.png)
ブランチを利用した開発手順
今回はブランチを利用した開発手順について解説していきます。
ブランチを利用してどのように開発をするのか、その一通りの流れを押さえておきましょう。
ブランチを利用する基本として、mainブランチをリリース用ブランチ、開発はトピックブランチを作成して進めるのをオススメしています。
mainブランチでは開発せずに、リリース専用のブランチにしてしまうということです。
開発自体は、そのリリースしたいトピック毎にトピックブランチを作成して、そのブランチ上で開発を行います。
そして開発が終わったら、その内容をトピックブランチからmainブランチへマージして、そしてリリースします。
このようにすることで、mainブランチは常に今リリースされているものと同じ状態(最新の状態)に保っておけるのです。
今リリースされているものが、どのような内容なのかが一目で分かります。
また、もしリリースした後にバグが起きても、ひとつ前のmainブランチのバージョンをもう一度リリースすれば、またバグが無い状態のものにすぐに切り替えるられるのでオススメしています。
逆にmainブランチで開発してしまうと、今リリースしているものの状態がどれなのか分からなくなったり、また前のバージョンに切り替えるのが難しくなったりします。
そのような状況を防ぐために、あくまでmainブランチはリリース専用のブランチにしてしまって、開発自体はトピック毎にブランチを作成して進めて行くのがオススメです。
ただ、あくまで基本の形なので、慣れてきたらご自身のやりやすいように変えて頂いて大丈夫です。
ただ慣れるまでは、このようなやり方をオススメしておきます。
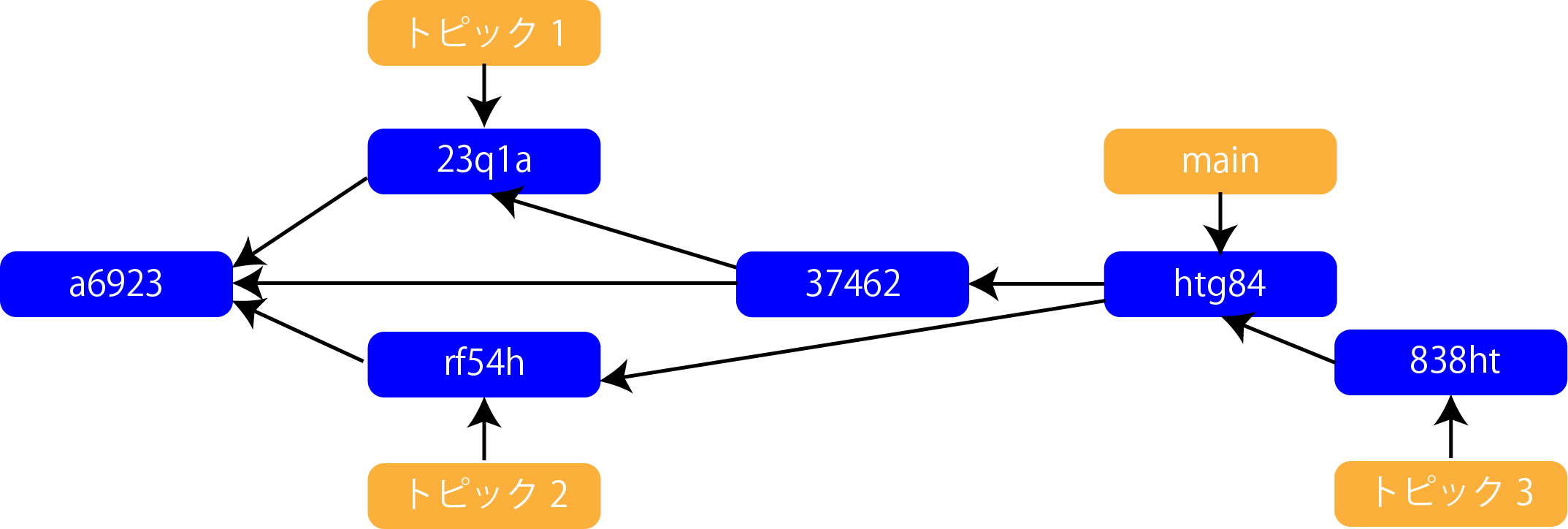
それでは、ブランチを利用した開発の流れについてイメージで押さえておきましょう。
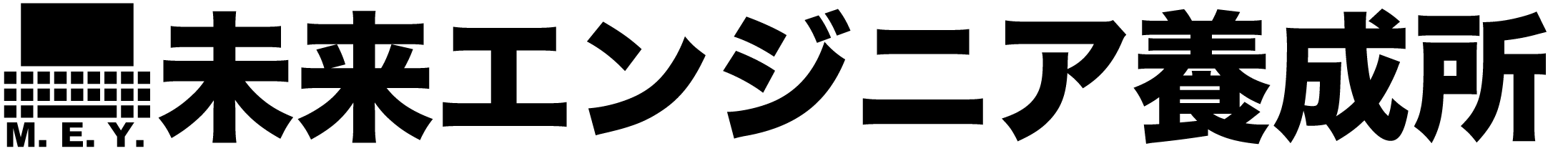
今mainブランチがまずあります。
そこからトピック1というものを何か開発したいとします。
するとトピック1というブランチを作って、トピック1ブランチで開発してコミットしていきます。
そして、同時期に他の人が今度は別のトピックで開発したいと、その時にはトピック2というブランチを作成して、そちらで開発してコミットしていきます。

このように分岐をしながら、それぞれの人はそれぞれの開発を進めて行きます。
ここでトピック1の開発が完了したとします。
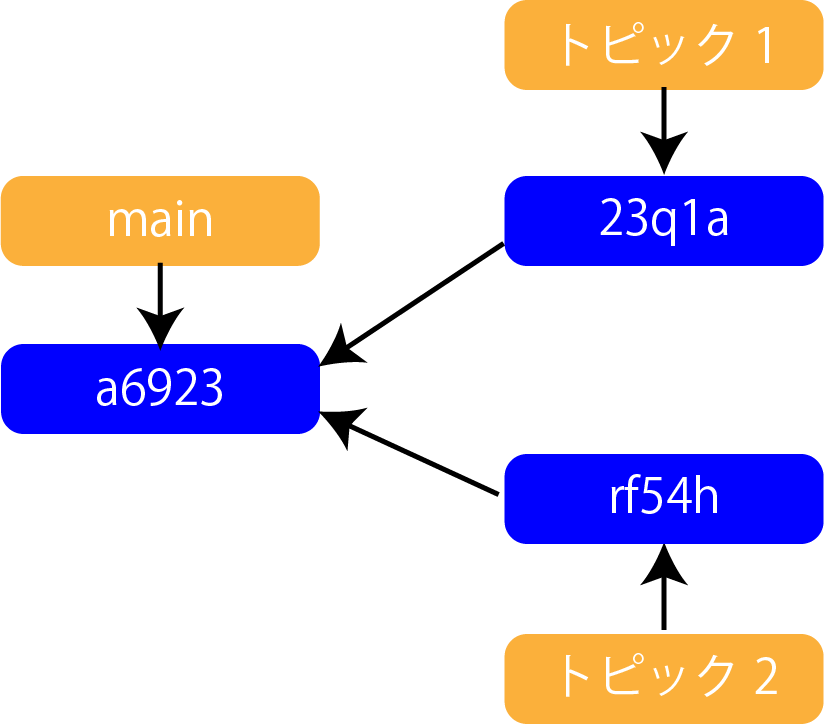
開発が完了したら、mainブランチにマージしていきます。
マージが完了すると、「37462」というマージのコミットファイルが作成されました。

次に、トピック2ブランチでの開発が完了しました。
開発が完了したら、その内容を最新のmainにマージしていきます。
「37462」の方のコミットファイルにマージしていきます。

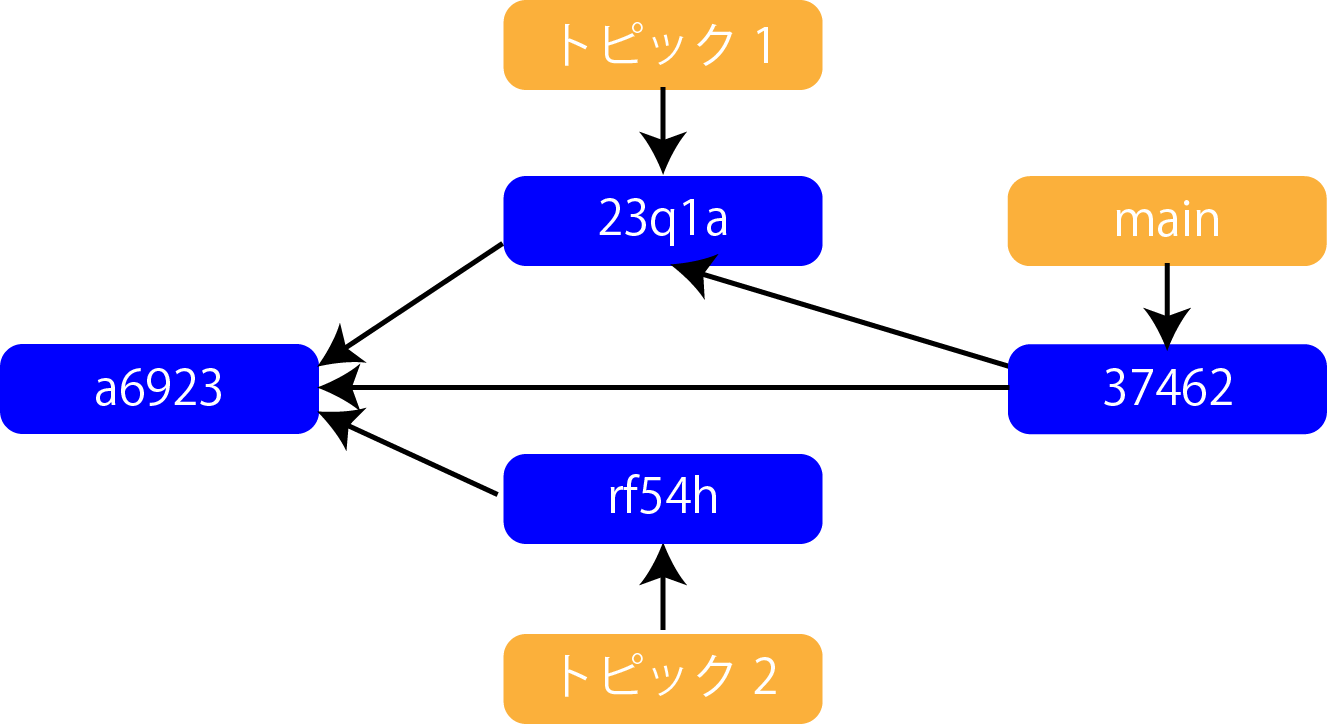
マージして「htg84」というコミットファイルが作成されました。
これでマージができました。
この状態から、今度はトピック3という新しい開発をしたいとします。
今度は最新のmainからまた新しくトピック3というブランチを切って開発してコミットしていきます。

このように開発したいトピック毎に最新のmainからブランチを切って開発していきます。
そして開発が完了したらmainブランチにマージしていきます。
これがブランチを利用した開発の基本的な流れです。
Gitで複数人で開発をするときには、基本的にこのようなやり方をしていきます。
まとめ
それでは、開発の流れを一通り見てきたので、最後に大事なところをおさらいしておきましょう。
- 開発をする時は、最新のmainブランチからトピック毎にブランチを切って開発をする
- 開発が完了したら、mainブランチにマージする
- その際、mainブランチでは開発をせずに、mainブランチはあくまでリリース用のブランチにしておくことが大切
普段開発する際にもぜひこのやり方を取り入れてみてください。
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール