- 1.Controllerクラスを作成する
- 2.リクエストされたJSONをマッピングするDTOを作成する
- 3.ControllerのレスポンスをマッピングするDTOを作成する
- 4.HTMLでリクエスト
- 5.結果
- 6.curlの場合
1.Controllerクラスを作成する
package jp.co.netprotections.controller; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.bind.annotation.RestController; import jp.co.netprotections.dto.RequestDto; import jp.co.netprotections.dto.ResponseDto; /** * リクエストを処理するControllerクラスです. * @author norris */ @RestController public class MainController { /** * Controllerの実行メソッドです * @param RequestDto dto * @return ResponseDto response */ @RequestMapping(value="/main", method = RequestMethod.POST, consumes = org.springframework.http.MediaType.APPLICATION_JSON_VALUE) @ResponseBody public ResponseDto execute(@RequestBody RequestDto dto) { // 返却するレスポンスを初期化します. ResponseDto response = new ResponseDto(); // リクエストの処理判定フラグで処理を実施します. if (dto.isProcessFlag()) { // 文字列を設定します. response.setString("受け取った文字列:" + dto.getString()); // 受け取った文字列の文字数を設定します. response.setStrLength(dto.getString().length()); } else { // 文字列、および文字列の長さをそれぞれ空および0に設定します. response.setString(null); response.setStrLength(0); } // 処理をしたレスポンスインスタンスを返却します. return response; } }
2.リクエストされたJSONをマッピングするDTOを作成する
package jp.co.netprotections.dto; /** * リクエストされたJSONをマッピングするDTOです. * @author norris * */ public class RequestDto { /** ベース文字列 */ private String string; /** 処理の有無判定フラグ */ private boolean processFlag; public String getString() { return string; } public void setString(String string) { this.string = string; } public boolean isProcessFlag() { return processFlag; } public void setProcessFlag(boolean processFlag) { this.processFlag = processFlag; } }
3.ControllerのレスポンスをマッピングするDTOを作成する
package jp.co.netprotections.dto; /** * Controllerのレスポンスクラスです. * @author Norris * */ public class ResponseDto { /** リクエストされたベース文字列 */ private String string; /** ベース文字列の文字数 */ private int strLength; public String getString() { return string; } public void setString(String string) { this.string = string; } public int getStrLength() { return strLength; } public void setStrLength(int strLength) { this.strLength = strLength; } }
4.HTMLでリクエスト
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <p id="p1"></p> <p id="p2"></p> </body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $("#p1").text(""); $("#p2").text(""); var json1 = { "string": "ABCDEF", "processFlag": "true" }; $.ajax({ url:"http://localhost:8080/main", type:"POST", contentType: "application/json", data:JSON.stringify(json1), dataType:"json" }).done(function(data1,textStatus,jqXHR) { $("#p1").text(jqXHR.status); $("#p2").text(JSON.stringify(data1)); }).fail(function(jqXHR, textStatus, errorThrown){ $("#p1").text(jqXHR.status); }).always(function(){ }); </script> </html>
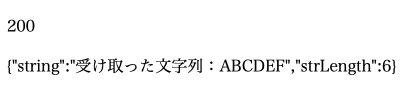
5.結果

6.curlの場合
$ cat testlist.txt
{
"string": "ABCDEF",
"processFlag": "true"
}
$ curl -X POST -H "Content-Type:application/json" -d @testlist.txt http://localhost:8080/main
{"string":"受け取った文字列:ABCDEF","strLength":6}
オンラインプログラミングスクール