.png)
前回の記事で保存した画像データを表示する機能を作成します。
画像を表示するフィールドを作成する
画像を表示するフィールドを作成します。
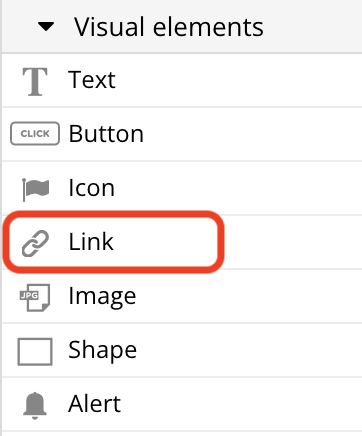
「Repeating Group」エレメントを使います。

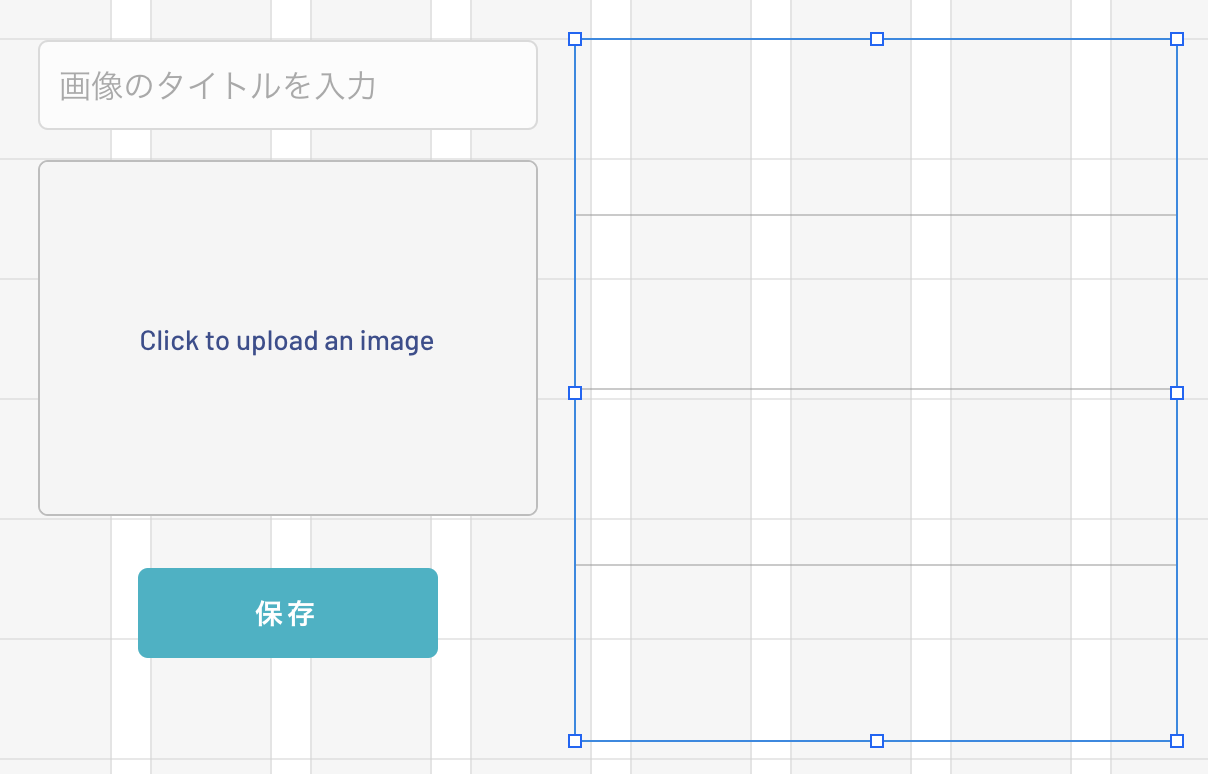
次のように配置します。

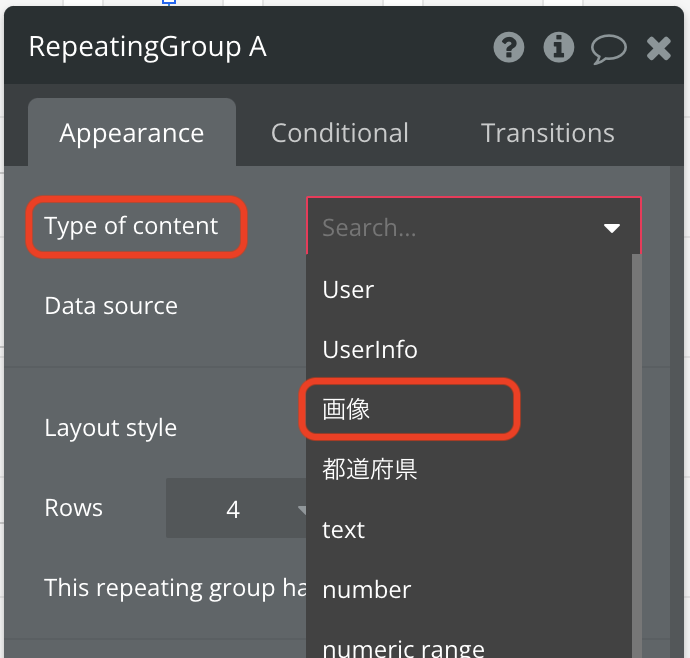
コンテンツのタイプ(Type of content)は「画像」を選択します。

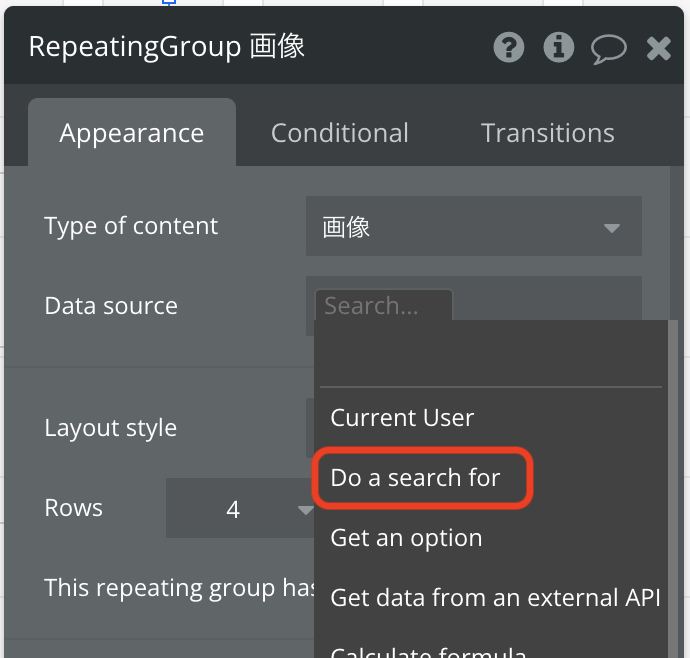
「Data source」を選択します。
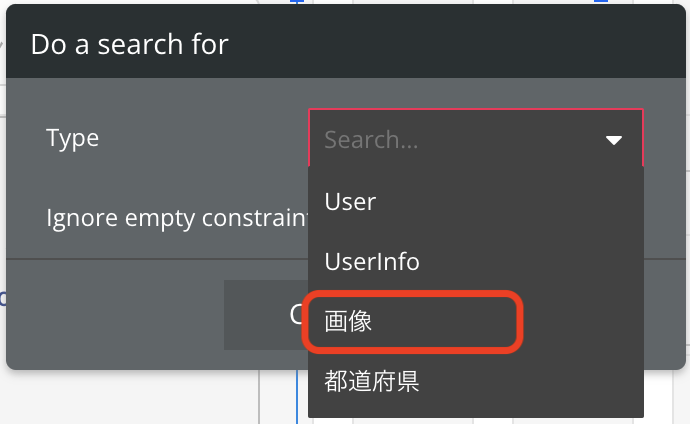
「Do a search for」を選択して、データベースのデータを検索するようにします。

データTypeは「画像」を選択します。

リンクの設定
ユーザーがクリックしたら、別のページに移動できるようにします。
ページの移動には、「Link」エレメントを使用します。

Repeating Groupの中に配置します。

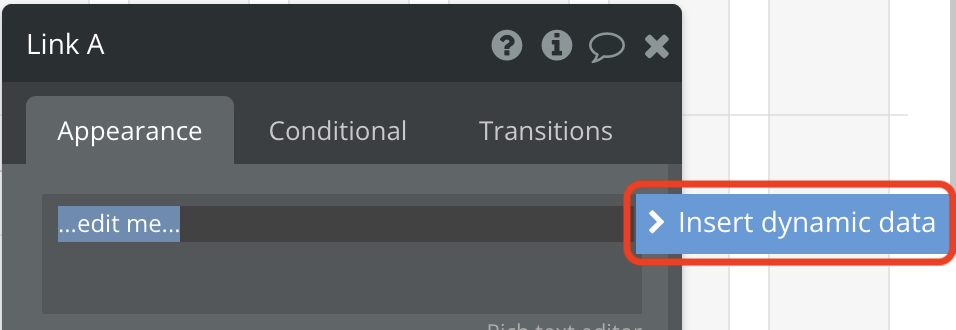
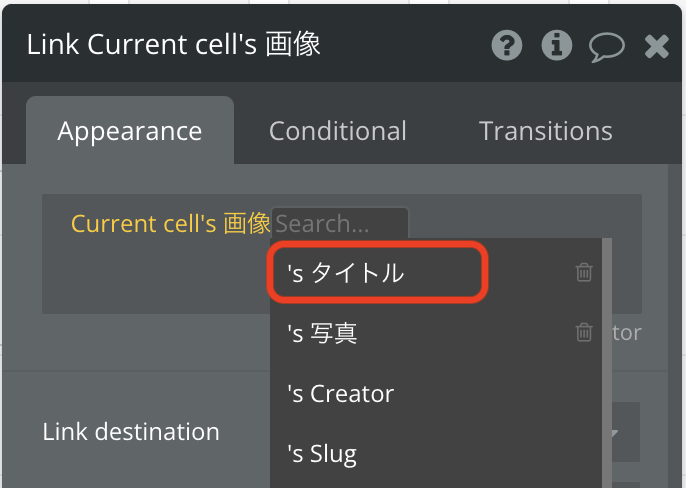
「Insert dynamic data」をクリックして設定します。

動的データを使って、リンクエレメントに画像のタイトルを表示させるようにします。
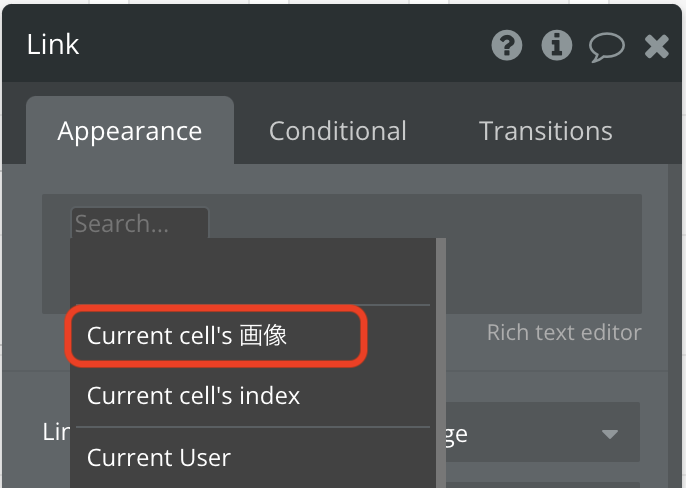
「Current cell's 画像」を選択します。

「画像」の「タイトル」を表示させるようにします。

これでデータベースに保存した「画像」の「タイトル」がリンクに表示されるようになりました。
新しいページの作成
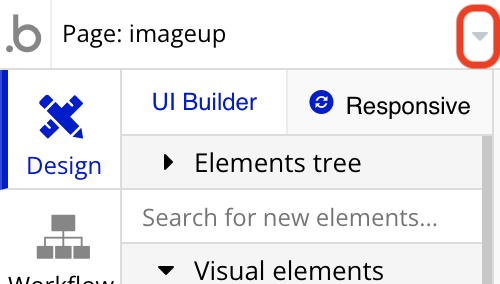
画面左上から新しいページを作ります。
「▼」をクリックします。

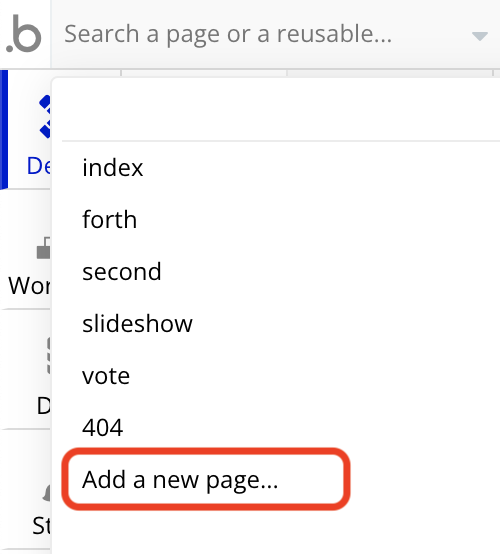
「Add a new Page」をクリックします。

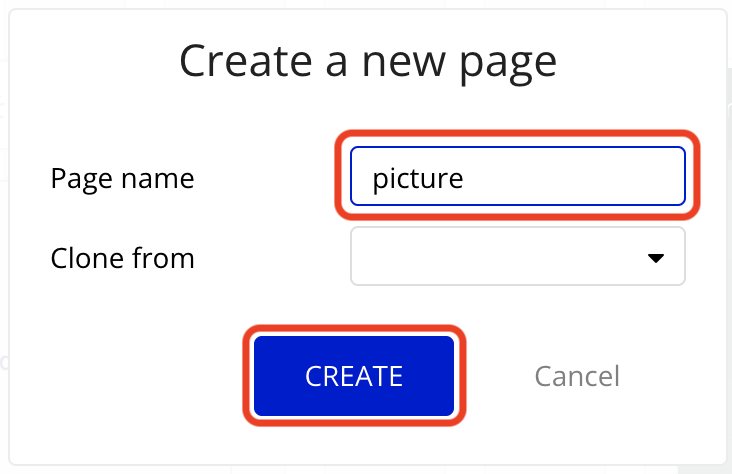
ページの名前はなんでもOKです。
「CREATE」をクリックで新しいページが作成されます。

新しいページに移動したら、何もないところをクリックしましょう。
ページ全体のプロパティが開きます。
先ほどつけた「Picture」が反映されています。

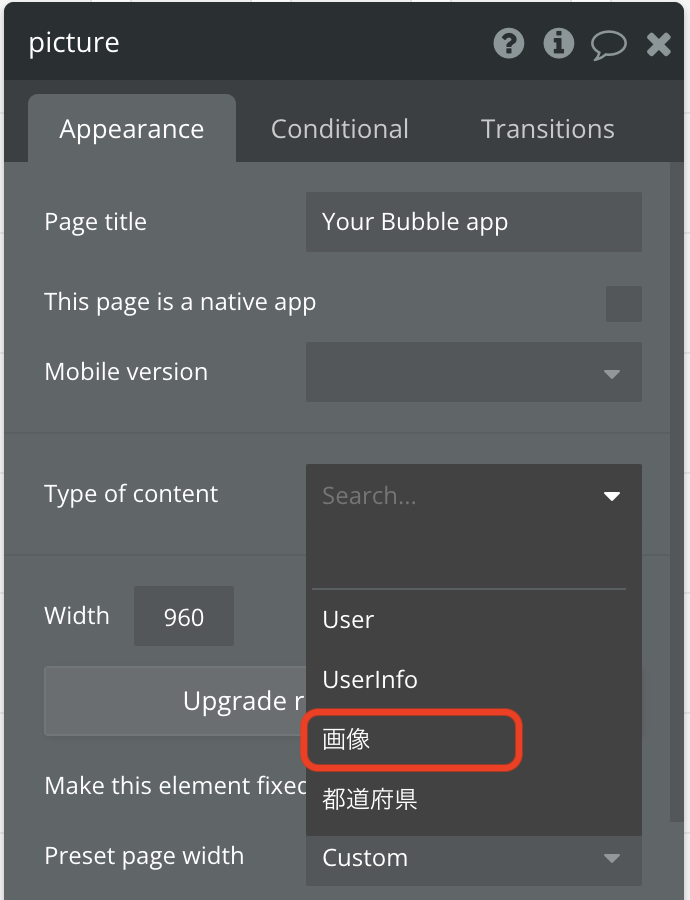
コンテンツのタイプを「画像」として、このページは画像を表示されるページだと設定します。

ページ名はなんでも良いですが、今回は「画像ページ」としておきます。

ページに画像を表示させる
画像を表示させたいので「Image」エレメントを使います。

画面に大きめに設置します。

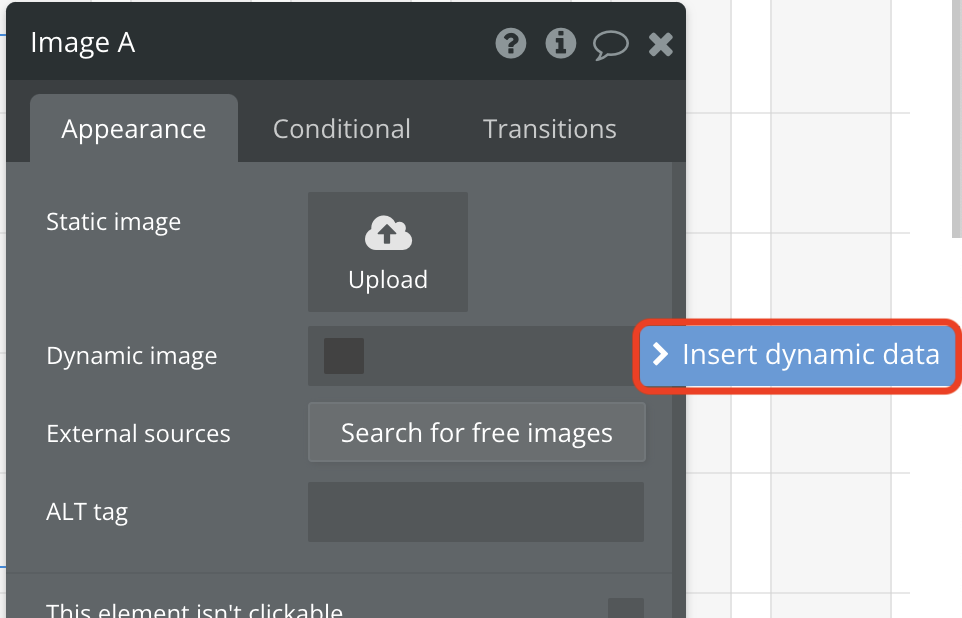
Imageエレメントに、何の画像を表示させるのかを設定します。
「Insert dynamic data」をクリックして設定します。

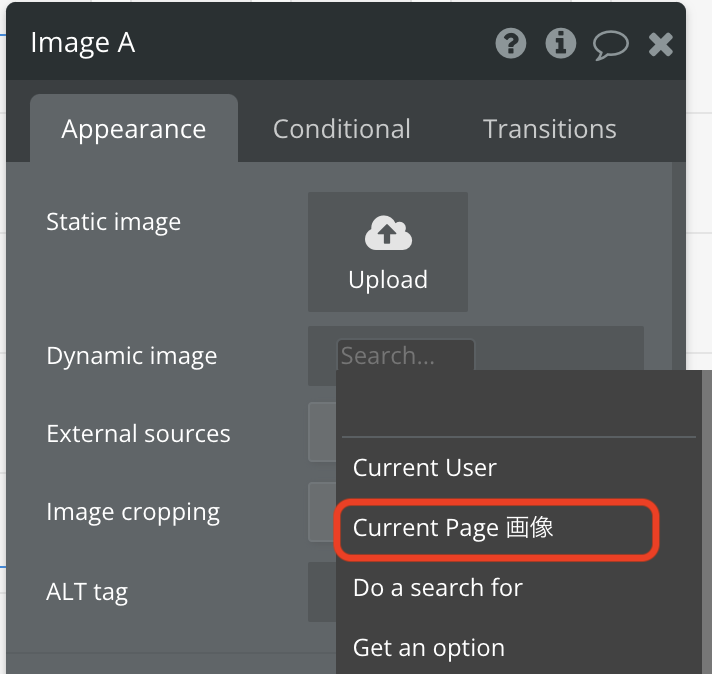
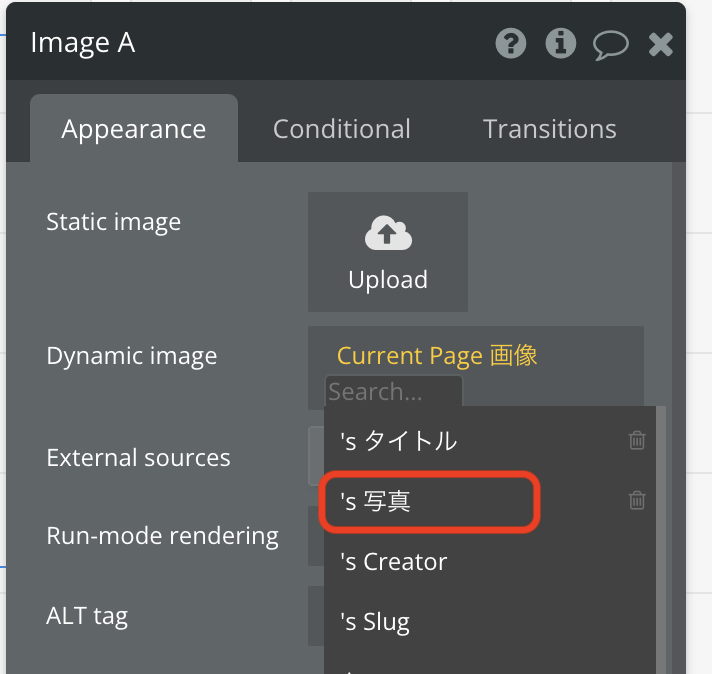
「Current Page 画像」→「's 写真」と選択し、写真を表示させる設定をします。


続いて、写真のタイトルも表示されるようにします。
「Text」エレメントを使います。

次のように配置します。

あとは、写真を表示させるやり方と同じになります。
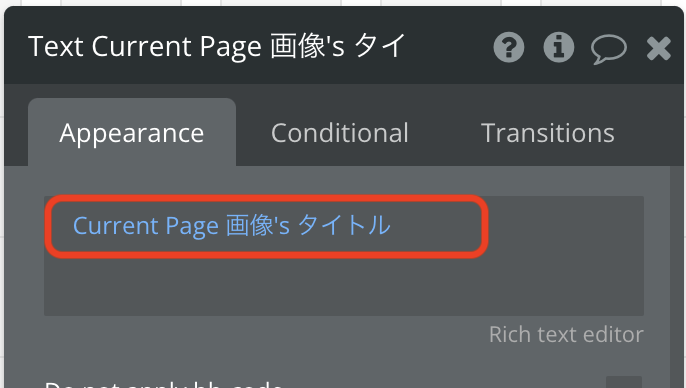
「Insert dynamic data」の設定で、「Current page 画像’s タイトル」にします。

これで、写真のタイトルを表示させることができます。
テキストのフォントは好みで設定すればOKです。
これで新しいページ(Picture)の設定は終わりましたので、元のページに戻ります。
リンククリック時の設定
リンクをクリックしたら、先ほど作った「Pictureページ」に移動できるように設定します。
リンクエレメントをクリックしてプロパティーを表示します。
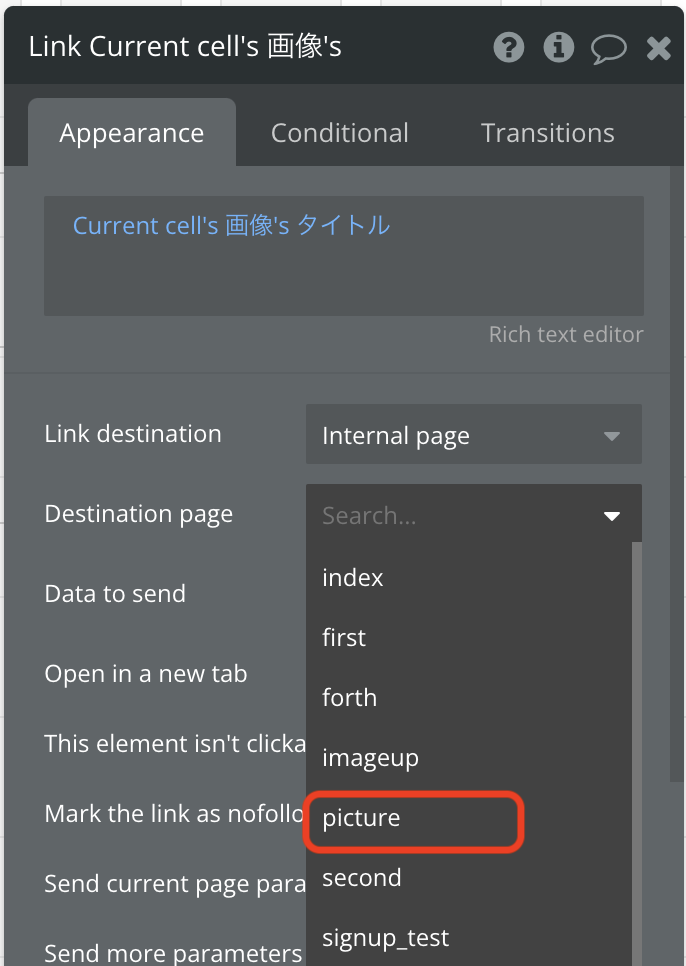
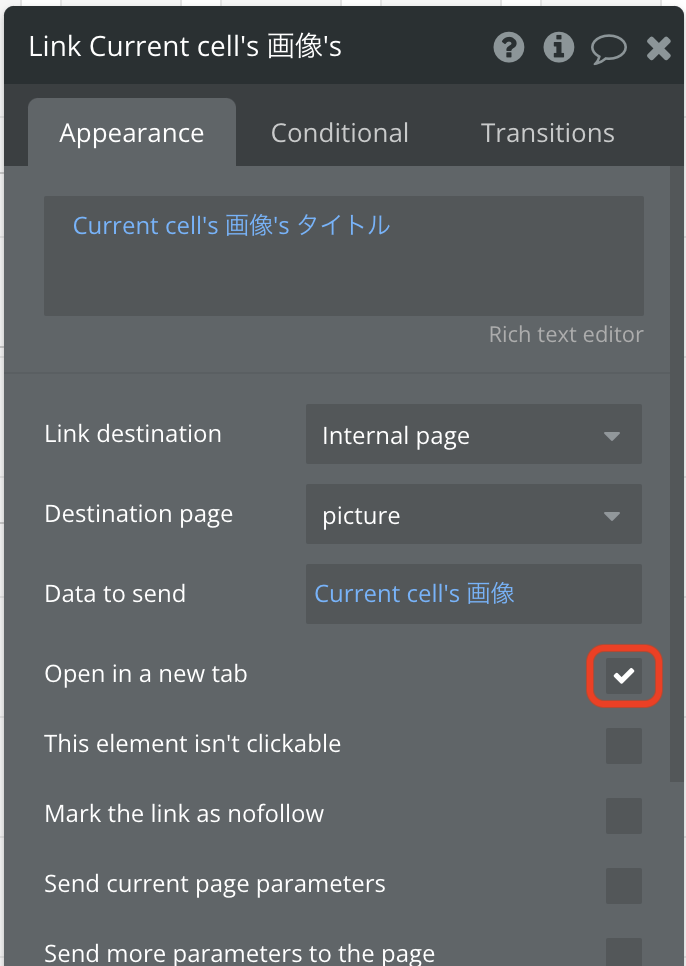
「Destination page」で、リンクをクリックした時に、どのページに飛ぶかを設定します。
先ほど作った「Pictureページ」に設定します。

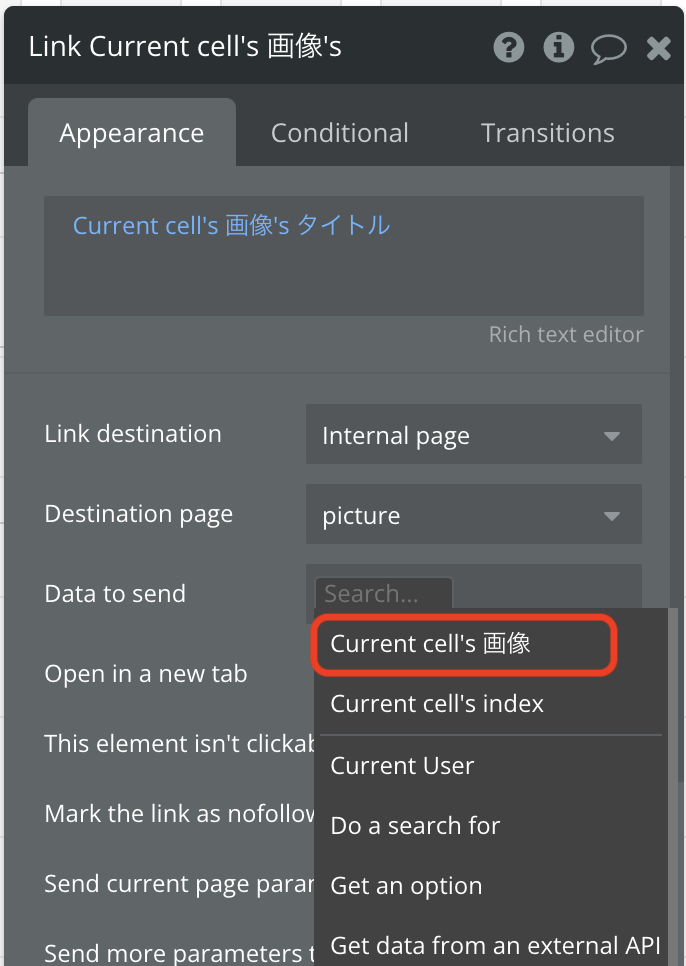
「Data to send」で送信するデータを選択します。
現在表示している画像データを送信したいので、「Current cell's 画像」を選択します。

ユーザーがリンクをクリックした時に、新しいタブで開けるように「Open in a new tab」にチェックを入れます。

これで設定は完了しました。
プレビューで動作を確認してみましょう。
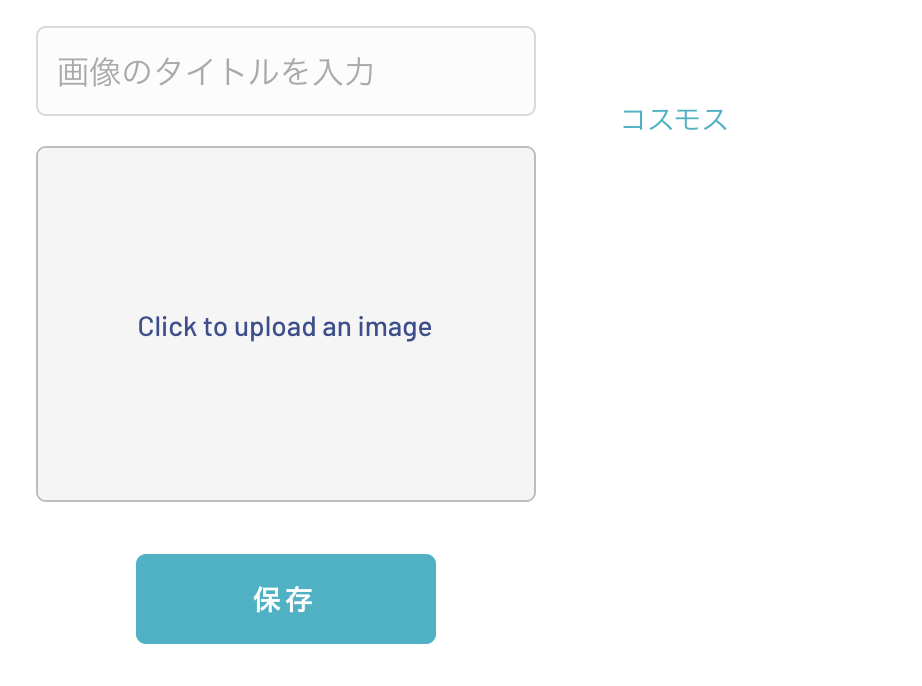
画像のタイトルを入力して、好きな画像をアップロードして、保存ボタンを押してみましょう。

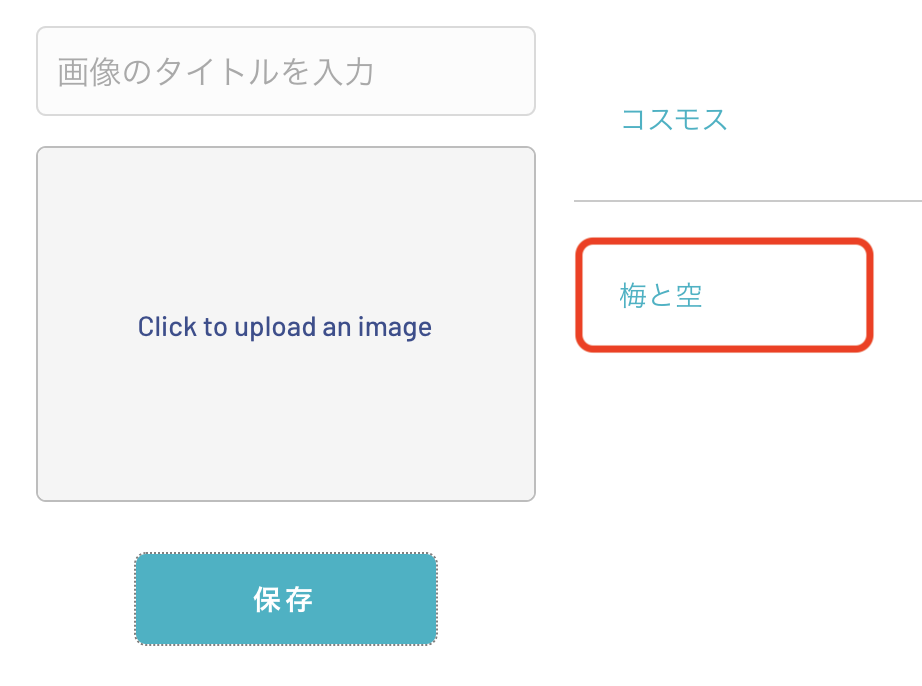
右側にタイトルのリンクが出てきます。
このリンクをクリックしてみましょう。

新しいページに移動して、タイトルと写真が表示されました。

参考図書
LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】

