.png)
前回までは「Design」タブの中にある「Visual elements」と「Containers」について紹介しました。
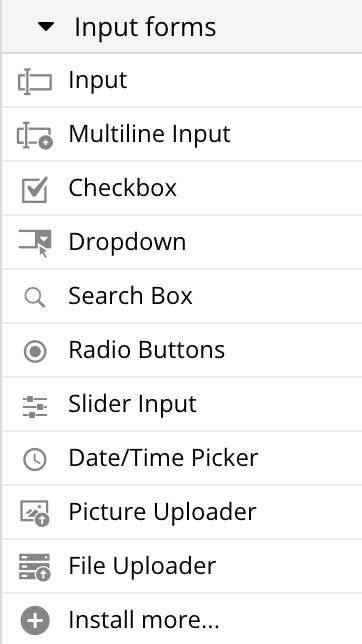
今回は「Input forms」について紹介します。
ユーザーに何か入力してもらう、ユーザーに何かを選択してもらうといった時に使用するエレメントです。

Input
1行のみの入力をしてもらう時に使用します。

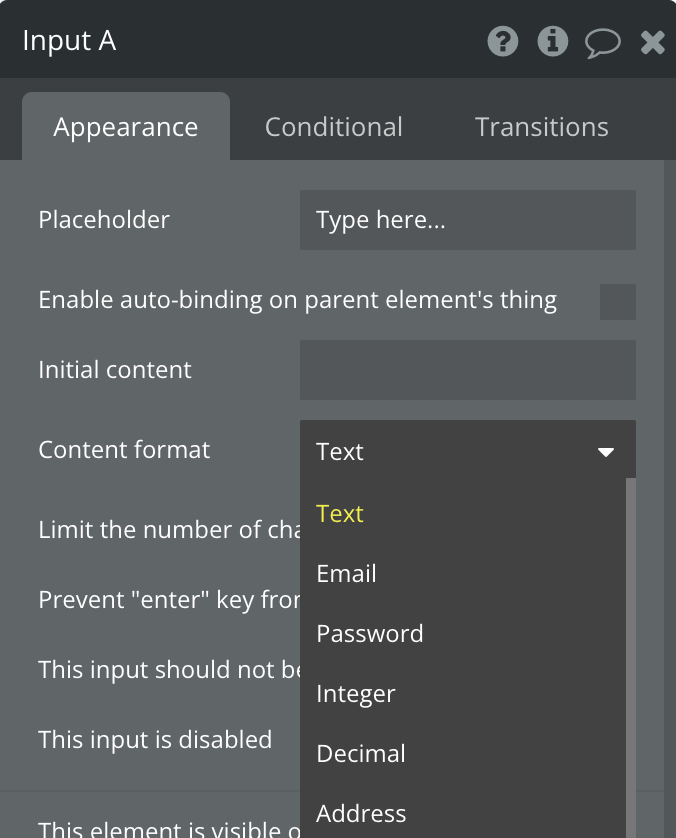
また、Inputエレメントの「Content format」で入力形式を指定することも可能です。

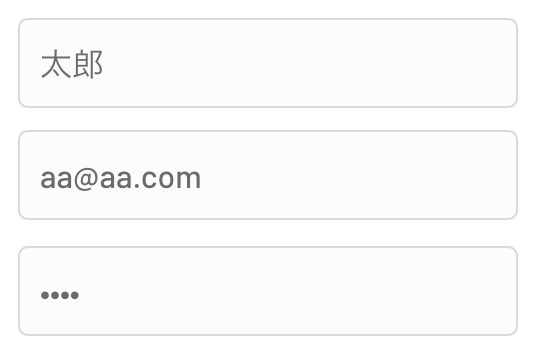
例えば「ユーザー名」を入力させる場合であれば「Text」で良いでしょう。
他にも「メールアドレス」を入力させる場合であれば「Email」、「パスワード」を入力させる場合には「Password」選びます。
パスワード形式を選ぶと、表示が伏せ文字になっていることがわかります。

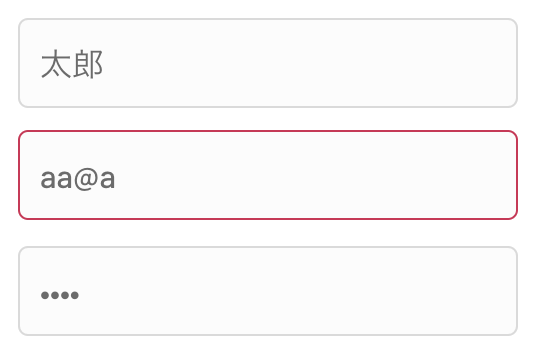
また、メールアドレスも形式が異なっていると赤枠で警告されます。

Multiline Input
1行のみの入力ではなく、文章等の複数行を入力させる場合には「Multiline Input」を使用します。

Checkbox
ユーザーに何かを「チェック」で選択してもらう時に使用します。
アンケートフォーム等で良く見かけるやつですね。

Dropdown
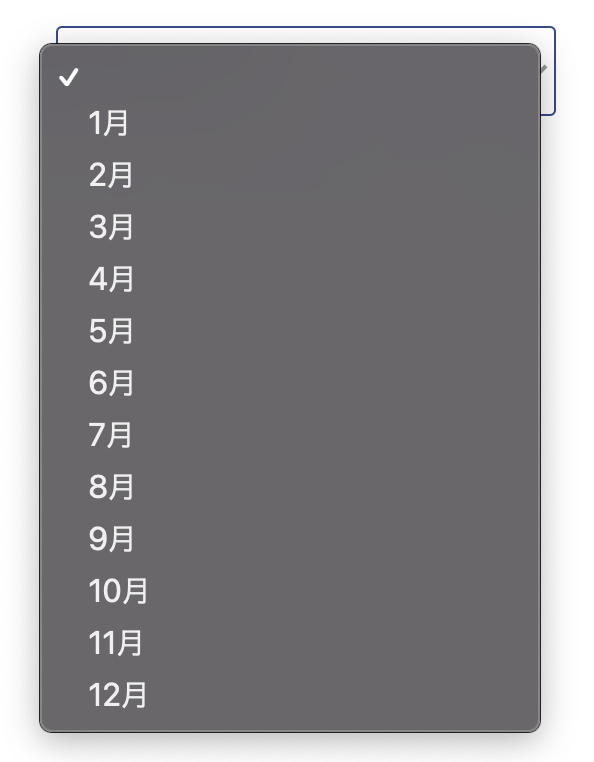
クリックするとリストが表示され、そのリストの中から選択してもらう時に使用します。

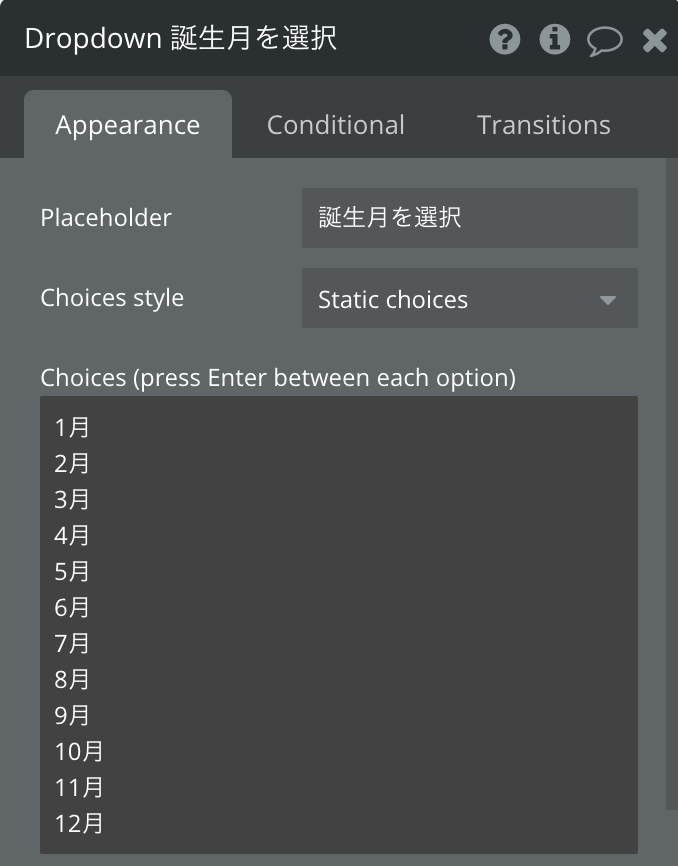
選択のリストは「Choices」に入力します。


SearchBox
検索機能を追加したい場合に使用します。

Radio Buttons
「Checkbox」や「Dropdown」と同様に、リストの中から選択してもらう時に使用します。

デフォルトではラジオボタンが1つのみですが、「Choices」にリストを追加することでラジオボタンが増えていきます。
Slider Input
名前の通りスライダーを動かして量を選択させる時に使用します。

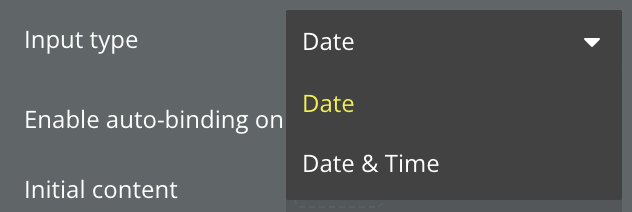
Date/Time Picker
日付や時間を選択させる時に使用します。

日付だけを選択させたい場合には「Input type」で「Date」を選択し、日付と時刻を選択させたい場合には「Input type」で「Date & Time」を選択します。

Picture Uploader
画像をアップロードさせる時に使用します。

あまりにも大きい画像をアップロードされるとアプリケーションに負荷が掛かりすぎてしまいますので、「Limit image size before upload」でサイズの制限をすることができます。
File Uploader
先ほどの「Picture Uploader」と同様で、ファイルをアップロードさせる時に使用します。

画像のアップロードと同様にアップロードできるサイズを制限することができ、「Max file size (MB)」で指定します。
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール