.png)
アプケーション開発をはじめてみよう
前回bubbleのアカウントを作成しました。
そのアカウントでログインします。
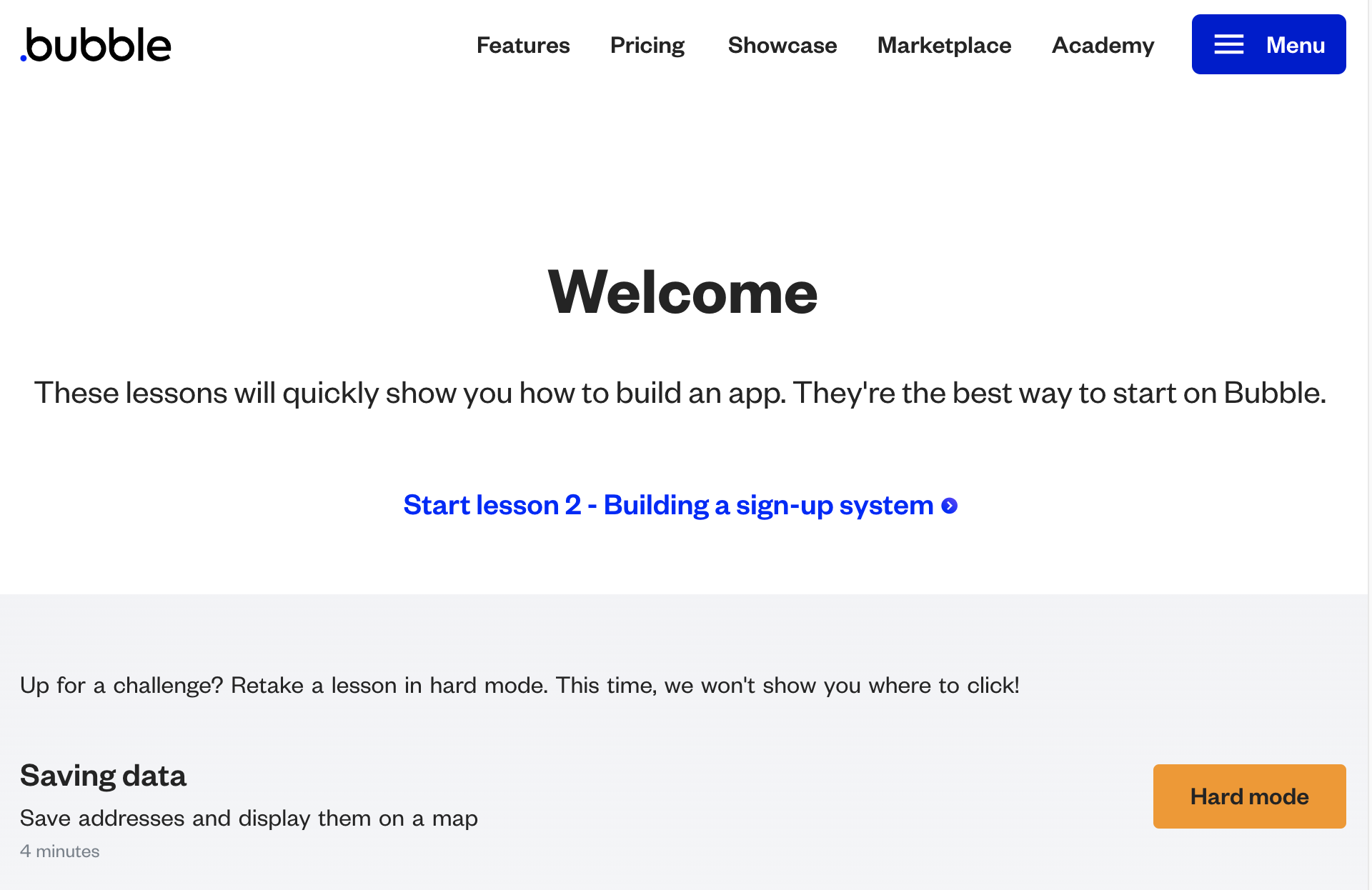
そうすると、Welcomeページが表示され、チュートリアルの一覧が表示されます。

ここでチュートリアルを順番にやってもらっても良いのですが、今回はさっそく新しいアプケーションを作成していきます。
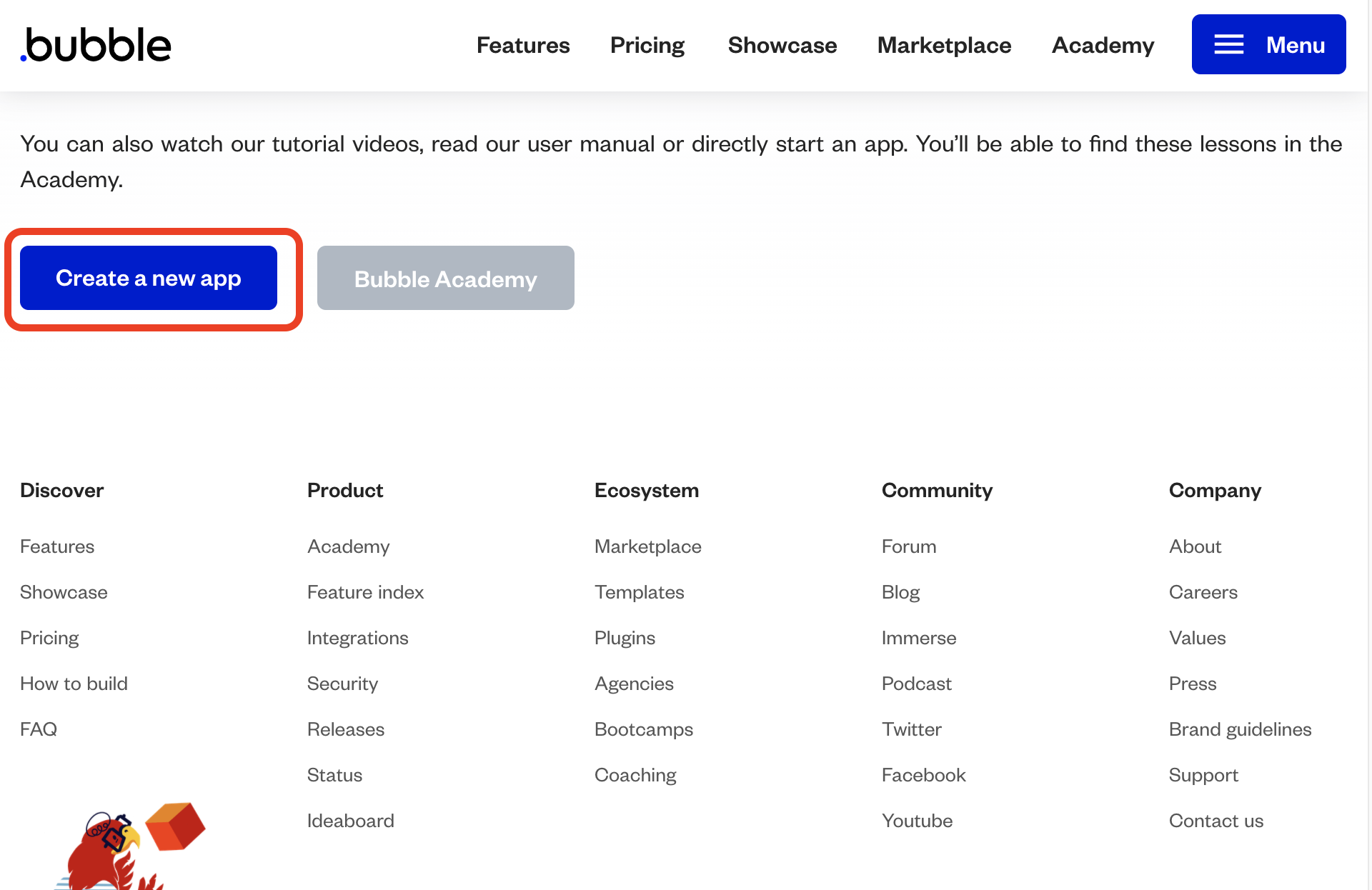
一番下までスクロールしていくと、「Create a new app」というボタンがありますので、これをクリックします。

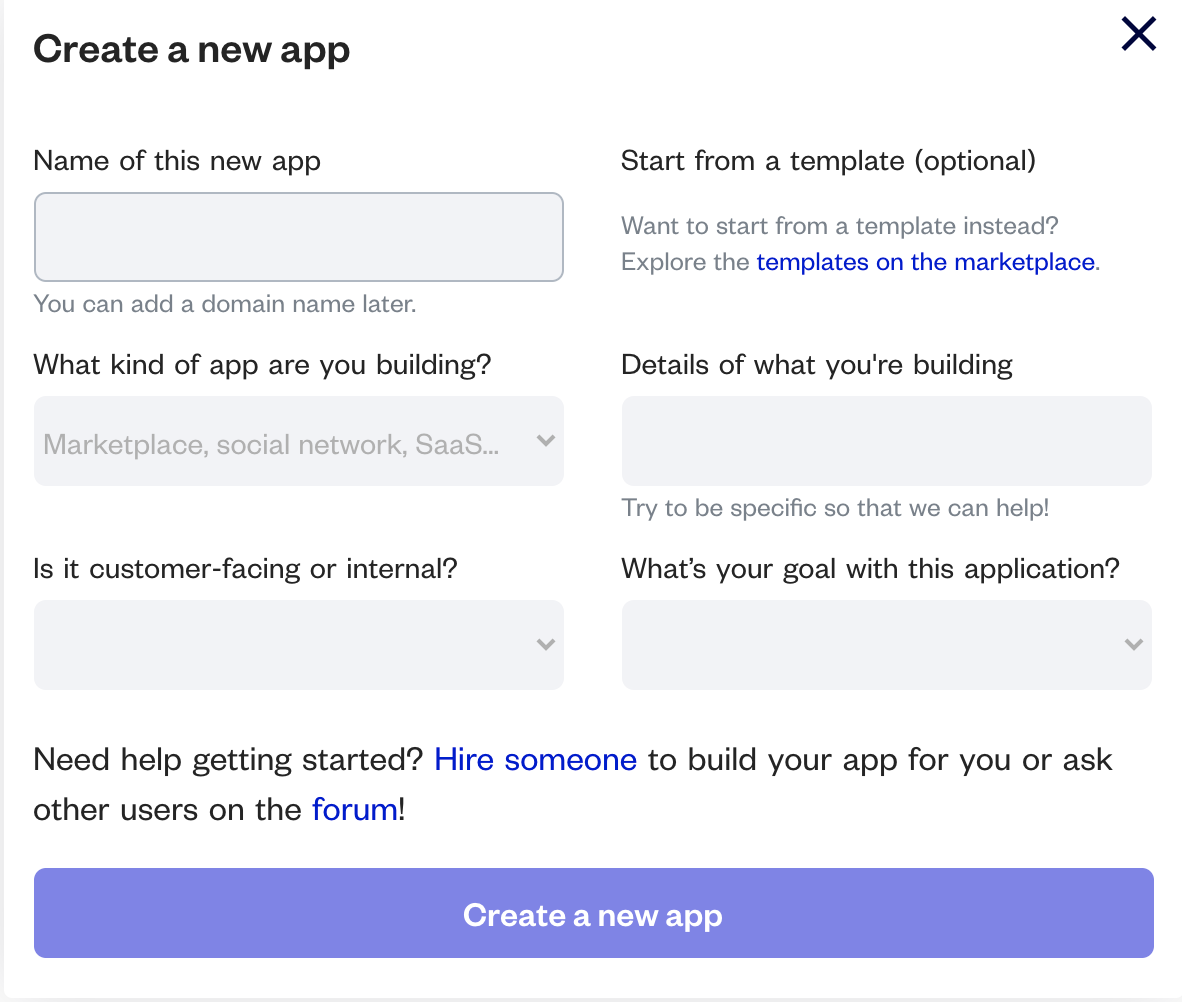
作成するアプリケーションの情報を入力する画面が表示されますので、順次入力していきます。

Name of this new app
作成するアプリケーションの名前です。
これはURLにもなりますので、他の人と被らないよう名前をつけてあげる必要があります。
What kind of app are you building?
どんなアプリを作るのかを選択します。
Details of what you're building
作るアプリの詳細です。(省略可能)
Is it customer-facing or internal?
顧客向けなのか、社内向けなのかを選択します。
What's your goal with this application?
作成するアプリケーションのゴールを選択します。
入力ができたら「Create a new app」をクリックします。
少し待っていると、初期画面が表示されます。

これはログイン後のチュートリアルとは別で、新しいアプリケーションを作成すると、このように初期設定のアシスタント(New Application Assistant)が表示されます。
アシスタントにあわせて作成してみても良いのですが、今回はアシスタントは使わずに作成します。
また、最初にデフォルトでトップページが作成された状態になっていますが、基本的には使うことはないでしょう。
ですので、「Start with a blank page」を押した後、「Close the assistant」アシスタントを閉じちゃいます。
そうするとbubbleでアプリを作成するための編集ページが表示されます。

次回からは、この画面について解説をしていきたいと思います。
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール