.png)
VSCode上で「猫」や「トトロ」を飼うことができちゃうんです!
何の役にも立ちませんが、癒やしにはなりますかね(笑)
拡張機能でvscode-petsをインストール
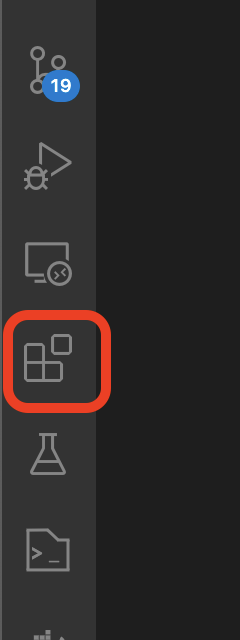
「Ctrl+Shift+X」または以下のアイコンをクリックして、拡張機能を表示させます。

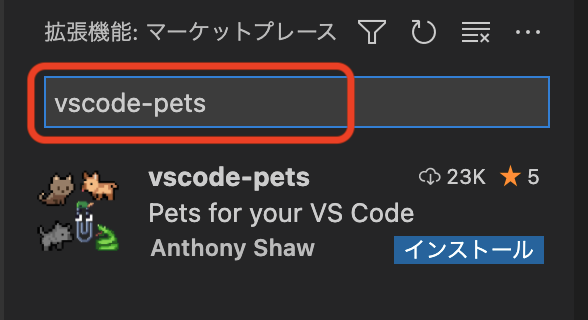
「vscode-pets」と入力して検索します。

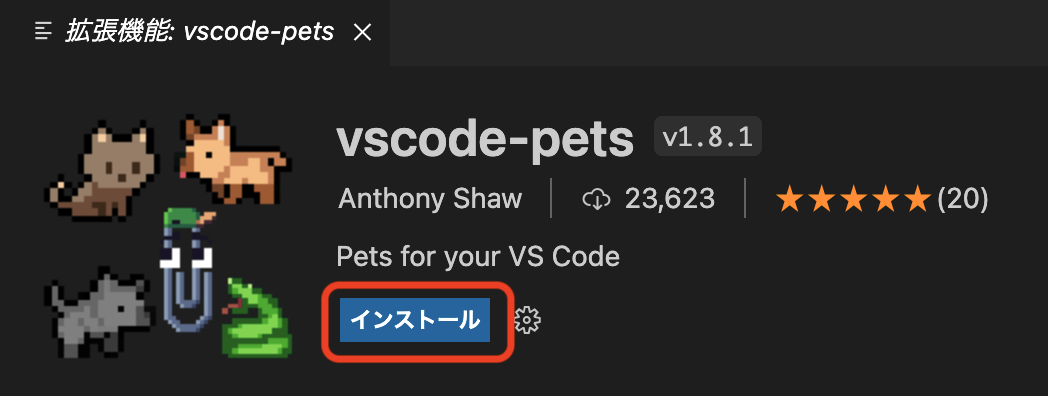
vscode-petsをインストールします。

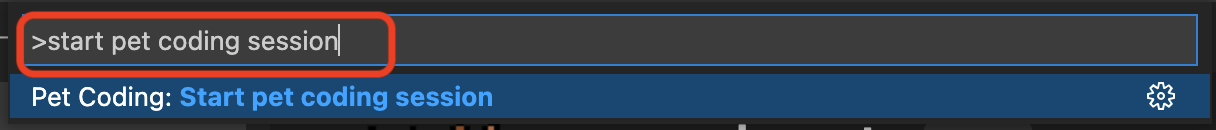
コマンドパレットでpetcoding:start pet coding session
「Ctrl+Shift+P」でコマンドパレットを開いて「start pet coding session」と入力し、出てきたものを選択します。

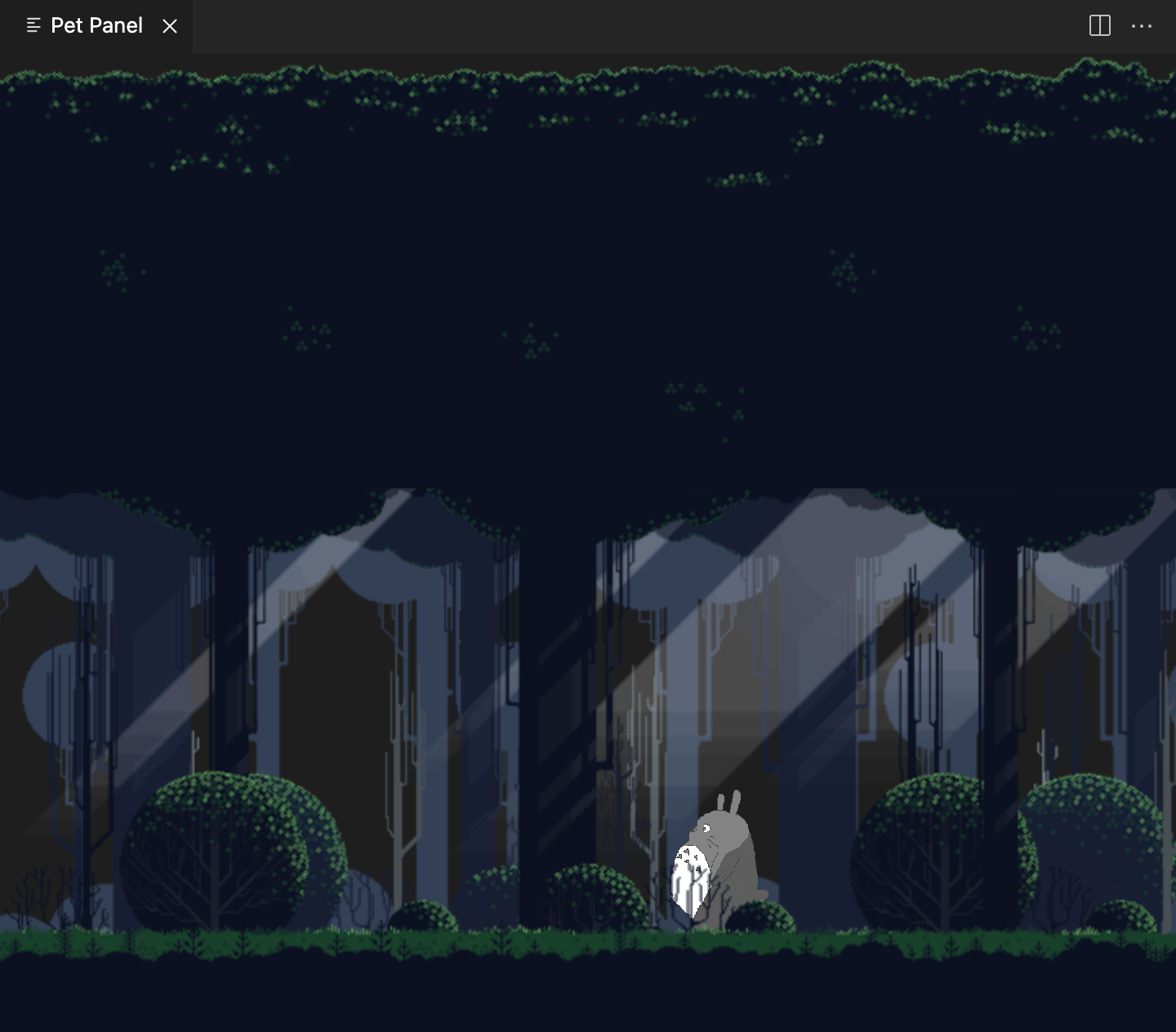
これでペットが表示されます。

が、ものすごく小さく表示されますね(笑)
設定
「Ctrl+,」
もしくは
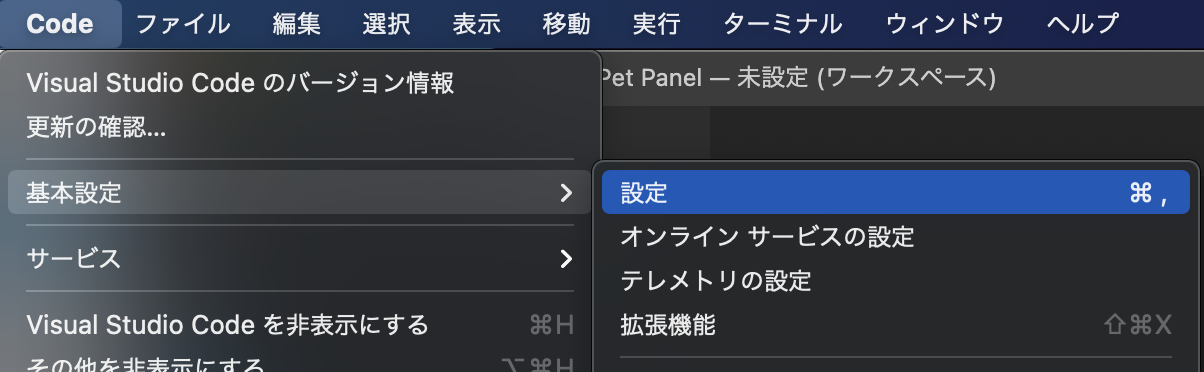
Macの場合
「Code→基本設定→設定」
Windowsの場合
「ファイル→ユーザー設定→設定」
で設定画面を表示させます。

「vscode-pets」と入力します。

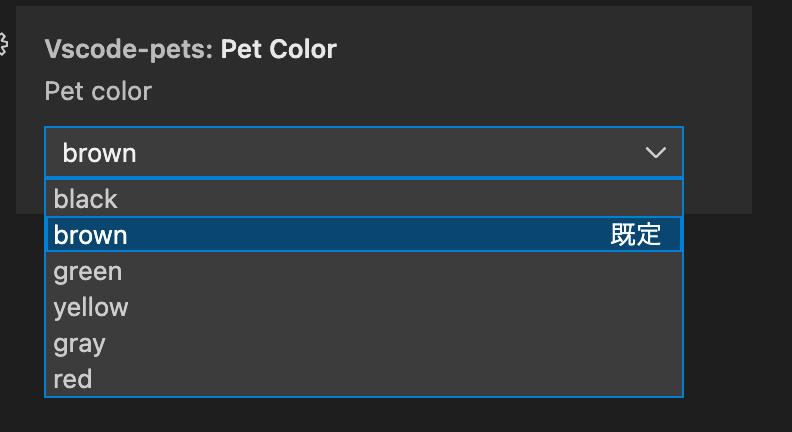
色を変える
「Pet Color」でペットの色を変更することができます。

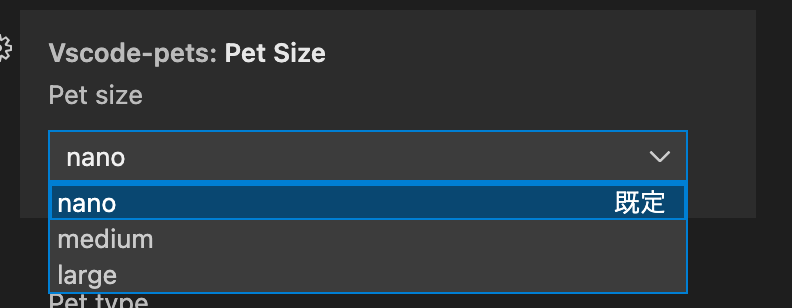
大きさを変える
「Pet Size」でペットの大きさを変更することができます。

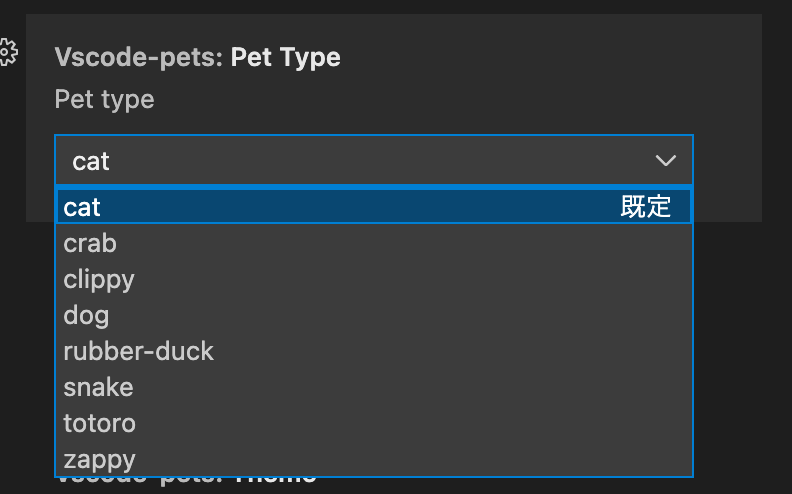
ペットの種類を変える
「Pet Type」でペットの種類を変更することができます。

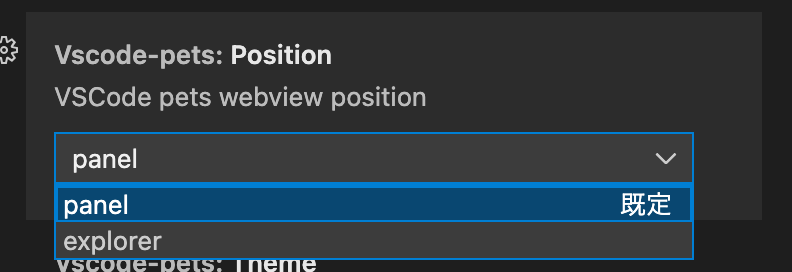
表示場所を変える
「Position」で表示位置を変更することができます。

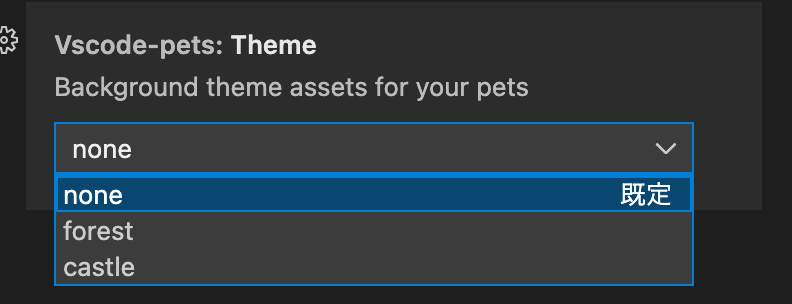
テーマを変える
「Theme」で表示するテーマを変更することができます。

まとめ
こういった無駄なこともできるのが、VSCodeの凄いところですかね(笑)

LINE公式アカウント
仕事が辛くてたまらない人生が、仕事が楽しくてたまらない人生に変わります。
【登録いただいた人全員に、無料キャリア相談プレゼント中!】
