.png)
クリックすると別のページに移動する
クリックすると別のページに移動するワークフローを作ってみましょう。
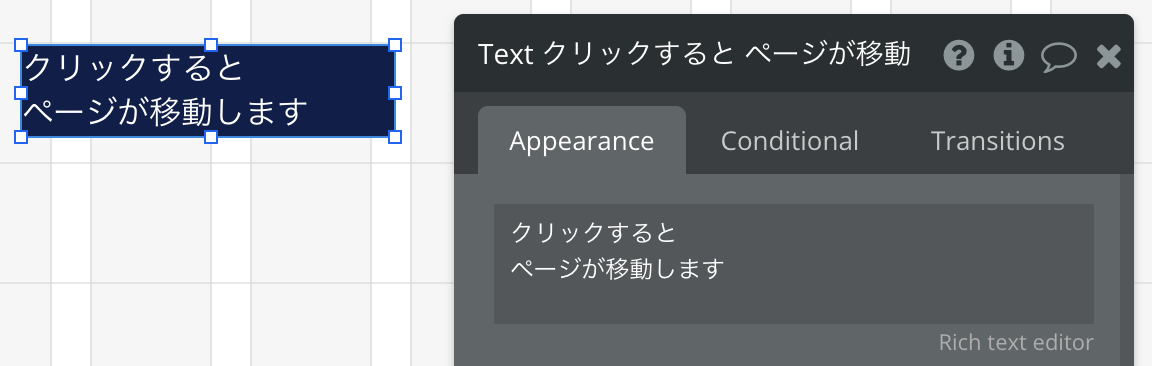
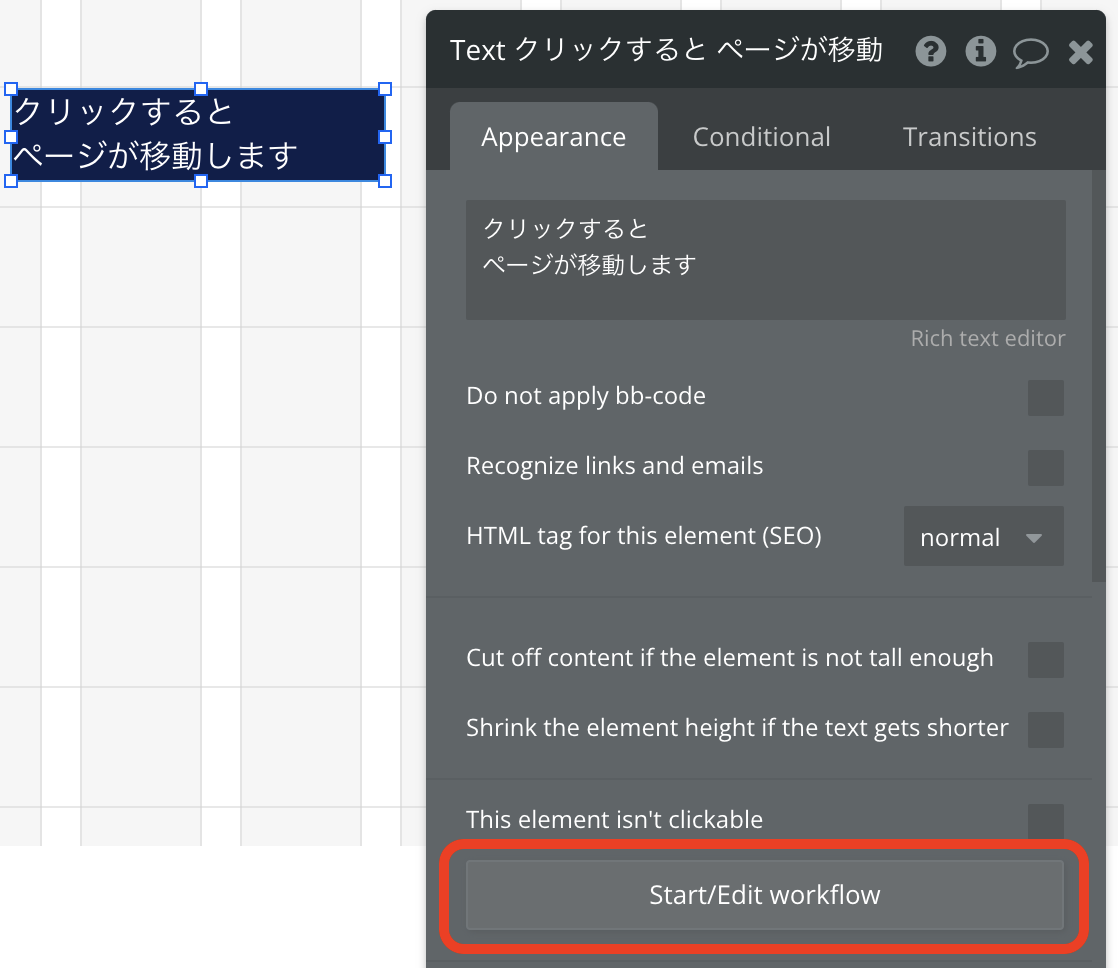
まずは下記のように「Textエレメント」を作成します。
文字、形、色などは何でもOKです。

次に移動先のページを作ります。
画面左上にある「Page 〜」の「▼」をクリックします。

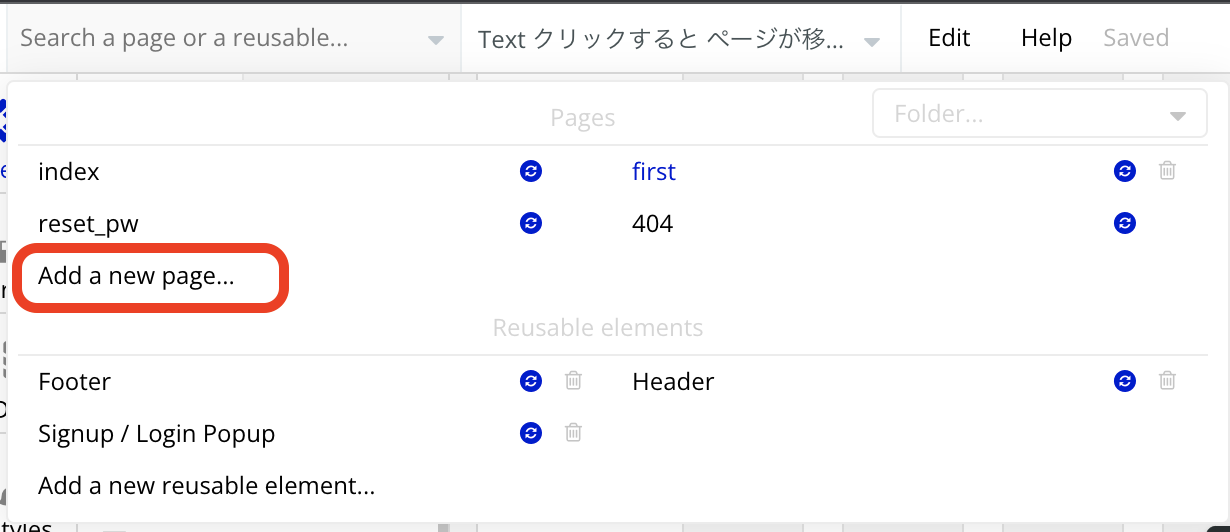
「Add a new page ...」を選択して新しいページを作ります。

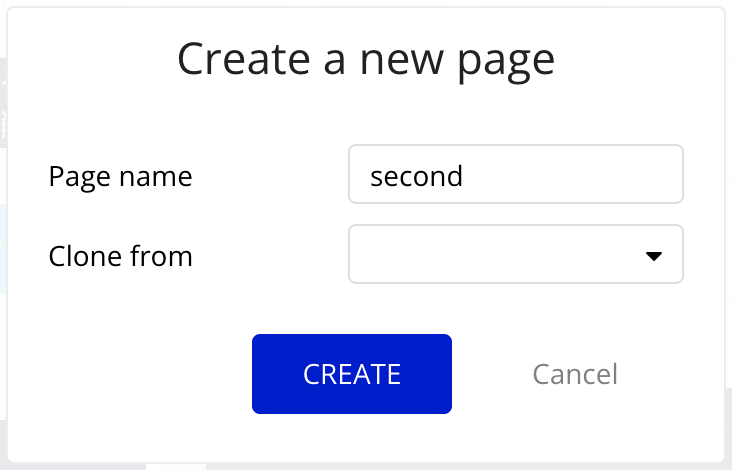
今回は「Page name」を「second」として、「Clone from」はなしで作成します。

「CREATE」をクリックすると新しいページが作成でき、ページが「second」になります。

ページが変わったことをわかりやすくするために、「textエレメント」を作成しておきます。

元のページに戻り、ワークフローを設定します。
「textエレメント」のプロパティを表示して、「Start/Edit workflow」をクリックします。

テキストエレメントをクリックした時のアクションを設定します。
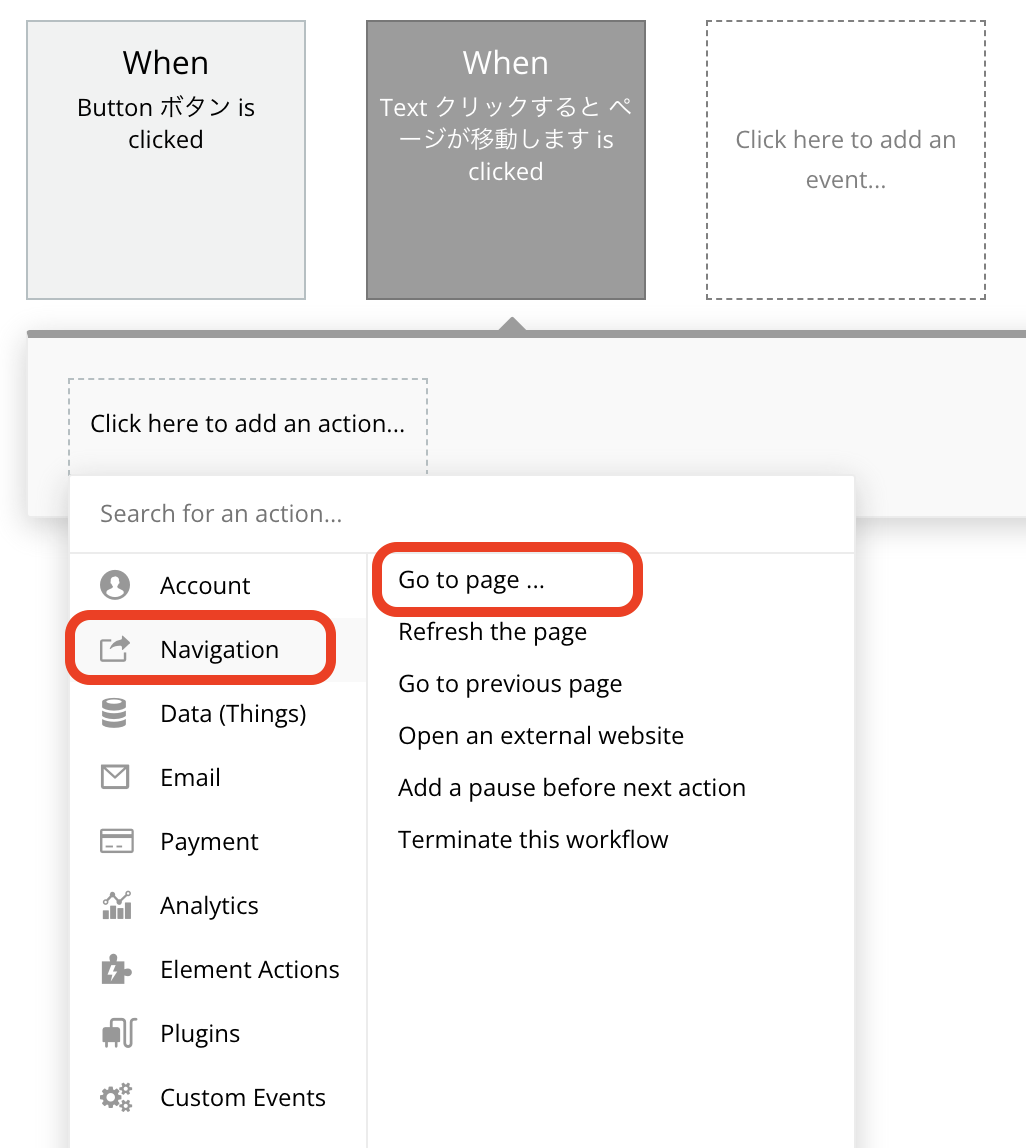
「Click here to add an action ...」で「Navigation」から「Go to page ...」を選択します。

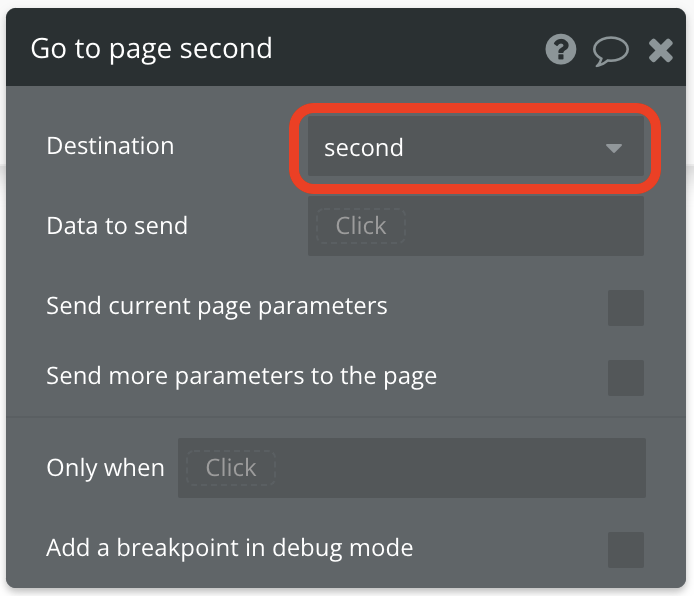
「Destination」で移動先のページを指定します。
今回は「second」ページに移動させたいので、「second」を選択します。

これでワークフローの設定が完了しました。
プレビューで動きを確認してみます。

表示されたテキストをクリックします。

「second」ページに移動しました!
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール