.png)
ボタンを押した時に指定のアクションをする
ボタンを押した時に指定したアクションが起きるようにしてみます。
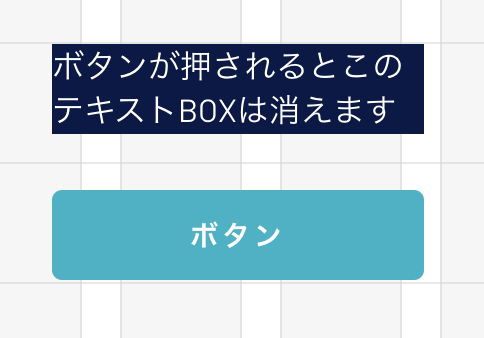
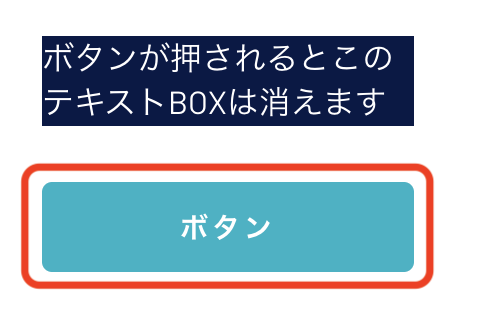
まずは「Textエレメント」と「Buttonエレメント」を下記のように配置します。

次に、ボタンが押されたら「Textエレメント」が消えるようにワークフローを設定します。
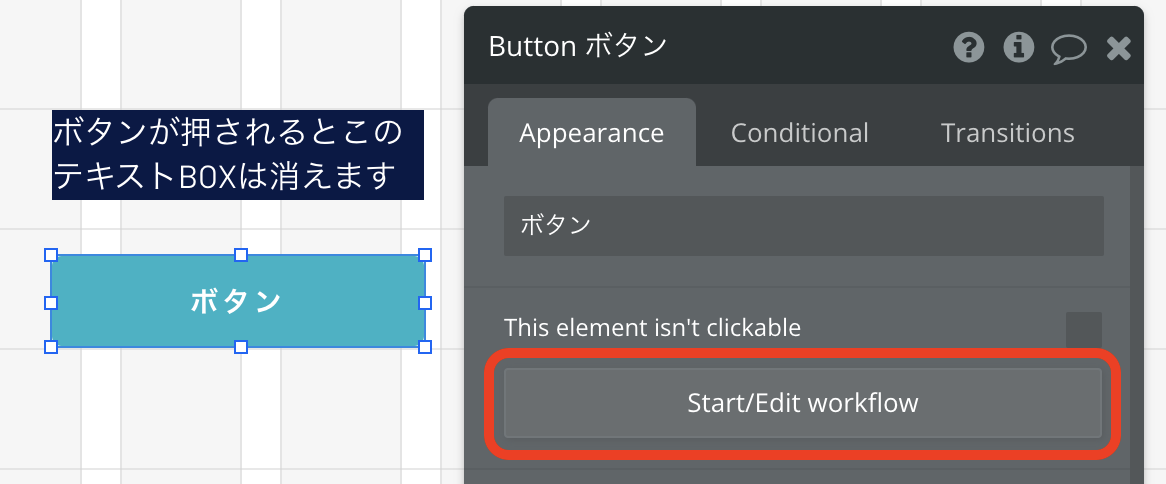
「Buttonエレメント」のプロパティーを開いて、「Start/Edit workflow」を選択します。

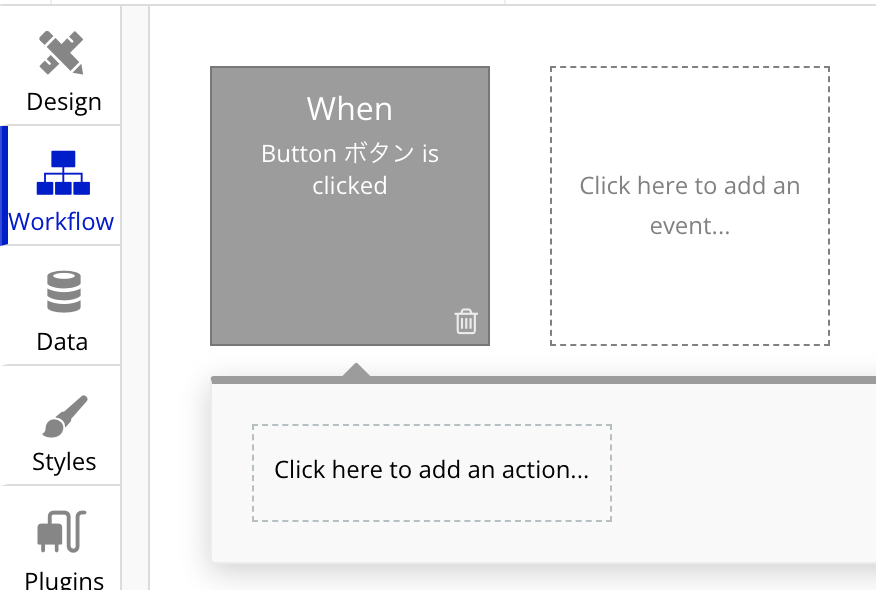
Workflowタブに移動すると下記のように表示されています。

「When 〜」の部分は、いつ起こすアクションかを指定しています。
今回は「ボタンをクリックした時」となります。
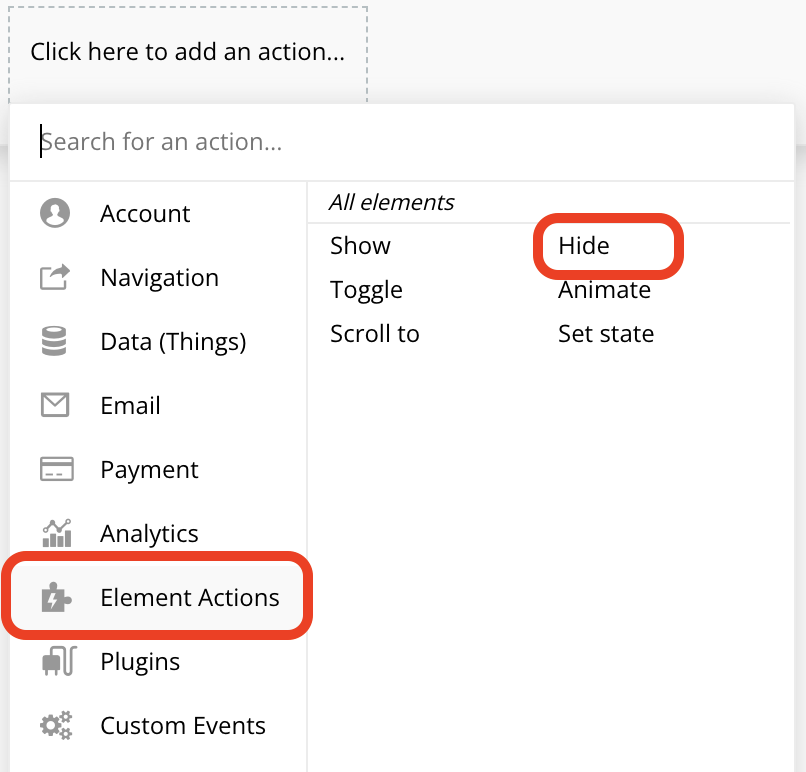
「ボタンをクリックした時」に何のアクションをしたいのかを、「Click here to add an action ...」に設定します。
今回は「Buttonエレメント」が押された時にアクションを起こしたいので「Element Actions」を選択し、ボタンが押されたら「Textエレメント」を消したいので、「Hide」を選択します。

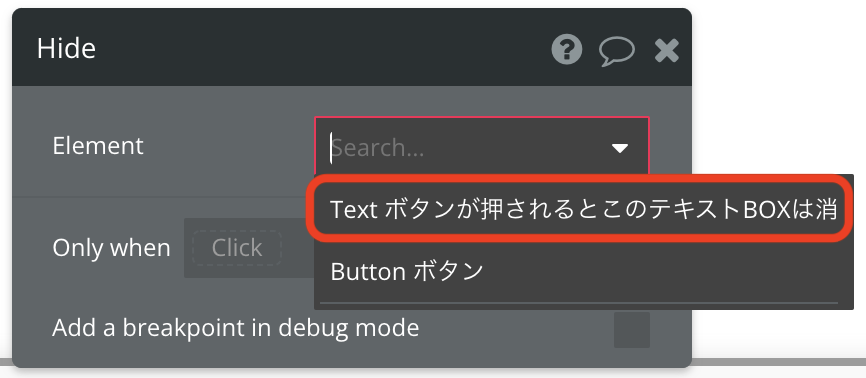
どのエレメントを消したいかを「Element」に設定します。
今回は「Textエレメント」を消したいので「Textエレメント」を選択します。

これで「Textエレメント」が消えるワークフローが完成です。
「Preview」で動きを確認してみましょう。

ボタンをクリックします。

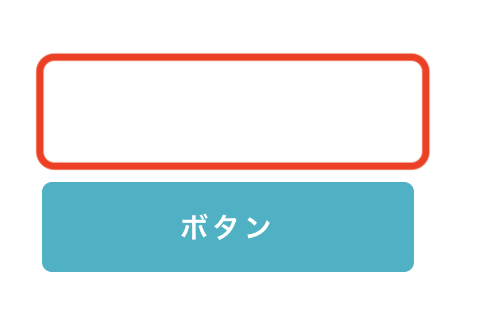
「Textエレメント」が消えました!
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール