アンケートへの回答が終わると、bubble開発のエディタが表示されます。
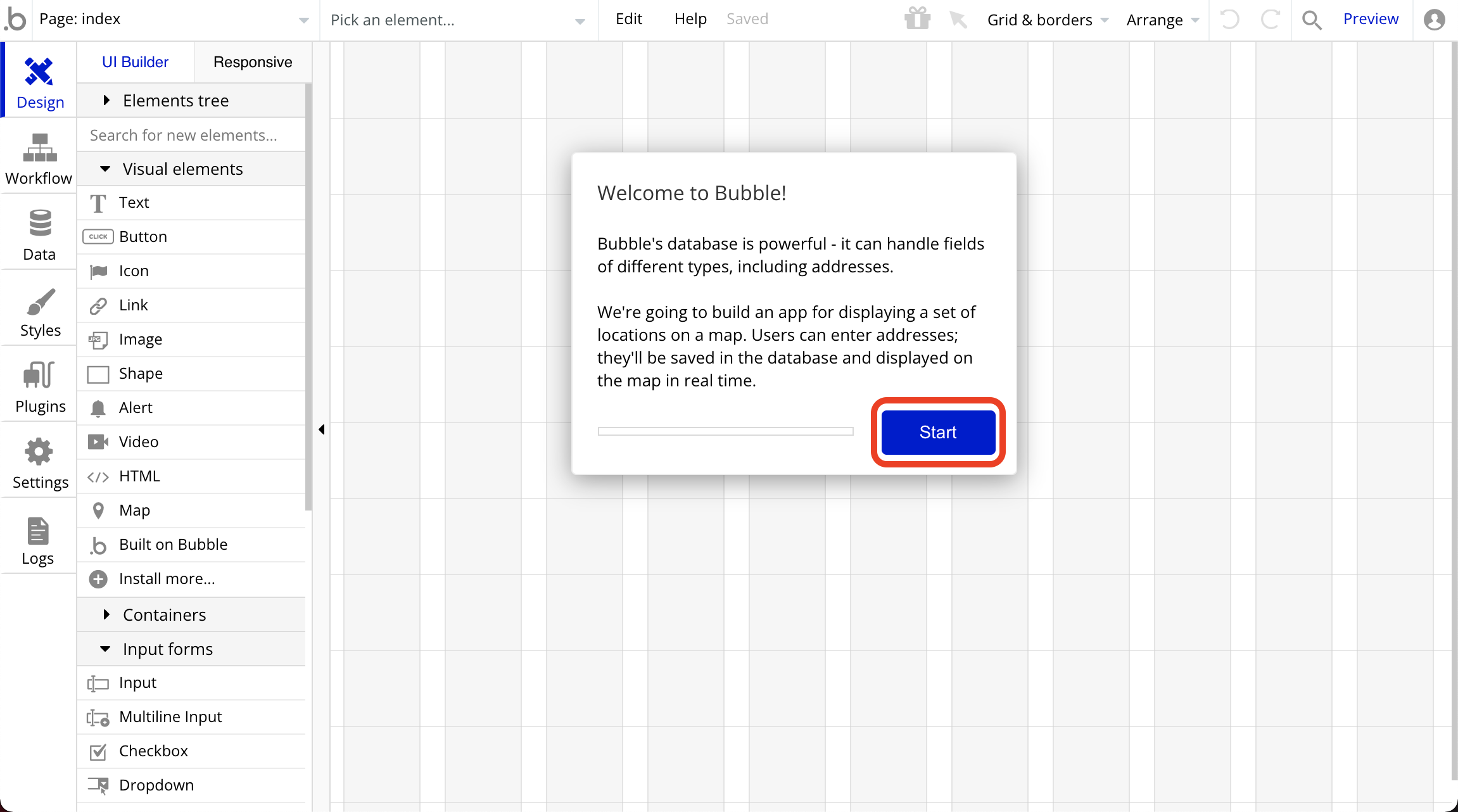
「Strat」ボタンを押します。

「Start」ボタンをを押すと簡単なチュートリアルが始まるので、指示通りに操作してみましょう。
ポチポチと指示通りに操作するだけで、Webアプリが完成してしまいます。
こんなに簡単にWebアプリができてしまうなんて素晴らしいですね。
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール