今回はデプロイのお試しとして、Ruby on Rails で作成したプログラムを Heroku へデプロイしてみたいと思います。
以前、Java Servlet で実施した Ruby on Rails バージョンです。
- Heoku とは
- Webアプリケーションの準備
- Gemファイルの準備
- Heroku へのアカウント登録
- Heroku CLI ツールのインストール
- Herokuにログイン
- Heroku にデプロイする
- デプロイしたアプリの動作確認
- まとめ
- 参考図書
Heoku とは
Heroku とは、PaaS(Platform as a Service) と呼ばれるサービスで、サーバコンピュータを提供してくれるサービスになっています。
作成したWebアプリケーションを Heroku にデプロイ(アップロード)することで、自身で作成したWebアプリケーションをWebサービスとして一般に公開することができます。
Heroku には有料プランと無料プランがありますが、本格的にWebサービスとして公開するのでなければ無料プランで十分でしょう。
ちなみに、無料プランには下記のような制限が設けられています。
- アカウント毎に、アプリケーションは月に550時間までの稼働時間が割り当てられる
- アカウントにクレジットカードを紐付けると1000時間に増える
- 公開しているアプリケーションに、30分間アクセスがないと、スリープモードに移行する
Webアプリケーションの準備
何はともあれ、デプロイするためのWebアプリケーションが必要なので、それを作成します。
今回は単純に「Hello, World!」とブラウザ上に表示するだけのアプリにします。
開発環境はクラウドIDEである「Cloud9」を使用します。
application_controller.rb
class ApplicationController < ActionController::Base def hello render html: "Hello, World!" end end
今回デプロイするのは、この簡易なアプリとします。
Gemファイルの準備
Herokuで使用するデータベースはPostgreSQLデータベースになります。
ですので、本番(production)環境にpg gemをインストールしてRailsがPostgreSQLと通信できるようにします。
Gemファイルの全体は下記にしました。
Gemfile
source 'https://rubygems.org' git_source(:github) { |repo| "https://github.com/#{repo}.git" } gem 'rails', '6.0.3' gem 'puma', '4.3.6' gem 'sass-rails', '5.1.0' gem 'webpacker', '4.0.7' gem 'turbolinks', '5.2.0' gem 'jbuilder', '2.9.1' gem 'bootsnap', '1.4.5', require: false group :development, :test do gem 'sqlite3', '1.4.1' gem 'byebug', '11.0.1', platforms: [:mri, :mingw, :x64_mingw] end group :development do gem 'web-console', '4.0.1' gem 'listen', '3.1.5' gem 'spring', '2.1.0' gem 'spring-watcher-listen', '2.0.1' end group :test do gem 'capybara', '3.28.0' gem 'selenium-webdriver', '3.142.4' gem 'webdrivers', '4.1.2' end group :production do gem 'pg', '1.1.4' end # Windows ではタイムゾーン情報用の tzinfo-data gem を含める必要があります gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
本番用に設定したPostgreSQLのインストールはローカルの環境には行いたくないので、bundle installに特殊なフラグ「--without production」を追加して実行します。
$ bundle install --without production
これアプリケーションの準備ができましたので、Gitにコミットしておきます。
$ git commit -a -m "Update Gemfile for Heroku"
Heroku へのアカウント登録
Heroku を利用するために、まずはアカウントを作成します。
Heroku のトップページから新規アカウント登録ページに遷移します。
クラウド・アプリケーション・プラットフォーム | Heroku

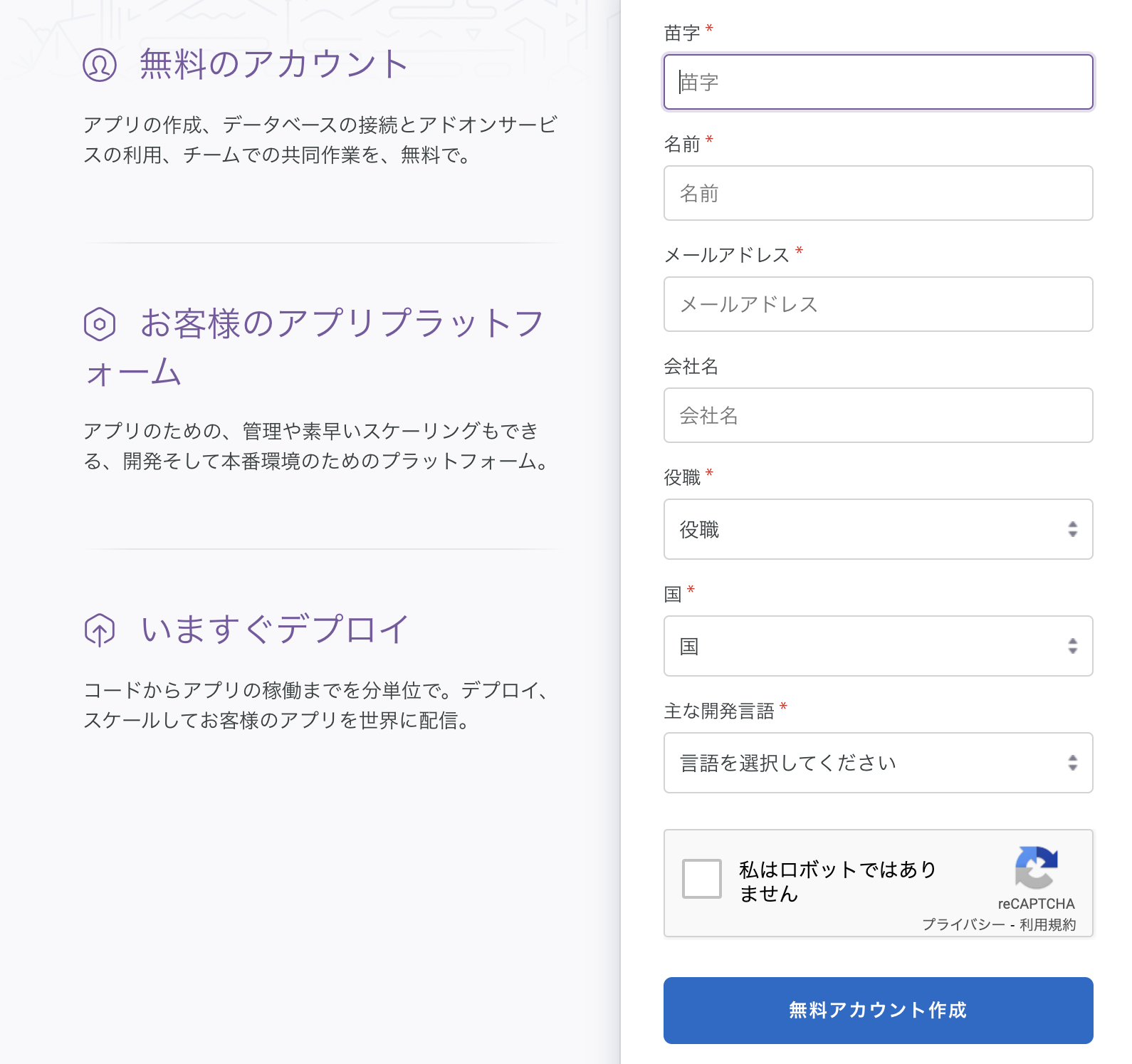
「無料で新規登録」をクリックすると、下記のような画面になりますので、必要事項を入力して「無料アカウント作成」ボタンを押します。

登録を行うと、登録したメールアドレスに確認用のメールが届きますので、
メールに記載されているリンクを踏んで認証を行います。
認証が完了すると次はパスワード設定画面へ遷移します。パスワード設定後、ダッシュボード画面に遷移してHerokuのアカウント作成は完了です。
Heroku CLI ツールのインストール
自分のシステムにHerokuコマンドラインクライアントがインストールされているかどうかを確認します。
確認は heroku --version です。
ubuntu:~/environment/hello_app (master) $ heroku --version Command 'heroku' not found, but can be installed with: sudo snap install heroku
Herokuがインストールされていると、バージョン番号とともにherokuのCLIツールが利用可能であるというメッセージが表示されますが、インストールされていない場合は上記のようなメッセージが表示されます。
クラウドIDEを使用している場合には、コマンドでインストールを行います。
コマンドは source <(curl -sL https://cdn.learnenough.com/heroku_install) です。
ubuntu:~/environment/hello_app (master) $ source <(curl -sL https://cdn.learnenough.com/heroku_install)
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 31.1M 100 31.1M 0 0 30.6M 0 0:00:01 0:00:01 --:--:-- 30.6M
インストールができたかどうか、heroku --version で確認します。
ubuntu:~/environment/hello_app (master) $ heroku --version heroku/7.49.0 linux-x64 node-v12.16.2
このようにバージョンの表示がされればOKです。
Herokuにログイン
herokuコマンドで、Herokuユーザー登録時に使ったメールアドレスとパスワードを入力してログインします。
コマンドは heroku login --interactive です。
ubuntu:~/environment/hello_app (master) $ heroku login --interactive heroku: Enter your login credentials Email: XXXXXXX.XXXXXX@gmail.com Password: ********* Logged in as XXXXXXX.XXXXXX@gmail.com
heroku createコマンドを実行して、Herokuサーバー上に今回開発したアプリケーションの実行場所を作成します。
heroku create の後ろはアプリケーション名になります。
ubuntu:~/environment/hello_app (master) $ heroku create rails6test-norris Creating ⬢ rails6test-norris... done https://rails6test-norris.herokuapp.com/ | https://git.heroku.com/rails6test-norris.git
今回デプロイが成功すれば https://rails6test-norris.herokuapp.com/ で表示出来る事になります。
Heroku にデプロイする
Webアプリケーションを実際にHerokuにデプロイするには、まずGitを使ってHerokuにリポジトリをプッシュします。
ubuntu:~/environment/hello_app (master) $ git push heroku master Counting objects: 111, done. Compressing objects: 100% (93/93), done. Writing objects: 100% (111/111), 150.22 KiB | 3.75 MiB/s, done. Total 111 (delta 7), reused 0 (delta 0) remote: Compressing source files... done. remote: Building source: remote: (途中省略) remote: -----> Compressing... remote: Done: 65.1M remote: -----> Launching... remote: Released v6 remote: https://rails6test-norris.herokuapp.com/ deployed to Heroku remote: remote: Verifying deploy... done. To https://git.heroku.com/rails6test-norris.git * [new branch] master -> master
途中で remote: ###### WARNING: のような警告表示がされますが、今回は無視です。
デプロイしたアプリの動作確認
デプロイされたアプリケーションの表示は、heroku createを実行した際に生成されたアドレスをブラウザで開くだけです。
これでデプロイ完了です。
まとめ
Herokuへのデプロイは、Gemfileに設定したアプリケーションのバージョン等でうまく行かないケースがあるようです。
(実は今回の記事を書くために色々いじっていたらデプロイできなくなって、一度最初からやり直しました(T-T))
エラーが出た場合は、ググりながら解決してみましょう。