.png)
前回までは「Design」タブの中にある「Visual elements」と「Containers」、「Input forms」について紹介しました。
今回は「Elements tree」について紹介します。
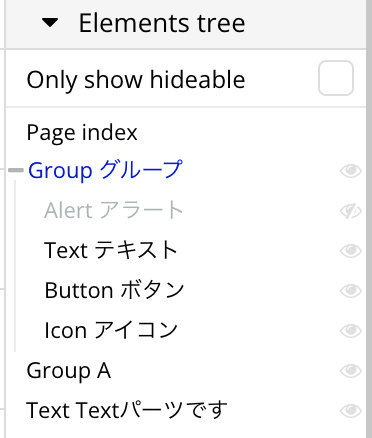
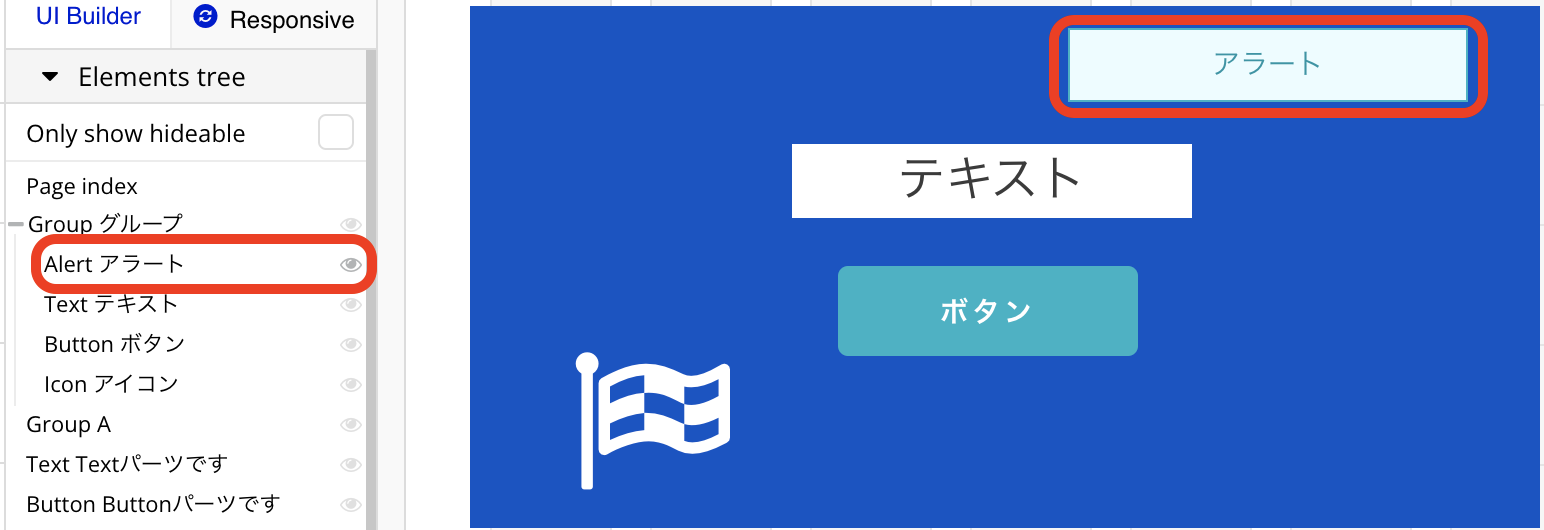
ここでは各エレメントの親子関係などを一覧で確認することができます。


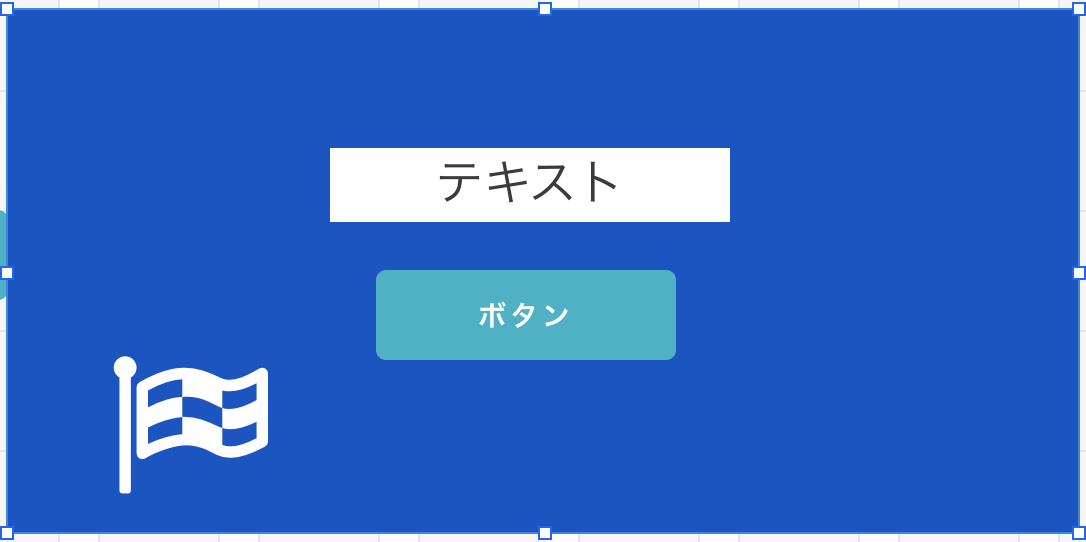
「Group グループ(親)」に「Text テキスト(子)」+「Button ボタン(子)」+「Icon アイコン(子)」+「Alert アラート(子)」が入っていることを表しています。
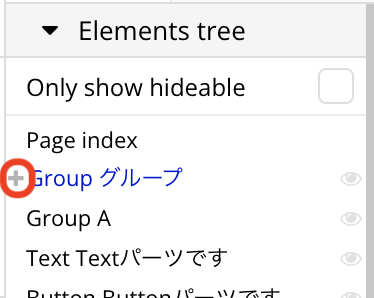
親である「Group グループ」の「+」をクリックすれば子のエレメントが表示され、「-」をクリックすれば子のエレメントが非表示になります。

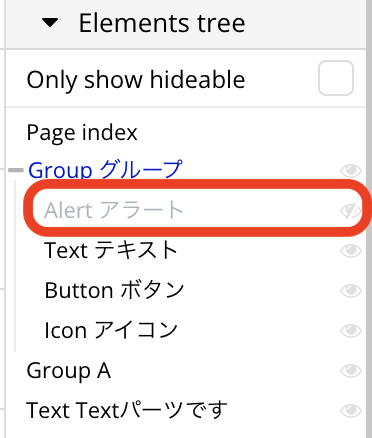
アラートやポップアップなど、何かアクションが起こった時に、表示される性質を持ったエレメントは、非表示になっています。

このような非表示のエレメントを表示させたい場合は、右側のマークをクリックすると表示させることができます。
隠す時も同様です。

エレメントの数が増えてきた時に便利ですね。
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール