.png)
前回は「Design」タブの中にある「Visual elements」について紹介しました。
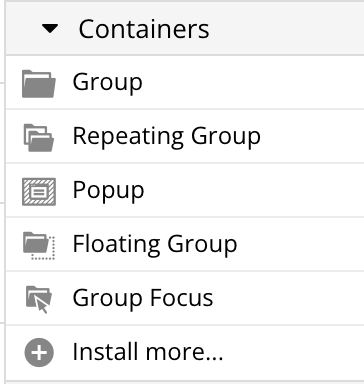
今回は「Containers」について紹介します。
「Containers」という名前の通り、入れ物という括りのエレメントです。

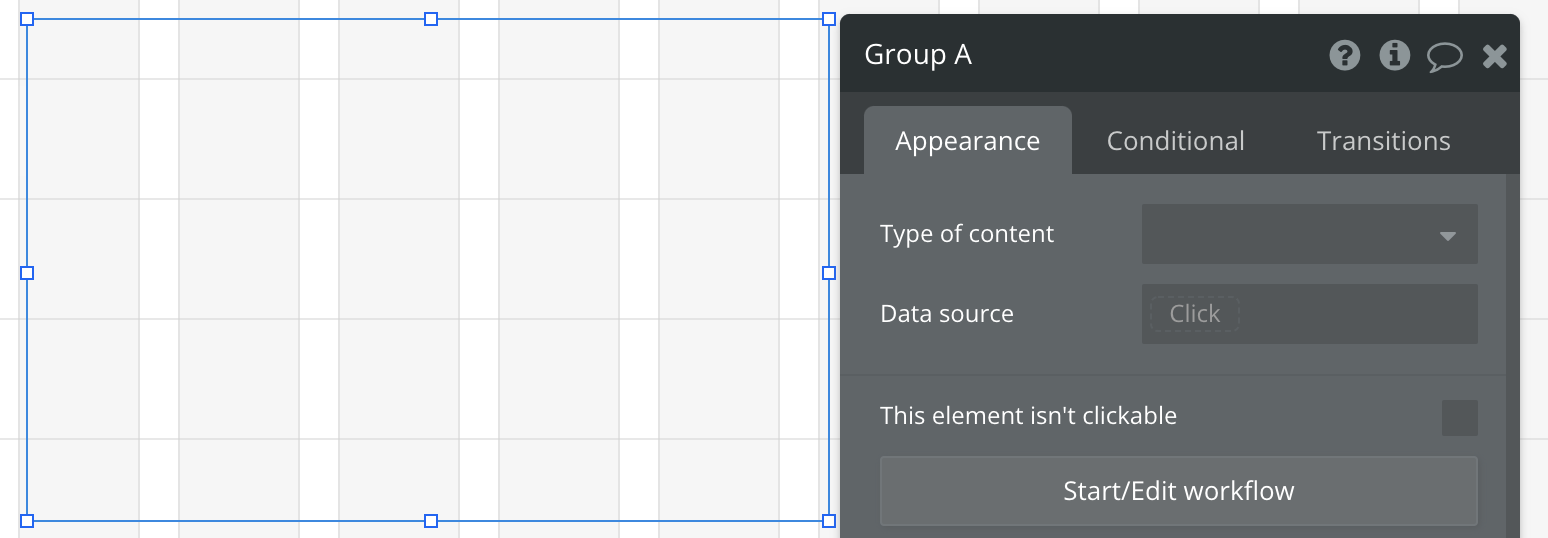
Group
様々エレメントをまとめてデザイン等をしやすくできます。

Groupエレメントは上記のようなプロパティが表示されます。
名前はデフォルトで「Group A」となっています。
この中にエレメントを配置することで、「Group A」という名前でグループ化して管理ができるようになります。
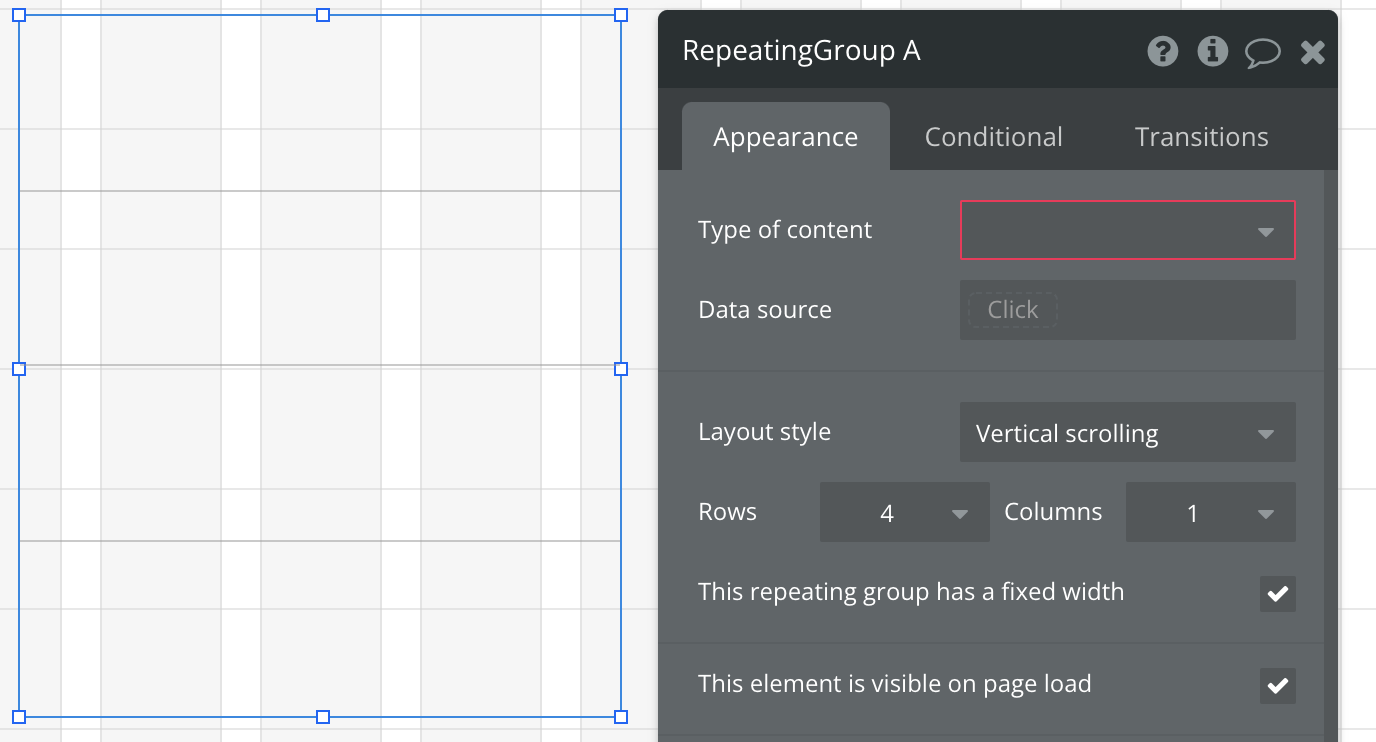
Repeating Group
繰り返しのグループを作成します。

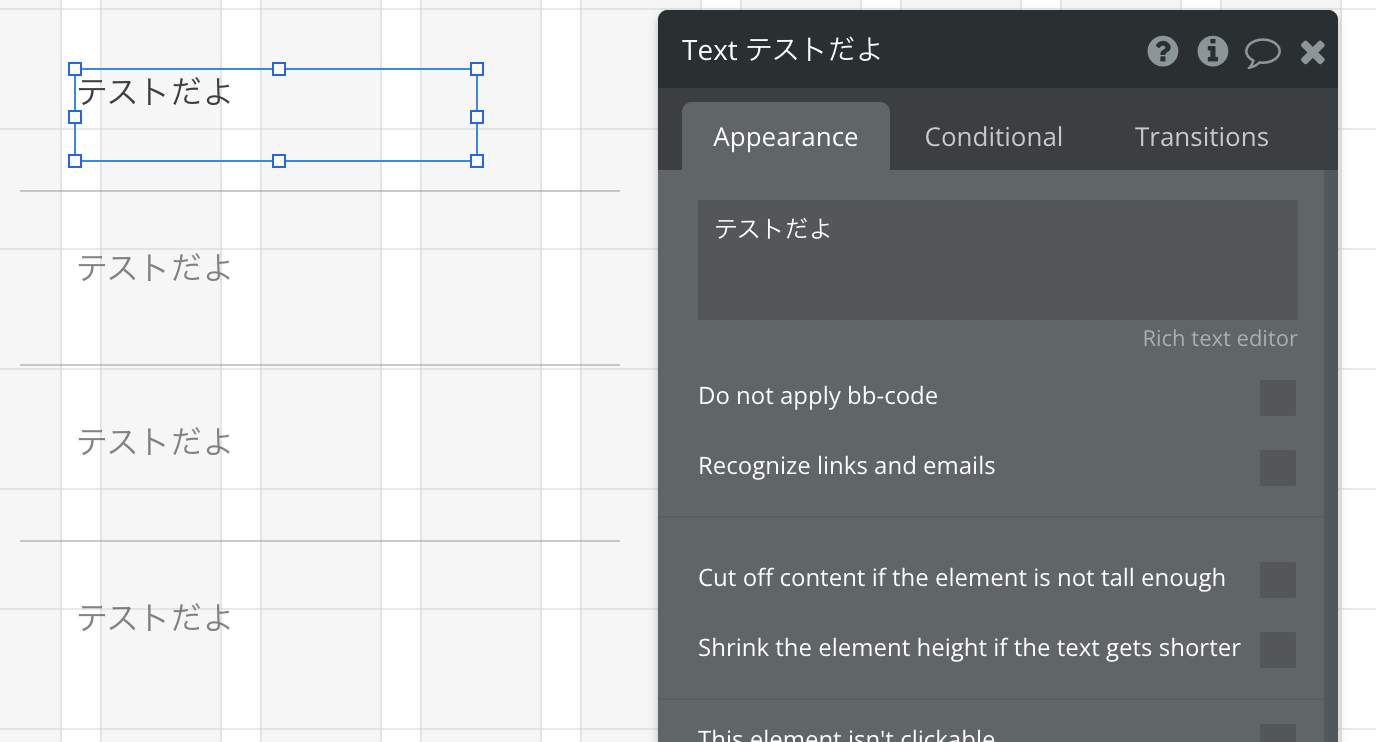
Repeating Groupエレメントは上記のようなプロパティが表示されます。
名前はデフォルトで「RepeatingGroup A」となっています。
例えばTextエレメントをRepeating Groupの一番上に入れて、Textエレメントのテキストを「テストだよ」に変更します。

そうすると、一番上しか操作していないのに、下の行まで全部まとめて変わりました。
このような特徴を持っているのがRepeating Groupエレメントになります。
※実際にはデータベースの内容を表示する等の用途で使用することになりますが、その方法が別の機会に解説します。
Popup
名前の通り、画面上にポップアップで表示されるエレメントで、表示している画面の最前面に飛び出すように表示されるウィンドウを作成することができます。

Floating Group
画面を縦にスクロールした時にエレメントの位置を固定したい時に使用します。
ヘッダに表示したロゴ等、画面をスクロールしても常に固定の位置に表示させたい場合に使用するエレメントです。
Group Focus
フォーカスが当たっている時だけ表示されるエレメントです。
ハンバーガーメニューやグローバルナビゲーションでGroup Focusエレメントは重宝しそうです。
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール