Vidual Studio Code (以下VS Code)で簡易ローカルサーバーを起動できる拡張機能「Live Server」を使ってみました。
使い方に色々迷った(ハマった)点もありましたので、まとめておきます。
インストール方法
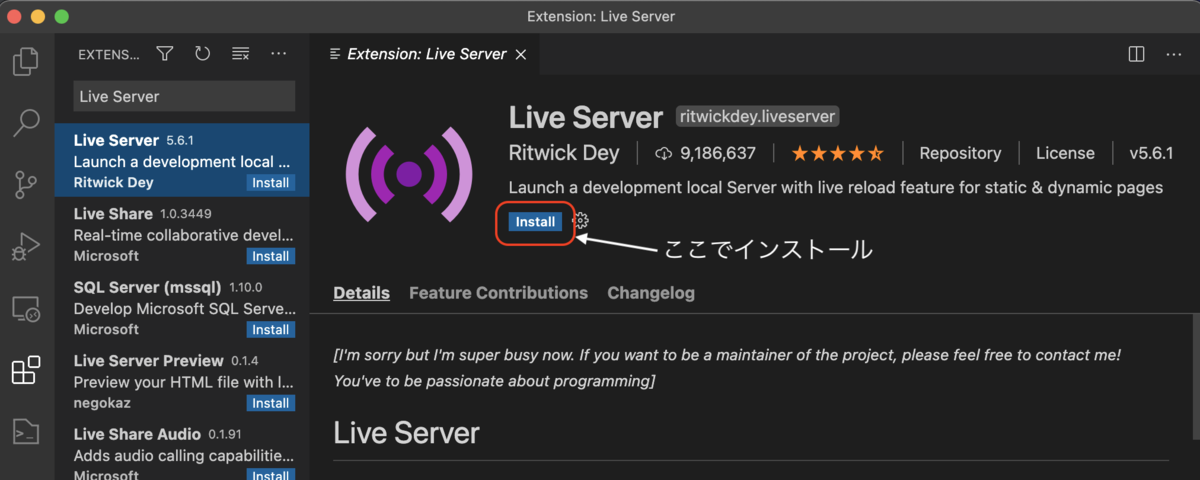
拡張機能は「Live Server - Visual Studio Marketplace」の「Install」ボタン、またはエディタのメニューにある「拡張機能」からインストールできます。
エディタ上でインストールする場合は Live Server と検索すれば該当の拡張機能が出てくると思います。
その後、エディタを再起動させればインストール完了です。

使い方
使い方を確認すると「エディタの右下に【Go Live】という文字がアイコンとともに表示される」と言うことですが、表示されませんでした。
これが1つ目のハマりポイント。
良く確認して見ると、ファイルを直接開くとダメなようで、かならずワークスペースから開く必要があるようですね。
ワークスペースからファイルを開くことで、無事に【Go Live】という文字が表示されました。

この文字が表示されれば、これをクリックすることで「http://127.0.0.1:5500」でブラウザが起動し、ファイルの内容がブラウザに表示されます。
とりあえず、試しに下記のような簡単なもので動作確認。
<h1>Hello</h1>
無事にブラウザが起動され、「Hello」の文字が表示されました。

「Live Server」はファイル更新を行うと自動でブラウザが更新され、ファイルの内容が反映されるようになっています。
ですので、ファイルの内容を下記のように修正してみます。
<h1>Hello</h1> <h2>Hello2</h2>
そして、ブラウザを確認して見ると、、、、、、
反映されていません、、、、、。
これが2つ目のハマりポイント。
再度調べてみると、<html>タグ、<head>タグ、<body>タグをちゃんと書いていないとダメなようです。
ということで、ファイルを下記のように修正。
<html> <head> <title>test page</title> </head> <body> <h1>Hello</h1> </body> </html>
この内容で先ほどと同様に「Hello」が表示されることを確認。

再度ファイルを下記のように修正。
<html> <head> <title>test page</title> </head> <body> <h1>Hello</h1> <h2>Hello2</h2> </body> </html>
ファイルを保存して、ブラウザを確認して見ると。

無事に「Hello2」も表示されていました。
「Live Server」の停止方法
サーバーを停止させる場合は、先ほど「Go Live」となっていた部分が起動後に「Port: 5500」という表示に変わっているので、これをクリックすることで停止させることができます。

その他の設定
「Live Server」の設定は【settings.json】に記述することで自分好みにカスタマイズすることが可能です。
(詳細はサイトのセッティングページに詳しく掲載されていますので、そちらを参照してください)
デフォルトのポート番号が5500に設定されているのを任意の番号にしたい場合は、liveServer.settings.portで下記のように記述することで変更できます。(サンプルコードは3000にしたい場合)
"liveServer.settings.port": 3000
デフォルトでは起動するブラウザはマシンで設定しているデフォルトブラウザが選択されますが、これはliveServer.settings.CustomBrowserを用いて下記のように記述することでデフォルトブラウザが他に選択されていた場合でもChromeで起動させることができます。
また、chrome:PrivateModeのように記述すれば、プライベートモード(シークレットモード)で開くことも可能です。
"liveServer.settings.CustomBrowser": "chrome"
他にも様々な設定が可能なようですので、色々カスタマイズして、便利に使いこなしましょう。