.png)
ブランチを切り替えよう
今回はブランチを切り替える方法について解説します。
ブランチを新しく作成して、そのブランチで作業するためにブランチを切り替えます。
ブランチを切り替えるコマンドは「git checkout」コマンドになります。
$ git checkout <既存ブランチ名>
と入力します。
例えばfeatureブランチに切り替えたい場合は
$ git checkout feature
と入力します。
この「git chekout」コマンドは、すでに存在しているブランチ名しか入力することができず、まだないブランチ名を入力することはできません。
もし「ブランチを新規作成して切り替える」というのを一度にやりたい場合は
$ git checkout -b <新ブランチ名>
と入力します。
この「-b」は何かというと、ブランチ(branch)の略です。
「-b」オプションを付けることで、ブランチの作成と切り替えを一度にすることができます。
作業を短縮することができるので、作成と切り替えを一度にやりたい場合は「-b」コマンドを付けてみて下さい。
ではイメージで押さえておきましょう。
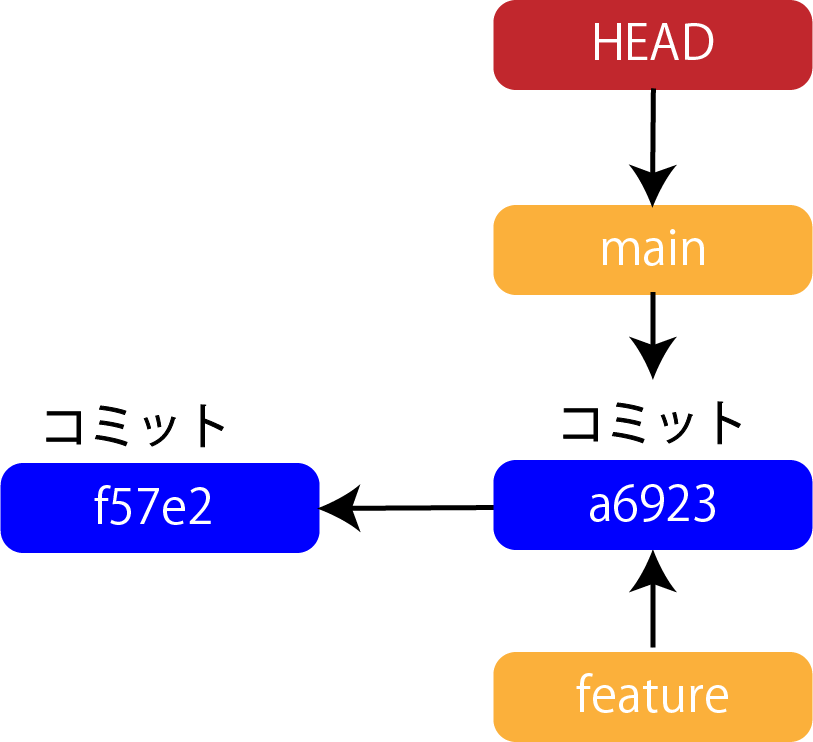
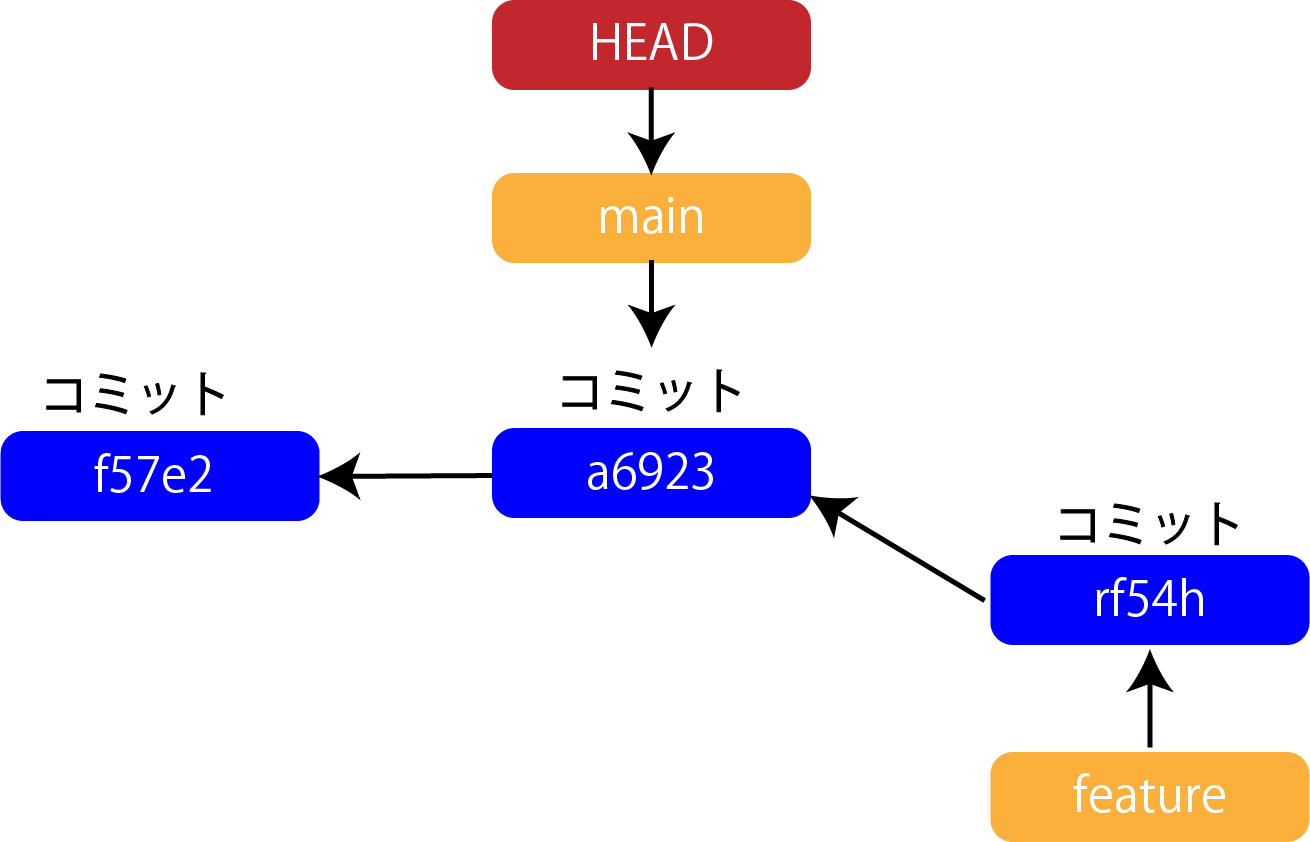
今の状況として、mainブランチとfeatureブランチがあって、今自分はmainブランチの方にいるとします。

ではfeatureブランチに切り替えていきましょう。
$ git checkout feature
とコマンドを入力します。
すると何が起きるかというと、今自分がいるブランチがfeatureの方に移動します。

これはGitの内部で何が起こっているのかというと、HEADがfeatureの方に移動しています。
HEADに書かれているブランチ名がfeatureブランチになったということです。
このようにHEADが指し示すブランチ名を切り替えることで、今いる自分のブランチを切り替えています。
ではこのように、ブランチを切り替える事で何が嬉しいのでしょうか。
何が嬉しいのかというと
- 分岐して作業することができるようになる。
- ある作業をしていて、そこから分岐して、別の作業を平行して作業できるようになる。
これがブランチを利用する目的です。
ではいつものように、イメージで押さえていきましょう。
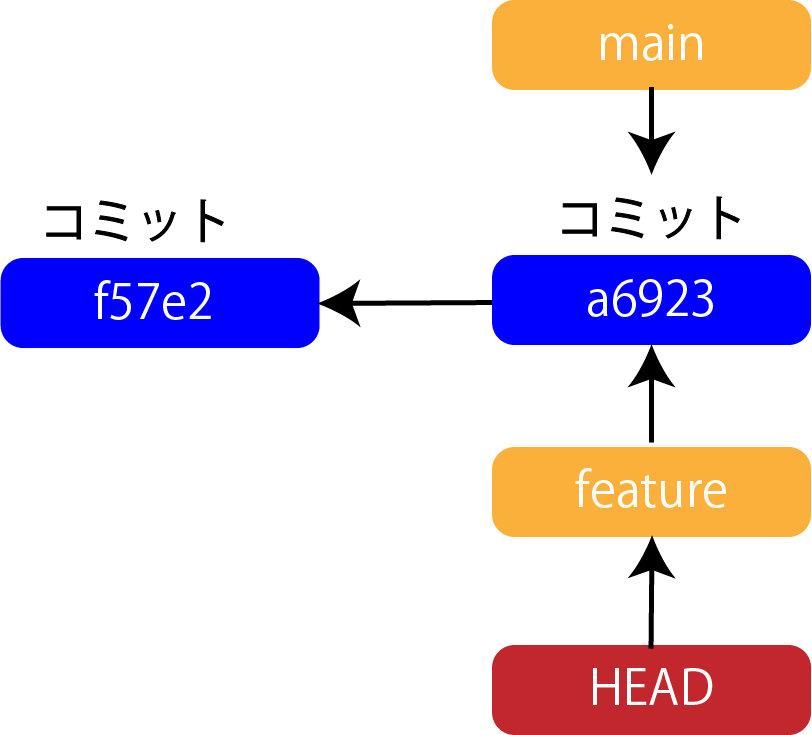
先ほどの図の「git checkout feature」コマンドでHEADがfeatureに移動した状況からスタートします。
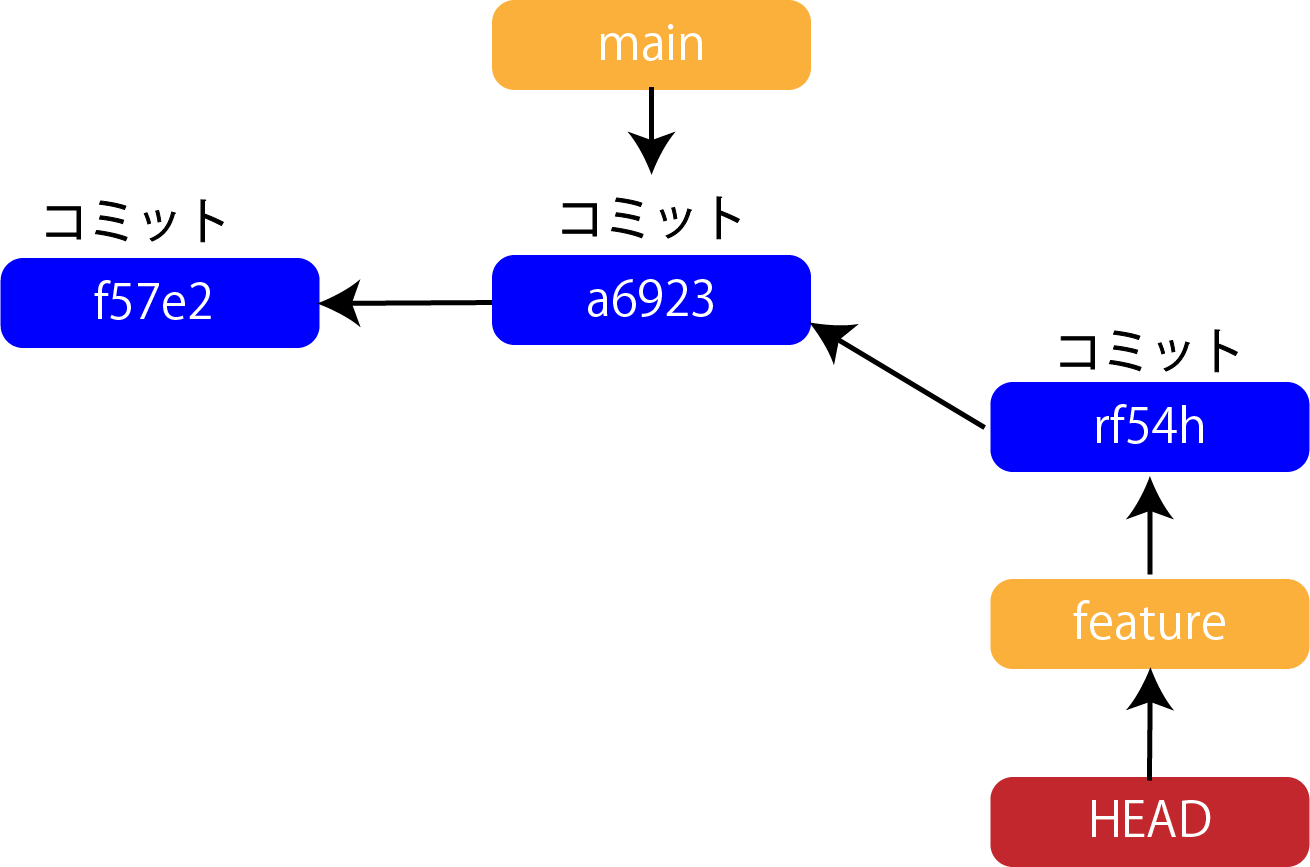
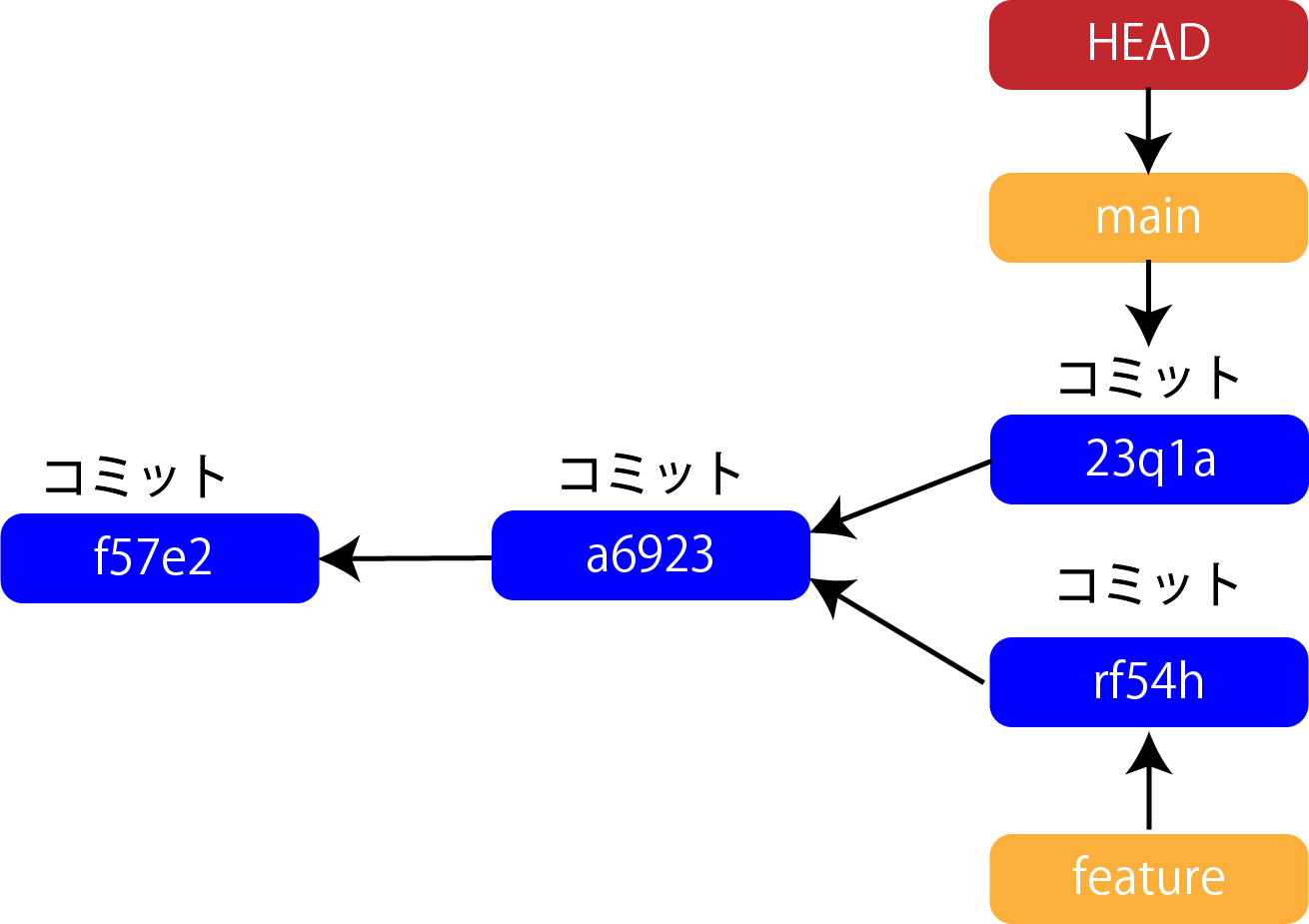
ここで、何らかの作業をして新しいコミットをしたとします。

すると、featureブランチが指し示しているコミットが、この新しいコミットの方に移動します。
HEADはfeatureブランチを指し示しているのでこのままです。
この状況をもう一度良く全体を見てください。
featureブランチは新しいコミットの方に移動したのですが、mainブランチは以前のコミットの状況を指しています。
ここで「git checkout main」コマンドを入力して、今自分がいるブランチをmainの方に切り替えます。

するとHEADがmainを指し示すようになります。
この状況で、また作業をしてコミットしたとしましょう。

新しいコミットをすると今度はmainが新しいコミットの方を指し示します。
HEADは変わらず、mainブランチの方を指し示しています。
この状況をよく見ると、featureブランチが指し示しているコミットと、mainブランチが指し示しているコミットが分かれることで分岐して作業ができています。
それぞれfeatureブランチはfeatureブランチで独立して、mainブランチはmainブランチで独立して作業ができています。
このように、ブランチを作成して切り替えながら開発することで、それぞれ独立して開発することができるようになります。
これがブランチの一番の目的です。
実際にやってみよう
ではターミナルを立ち上げて実践していきましょう。
いつものようにgit_tutorialディレクトリに移動します。
今ブランチに何があるのかを確認していきましょう。
$ git branch feature * main
すると、mainとfeatureブランチがあって、今自分はmainブランチの方にいることがわかります。
ではここで、featureブランチの方に自分のブランチを切り替えていきましょう。
$ git checkout feature Switched to branch 'feature'
「Switched to branch 'feature'」と書かれています。
featureブランチの方に切り替えたということです。
では実際に切り替えられたかどうか、確認して見ます。
$ git branch * feature main
すると、featureブランチの方に「*」印がついているので、今自分がfeatureブランチの方にいることがわかります。
ではここで、 featureブランチで作業をしてみましょう。
テキストエディタを開いて、今回は新規ファイルを作成していきます。
ファイルの中身としては、「<p>branch</p>」と入力します。
このファイルを「feature.html」というファイル名で保存してみます。
保存したら、ターミナルに戻ります。
「git status」コマンドで今の状況を確認してみます。
$ git status
On branch feature
Untracked files:
(use "git add <file>..." to include in what will be committed)
feature.html
nothing added to commit but untracked files present (use "git add" to track)
すると、Untracked filesにfeature.htmlというファイルがあることが分かります。
つまり、新規ファイルで「feature.html」というファイルが作成されたということです。
では、このファイルをコミットしていきましょう。
$ git add . $ git commit -m 'feature.htmlファイルを新規追加' [feature 525da20] feature.htmlファイルを新規追加 1 file changed, 1 insertion(+) create mode 100644 feature.html
念のため、featureブランチのファイルの状況を確認しておきましょう。
$ ls feature.html home.html index.html secret.txt
すると、中身に「feature.html」というファイルがあることが確認できます。
では、ここでmainブランチの方に切り替えていきましょう。
$ git checkout main Switched to branch 'main'
すると、mainブランチの方に切り替えることができたよと表示されます。
本当に切り替えられたかを確認しておきましょう。
$ git branch feature * main
すると「*」印がmainの方にあって、確かに切り替わったことが確認できました。
ではここで、mainブランチのファイルの中身を確認してみましょう。
$ ls home.html index.html secret.txt
すると、「feature.html」というファイルが存在していません。
あくまで「feature.html」ファイルはfeatureブランチの方で作成していたファイルなので、mainブランチの方には存在していないのです。
このように、分岐して開発作業が進められているということが確認できます。
ではここで、mainブランチはmainブランチで別の作業をしてみましょう。
テキストエディタを開いて、新規にファイルを作成していきます。
今回は「<p>main</p>」と入力した新規ファイルを作成してみましょう。
ファイル名は「main.html」というファイル名にします。
ターミナルで今の状況を「git status」コマンドで確認してみましょう。
$ git status
On branch main
Untracked files:
(use "git add <file>..." to include in what will be committed)
main.html
nothing added to commit but untracked files present (use "git add" to track)
main.htmlというファイルが、新規に作成されたことがわかります。
一応lsコマンドでも状況を確認してみましょう。
$ ls home.html index.html main.html secret.txt
確かに「main.html」ファイルが存在していることがわかります。
では、このファイルをコミットしていきましょう。
$ git add . $ git commit -m 'main.htmlファイルを新規作成' [main c16c8bf] main.htmlファイルを新規作成 1 file changed, 1 insertion(+) create mode 100644 main.html
今の状況を「git push」でGitHubの方にもアップしておきましょう。
$ git push origin main Enumerating objects: 4, done. Counting objects: 100% (4/4), done. Delta compression using up to 8 threads Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 324 bytes | 324.00 KiB/s, done. Total 3 (delta 1), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (1/1), completed with 1 local object. To github.com:piketa/git_tutorial.git 80dc6e9..c16c8bf main -> main
これでGitHubにアップ出来ました。
featureブランチもGitHubにアップしておきたいので、featureブランチに切り替えてGitHubにアップしていきます。
$ git checkout feature Switched to branch 'feature' $ git push origin feature Enumerating objects: 4, done. Counting objects: 100% (4/4), done. Delta compression using up to 8 threads Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 399 bytes | 399.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0), pack-reused 0 remote: remote: Create a pull request for 'feature' on GitHub by visiting: remote: https://github.com/piketa/git_tutorial/pull/new/feature remote: To github.com:piketa/git_tutorial.git * [new branch] feature -> feature
ここで、もう一度だけfeatureブランチのファイルを確認してみましょう。
$ ls feature.html home.html index.html secret.txt
すると、「feature.html」ファイルはあるけど、「main.html」ファイルはありません。
このように、mainブランチとfeatureブランチでそれぞれ分岐して作業ができる、独立して作業ができると言うのがブランチの良いところであり、ブランチの役割です。
そのことを確認できたら、最後の後作業として、もう一度mainブランチの方に切り替えておきます。
$ git checkout main Switched to branch 'main'
参考図書
独学で挫折しそうになったら、オンラインプログラミングスクール